IE8“开发人员工具”使用详解上(各级菜单详解)
IE8正式版已经发布了。本篇文章不会非常扯蛋地去进行什么评测,然后给出什么“Chrome运行JavaScript能力是IE8的15倍”、什么“IE8页面渲染速度是Safari的2.456倍”、什么“IE8的抗强暴能力比FireFox高出1.235倍” 这样的操蛋的结论。我管谁比谁强多少?我只知道:当windows7发布的时候,IE8浏览器的市场占有率将让前台开发人员无法说:“不用去管IE8,没有几个人在用它”。所以,这篇文章将会非常务实的讲解一下,IE8中也许是唯一让开发人员感到亲切的“开发人员工具”。同时,我们会延伸一些相关的资料和知识。所以,请抛弃你对IE8的偏见,耐心的看下去吧。
你还没有安装IE8?
如果你是前端开发人员,那么还请你安装一下这玩意吧。因为正式版已经发布了。不同于以前的beta版,这次咱得认真的关注一下它了。去下载并安装一个吧,下面是下载地址——
IE8中文版下载列表
Windows XPWindows Vista
Windows Server 2003
Windows Server 2008
Windows XP 64-bit
Windows Vista 64-bit
Windows Server 2003 64-bit
Windows Server 2008 64-bit
IE8英文版下载列表
Windows XPWindows XP 64 Bit
Windows Vista
Windows Vista 64 Bit
Windows Server 2003
Windows Server 2003 64 Bit
Windows Server 2008
Windows Server 2008 64 Bit
哦,也许你会担心,你系统内的IE6或者IE7完蛋了。恩,的确,这有可能。但是,你可以试试下面的工具。它可以让你多版本的IE共存——
IE多版本共存的解决方案——IETester微软网页开发调试利器SuperPreview(附下载)
认识“开发人员工具”
虽然这玩意改了时髦的名字,但是却也不是什么新玩意,它的前身是“IEdevtoolbar”。但是,以前只是IE的一个插件而已。而在IE8中,浏览器已经自动集成了这玩意,不仅改了个有点土鳖的名字,而且功能也加强了很多。
开发人员工具在IE8的工具菜单下,或者直接点击F12快捷键也可以呼叫出来。

IE8开发人员工具使用详解
在我们介绍它之前,我们先来说说这玩意到底能做什么?如果你只是用浏览器来浏览网站,而不用操心页面是怎么做出来的。那么我想你已经可以离开这页面了。
总体来说,开发人员工具就是是为前端开发人员开发页面而设计的工具。提供一系列的小工具,让你可以方便的查找页面的bug,包括html代码、css代码和JavaScript代码。同时,他也提供了一些虽然比较鸡肋,但是还能咂咂味的小工具,例如取色、屏幕尺子等。
ok,我们已经看到它了,并且也知道它能干什么了。那就让我们根据菜单的顺序一一来介绍它吧——
【文件】菜单

IE8开发人员工具【文件】菜单
【全部撤销】
以前在开发人员工具中进行的操作全部取消,并且刷新页面和DOM结构。
【自定义Internet Explorer试图源】
【试图源】真是操蛋的名词。通俗一点的说法就是:“用什么编辑器查看网页源文件”。例如:我用的就是EditPlus。
【退出】
为了不侮辱阁下的智商,这个我就不多说了。嗯,F12是个奇偶快捷键,这个顺便提一下吧。
【查找】菜单
【单击选择元素】

快捷键Ctrl+B,和点击图中的那个鼠标ICO按钮效果一样。最最常用的功能。也是一个奇偶开关。打开时,用鼠标点击页面上的元素时,就会选中改元素,并且列出改元素的DOM结构、CSS样式等信息。

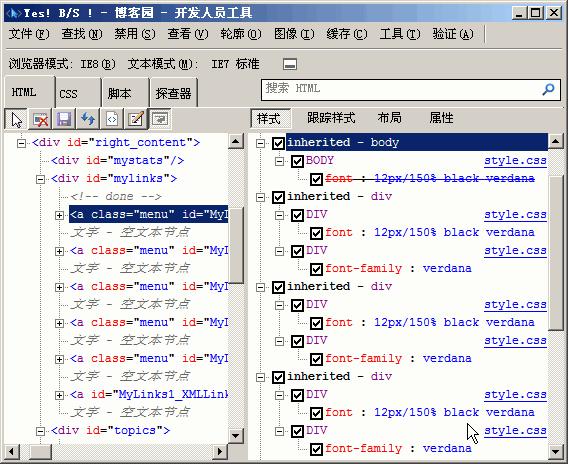
例如上面的图。左边的区域显示了此超链接元素的DOM信息。可以明确地看出它的父元素、子元素以及兄弟元素。
右面的区域显示了改元素样式信息。其中被线划掉的样式,表示该样式因为优先级不够高,已经不再起作用了。调试的时候,前面的勾可以钩掉的,钩掉的时候表示强行删除此样式。而且,每个样式的属性,用鼠标点击后都可以立即修改。从而即时的看到修改后的页面效果,非常方便。
使用过FireFox的FireBug的朋友,对此一定不会陌生。区别仅仅是:FireBug是把优先级比较低的样式排列在下方,仅此而已。

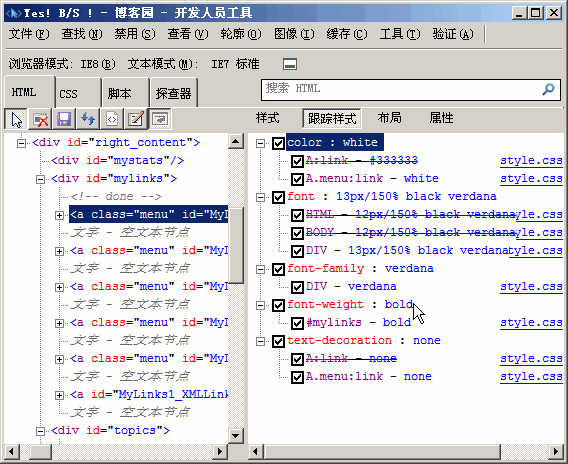
【跟踪样式】视图和【样式】视图的作用是一样的,都是用来看选中元素的样式信息。区别仅仅是:它换了个视图方式而已。具体习惯哪种视图,就看你自己的喜好了。

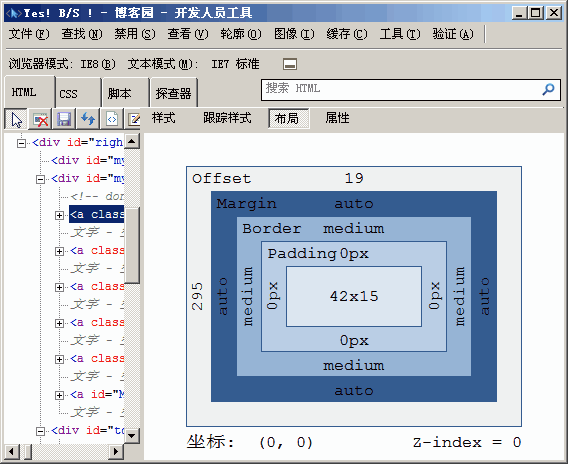
【布局】视图可以显示选中元素的盒装模型信息。虽然相比FireBug可以显示更多的信息,但是我还是比较喜欢FireBug中直接在页面上用色块表现出来的方式。

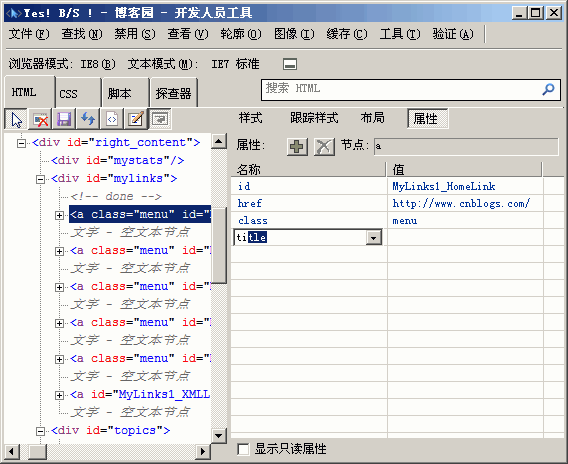
【属性】视图可以查看选中元素的属性信息。非常令人高兴的是:你可以立即增加或者删除一些属性,用来快速的调试页面。
哦,对了。需要注意的是:无论你是在开发人员工具中修改选中元素的样式还是属性,他们都是暂时的调试而已,并不会正在修改你的网页源代码。
【禁用】菜单

【脚本】
会禁止使用页面的JavaScript或者VBScript脚本。为什么要禁用呢?为了测试页面的健壮性。有些对页面设计要求比较高的客户会问:“如果客户禁用了脚本,这个页面还能不能使用呢?”恩,对,这个功能就是用来测试这些操蛋客户的变态需求的。
【弹出窗口阻止程序】
弹出窗口的过滤器。用来测试哪种“怎么才能让浏览器或者安全软件不过滤掉我的弹出窗口。”
【CSS】
“CSS裸奔节”来了!用这里来测试一下你的页面在CSS裸奔时的姿态吧。这个也是检验页面健壮性和可访问性的重要测试。虽然,现在在中国会访问网页的盲人还不是很多。
【查看】菜单
IE8开发人员工具【查看】菜单
【类和ID信息】
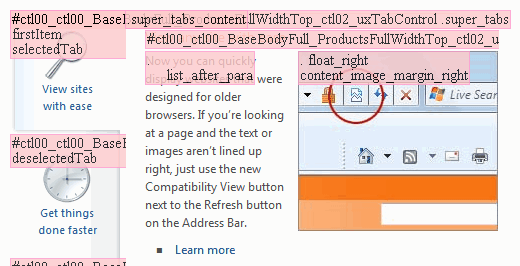
快捷键是Ctrl+I,奇偶开关。打开以后,你就会看到页面上布满了密密麻麻的红色色块。同时会显示出class名称或者ID名称。是的,这个就是查看类和ID信息的效果了。不过说实话,谁会对这一坨坨红色的大便感兴趣?不仅把页面搞的看上去像个缝满补丁的乞丐服,而且完全看不清楚-_-b...

【链接路径】
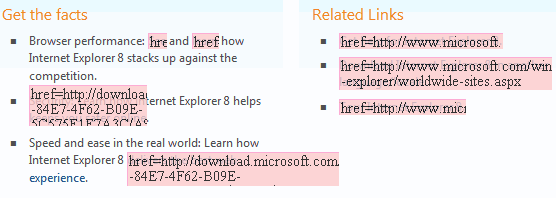
和上面一样。它会把页面中的所有超链接都会一坨坨的红色框出来,并且显示其链接地址。

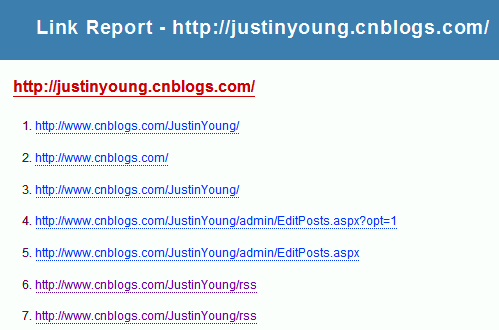
【链接报告】
使用链接报告功能,开发人员工具会帮你生成一份此页面的链接报表。包含链接数量、链接地址、是否新窗口打开等信息。不过,具体这玩意有什么用。我也不知道。

【选项卡索引】
高亮显示出所有包含tabindex属性的元素。tabindex属性的设置,可以改变网页元素获得焦点的顺序。
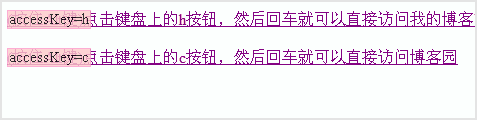
【访问键】
高亮显示所有包含“accesskey属性”的元素。设置accesskey属性,可以设定元素获得焦点的快捷键。

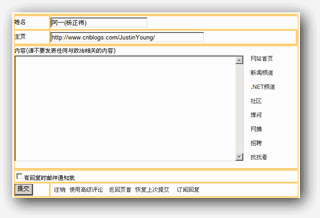
【源文件】之“带有样式的元素源”
生成一份包含选中元素样式、HTML代码,网页级别信息的源文件。
必须先选中一个元素,此命令才有效。而且生成的源文件也只与选中元素有关。
【源文件】之“DOM(元素)”
快捷键是Ctrl+T。生成一份源文件。此源文件只包含选中元素的DOM结构信息。用过FireBug的朋友,可以联想到“拷贝元素HTML代码”这个命令。其实这个和那个差不多。只是这个是生成到一个窗口,而FireBug直接复制到剪贴板而已。
【源文件】之“DOM(页面)”
快捷键Ctrl+G。生成一份源文件。此源文件包含整个页面的DOM信息结构。非常操蛋的功能,不知道是不是因为bug的原因,此功能其实就是“查看网页源码”。因为,生成的源码并不仅仅是DOM信息,也包含CSS和脚本信息等。
【源文件】之“原始状态”
极其操蛋的功能,其实就是“查看网页源码”。大家应该都比较喜欢用鼠标右键直接在网页上点吧。
【轮廓】菜单

【轮廓】菜单,很明显就是把满足条件的元素勾画出来显示的命令。
【表单元格】
就是把form表的各个单元格用桔色线框出来。让你知道——哦。原来这里就是表的单元格呀。

【表】
就是把form表单用桔色线框出来。让你知道——哦。原来这里就是form表单呀。
【DIV元素】
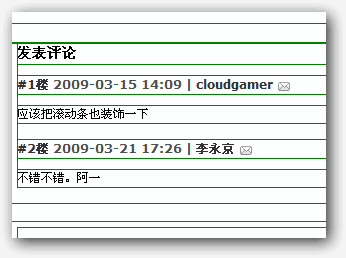
就是把页面中的所有div元素用绿色线框出来。让你知道——哦。原来这些都是div元素呀。

【图像】
就是把页面中的所有img元素用紫色线框出来。让你知道——哦。原来这些都是img元素呀。
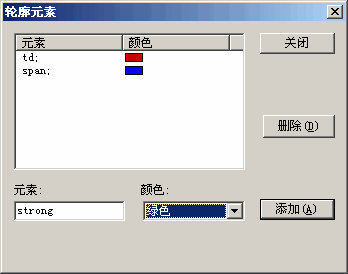
【任何元素】
这个比较强劲了。你可以自定义任何标签和他们要用什么颜色的线框出来。点击这个菜单,会弹出下面的对话框。很简单。不再做说明了。

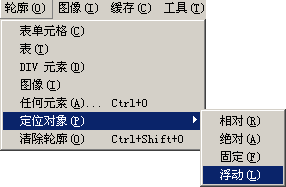
【定位元素】之“相对”
会用绿色线框出来,所有具有position:relative样式的元素。
【定位元素】之“绝对”
会用黑色线框出来,所有具有position:absolute样式的元素。
【定位元素】之“固定”
会用蓝色线框出来,所有具有position:static样式的元素。
【定位元素】之“浮动”
会用黄色线框出来,所有具有float样式的元素。
【清除轮廓】
当你的页面已经被各种颜色的线搞的像Excel表格一样的时候,你可以可以使用这个命令来清除所有的线了。

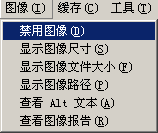
【图像】菜单

很明显,这个命令就是控制页面上各种图片的。
【禁用图像】
为了不侮辱你的智商,这个就不说了。唯一一点需要说明的是——不仅仅是img元素,而且连元素的背景图片都会被禁用哦。
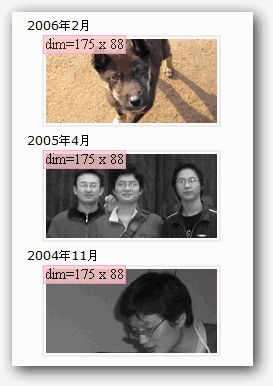
【显示图像尺寸】
很不错的功能。可以不用查看图片属性就快速的知道各个图片的尺寸大小,当然,单位是像素。

【显示图像文件大小】
很不错的功能。可以不用查看图片属性就快速的知道各个图片的文件大小,当然,单位是字节。
【显示图像路径】
很不错的功能。可以不用查看图片属性就快速的知道各个图片的URL路径,而且还可以复制。

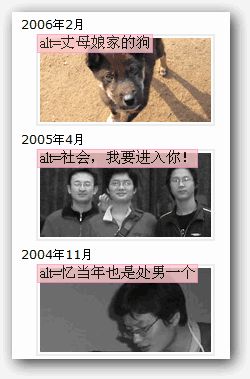
【显示Alt文本】
可以显示出img元素的alt属性的文本。顺便说一下:图片的alt千万不要进行关键字的堆砌,否则很容易被认定为SEO过渡优化。

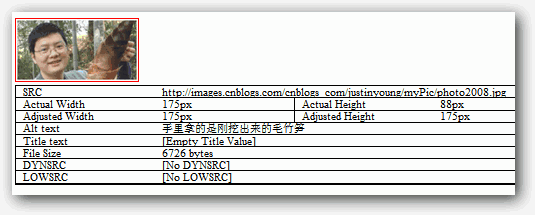
【查看图像报告】
生成一份详细的改页面的图像报表。包含每个图片的非常详尽的信息。

【缓存】菜单

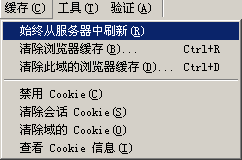
IE8开发人员工具【缓存】菜单
管理缓存和Cookie的菜单组。对于开发人员来说这个将会是非常令人欢喜的功能。
【始终从服务器中刷新】
好像很高深的命令一样。其实换句话说就是:“禁止使用浏览器缓存”。
【清除浏览器缓存】
快捷键Ctrl+R。没啥好说的,只是简化了以前的操作步骤而已。
不知道你注意到菜单中【清除浏览器缓存】后面有三个点没有。这个表示,点击此菜单后会确认对话框。
【清除此域的浏览器缓存】
快捷键Ctrl+D。没啥好说的,只清除本域下的浏览器缓存。
【禁用Cookie】
没有什么好处说。不让吃饼干了。
【清除会话Cookie】
清除浏览器所有的Cookie。你的论坛呀,社区呀都等着重新登陆吧。
【清除域的Cookie】
只清除本域下的Cookie。
【查看Cookie信息】
查看此页面包含的Cookie信息。想都别想,密码你是得不到的。
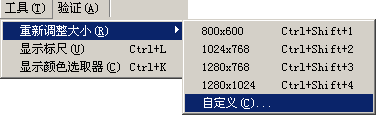
【工具】菜单

开发人员工具附送的一些很有用的小工具,虽然相比其他专门的相关工具有点弱。但是应急还是足够的。
【重新调整大小】
非常有用的小工具。可以快速的将浏览器窗口调整到相关的尺寸。这样,测试网页分辨率兼容性的时候就方便多了。
【显示标尺】
一个简单的标尺工具。使用它可以度量长度、距离等信息。线的颜色是可以换的。也可以创建多个标尺。如果太细微的地方,可以使用放大镜功能。
【显示颜色选取器】
一个简单的拾色工具。点击鼠标就可以选中颜色。不过,我向你推荐另外一个工具——《我的工作工具箱——抓色工具(ColorPic)》,相比之下,开发人员工具中的这个就太简单了。

【验证】菜单

必将引起江湖腥风血雨(谢谢小七同学提醒我这个突然忘记了的成语,唉~可能最近看的武侠小说比较少的缘故吧。但是不知为何好像对“娇喘连连”这类成语比较熟)的菜单。不久的将来必将产生无数的孔乙己。
【HTML】
验证页面的HTML代码。会将本页面发送到w3c的html验证工具,并得到验证报表。
【CSS】
验证页面的CSS代码。会将本页面发送到w3c的css验证工具,并得到验证报表。
【源】
验证页面的源文件代码。会将本页面发送到feedvalidator.org验证工具,并得到验证报表。
【链接】
验证页面的链接。会将本页面发送到w3c的验证工具,并得到验证报表。
【本地HTML】
打开w3c的html验证工具,对本地的页面进行验证。
【本地CSS】
打开w3c的CSS验证工具,对本地的页面进行验证。
【辅助功能】之“WCAG清单”
验证页面的WCAG(Web Content Accessibility Report-页面的可访问性)。会将本页面发送到contentquality.com验证工具,并得到验证报表。
【辅助功能】之“第508条清单”
验证页面的508 Standards。会将本页面发送到contentquality.com验证工具,并得到验证报表。
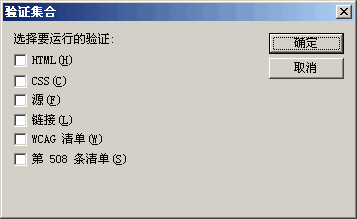
【多个验证】
同时验证对页面进行多个规范的验证。

IE8开发人员工具的集合验证对话框
对于页面的验证,我想说两句:其实页面是不是一样要通过验证才能上线呢?我个人感觉完全没有必要。如果你是学生,躺在象牙塔里面。你可以随便怎么折腾你的页面,因为你就是客户,你就是有时间,你就是追求完美。但是商业项目,完全没有必要为了一个“PASS”而浪费宝贵的项目资源。因为没有哪个客户会在乎“你看,我们做的这个页面是经过w3c多方面验证的。”如果真的有客户在乎了,那么我只能说,我很崇拜你的“忽悠”能力。
敬请期待下一集
本篇文章已经简单的把开发人员工具的各个菜单讲解了一遍。相信,大家已经可以简单的使用起这个强大的工具了。
但是更为强大的功能,我们还完全没有讲到。所有,请期待我们下一篇文章吧。下一篇文章《IE8"开发人员工具"使用详解下(浏览器模式、文本模式、JavaScript调试、探查器)》,将会详细的讲解浏览器模式、文本模式、JavaScript调试、探查器等功能的使用,敬请期待,谢谢。