第15章 使用噪声
很多时候,向规则的事物里添加一些“杂乱无章”的效果往往会有意想不到的效果。而这些“杂乱无章”的效果来源就是噪声。在本章中,我们将会学习如何使用噪声来模拟各种看似“神奇”的特效。
在15.1 节中,我们将使用一张噪声纹理来模拟火焰的消融效果。
15.2 节则把噪声应用在模拟水面的波动上,从而产生波光粼粼的视觉效果。
在15.3 节中,我们会回顾13.3 节中实现的全局雾效,并向其中添加噪声来模拟不均匀的飘渺雾效。
15.1 消融效果
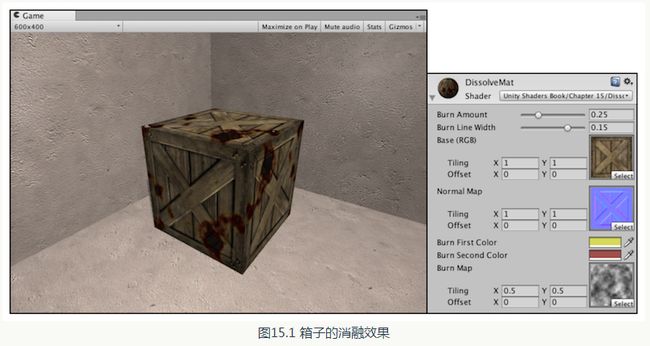
消融( dissolve ) 效果常见于游戏中的角色死亡、地图烧毁等效果。在这些效果中,消融往往从不同的区域开始,并向看似随机的方向扩张,最后整个物体都将消失不见。在本节中,我们将学习如何在Unity 中实现这种效果。在学习完本节后,我们可以得到类似图15.1 中的效果。
要实现图15.1 中的效果,原理非常简单,概括来说就是噪声纹理+透明度测试。我们使用对噪声纹理采样的结果和某个控制消融程度的阀值比较,如果小于阔值,就使用clip 函数把它对应的像素裁剪掉,这些部分就对应了图中被“烧毁”的区域。而镂空区域边缘的烧焦效果则是将两种颜色混合,再用pow 函数处理后,与原纹理颜色混合后的结果。
为了实现上述消融效果,我们首先进行如下准备工作。
(1)在Unity 中新建一个场景。在本书资源中,该场景名为Scene_15_1 。在Unity 5.2 中, 默认情况下场景将包含一个摄像机和一个平行光,并且使用了内置的天空盒子。在Window ->Lighting -> Skybox 中去掉场景中的天空盒子。
(2)新建一个材质。在本书资源中,该材质名为DissolveMat.
(3 )新建一个Unity Shader。在本书资源中,该Unity Shader 名为Chapter15-Dissolve。把新的Unity Shader 赋给第2 步中创建的材质。
( 4 )我们需要搭建一个测试消融的场景。在本书资源的实现中,我们构建了一个包含3 面墙的房间,并放置了一个立方体。把第2 步创建的材质拖曳给立方体。
( 5)保存场景。
打开Chapter 15-Dissolve,删除原有代码,进行如下关键修改。
( 1)首先,声明消融效果需要的各个属性:
为了实现上述消融效果,我们首先进行如下准备工作。
(1)在Unity 中新建一个场景。在本书资源中,该场景名为Scene_15_1 。在Unity 5.2 中, 默认情况下场景将包含一个摄像机和一个平行光,并且使用了内置的天空盒子。在Window ->Lighting -> Skybox 中去掉场景中的天空盒子。
(2)新建一个材质。在本书资源中,该材质名为DissolveMat.
(3 )新建一个Unity Shader。在本书资源中,该Unity Shader 名为Chapter15-Dissolve。把新的Unity Shader 赋给第2 步中创建的材质。
( 4 )我们需要搭建一个测试消融的场景。在本书资源的实现中,我们构建了一个包含3 面墙的房间,并放置了一个立方体。把第2 步创建的材质拖曳给立方体。
( 5)保存场景。
打开Chapter 15-Dissolve,删除原有代码,进行如下关键修改。
( 1)首先,声明消融效果需要的各个属性:
Properties {
_BurnAmount ("Burn Amount", Range(0.0, 1.0)) = 0.0
_LineWidth("Burn Line Width", Range(0.0, 0.2)) = 0.1
_MainTex ("Base (RGB)", 2D) = "white" {}
_BumpMap ("Normal Map", 2D) = "bump" {}
_BurnFirstColor("Burn First Color", Color) = (1, 0, 0, 1)
_BurnSecondColor("Burn Second Color", Color) = (1, 0, 0, 1)
_BurnMap("Burn Map", 2D) = "white"{}
}(2)我们在SubShader 块中定义消融所需的Pass:
Tags { "RenderType"="Opaque" "Queue"="Geometry"}
Pass {
Tags { "LightMode"="ForwardBase" }
Cull Off
CGPROGRAM
#include "Lighting.cginc"
#include "AutoLight.cginc"
#pragma multi_compile_fwdbase(3 )定义顶点着色器:
struct v2f {
float4 pos : SV_POSITION;
float2 uvMainTex : TEXCOORD0;
float2 uvBumpMap : TEXCOORD1;
float2 uvBurnMap : TEXCOORD2;
float3 lightDir : TEXCOORD3;
float3 worldPos : TEXCOORD4;
SHADOW_COORDS(5)
};
v2f vert(a2v v) {
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uvMainTex = TRANSFORM_TEX(v.texcoord, _MainTex);
o.uvBumpMap = TRANSFORM_TEX(v.texcoord, _BumpMap);
o.uvBurnMap = TRANSFORM_TEX(v.texcoord, _BurnMap);
TANGENT_SPACE_ROTATION;
o.lightDir = mul(rotation, ObjSpaceLightDir(v.vertex)).xyz;
o.worldPos = mul(_Object2World, v.vertex).xyz;
TRANSFER_SHADOW(o);
return o;
}( 4 )我们还需要实现片元着色器来模拟消融效果:
fixed4 frag(v2f i) : SV_Target {
fixed3 burn = tex2D(_BurnMap, i.uvBurnMap).rgb;
clip(burn.r - _BurnAmount);
float3 tangentLightDir = normalize(i.lightDir);
fixed3 tangentNormal = UnpackNormal(tex2D(_BumpMap, i.uvBumpMap));
fixed3 albedo = tex2D(_MainTex, i.uvMainTex).rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(tangentNormal, tangentLightDir));
fixed t = 1 - smoothstep(0.0, _LineWidth, burn.r - _BurnAmount);
fixed3 burnColor = lerp(_BurnFirstColor, _BurnSecondColor, t);
burnColor = pow(burnColor, 5);
UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos);
fixed3 finalColor = lerp(ambient + diffuse * atten, burnColor, t * step(0.0001, _BurnAmount));
return fixed4(finalColor, 1);
}( 5 )与之前的实现不同,我们在本例中还定义了一个用于投射阴影的Pass。正如我们在9.4.5节中的解释一样,使用透明度测试的物体的阴影需要特别处理,如果仍然使用普通的阴影Pass,那么被剔除的区域仍然会向其他物体投射阴影,造成“穿帮”。为了让物体的阴影也能配合透明度测试产生正确的效果,我们需要自定义一个投射阴影的Pass:
// Pass to render object as a shadow caster
Pass {
Tags { "LightMode" = "ShadowCaster" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_shadowcaster
#pragma multi_compile_shadowcaster 指明它需要的编译指令。
顶点着色器和片元着色器的代码很简单:
顶点着色器和片元着色器的代码很简单:
struct v2f {
V2F_SHADOW_CASTER;
float2 uvBurnMap : TEXCOORD1;
};
v2f vert(appdata_base v) {
v2f o;
TRANSFER_SHADOW_CASTER_NORMALOFFSET(o)
o.uvBurnMap = TRANSFORM_TEX(v.texcoord, _BurnMap);
return o;
}
fixed4 frag(v2f i) : SV_Target {
fixed3 burn = tex2D(_BurnMap, i.uvBurnMap).rgb;
clip(burn.r - _BurnAmount);
SHADOW_CASTER_FRAGMENT(i)
}
TRANSFER_SHADOW_CASTER_NORMALOFFSET ( 旧版本中会使用TRANSFER_SHADOW_CASTER )和
SHADOW_CASTER_FRAGMENT 来帮助我们计算阴影投射时需要的各种变量,而我们可以只关注自定义计算的部分。在上面的代码中,我们首先在v2f 结构体中利用V2F_SHADOW_CASTER 来定义阴影投射需要定义的变量。随后, 在顶点着色器中,我们使
用
TRANSFER_SHADOW_CASTER_NORMALOFFSET 来填充V2F_SHADOW_CASTER
在背后声明的一些变量,这是由Unity 在背后为我们完成的。我们需要在顶点着色器中
关注自定义的计算部分,这里指的就是我们需要计算噪声纹理的采样坐标 uvBurnMap。 在片元着
色器中,我们首先按之前的处理方法使用噪声纹理的采样结果来剔除片元, 最后再利用
SHADOW_CASTER_FRAGMENT 来让Unity 为我们完成阴影投射的部分,把结果输出到深度图
和阴影映射纹理中。
通过Unity 提供的这3 个内置宏(在UnityCG.cginc 文件中被定义〉,我们可以方便地自定义需要的阴影投射的Pass,但由于这些宏需要使用一些特定的输入变量, 因此我们需要保证为它们提供了这些变量。例如, TRANSFER_SHADOW_CASTER_NORMALOFFSET 会使用名称v 作为输入结构体, v 中需要包含顶点位置v.vertex 和顶点法线v.normal的信息,我们可以直接使用内置的appdata_base 结构体,它包含了这些必需的顶点变量。如果我们需要进行顶点动画,可以在顶点着色器中直接修改v.vertex ,再传递给TRANSFER_SHADOW_CASTER_NORMALOFFSET 即可(可参见11.3.3 节〉。
在本例中,我们使用的噪声纹理(对应本书资源的 Assets/Textures/Chapter 15/Burn_Noise.png )如图15.2 所示 。
在本例中,我们使用的噪声纹理(对应本书资源的 Assets/Textures/Chapter 15/Burn_Noise.png )如图15.2 所示 。
把它
拖曳到材质的_BurnMap 属性上,再调整材质的 _BurnAmount 属
性,就可以看到木箱逐渐消融的效果。在本书资源的实现中,我
们实现了一个辅助脚本,用来随时间调整材质的 _BurnAmount
值,因此,当读者单击运行后,也可以看到消融的动画效果。
使用不同的噪声和纹理属性〈即材质面板上纹理的Tiling 和Offset 值〉都会得到不同的消融效果。因此,要想得到好的消融效果,也需要美术人员提供合适的噪声纹理来配合。
在本节中,我们将会使用一个由噪声纹理得到的法线贴图,实现一个包含菲涅耳反射(详见10.1.5 节〉的水面效果,如图15.3 所示。
15.2 水波效果
在模拟实时水面的过程中,我们往往也会使用噪声纹理。此时,噪声纹理通常会用作一个高度图,以不断修改水面的法线方向。为了模拟水不断流动的效果,我们会使用和时间相关的变量来对噪声纹理进行采样,当得到法线信息后,再进行正常的反射+折射计算,得到最后的水面波动效果。在本节中,我们将会使用一个由噪声纹理得到的法线贴图,实现一个包含菲涅耳反射(详见10.1.5 节〉的水面效果,如图15.3 所示。
我们曾在10.2.2 节介绍过如何使用反射和折射来模拟一个透明玻璃的效果。本节使用的Shader 和10.2.2 节中的实现基本相同。我们使用一张立方体纹理(Cubemap )作为环境纹理,模拟反射。为了模拟折射效果,我们使用GrabPass 来获取当前屏幕的渲染纹理,并使用切线空间下的法线方向对像素的屏幕坐标进行偏移,再使用该坐标对渲染纹理进行屏幕采样,从而模拟近似的折射效果。与10.2.2 节中的实现不同的是,水波的法线纹理是由一张噪声纹理生成而得,而且会随着时间变化不断平移,模拟波光粼粼的效果。除此之外,我们没有使用一个定值来混合反射和折射颜色,而是使用之前提到的菲涅耳系数来动态决定混合系数。我们使用如下公式来计算菲涅耳系数:
其中,v 和n 分别对应了视角方向和法线方向。它们之间的夹角越小,fresnel 值越小,反射越弱,折射越强。菲涅耳系数还经常会用于边缘光照的计算中。
为此,我们需要做如下准备工作。
(1)新建一个场景。在本书资源中,该场景名为Scene_15_2。在Unity 5.2 中,默认情况下场景将包含一个摄像机和一个平行光,并且使用了内置的天空盒子。在Window -> Lighting -> Skybox 中去掉场景中的天空盒子。
(2)新建一个材质。在本书资源中,该材质名为WaterWaveMat。
(3)新建一个Unity Shader。在本书资源中,该Shader 名为Chapter15-WaterWave。把新的 Shader 赋给第2 步中创建的材质。
(4)构建一个测试水波效果的场景。在本书资源的实现中,我们构建了一个由6 面墙围成的封闭房间,它们都使用了我们在9.5 节中创建的标准材质。我们还在房间中放置了一个平面来模拟水面。把第2 步中创建的材质赋给该平面。
为此,我们需要做如下准备工作。
(1)新建一个场景。在本书资源中,该场景名为Scene_15_2。在Unity 5.2 中,默认情况下场景将包含一个摄像机和一个平行光,并且使用了内置的天空盒子。在Window -> Lighting -> Skybox 中去掉场景中的天空盒子。
(2)新建一个材质。在本书资源中,该材质名为WaterWaveMat。
(3)新建一个Unity Shader。在本书资源中,该Shader 名为Chapter15-WaterWave。把新的 Shader 赋给第2 步中创建的材质。
(4)构建一个测试水波效果的场景。在本书资源的实现中,我们构建了一个由6 面墙围成的封闭房间,它们都使用了我们在9.5 节中创建的标准材质。我们还在房间中放置了一个平面来模拟水面。把第2 步中创建的材质赋给该平面。
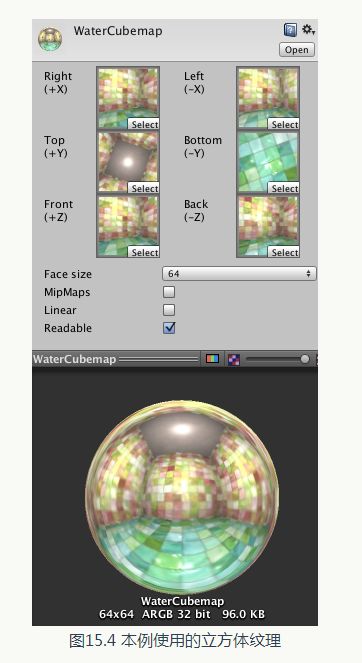
( 5 )为了得到本场景适用的环境纹理,我们使用了10.1.2 节中实现的创建立方体纹理的脚本
(通过Gameobject -> Render into Cubemap 打开编辑窗口〉来创建它,如图15.4 所示。在本书资源中,该Cubemap 名为Water_Cubemap 。
Properties {
_Color ("Main Color", Color) = (0, 0.15, 0.115, 1)
_MainTex ("Base (RGB)", 2D) = "white" {}
_WaveMap ("Wave Map", 2D) = "bump" {}
_Cubemap ("Environment Cubemap", Cube) = "_Skybox" {}
_WaveXSpeed ("Wave Horizontal Speed", Range(-0.1, 0.1)) = 0.01
_WaveYSpeed ("Wave Vertical Speed", Range(-0.1, 0.1)) = 0.01
_Distortion ("Distortion", Range(0, 100)) = 10
}(2)定义相应的渲染队列, 并使用GrabPass 来获取屏幕图像:
SubShader {
// We must be transparent, so other objects are drawn before this one.
Tags { "Queue"="Transparent" "RenderType"="Opaque" }
// This pass grabs the screen behind the object into a texture.
// We can access the result in the next pass as _RefractionTex
GrabPass { "_RefractionTex" }我们需要得到摄像机的深度和法线纹理时, 这在第13 章中介绍过。随后,我们通过关键词GrabPass 定义了一个抓取屏幕图像的Pass 。在这个Pass 中我们定义了一个字符串,该字符串内部的名称决定了抓取得到的屏幕图像将会被存入哪个纹理中
(可参见10 .2.2 节〉。
(3)定义渲染水面所需的Pass。为了在Shader 中访问各个属性, 我们首先需要定义它们对应的变量:
(3)定义渲染水面所需的Pass。为了在Shader 中访问各个属性, 我们首先需要定义它们对应的变量:
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _WaveMap;
float4 _WaveMap_ST;
samplerCUBE _Cubemap;
fixed _WaveXSpeed;
fixed _WaveYSpeed;
float _Distortion;
sampler2D _RefractionTex;
float4 _RefractionTex_TexelSize;( 4)定义顶点着色器,这和10.2.2 节中的实现完全一样:
struct v2f {
float4 pos : SV_POSITION;
float4 scrPos : TEXCOORD0;
float4 uv : TEXCOORD1;
float4 TtoW0 : TEXCOORD2;
float4 TtoW1 : TEXCOORD3;
float4 TtoW2 : TEXCOORD4;
};
v2f vert(a2v v) {
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.scrPos = ComputeGrabScreenPos(o.pos);
o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex);
o.uv.zw = TRANSFORM_TEX(v.texcoord, _WaveMap);
float3 worldPos = mul(_Object2World, v.vertex).xyz;
fixed3 worldNormal = UnityObjectToWorldNormal(v.normal);
fixed3 worldTangent = UnityObjectToWorldDir(v.tangent.xyz);
fixed3 worldBinormal = cross(worldNormal, worldTangent) * v.tangent.w;
o.TtoW0 = float4(worldTangent.x, worldBinormal.x, worldNormal.x, worldPos.x);
o.TtoW1 = float4(worldTangent.y, worldBinormal.y, worldNormal.y, worldPos.y);
o.TtoW2 = float4(worldTangent.z, worldBinormal.z, worldNormal.z, worldPos.z);
return o;
}TtoW0 等值的w 分量同样被利用起来,用于存储世界空间下的顶点坐标。
( 5 )定义片元着色器:
fixed4 frag(v2f i) : SV_Target {
float3 worldPos = float3(i.TtoW0.w, i.TtoW1.w, i.TtoW2.w);
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(worldPos));
float2 speed = _Time.y * float2(_WaveXSpeed, _WaveYSpeed);
// Get the normal in tangent space
fixed3 bump1 = UnpackNormal(tex2D(_WaveMap, i.uv.zw + speed)).rgb;
fixed3 bump2 = UnpackNormal(tex2D(_WaveMap, i.uv.zw - speed)).rgb;
fixed3 bump = normalize(bump1 + bump2);
// Compute the offset in tangent space
float2 offset = bump.xy * _Distortion * _RefractionTex_TexelSize.xy;
i.scrPos.xy = offset * i.scrPos.z + i.scrPos.xy;
fixed3 refrCol = tex2D( _RefractionTex, i.scrPos.xy/i.scrPos.w).rgb;
// Convert the normal to world space
bump = normalize(half3(dot(i.TtoW0.xyz, bump), dot(i.TtoW1.xyz, bump), dot(i.TtoW2.xyz, bump)));
fixed4 texColor = tex2D(_MainTex, i.uv.xy + speed);
fixed3 reflDir = reflect(-viewDir, bump);
fixed3 reflCol = texCUBE(_Cubemap, reflDir).rgb * texColor.rgb * _Color.rgb;
fixed fresnel = pow(1 - saturate(dot(viewDir, bump)), 4);
fixed3 finalColor = reflCol * fresnel + refrCol * (1 - fresnel);
return fixed4(finalColor, 1);
}使用该值和 _Distortion 属性以及 _RefractionTex_TexeISize 来对屏幕图像的采样坐标进行偏移,模拟折射效果。Distortion 值越大,偏移量越大,水面背后的物体看起来变形程度越大。在这里,我们选择使用切线空间下的法线方向来进行偏移,是因为该空间下的法线可以反映顶点局部空间下的法线方向。需要注意的是,在计算偏移后的屏幕坐标时,我们把偏移量和l屏幕坐标的z 分量
相乘,这是为了模拟深度越大、折射程度越大的效果。如果读者不希望产生这样的效果,可以直接把偏移值叠加到屏幕坐标上。随后,我们对scrPos 进行了透视除法, 再使用该坐标对抓取的屏幕图像 _RefractionTex 进行采样,得到模拟的折射颜色。
之后,我们把法线方向从切线空间变换到了世界空间下(使用变换矩阵的每一行,即TtoW0、TtoW1 和 TtoW2 ,分别和法线方向点乘,构成新的法线方向),并据此得到视角方向相对于法线方向的反射方向。随后,使用反射方向对Cubemap 进行采样,并把结果和主纹理颜色相乘后得到反射颜色。我们也对主纹理进行了纹理动画,以模拟水波的效果。
为了混合折射和反射颜色,我们随后计算了菲涅耳系数。我们使用之前的公式来计算菲涅耳系数,并据此来混合折射和反射颜色,作为最终的输出颜色。
在本例中,我们使用的噪声纹理(对应本书资源的Assets/Textures/Chapter15/Water_Noise.png) 如图15.5 左图所示。
由于在本例中,我们需要的是一张法线纹理,因此我们可以从该噪声纹理的灰度值中生成需要的法线信息,这是通过在它的纹理面板中把纹理类型设置为
Normal map
, 并选中
Create from grayscale
来完成的。最后生成的法线纹理如图15.5 右图所示。我们把生成的法线纹理拖曳到材质的 _WaveMap 属性上, 再单击运行后,就可以看到水面波动的效果了。
15.3 再谈全局雾效
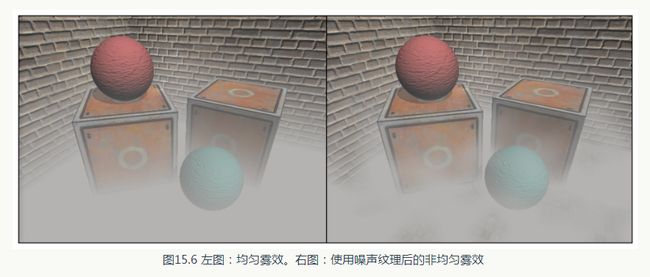
我们在13.3 节讲到了如何使用深度纹理来实现一种基于屏幕后处理的全局雾效。我们由深度纹理重建每个像素在世界空间下的位置,再使用一个基于高度的公式来计算雾效的混合系数,最后使用该系数来混合雾的颜色和原屏幕颜色。13.3 节的实现效果是一个基于高度的均匀雾效,即在同一个高度上, 雾的浓度是相同的,如图15.6 左图所示。然而, 一些时候我们希望可以模拟一种不均匀的雾效,同时让雾不断飘动,使雾看起来更加飘渺,如图15.6 右图所示。而这就可以通过使用一张噪声纹理来实现。
本节的实现非常简单,绝大多数代码和13.3节中的完全一样,我们只是添加了噪声相关的参数和属性,并在Shader 的片元着色器中对高度的计算添加了噪声的影响。为了完整性,我们会给出本节使用的脚本和Shader 的实现,但其中使用的原理不再赘述,读者可参见13.3 节。
我们首先需要进行如下准备工作。
(1)新建一个场景。在本书资源中, 该场景名为Scene_15_3 。在Unity 5.2 中,默认情况下场景将包含一个摄像机和一个平行光,并且使用了内置的天空盒子。在Window -> Lighting-> Skybox 中去掉场景中的天空盒子。
(2)我们需要搭建一个测试雾效的场景。在本书资源的实现中,我们构建了一个包含3 面墙的房间,并放置了两个立方体和两个球体,它们都使用了我们在9.5 节中创建的标准材质。
(3)新建一个脚本。在本书资源中,该脚本名为FogWithNoise.cs。把该脚本拖曳到摄像机上。
(4)新建一个Unity Shader。在本书资源中,该Shader 名为Chapter15-FogWithNoise。
我们首先来编写FogWithNoise.cs 脚本。打开该脚本,并进行如下修改。
(1)首先,继承12.1 节中创建的基类:
我们首先需要进行如下准备工作。
(1)新建一个场景。在本书资源中, 该场景名为Scene_15_3 。在Unity 5.2 中,默认情况下场景将包含一个摄像机和一个平行光,并且使用了内置的天空盒子。在Window -> Lighting-> Skybox 中去掉场景中的天空盒子。
(2)我们需要搭建一个测试雾效的场景。在本书资源的实现中,我们构建了一个包含3 面墙的房间,并放置了两个立方体和两个球体,它们都使用了我们在9.5 节中创建的标准材质。
(3)新建一个脚本。在本书资源中,该脚本名为FogWithNoise.cs。把该脚本拖曳到摄像机上。
(4)新建一个Unity Shader。在本书资源中,该Shader 名为Chapter15-FogWithNoise。
我们首先来编写FogWithNoise.cs 脚本。打开该脚本,并进行如下修改。
(1)首先,继承12.1 节中创建的基类:
public class FogWithNoise : PostEffectsBase { public Shader fogShader;
private Material fogMaterial = null;
public Material material {
get {
fogMaterial = CheckShaderAndCreateMaterial(fogShader, fogMaterial);
return fogMaterial;
}
} private Camera myCamera;
public Camera camera {
get {
if (myCamera == null) {
myCamera = GetComponent();
}
return myCamera;
}
}
private Transform myCameraTransform;
public Transform cameraTransform {
get {
if (myCameraTransform == null) {
myCameraTransform = camera.transform;
}
return myCameraTransform;
}
} [Range(0.1f, 3.0f)]
public float fogDensity = 1.0f;
public Color fogColor = Color.white;
public float fogStart = 0.0f;
public float fogEnd = 2.0f;
public Texture noiseTexture;
[Range(-0.5f, 0.5f)]
public float fogXSpeed = 0.1f;
[Range(-0.5f, 0.5f)]
public float fogYSpeed = 0.1f;
[Range(0.0f, 3.0f)]
public float noiseAmount = 1.0f;( 5 )由于本例需要获取摄像机的深度纹理,我们在脚本的OnEnable 函数中设置摄像机的相应状态:
void OnEnable() {
GetComponent().depthTextureMode |= DepthTextureMode.Depth;
} void OnRenderImage (RenderTexture src, RenderTexture dest) {
if (material != null) {
Matrix4x4 frustumCorners = Matrix4x4.identity;
float fov = camera.fieldOfView;
float near = camera.nearClipPlane;
float aspect = camera.aspect;
float halfHeight = near * Mathf.Tan(fov * 0.5f * Mathf.Deg2Rad);
Vector3 toRight = cameraTransform.right * halfHeight * aspect;
Vector3 toTop = cameraTransform.up * halfHeight;
Vector3 topLeft = cameraTransform.forward * near + toTop - toRight;
float scale = topLeft.magnitude / near;
topLeft.Normalize();
topLeft *= scale;
Vector3 topRight = cameraTransform.forward * near + toRight + toTop;
topRight.Normalize();
topRight *= scale;
Vector3 bottomLeft = cameraTransform.forward * near - toTop - toRight;
bottomLeft.Normalize();
bottomLeft *= scale;
Vector3 bottomRight = cameraTransform.forward * near + toRight - toTop;
bottomRight.Normalize();
bottomRight *= scale;
frustumCorners.SetRow(0, bottomLeft);
frustumCorners.SetRow(1, bottomRight);
frustumCorners.SetRow(2, topRight);
frustumCorners.SetRow(3, topLeft);
material.SetMatrix("_FrustumCornersRay", frustumCorners);
material.SetFloat("_FogDensity", fogDensity);
material.SetColor("_FogColor", fogColor);
material.SetFloat("_FogStart", fogStart);
material.SetFloat("_FogEnd", fogEnd);
material.SetTexture("_NoiseTex", noiseTexture);
material.SetFloat("_FogXSpeed", fogXSpeed);
material.SetFloat("_FogYSpeed", fogYSpeed);
material.SetFloat("_NoiseAmount", noiseAmount);
Graphics.Blit (src, dest, material);
} else {
Graphics.Blit(src, dest);
}
}下面,我们来实现Shader 的部分。打开Chapter15-FogWithNoise ,进行如下修改。
( 1 )我们首先需要声明本例使用的各个属性:
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_FogDensity ("Fog Density", Float) = 1.0
_FogColor ("Fog Color", Color) = (1, 1, 1, 1)
_FogStart ("Fog Start", Float) = 0.0
_FogEnd ("Fog End", Float) = 1.0
_NoiseTex ("Noise Texture", 2D) = "white" {}
_FogXSpeed ("Fog Horizontal Speed", Float) = 0.1
_FogYSpeed ("Fog Vertical Speed", Float) = 0.1
_NoiseAmount ("Noise Amount", Float) = 1
}SubShader {
CGINCLODE
...
ENDCG
... float4x4 _FrustumCornersRay;
sampler2D _MainTex;
half4 _MainTex_TexelSize;
sampler2D _CameraDepthTexture;
half _FogDensity;
fixed4 _FogColor;
float _FogStart;
float _FogEnd;
sampler2D _NoiseTex;
half _FogXSpeed;
half _FogYSpeed;
half _NoiseAmount;( 4 )定义顶点着色器,这和13.3 节中的实现完全一致。读者可以在13.3 节找到它的实现和相关解释。
( 5 )定义片元着色器:
fixed4 frag(v2f i) : SV_Target {
float linearDepth = LinearEyeDepth(SAMPLE_DEPTH_TEXTURE(_CameraDepthTexture, i.uv_depth));
float3 worldPos = _WorldSpaceCameraPos + linearDepth * i.interpolatedRay.xyz;
float2 speed = _Time.y * float2(_FogXSpeed, _FogYSpeed);
float noise = (tex2D(_NoiseTex, i.uv + speed).r - 0.5) * _NoiseAmount;
float fogDensity = (_FogEnd - worldPos.y) / (_FogEnd - _FogStart);
fogDensity = saturate(fogDensity * _FogDensity * (1 + noise));
fixed4 finalColor = tex2D(_MainTex, i.uv);
finalColor.rgb = lerp(finalColor.rgb, _FogColor.rgb, fogDensity);
return finalColor;
}(6)随后,我们定义了雾效渲染所需的Pass:
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
ENDCG
} FallBack Off
我们把该噪声纹理拖曳到FogWithNoise.cs 脚本中的 noiseTexture 参数中,我们也可以参照之前的方法,直接在FogWithNoise.cs 的脚本面板中将noiseTexture 参数的默认值设置为Fog_Noise.jpg,这样就不需要以后使用时每次都手动拖曳了。
15.4 扩展阅读
读者在阅读本章时,可能会有一个疑问:这些噪声纹理都是如何构建出来的?这些噪声纹理可以被认为是一种程序纹理(Procedure Texture),它们都是由计算机利用某些算法生成的。Perlin 噪声(https://en.wikipedia.org/wiki/Perlin_noise)和Worley 噪声
(https://en.wikipedia.org/wiki/Worley_noise)是两种最常使用的噪声类型,例如我们在15.3 节中使用的噪声纹理由Perlin 噪声生成而来。Perlin噪声可以用于生成更自然的噪声纹理,而Worley 噪声则通常用于模拟诸如石头、水、纸张等多孔噪声。现代的图像编辑软件,如Photoshop 等,往往提供了类似的功能或插件,以帮助美术人员生成需要的噪声纹理,但如果读者想要更加自由地控制噪声纹理的生成,可能就需要了解它们的生成原理。读者可以在这个博客(http://flafla2.github.io/2014/08/09/perlinnoise.html )中找到一篇关于理解Perlin 噪声的非常好的文章,在文章的最后,作者还给出了很多其他出色的参考链接。关于Worley 噪声,读者可以在作者Worley1998 年发表的论文[1] 中找到它的算法和实现细节。在另一个非常好的博客
(http://scrawkblog.com/category/procedural-noise/)中,博主给出了很多程序噪声在Unity 中的实现,并包含了实现源码。