github+hexo博客搭建
周六下午花了一下午时间来研究git来搭建博客,后来经朋友推荐将git+hexo框架来搭建博客,本章节只介绍搭建过程,后继的hexo主题及维护待本人研究好再来分享。我是在windows7的环境下搭建的。想在windows下搭建的朋友的可以参考一下:
第一步:win7下安装git程序,这个在官网上下载安装即可。安装后如下图所示:我们需要用到的是git bash这个命令行工具。具体可参考:http://blog.csdn.net/yaojxing/article/details/72902973
第二步:安装nodejs程序,因为hexo是基于nodejs环境来运行的。在官司网上下载安装即可,安装教程在网上很多。安装后在cmd模式下,输入path。若是显示nodejs安装目录则安装成功。
第三步:搭建github博客
3.1创建仓库
新建一个名为 你的用户名.github.io 的仓库,比如说,如果你的github用户名是test,那么你就新建test.github.io的仓库(必须是你的用户名,其它名称无效),将来你的网站访问地址就是 http://test.github.io 了,是不是很方便?
由此可见,每一个github账户最多只能创建一个这样可以直接使用域名访问的仓库。
点击create repository按扭即可。若你不想用Hexo框架,也可以用github里面自有的,具体生成我在页面做了简单的介绍,有兴趣的可以看一下。
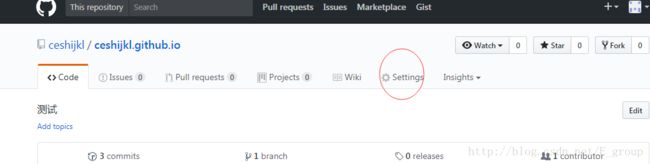
一、github博客 进入下图页面后点击settings就可以了。
在settings页面中可以生成你的博客网站,点击choose theme选择你的博客主题。
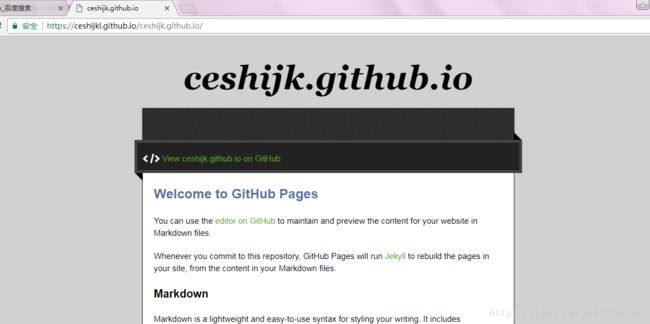
选择主题后,你就可以访问你的博客网页了
打开这个网页如下图所示:
好了以上介绍了一下github下自带的博客主题和页面。
下面继续我们的github+hexo框架搭建
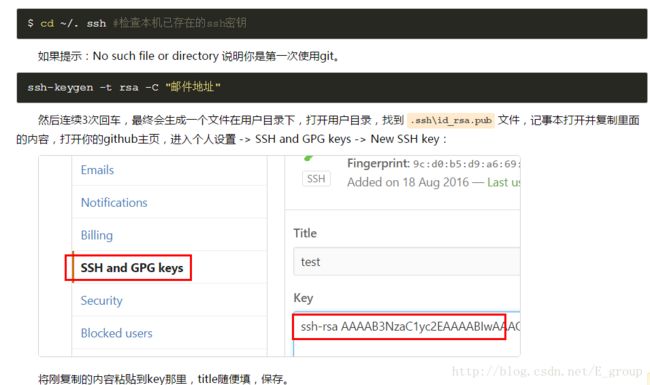
3.2配置SSH Key
为什么要配置这个呢?因为你提交代码肯定要拥有github权限,但是直接使用用户名和密码太不安全,所以我们使用ssh key来解决本地和服务器的连接问题。
测试是否成功:如下图打开git bash 在里面输入ssh -T [email protected] 显示你的用户名就可以了,我的用户是ceshijkl。看到下图信息说明ssh配置成功。
然后再配置你的
git config --global user.name "你的github用户名"
git config --global user.email"你的github邮箱"
四、搭建hexo
一、打开git bash服务
二、安装hexo
在git bash中输入 npm install -g hexo 回车即可
三、在git bash中切换到你要放hexo框架的文件夹下,切换时命令 如下图所示:我放到了d盘下的hexo文件下。
四、初始化
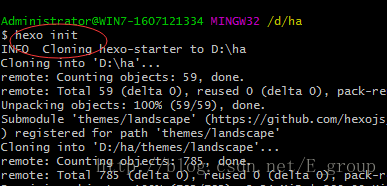
切换目录后,输入 hexo init
命令执行完毕后,在该文件夹下会出现如下图所示的文件:
生成静态html:hexo-g#生成
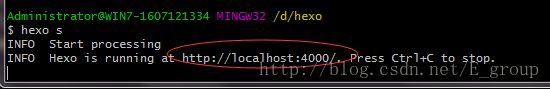
hexo -s #启动服务预览
这样在你的本地访问localhost:4000就可以看到访问你的博客了。
如下图所示:
hexo 的默认主题为landscape,主题可以更改。
五、将博客部署到github上
在_config.yml文件中加上上图配置后,
在gitbash 命令行中输入
hexo d 命令一键部署。直接访问你的仓库地址即可
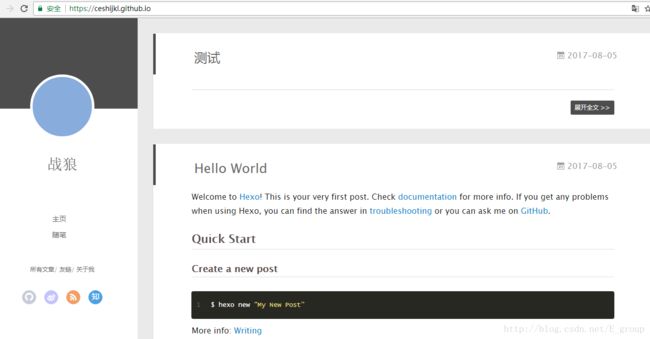
如下图所示:这是我的博客,我更换了主题,具体的更换主题及更多功能,后继也会完善。
参考文章如下 :
http://blog.liuxianan.com/build-blog-website-by-hexo-github.html
http://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github.html#安装