webpack安装出错
最近一直在看vue框架,都说使用webpack打包程序好用,于是又去看了下webpack中文指南教程,根据步骤安装了下,结果在全局安装完在输入webpack -h就出现如下错误了
webpack指南中说道Webpack 需要 Node.js v0.6 以上支持,建议使用最新版 Node.js。从上图可以看出我的nodejs版本是够的,但是为啥会出错呢?于是我又重新安装了一遍还是一样的错误,最后又去nodejs官网下载最新的win版本安装后,重新查看nodejs版本发现还是一样的,于是查找了下nodejs在win下面如何升级,有网友提到使用where node查看有哪些目录存在node.exe,只要删除到只剩下一个就好了。
我先执行where node查看到我前阶段安装的appcan下方也使用到了node.exe,于是我就把appcan删掉了,重新安装果然就正确了。
不知道什么原因,总之我保证在只有一个node环境下就没问题了~
***************************************************************************************************************
根据中文指南教程使用测试如下:http://webpackdoc.com/usage.html
1、进入e盘创建vueWap测试目录
2、创建index.html,创建js文件夹并创建entry.js文件。根据使用教程输入document.write('hhhh'),创建模块文件并引入
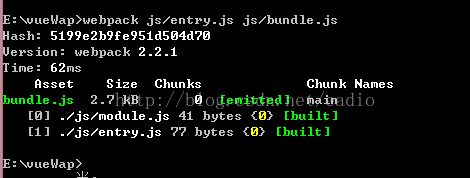
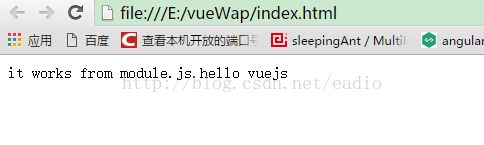
3、打开doc窗口,执行e:->cd vueWap->webpack js/entry.js js/bundle.js发生了如下反应,然后打开浏览
到此第一步使用webpack打包项目已经成功~