- vue3中的provide和inject实用案例之基于el-dialog的命令式弹框,直接一行js代码打开
需求场景某些情况下,我们要使用一个弹框组件的时候一般都是这样使用:Thisisadialogimport{ElDialog}from'element-plus'import{ref}from"vue";constdialogVisible=ref(false)constopen=()=>{dialogVisible.value=true}也就是说,每次想要有一个弹框打开功能都需要引入ElDialo
- 圈子交友app小程序公众号/圈子社群创建必须要注意的几个点
技术选型与平台搭建技术选型:根据需求选择合适的开发技术和框架。例如,对于跨平台应用,可以考虑使用vue、uniapp等前端框架;后端则可以选择php等组合,以保证数据处理的效率和安全性。平台搭建:搭建稳定、易用、美观的App、小程序或公众号平台。注重用户体验,确保界面简洁、操作流畅。用户体验优化界面设计:注重UI/UX设计,确保界面美观、简洁、易用。这有助于提升用户的满意度和忠诚度。交互流程:优化
- 深入解析Vue.js组件开发:从基础到进阶
冷夜雨.
vue.js
Vue.js作为一款渐进式的JavaScript框架,其独特的设计理念和易用性使得它在现代前端开发中占据了重要地位。Vue组件是Vue.js中最核心的组成部分,它是构建应用的基础单元,也是Vue项目模块化和重用的关键所在。在这篇文章中,我们将深入探讨Vue.js的组件开发,涵盖从基础到进阶的各个方面,包括组件的创建、通信、生命周期、性能优化等内容,帮助你掌握Vue组件开发的核心技巧。一、Vue组件
- Vue 开发者的 React 实战指南:路由和导航篇
作为Vue开发者,在迁移到React开发时,路由系统的差异是需要重点关注的部分。本文将从VueRouter的使用经验出发,详细介绍ReactRouter的使用方式和最佳实践。基础路由配置VueRouter配置在Vue中,我们通常这样配置路由://router/index.jsimport{createRouter,createWebHistory}from'vue-router';importHo
- 【学术会议论文投稿】前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南
小周不想卷
艾思科蓝学术会议投稿前端框架
【JPCS独立出版】第三届能源与动力工程国际学术会议(EPE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3引言在快速发展的前端技术领域,选择合适的框架或库对于项目的成功至关重要。React、Vue和Angular作为当前最流行的三大前端框架/库,各自拥有独特的优势和适用场景。本文将通过深入的文字解析和代码讲解,帮助开发者理解这三者的差异,并
- java ssm基于微信小程序的面向企事业单位的项目申报评审系统(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序微信小程序javaSSM开发语言vue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSSM与微信小程序的项目申报评审系统,针对企事业单位项目管理痛点,提供一站式解决方案,提升工作效率与透明度。申报单位在微信小程序端按模板填写项目信息,包括项目背景、目标、预算等详细资料,上传相关附件。系统自动校验格式
- vue2基础组件通信案例练习:把案例Todo-list改成使用全局事件总线
@[toc]改动的地方注意点1:使用地方App和MyItem之间使用全局事件总线,之前方式是App传给MyList,然后MyList再传给MyItem,之前缺陷是MyList只作为传递着啥都不干,显得太绕圈,太多余。main.jsnewVue({el:'#app',render:h=>h(App),beforeCreate(){Vue.prototype.$bus=this},})App.vuem
- 《进阶篇第9章》学习vuex知识点后练习:把求和案例改成vuex版代码
@[toc]效果展示:注意点1:问题:如何实现“当前和为奇数再加”?答案:incrementOdd(){if(this.sum%2){this.sum+=this.n}}注意点2:问题:select下拉框默认为1时,点击加号没问题,但是下拉框选中为2时,n值变成字符串了,不应该是数字类型名吗?旧代码:无论设置value="1"还是value=1都无效当前求和为:{{sum}}123答案:因为没设置
- 5分钟内理解 .prototype 链 | 2024
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在JavaScript的世界里,原型(prototype)系统是一个常被讨论但不易掌握的概念。作为JavaScript继承模型的基石,理解原型对于构建大型应用或进行对象操作至关重要。让我们一起探索这个迷人的话题,揭开原型系统的神秘面纱。什么是原型?在JavaScript中,每个对象都有一个内部属性[[Prototype]]。这个属性
- vue3中用MutationObserver加hook方式实现视频不可拖拽功能&效能工具(六)一键提交git代码bat脚本
github完整代码:https://github.com/shuirongshuifu/vue3-echarts5-example需求描述项目中有视频播放功能采取的是开源组件,西瓜视频的开源组件点击去官网xgplayer大致需求就是若视频没有播放完毕,就不允许拖拽跳着观看当然会有一个字段记录视频有没有播放完毕关于西瓜视频xgplayer的配置项使用,可以参照笔者之前的文章:https://seg
- Vue3中使用hook实现按住Shift快速勾选el-table功能
需求描述最近产品说,某个el-table要实现按住shift键快速勾选功能大概就是仿windows系统的文件shift按住选中功能反正就是尽可能多的让用户勾选方便用户快速勾选操作github完整代码:https://github.com/shuirongshuifu/vue3-echarts5-exampleWindows系统的功能效果图比如可以向前多选或者向后多选大家可以自己尝试一下自己实现的e
- vue3 uiapp实现一个数字输入组件, 输入非数字会默认转成最小数
初遇你时动了情
vue3uniappjavascript前端vue.js
实现一个数字输入组件用户输入字符串、汉字、字母等非数字,会默认转成最小数使用vue3最新语法defineModel-=max}"@click="handlePlus">+import{ref,toRefs,onMounted}from'vue'constmodel=defineModel()constprops=defineProps({min:{type:Number,default:0},ma
- vue学习总结
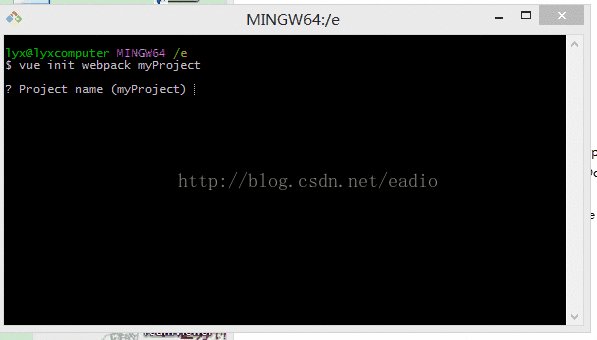
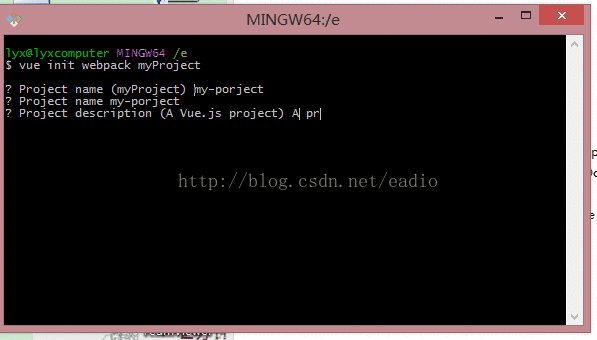
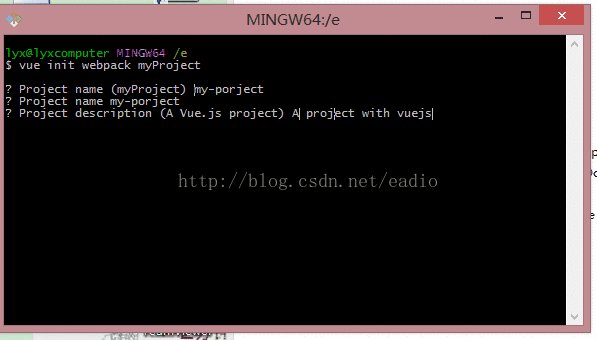
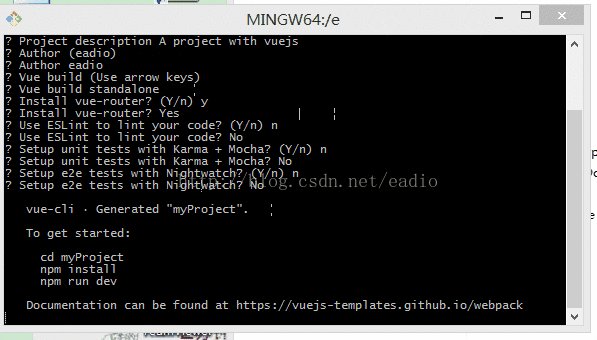
一、transition和transition-group的区别:transition:针对的是一个元素,比如v-if,v-showtransition-group:针对是多个元素,比如使用v-for二、transition动画过渡的时候什么时候生效?1.v-if2.v-show3.动态组件4.组建根节点三、vue创建项目有两种方法:1.vueinitwebpack项目名称2.vuecreate项
- 【精选】基于RFCBAMConv与YOLOv8优化的杂草分割系统 农业智能检测平台、深度学习图像分割与注意力机制融合 杂草智能识别与分类系统、深度学习目标分割优化改、进型YOLOv8杂草图像分割系统
程序员阿龙
深度学习实战案例Python精选毕业设计YOLO感受野注意力卷积图像分割与分类智能农业图像分析农业智能检测系统农作物生长环境监测
博主介绍:✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W+粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台的优质作者。通过长期分享和实战指导,我致力于帮助更多学生完成毕业项目和技术提升。技术范围:我熟悉的技术领域涵盖SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nod
- 计算机毕业设计springboot+vue基本微信小程序的云宠物小程序-宠物领养
QQ1061662411
小程序课程设计springboot
项目介绍当今科技发展迅速,交通环境也变得越来越复杂。人们的出行方式变得多元化,这给视障人士带来了一定的困扰。而导盲犬可以帮助视障人士外出行走,提高他们的生活质量。在我国,导盲犬的数量远远少于视障人士的数量。由于导盲犬的训练周期长、成本高、淘汰率也高,使得现有的培训基地面临经费短缺、训导师稀缺等问题。导盲犬作为残疾人福利事业的重要组成部分,不仅反映一个国家社会福利事业发展的程度,更能够唤起整个社会对
- Vue环境变量配置指南:如何在开发、生产和测试中设置环境变量
Front_Yue
前端探索之路vue.js前端javascript
-##前言Vue.js是一个流行的JavaScript框架,它提供了许多工具和功能来帮助开发人员构建高效、可维护的Web应用程序。其中一个重要的工具是环境变量,它可以让你在不同的环境中配置不同的参数和选项。在这篇博客中,我们将介绍如何在Vue应用程序中设置环境变量,以及如何在开发、生产和测试环境中使用它们。正文内容一、什么是环境变量环境变量是操作系统中的一组动态值,它们可以影响应用程序的行为。这些
- 回顾技术圈的2024尤雨溪喷React的“开年之战”
前端vue.jsreact
在2024年初,前端开发社区的一场激烈讨论围绕着React新版文档展开。这场讨论的导火索来自于Vue.js的创始人尤雨溪,他在Twitter上发表了对React新版文档的批评,认为React将复杂性转嫁给用户,未能有效地减轻使用该框架的心智负担。尤雨溪的言论迅速在React和Vue社区间引发了广泛的讨论,许多开发者开始针对React文档的设计哲学展开辩论,这一事件引起了前端开发者对框架设计理念和用
- Vue 开发者的 React 实战指南:部署与持续集成篇
作为Vue开发者,在迁移到React开发时,除了开发过程中的差异,部署和持续集成的策略也需要相应调整。本文将详细介绍React项目的部署流程和持续集成最佳实践。构建流程对比Vue的构建流程在Vue项目中,我们通常使用:VueCLI或Vite构建工具npmrunbuild生成生产环境代码输出目录通常是dist#VueCLInpmrunbuild#输出到dist目录#Vitenpmrunbuild#输
- Vue 开发者的 React 实战指南:测试篇
作为Vue开发者,在迁移到React开发时,测试策略和方法也需要相应调整。本文将从Vue开发者熟悉的角度出发,详细介绍React中的测试方法和最佳实践。测试工具对比Vue的测试工具在Vue生态中,我们通常使用:VueTestUtils:官方的组件测试工具Jest:单元测试框架Cypress:端到端测试工具//Vue组件测试示例import{mount}from'@vue/test-utils';i
- Vue 开发者的 React 实战指南:性能优化篇
作为Vue开发者,在迁移到React开发时,性能优化的思路和方法会有所不同。本文将从Vue开发者熟悉的角度出发,详细介绍React中的性能优化策略。渲染优化对比Vue的响应式系统Vue通过响应式系统自动追踪依赖,只有在数据真正变化时才会触发重渲染{{title}}{{description}}点击次数:{{count}}+1exportdefault{data(){return{title:'标题
- 只有 1% 的开发人员能在 60 秒内找到代码中的错误
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读下面这段简单的JavaScript代码里藏着一个不起眼但足以让人抓狂的错误:functiongetResult(a,b){return{result:a+b};}console.log(getResult(2,3));//结果真的是5吗?表面看上去,这只是一个“把两个数相加,然后返回对象”的函数,可实际运行后却并非预期的{resul
- npm安装vue.js的2.x和3.x版本的vuex/vue-router/vue-cli安装命令
1.vue2和vue3安装几个组件的指令有@的区别vue2安装组件指令没有@,但是vue3有,我不知道为啥。2.Vue.js2.x安装指令npminstall-gvue-cli#安装VueCLInpminstallvue#安装Vuenpminstallvuex#安装Vuexnpminstallvue-router#安装VueRouter3.Vue.js3.x安装指令npminstall-g@vue
- 大数据新视界 --大数据大厂之 Vue.js 与大数据可视化:打造惊艳的数据界面
青云交
大数据新视界大前端风云榜:引领技术浪潮大数据vue.js信息可视化大数据可视化数据驱动EchartsD3.js
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:大数
- 一个简易的 Vue-Ref 响应式系统
简易的Ref数据响应式+Renderer渲染器本案例实现的响应式效果非常有限,只做简单的demo演示,本案例既不是基于Object.defineProperty,也不是基于Proxy实现的响应式,而是基于存取器,其实都差不多。准备一个__Ref__,它可以将简单数据类型包装为一个响应式对象。class__Ref{#privateValue;#privateRely;//"桶"收集所有对#priva
- 笔记:vue 打包忽略部分文件检查。
apgk1
vue笔记vue
在需要忽略的文件中加入/*eslint-disable*/1.js文件首行直接加入/*eslint-disable*/2.vue文件script中加入/*eslint-disable*/3.配置文件进行配置看大佬文章。vue中指定文件或文件夹忽略eslint
- Vue3中通过加密串进行后端验证并实现登录跳转教程
ecmascript-6
在Vue3中进行登录并通过加密串进行后端验证,一般步骤是:用户输入用户名和密码,前端将其加密后发送给后端进行验证,后端验证通过后,返回身份验证信息(如令牌),前端接收验证结果并实现登录跳转。主要步骤:用户输入信息并加密用户输入的密码可以通过加密算法(如SHA256,AES等)进行加密,确保数据的安全性。发送请求到后端前端将加密后的数据发送到后端进行验证,通常使用POST请求。后端验证加密数据后端解
- 前端-从入门到入土
前端学习路线基础部分(HTML+CSS+JS入门)快速了解,能够进行简单的页面布局,交互JS部分,可以写一些小demo来熟悉常见的API推荐教程:https://www.bilibili.com/video/BV1BT4y1W7Aw/?spm_id_from=333....框架部分这里推荐Vue框架,相对React会更容易上手,并且中文文档也相对友好推荐教程:https://www.bilibil
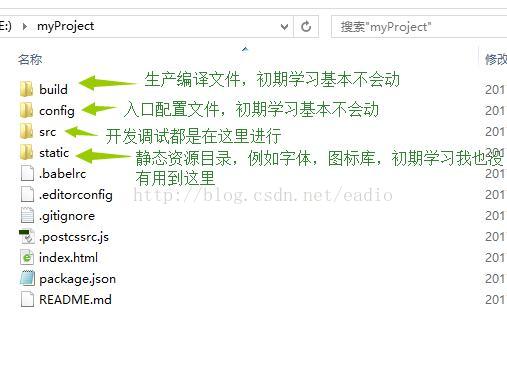
- Vue.js:轻量高效的前端框架
Vue.js是一个用于构建用户界面的渐进式JavaScript框架,因其轻量、灵活和易上手的特性备受欢迎。Vue.js不仅适合小型项目的快速开发,也可用于构建复杂的单页面应用(SPA)。本文将介绍Vue.js的核心特性、项目结构、常用功能及其在现代前端开发中的应用场景。一、Vue.js简介Vue.js(简称Vue)由尤雨溪于2014年推出,是一个专注于视图层的JavaScript框架。它采用渐进式
- 关于Elementui中el-select自动展开
项目需求:el-table带行编辑。开发中遇到一旦行编辑过多,页面就变得奇卡无比。然后就做了假的输入框代替,后来又遇到需要二次点击才能正常聚焦,客户很不满意。呵呵呵。。。思路:点击模拟框时自动聚焦//在main.js中注册一个全局自定义指令`v-focus`Vue.directive('focus',{//当被绑定的元素插入到DOM中时……inserted:function(el){console
- vue表单案例练习:vue表单创建一行数据及删除数据的实现与理解
==如何使用Vue:基本结构:1、引入Vue的核心JS文件2、准备Dom结构3、实例化组件通过el属性,挂载元素,绑定id为app的html元素通过data属性,定义数据,可以在html代码段中显示的数据4、获取数据数据绑定最常见的形式就是使用“Mustache”语法(双大括号)的文本插值==@[TOC]目标两个例子:1.表单数据一行的创建+删除(彻底删除/隐藏双实现)代码+注释==特色:1:内容
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出