jQuery-zTree插件使用
一.zTree插件入门
1.zTree简介
ZTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 ZTree 最大优点。
2.zTree插件的核心文件
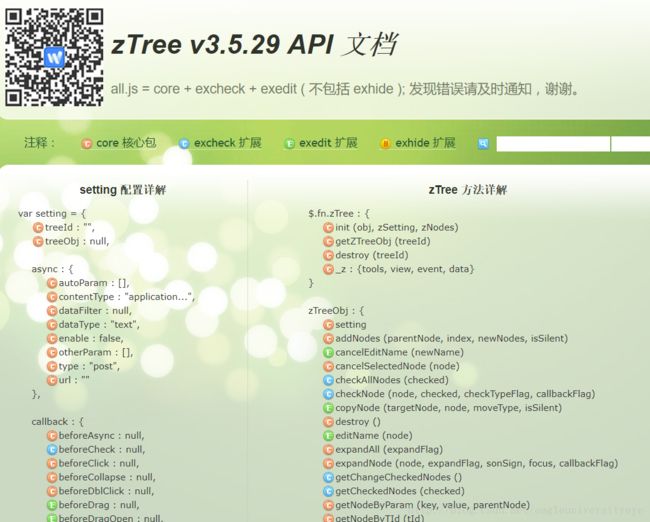
ztree官网:在地址栏中输入ztree.me
ztree官网可以查看在线API,也可以下载最新的ztree插件包(放置在码云上)
下载ztree插件包,目录结构如下,其中api文件夹下是ztree插件的离线API文档,css文件夹下是ztree插件的样式文件,demo文件夹下有ztree插件实现的效果的展示,js文件夹下是ztree插件的核心文件
打开js文件夹,发现其中有一个jquery的核心文件,说明ztree的使用需要jquery核心的支持。其他10个文件则是ztree的核心文件,这10文件实际上是5个文件,因为每个文件都有一个完整版和一个简洁版(名称中带有.min),简洁版是在完整版的基础上去掉所有空格和换行,为节省空间而创建的,两者代码仍是相同的。
3.zTree插件的API
API的主要内容:
1.zTree的方法
树的构造,销毁,获取等方法
2.setting 配置
用于ztree树的相关配置信息
3.treeNode 节点数据的属性
构成树的数据的信息和配置
二.构造一个zTree树
1.zTree树的构造方法

使用ZTreeAPI中的$.fn.zTree对象的init()方法
第一个参数是树对象的id,第二个参数是树对象的配置(参考API文档的setting配置),第三个参数是树对象的数据(参考API文档的treeNode节点数据属性),其是一个json格式的数据
2.zTree树的节点数据格式
1.标准json数据格式
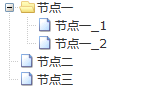
setting配置采用默认配置,zNodes节点数据采用标准json数据格式,例如:
zNodes节点数据对象:
//每个json对象表示一个节点数据
{"name":"节点一","children":[
{"name":"节点一_1"},
{"name":"节点一_2"}
]},
{"name":"节点二"},
{"name":"节点三"}效果:
总结:使用标准json数据格式构造zTree树时数据组织非常麻烦,zTree提供了更为简单的数据格式取代了标准json数据格式
2.使用简单json数据构造zTree
步骤1.在setting中设置使用简单数据格式
var setting = {
data : {
// 设置是否启用简单数据
simpleData : {
enable : true
}
},
callback : {
onClick : onClick
}
}步骤二.zNodes节点数据对象
{"id":"1","pId":"2","name":"节点一"},
{"id":"2","pId":"3","name":"节点二"},
{"id":"3","pId":"0","name":"节点三"}
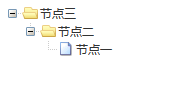
效果:

简单数据格式构建zNodes节点:每个节点数据都有一个独立的id,若A节点的pid和B节点的id对应,那么A节点就是B节点的子节点,若一个节点数据的pid没有和它相对应的id,那么这个节点数据就是根节点
总结:简单数据格式清晰易懂,适合节点数据较多较复杂的场景,实际应用中一般采用这种方式
三.zTree插件实战
目标:实现如上图所示的zTree树
1.导入zTree的核心及支持类库
zTree插件的核心文件放路径根据实际情况修改
<script type="text/javascript"
src="${pageContext.request.contextPath }/js/jquery-1.8.3.js">script>
<link rel="stylesheet"
href="${pageContext.request.contextPath }/js/ztree/zTreeStyle.css"
type="text/css" />
<script
src="${pageContext.request.contextPath }/js/ztree/jquery.ztree.all-3.5.js"
type="text/javascript">script>
<script
src="${pageContext.request.contextPath }/js/easyui/locale/easyui-lang-zh_CN.js"
type="text/javascript">script>2.在页面部分创建zTree对象
页面代码
<div data-options="region:'west',split:true,title:'菜单导航'"
style="width:200px">
<div class="easyui-accordion" fit="true" border="false">
<div title="基本功能" data-options="iconCls:'icon-mini-add'" style="overflow:auto">
id="treeMenu" class="ztree">
div>
<div title="系统管理" data-options="iconCls:'icon-mini-add'" style="overflow:auto">
id="adminMenu" class="ztree">
div>
div>
div>
accordion面板中定义两个选项,每个选项中定义一个ul行内标签,设置标签class属性为ztree类型
3.使用zTree提供的API为节点绑定事件,完成zTree树的加载
定义upload函数,在页面加载完毕后执行,
// 初始化ztree菜单
$(function() {
//1.创建setting对象配置zTree树
var setting = {
data : {
// 采用简单数据格式
simpleData : {
enable : true
}
},
callback : {
onClick : onClick
}
};
// 2.基本功能菜单加载
$.ajax({
//通过url路径下的静态资源(json格式的数据)构建zNodes节点数据
url : '${pageContext.request.contextPath}/json/menu.json',
type : 'POST',
dataType : 'text',
success : function(data) {
//创建zNodes对象
var zNodes = eval("(" + data + ")");
//3.调用init()方法完成zTree树的加载
$.fn.zTree.init($("#treeMenu"), setting, zNodes);
},
error : function(msg) {
alert('菜单加载异常!');
}
});
// 系统管理菜单加载
$.ajax({
url : '${pageContext.request.contextPath}/json/admin.json',
type : 'POST',
dataType : 'text',
success : function(data) {
var zNodes = eval("(" + data + ")");
$.fn.zTree.init($("#adminMenu"), setting, zNodes);
},
error : function(msg) {
alert('菜单加载异常!');
}
});
}项目中的menu.json文件中的内容
[
{ "id":"11", "pId":"0", "name":"基础数据"},
{ "id":"112", "pId":"11", "name":"取派员设置", "page":"page_base_staff.action"},
{ "id":"113", "pId":"11", "name":"区域设置","page":"page_base_region.action"},
{ "id":"114", "pId":"11", "name":"管理分区", "page":"page_base_subarea.action"},
{ "id":"115", "pId":"11", "name":"管理定区/调度排班","page":"page_base_decidedzone.action"},
{ "id":"12", "pId":"0", "name":"受理"},
{ "id":"121", "pId":"12", "name":"业务受理" ,"page":"page_qupai_noticebill_add.action"},
{ "id":"122", "pId":"12", "name":"工作单快速录入" ,"page":"page_qupai_quickworkorder.action"},
{ "id":"124", "pId":"12", "name":"工作单导入" ,"page":"page_qupai_workorderimport.action"},
{ "id":"13", "pId":"0", "name":"调度"},
{ "id":"131", "pId":"13", "name":"查台转单","page":""},
{ "id":"132", "pId":"13", "name":"人工调度","page":"page_qupai_diaodu.action"}
]项目中的admin.json文件中的内容
[
{ "id":"1001", "pId":"100", "name":"用户管理", "page":"page_admin_userlist.action"},
{ "id":"1002", "pId":"100", "name":"功能权限管理", "page":"page_admin_function.action"},
{ "id":"1003", "pId":"100", "name":"角色管理", "page":"page_admin_role.action"}
]