- Web 应用服务器:Tomcat环境变量配置、Intellij idea配置Tomcat及运行JavaWeb项目测试
啊Q老师
Java开发技术从零到壹#JavaWeb篇tomcat服务器intellij-idea
TomcatTomcat环境变量配置Intellijidea配置TomcatTomcat运行JavaWeb项目测试上篇文章中,我们简单地学习了Tomcat服务器简介、下载、安装及控制台中文乱码化脓性解决的内容,现在我们继续学习Tomcat的配置及测试。Tomcat环境变量配置首先,点击我的电脑—>属性—>高级系统设置—>环境变量(N)…,在系统变量中新建两个系统变量。变量名:CATALINA_BA
- Seatunnel Web基于Docker独立部署
yongge
大数据系统分布式docker容器运维
目录1.编写背景2.基于docker容器seatunnel和seatunnelweb分离式部署2.1Dockerfile编写2.2镜像编译2.3容器启动2.4系统访问3.seatunnelweb与seatuennel通信4.小结1.编写背景在进行seatunnelweb项目容器化部署时,发现官网未提供比较完整的详解且准确的文档进行指导部署,并且网上的编写的不是非常准确,只能在测试环境中使用,难用于
- 十几套JavaWeb项目,快拿去当毕业设计,简直不要太爽了
VX_BYDZ1988
djangoflaskeclipsespringbootspringcloudservlet
1、基于web的图书管理系统设计与实现图书管理系统就是利用计算机,结合互联网对图书进行结构化、自动化管理的一种软件,来提高对图书的管理效率。本系统采用Java+Servlet+Jsp的方式实现基于web的图书管理系统。开发工具及相关技术Java技术HTML、css、javascript技术Servlet技术Eclipse开发工具MySql数据库功能概述用户端:图书查询:根据图书编号、图书名称查询图
- 在线购物商城系统源码,JSP+servlet+MySQL,idea,eclipse
stxy178
python
在线购物商城系统是一个非常热门的开发项目,通过JSP+servlet+MySQL这一技术组合,可以实现一个功能完善的商城系统。本文将介绍如何使用IDEA和Eclipse来进行开发,并简要介绍数据库设计和系统功能。首先,我们需要创建一个新的Web项目,并选择JSP作为前端技术,servlet作为后端技术,MySQL作为数据库。可以使用IDEA或者Eclipse来进行开发,具体选择哪个IDE根据个人喜
- Svelte 最新官方文档翻译(3)—— 符文(Runes)上
前言Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- Svelte 最新中文文档(4)—— 符文(Runes)下
前言Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- Nginx:高性能的Web服务器与反向代理
张某布响丸辣
nginx前端服务器javaSpringBoot
在当今的互联网世界中,Web服务器的选择对于网站的性能、稳定性和安全性至关重要。Nginx(发音为“engineX”)凭借其卓越的性能、丰富的功能集和灵活的配置选项,成为了众多网站和应用程序的首选Web服务器和反向代理。本文将深入探讨Nginx的特点、应用场景、基本配置以及它如何助力你的Web项目。Nginx简介Nginx是一个开源的、高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/
- Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx前端架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
- 【免费】springboot项目申报管理系统|毕业设计|Javaweb项目
计算机学姐来啦
springbootssmjavaspringboot课程设计后端毕设毕业设计java-ee
收藏点赞不迷路关注作者有好处编号:springboot375springboot项目申报管理系统开发语言:Java数据库:MySQL技术:Spring+SpringMVC+MyBatis工具:IDEA/Ecilpse、Navicat、Maven1.万字文档展示(部分)2.系统图片展示第5章系统详细设计5.1管理员功能模块的实现5.1.1项目列表如图5.1显示的就是项目列表页面,此页面提供给管理员的
- Nginx Hard模式
西木风落
中间组件NginxNginx配置详解Nginx配置优化Nginx面试hard
一、Nginx简介1.Nginx概述Nginx是一个免费、开源、高性能、轻量级的HTTP和反向代理服务器,也是一个电子邮件(IMAP/POP3)代理服务器。其特点是能支持高并发请求处理,并且占用较少的内存资源,提供稳定的、丰富的模块库,有很高的配置灵活性。目前,几乎所有的web项目,都配有Nginx。Nginx由内核和一系列模块组成,内核提供Web服务的基本功能,启用网路协议、提供运行环境、创建连
- idea 启动tomcat 工程_使用IDEA创建JavaWeb项目 部署本地tomcat并运行
心在天上脚在地上
idea启动tomcat工程
一、下载商业版IDEA二、新建JavaWeb项目1、在菜单栏找到File>>New>>Project2、在弹出的窗口中找到JavaEnterPrise>>WebApplication,点击Next3、填写项目名称,选择项目位置,然后Finish4、在左侧窗口可以看到IDEA创建JavaWeb工程的目录结构,在src中写java代码,在web目录下放jsp页面。三、下载tomacat下载完成后,解压
- 第 12 章 Spring MVC 扩展和 SSM 框架整合
HUNAG-DA-PAO
springmvcjava
SpringMVC框架处理JSON数据SON格式数据在现阶段的Web项目开发中扮演着非常重要的角色。在前端页面和后台交互的过程中,需要一种格式清晰、高效且两端都可以轻松使用的数据格式做交互的媒介,JSON正可以满足这一需求。JSON数据的传递处理在Java中处理JSON数据的传递通常涉及到序列化和反序列化操作。序列化是将Java对象转换为JSON格式的字符串,以便可以将其存储或通过网络传输;反序列
- Gin-Web: 简洁高效的Golang Web框架
黎情卉Desired
Gin-Web:简洁高效的GolangWeb框架gin-web由gin+gorm+jwt+casbin组合实现的RBAC权限管理脚手架Golang版,搭建完成即可快速、高效投入业务开发项目地址:https://gitcode.com/gh_mirrors/gi/gin-web项目简介是一个基于流行的Gin框架构建的增强型Go语言Web开发框架。它旨在提供一套完整的解决方案,包括ORM支持、API文
- Javaweb项目-调用接口-如何在服务器端跳转网页后显示并弹出对话框代码
海海不掉头发
Java面试习题Java基础java
Webapp项目中在java包下新建一个服务端类使用JOptionPane框架组件调用showMessageDialog的方法实现四个参数null,"这是一个信息对话框","信息",JOptionPane.INFORMATION_MESSAGE还有确认对话框的代码showConfirmDialogpackageservlet;importjavafx.scene.control.Alert;imp
- 简易的springboot web项目介绍
瓢鳍小虾虎
image.png此项目主要分如下几个部分:1.entity定义基本业务实体image.png定义基本属性和相关getsettoString方法,无参构造、有参构造都不能少,@Component负责把class注入到spring容器中。2.controller定义所有请求路由,包含响应逻辑image.png@Controller注解负责告诉框架此class是一个路由组件@requestMappin
- 在 Linux 上部署javaWeb项目+图文详解_java web项目部署到linux服务器
2401_85154737
服务器linuxjava
-f:force强制的意思,如果目标文件已经存在,不会询问直接覆盖-i:若目标已经存在,就会询问是否覆盖-u:若目标文件已经存在,且比目标文件新,才会更新#该命令可以把多个文件一次移动到一个文件夹中,但是最后的一个目标文件一要是“目录”。例如:mvfile1file2file3dir#把多个文件移动到dir目录中mvfile1file2#把file重命名为file26、rm命令该命令用于删除文件或
- Spring Boot 注解探秘:@Validated 开启数据验证之旅(上)
coding侠客
springboot后端java微服务
在JavaWeb项目开发中,数据验证是一项至关重要的环节。Spring框架中的@Validated注解为我们提供了一种方便而强大的方式来实现数据验证。本文将详细介绍@Validated注解的用法及其在SpringBoot应用中的实践。一、基本介绍@Validated是Spring框架提供的用于数据验证的注解。它可用于方法参数、方法返回值以及类上。在基于SpringBoot开发的微服务项目中,类和方
- JavaWeb知识点总结
weixin_30294295
数据库javajson
》一:创建Web项目项目说明:1、javaResources:java源文件2、WebContent:网页内容html、css、js、jsp、资源、配置文件等HTML:HyperTextMarkupLanguage超文本标记语言作用:标记描述网页内容语法规则:1、不区分大小写2、固定标签3、标签成对出现,单标签4、标签可以嵌套使用5、属性的值必须使用双引号HTML中属性,一般不建议使用属性名称固定
- 手写Spring框架,加深对Spring工作机制的理解!
Java提升营
在我们的日常工作中,经常会用到Spring、SpringBoot、SpringCloud、Struts、Mybatis、Hibernate等开源框架,有了这些框架的诞生,平时的开发工作量也是变得越来越轻松,我们用SpringBoot分分钟可以新建一个Web项目。记得自己刚开始工作的时候还是在用Servlet写Web项目,自己写数据库连接池,用原生JDBC操作数据库,好了不发散了。回到这篇文章的主题
- 【JavaWeb项目】——外卖订餐系统用户购买餐品、查询购物车、取消购物车餐品操作
Y小夜
Javaweb开发hivehadoop数据仓库java后端前端框架maven
个人主页:【Y小夜】作者简介:一位双非学校的大二学生,编程爱好者,专注于基础和实战分享,欢迎私信咨询!入门专栏:【MySQL,Java基础,Rust】热门专栏:【Python,Javaweb,Vue框架】感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️目录购买餐品后端处理AddCarServlet部分代码解析查询购物车后端处理UshowCarServlet部分代码解析前端界面showC
- 【dotnet】vscode配置dotnet开发环境
rhythmcc
.net
下载dotnetsdkhttps://dotnet.microsoft.com/en-us/download/visual-studio-sdks下载完安装,安装完毕在cmd中输入以下代码dotnet出现以下结果代表安装完毕在vscode终端中输入以下创建web项目dotnetnewwebapp--outputaspnetcoreapp--no-https上述命令在名为aspnetcoreapp的
- 在eclipse中部署项目web有时候访问jsp会抛出以下类似的异常信息
vampire6
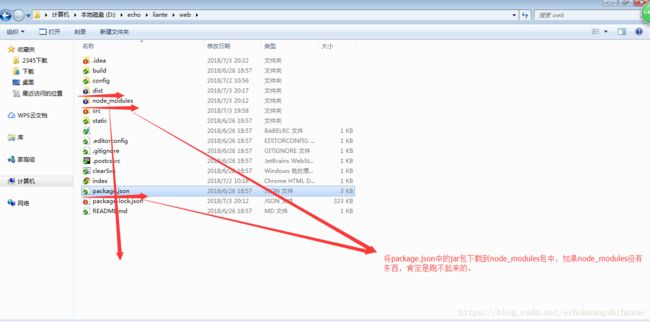
如果在eclipse中部署项目web有时候访问jsp会抛出以下类似的异常信息:org.apache.jasper.JasperException:Theabsoluteuri:[http://java.sun.com/jsp](http://java.sun.com/jsp)部署web项目,如果抛出此异常。请保证standard.jar与jstl.jar两个jar包是否在部署的项目中存在,如果不存
- 利用electron和electron-builder把前端web项目生成桌面程序
shufan209
vueexe
这里写自定义目录标题设置淘宝镜像建立electron工程文件1main.js2package.json3index.html安装依赖安装electron安装electron-builder预览electron项目打包electron项目关于electron,有兴趣的可以百度了解一下。为什么要写这篇文章呢?因为百度到的相关教程几乎也是作者摸索出来,只知道怎么做,却没具体说为什么这样,而且没有总结,还
- (一) Web项目系统开发工具
蠢萌的猪
Pythonweb项目pythonpycharmflaskpip前端
系列文章目录第一章系统开发工具第二章数据库配置第三章用户模块设计第四章笔记模块设计目录系列文章目录一、开发环境及其结构二、使用步骤2.1使用virtualenv创建venv的虚拟环境2.2启动venv虚拟环境2.3安装依赖包2.4创建数据库2.5运行启动文件三、安装模块3.1安装PyMySQL模块3.1.1连接MySQL3.1.2PyMySQL的基本使用3.2安装WTForms模块3.2.1安装步
- Spring Boot Demo with Docker
亨利何
1.Springstarter启动一个web项目基本操作可参考:感谢这个链接Note:Controller&Mapping类似于Route2.Springmavenpackage生成可执行jar包mavenpackage报错:相比于jdk你是不是运行在jre上?需要mavenpom.xml配置compile和jdk相匹配org.apache.maven.pluginsmaven-compiler-
- SpringBoot整合Hazelcast实现分布式缓存
已转行此号停用
个人技术分享
一.分布式缓存代码实现步骤1.创建web项目我们按照之前的经验,创建一个web程序,并将之改造成SpringBoot项目,具体过程略。2.添加依赖包com.hazelcasthazelcastcom.hazelcasthazelcast-spring3.创建application.yml配置文件创建application.yml配置文件,可以在这里设置服务器端口号。server:port:8081
- FastApi快速构建一个web项目
kujirashark
fastapi前端python
FastApi快速构建一个web项目已经使用FastApi很久了。这个一个非常优秀的框架。和flask一样能够快速构建一个web服务。开发效率非常之高。今天我一个Demo来介绍一下这个框架的使用。供大家学习参考。项目介绍本项目主要介绍fastapi快速编写web服务,通过案例分别介绍项目搭建,接口编写,文档生成,模板渲染,excel读取,镜像部署等项目中常见的问题。项目目录构成datalearni
- JavaWeb 连接 MySQL 数据库并显示数据库中的内容
JohnsonXin
后端数据库mysqljava
本小节使用环境:MySQL8.0.32JavaWeb项目创建JavaJDK11.0.19(低版本在连接过程中可能报错—连接命令不一样)tomcat11.1.15(怎么安装与Java版本匹配的Tomcat)要在JavaWeb项目中使用MySQL数据库,我们首先需要安装需要在JavaWeb项目中的pom.xml引入相关的依赖,这里需要注意的是,版本号填的是自己本机MySQL数据库的版本号...mysq
- Springboot的jar包和war包问题
qq_42836877
笔记springboot
开始Springboot默认是将web项目打成jar通过它内置的tomcat进行运行,但是它也可以打成war包运行,但war包和jar包的区别非常大war包如果打成war包项目里必须有webapp目录,因为如果使用spring快速构建时没有的,开发时和普通ssm框架开发一样把静态资源文件和网页文件放到webapp下,不能放到resources下,否则maven会将文件放到web-inf的class
- 常见的几种Web安全问题测试简介
咖啡加剁椒..
软件测试web安全安全功能测试软件测试自动化测试程序人生职场和发展
Web项目比较常见的安全问题1.XSS(CrossSiteScript)跨站脚本攻击XSS(CrossSiteScript)跨站脚本攻击。它指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意用户的特殊目的。测试方法:在数据输入界面,添加记录输入:,添加成功如果弹出对话框,表明此处存在一个XSS漏洞。或把url请求中参数改为
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end