- Unity3d学习笔记
明月海子
Mecanin动画系统.pngNavigation导航系统.pngShader渲染基础.png面向对象六大原则.png策略模式Strategy.png工厂模式Factory产品工厂.png观察者Observer.png结构设计模式总结.png模板方法模式TemplateMethod.png适配器模式Adapter.png外观模式Facade.png职责连模式ChainofResponsibilit
- Unity内置Shader解读4——Diffuse Detail
ShawnWeasley
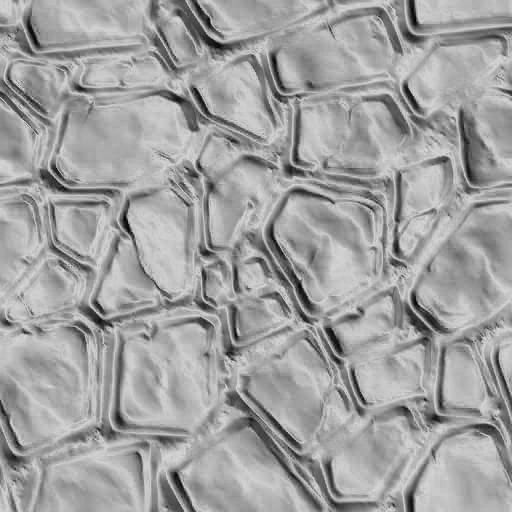
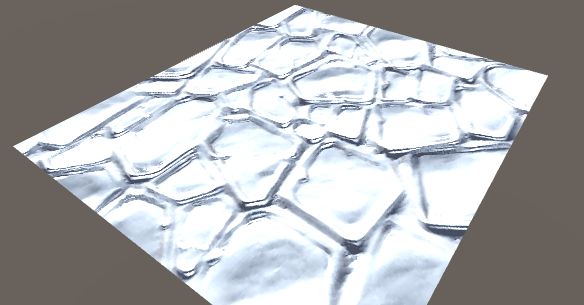
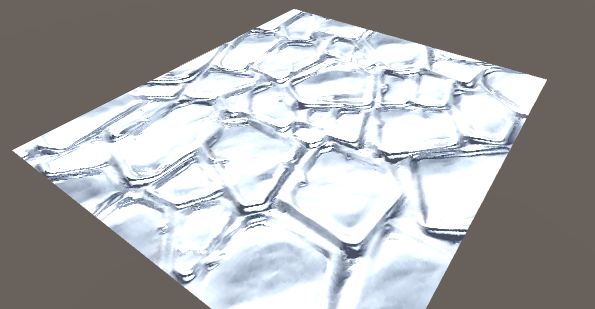
1.Shader在什么情况下使用DiffuseDetail(漫反射细节)其实就是在原有纹理上叠加了一个贴图,然后由于混合方式是乘法会导致颜色变暗,就需要再乘一个参数使整体变得更亮。所以如果叠加两张一样的会起到暗的更暗,亮的更亮的效果,如下image.png如果叠加不一样的图,会起到混合效果,如下对某些亮部进行了提亮image.png2.Shader的价值(用的多不多),Shader的难度细节贴图的
- 3.js - 鸡蛋托
一嘴一个橘子
three.jsthree.js
import*asTHREEfrom'three'import{OrbitControls}from'three/examples/jsm/controls/OrbitControls'import{GUI}from'three/examples/jsm/libs/lil-gui.module.min.js'//@ts-ignoreimportbasicVertexShaderfrom'./sha
- Unity3D Compute Shader如何进行同步详解
Clank的游戏栈
java开发语言
前言在Unity3D中,ComputeShaders是一种利用GPU并行处理能力执行复杂计算的方法。由于GPU的工作方式,通常不需要像CPU上那样显式地处理线程同步问题,因为GPU的线程(通常称为工作项或SIMD单元)是大量并发执行的,并且它们通常遵循相同的执行路径。然而,在处理共享资源(如全局内存或图像缓冲区)时,仍需注意避免数据冲突和确保数据一致性。对惹,这里有一个游戏开发交流小组,大家可以点
- glsl着色器学习(二)
superTiger_y
着色器学习
书接上文,第一篇文章已经将顶点着色器和片段着色器的内容编写好了,这篇文章就创建着色器并编译创建顶点着色器对象constvertexShader=gl.createShader(gl.VERTEEX_SHADER);gl.shaderSource(vertexShader,vsGLSL);gl.compileShader(vertexShader);if(!gl.getShaderParameter
- Shaders 开源项目教程
廉珏俭Mercy
Shaders开源项目教程ShadersAcollectionofshaderswritteninCG/ShaderLabforUnity.项目地址:https://gitcode.com/gh_mirrors/sha/Shaders项目介绍Shaders是一个位于GitHub上的开源项目,由用户ewersp维护。尽管具体的项目细节在提供的引用内容中未被明确,通常这类项目专注于开发或提供一组可应用
- colormap-shaders 开源项目教程
凌洲丰Edwina
colormap-shaders开源项目教程colormap-shadersAcollectionofshaderstodrawcolormaps.项目地址:https://gitcode.com/gh_mirrors/co/colormap-shaders项目介绍colormap-shaders是一个GitHub上的开源项目,由开发者kbinani创建并维护。该项目主要提供了一系列用于图形渲染中
- Godot Shaders 开源项目教程
祖崧革
GodotShaders开源项目教程Godot-ShadersAcollectionofvariousshadereffectsforGodotgameengine项目地址:https://gitcode.com/gh_mirrors/god/Godot-Shaders本教程旨在指导您了解并高效利用Godot-Shaders这一GitHub上的开源项目。此项目专注于提供一系列用于Godot引擎的着
- 【Unity3D杂谈】记一次优化shader性能的过程
留待舞人归
unity游戏引擎游戏
一、问题描述我们的手游的主场景主要由一系列的2D图片的SpriteRenderer组成,有一片大的水面背景,有一个shader去实现了水颜色渐变和波纹的效果。在岛上有很多建筑物。按理论上,有更多建筑的区域应该渲染压力更大,而纯水面的地方应该只有一个shader在渲染。但是经测试发现,在一个低端的Android手机上(大约千元的三星手机)上,发现将相机拖动到只有背景海面的区域,帧率也会明显下降,明显
- cesium中如何修改图层的着色器,使其达到我们想要的图层风格
小秧@
着色器javascript开发语言
cesium中如何修改图层的着色器,使其达到我们想要的图层风格在cesium中我们可以,通过修改图层的着色器源代码使其达到一些酷炫的效果,现在我们来说说如何做到这一切。获取图层对应的片源着色器源代码constbaseFragmentShader=viewer.scene.globe._surfaceShaderSet.baseFragmentShaderSource.sources;好现在base
- C for Graphic:shader中各种贴图
羊羊2035
入门图形学之CforGraphic
转载:shader中各种贴图一个三维场景的画面的好坏,百分之四十取决于模型,百分之六十取决于贴图,可见贴图在画面中所占的重要性。在这里我将列举一系列贴图,并且初步阐述其概念,理解原理的基础上制作贴图,也就顺手多了。漫反射贴图diffusemap漫反射贴图在游戏中表现出物体表面的反射和表面颜色。换句话说,它可以表现出物体被光照射到而显出的颜色和强度。我们通过颜色和明暗来绘制一幅漫反射贴图,在这张贴图
- URP Shader 源码阅读 (一) Simple Lit
[email protected]
游戏开发unity
URP版本16.0.6打开SimpleLit.shader文件;SubShaderTags:Tags{"RenderType"="Opaque""RenderPipeline"="UniversalPipeline"//该SubShader是给UniversalPipeline使用的"UniversalMaterialType"="SimpleLit"//延迟渲染使用,标识光照模式"IgnoreP
- Unity3D UI Toolkit数据动态绑定详解
Thomas_YXQ
uijava开发语言Unity游戏开发前端c#
前言在Unity3D中,ComputeShader是一种强大的工具,用于在GPU上执行并行计算任务,这些任务通常涉及大量的数据处理,如图像处理、物理模拟等。然而,由于GPU的并行特性,ComputeShader中的线程(也称为工作项)之间默认是不进行同步的。这意味着每个线程都是独立运行的,且无法直接访问其他线程的数据或执行状态,除非通过特定的机制进行通信。对惹,这里有一个游戏开发交流小组,大家可以
- 新版cesium下雨特效
BJ-Giser
cesium前端javascriptcesium
新版cesium下雨特效(webgl2.0)旧版代码letrain=newCesium.PostProcessStage({name:"czm_rain",fragmentShader:`uniformsampler2DcolorTexture;//输入的场景渲染照片varyingvec2v_textureCoordinates;uniformfloatvrain;floathash(floatx
- Cesium使用视频创建自定义纹理
garefield
jsshader
本文参考了cesium的自定义texture实现,在此基础上做了修改,引入html5的视频进行渲染,实测比使用视频作为材质效率略有优化,且更具灵活性,利于对视频进行二次处理,废话不多说,代码如下:varPrimitiveTexture=(function(){varvertexShader;varfragmentShader;varmaterialShader;varvideo;function_
- JetPack Compose 实战 Jetchat(2)
zcwfeng
继续看配置app/build.gradlebuildFeatures{composetrueviewBindingtrue//DisableunusedAGPfeaturesbuildConfigfalseaidlfalserenderScriptfalseresValuesfalseshadersfalse}指的注意的是这里开启和关闭功能的做法承接上篇importcom.example.comp
- Unity Sprite 灰色图
随遇而安的生活
Unity3D学习笔记
https://gameinstitute.qq.com/community/detail/122856Sprite怎么变成灰色图效果,最简单的方法就是通过修改shader实现。Shader"Sprite/SpriteGray"{Properties{[PerRendererData]_MainTex("SpriteTexture",2D)="white"{}_Color("Tint",Color
- 素材Q&A
景色的景页码的页
衣服在旋转的时候,会闪现黑色线或者点。衣服的Shader中有法线的输入,但是没有图。去掉Shader上的输入,或者把图打包到Bundle中。注意:Shader会被打包在Bundle中。在iPhone7以及以上设备还有此问题。修改方法如下:Cloth3D.Shader中//菲涅尔floatfresnel=saturate(pow(1-dot(viewDir,halfVec),5.0));fresne
- 【Unity Shader】透明度物体的阴影
sjsjs11
图形学unity游戏引擎
//UpgradeNOTE:replaced'mul(UNITY_MATRIX_MVP,*)'with'UnityObjectToClipPos(*)'//UpgradeNOTE:replaced'_Object2World'with'unity_ObjectToWorld'Shader"Custom/AlphaTestWithShadow"{Properties{_Color("ColorTin
- cesium-天际线
醉书生ꦿ℘゜এ
cesiumvue.jsjavascriptelementuicesium
主要是两个着色器letpostProccessStage=newCesium.PostProcessStage({//unform着色器对象textureScalefragmentShader://声明一个纹理采样器colorTexture用于读取纹理颜色'uniformsampler2DcolorTexture;'+//声明一个纹理采样器depthTexture用于读取深度纹理'uniforms
- Cesium插件系列——3dtiles压平
搞GIS图形的sky.
cesiumcesium
本系列为自己基于cesium写的一套插件具体实现。这里是根据Cesium提供的CustomShader来实现的。在CustomShader的vertexShaderText里,需要定义vertexMain函数,例如下:structVertexInput{Attributesattributes;FeatureIdsfeatureIds;Metadatametadata;MetadataClassm
- OpenGL ES: 纹理采样 texture sample
liuhongyi0104
opengl
严正声明:作者:psklf出处:https://www.cnblogs.com/psklf/p/5762308.html欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文连接;否则必究法律责任!Sampler(GLSL)Sampler通常是在Fragmentshader(片元着色器)内定义的,这是一个uniform类型的变量,即处理不同的片元时这个变量是一致不变的。一个sampler
- 再聊阴影裁剪与高性能视锥剔除
unity
【USparkle专栏】如果你深怀绝技,爱“搞点研究”,乐于分享也博采众长,我们期待你的加入,让智慧的火花碰撞交织,让知识的传递生生不息!一、实际需求因为项目的树与草都采用ComputeShader剔除的GPUInstance绘制,所以需要自己实现阴影投递物的裁剪方法。也就是每一帧具体让哪些物体绘制ShadowMap。该计算的精确性会很影响树(有大量顶点又需要用AlphaTest镂空)的渲染性能。
- Unity中的Compute Shader
popcorn丶
渲染游戏开发unity图像处理
Unity中的ComputeShader前言一、定义二、创建三、computer代码解析四、c#调用方式五、计算关系六、平台支持七、引用前言游戏开发中,dot编程在处理大数量级的运算应用已经越来越广泛了,而GPU本身对大规模数据的并行计算已经越来越强了,因此现在许多游戏处理大量物体的计算可以利用GPU这一特性,加快并发计算速度,ComputeShader就是专门利用这一特性的。提示:以下是本篇文章
- QT-地形3D
进击的大海贼
qt3d开发语言
QT-地形3D一、演示效果二、关键程序三、下载链接一、演示效果二、关键程序#include"ShaderProgram.h"namespacet3d::core{voidShaderProgram::init(){initializeOpenGLFunctions();loadShaders();}voidShaderProgram::addShader(constQString&filename
- unity中UI、shader显示在3D物体前
Ctrl-c
unity3d游戏引擎
需要将物体转化成视口坐标而不是屏幕坐标Vector3viewPoint=EScreenCamera.WorldToViewportPoint(CurENeedShowPosition);x=viewPoint.x*Screen.width;y=viewPoint.y*Screen.height;mESignMaterial.SetVector("_LP1",newVector4(x,y,mESig
- Unity3d Shader篇(七)— 纹理采样
雪弯了眉梢
#Shader着色器unity游戏引擎3d
文章目录前言一、什么是纹理采样?1.纹理采样的工作原理2.纹理采样的优缺点优点缺点二、使用步骤1.Shader属性定义2.SubShader设置3.渲染Pass4.定义结构体和顶点着色器函数5.片元着色器函数三、效果四、总结使用场景前言纹理采样是一种常用的图形学技术,它可以让我们在渲染物体表面时,使用一张图片来提供颜色信息,从而增强物体的细节和真实感。在本文中,我们将介绍纹理采样的基本概念,原理和
- 版本发布|Orillusion 0.6.7版本发布啦!
前端
大家久等了!小鸥又带着Orillusion引擎V0.6.7版本发布的消息回来啦!近两个月里小鸥从未懈怠,与团队一起专注于引擎性能的优化、能力的补充、与样例的沉淀~大家常关注的性能部分在新版本中得到了优化,基于渲染50000个立方体的场景,渲染性能可较过去版本提升一倍多!优化过程:·优化相同Shader的变种,使得每帧仅在有变化时才会触发更新,减少性能消耗。·优化Transform结构,减少函数调用
- Shader Weaver使用教程9 - 使用模糊
OneMore2018
我们将在本教程中做什么准备节点在项目视图中,打开“ShaderWeaver/Textures”文件夹并将“火焰”纹理设置为ROOT节点添加模糊节点连接blur1和ROOT节点将模糊1节点的“X”和“Y”的值更改为“1”按下“+”按钮在“[自定义参数]”栏中在输入栏中输入“blurX”,然后按下“新范围”按钮在输入栏中输入“blurY”并按下“新范围”按钮选择blur1节点下拉菜单并分别变为“blu
- UnityShader——07数学知识:向量
Aubyn11
UnityShader线性代数unity
数学知识:向量二维(笛卡尔)坐标系二维向量(矢量)具有方向的线段叫做有向线段,以A为起点、B为终点的有向线段作为向量,可以记作v=B-A。区别于有向线段,在一般的数学研究中,向量是可以平移的。一个向量的坐标等于表示此向量的有向线段的终点坐标减去始点的坐标。二维向量加法二维向量减法二维向量点乘根据这个公式就可以计算向量a和向量b之间的夹角。从而就可以进一步判断这两个向量是否是同一方向,是否正交(也就
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S