大家好,上一篇对ASP.NET MVC 有了一个基本的认识之后,这一篇,我们来看下怎么从头到尾创建一个ASP.NET MVC 应用程序吧。【PS:返回上一篇文章:1.开始学习ASP.NET MVC】
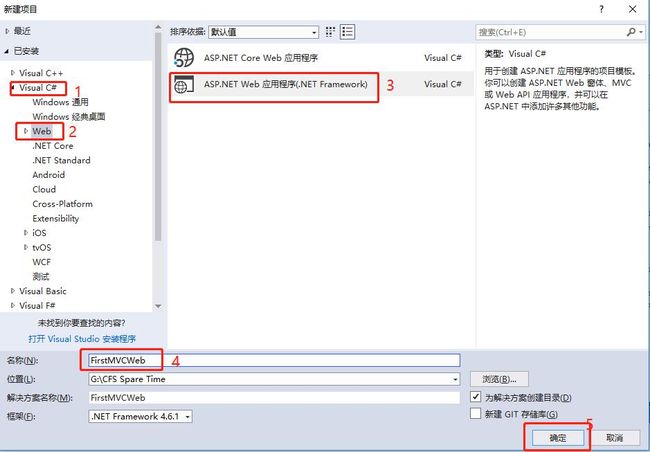
第一步:开打VS2017,选择【文件】-->【新建】-->【项目】,然后在弹出来的方框中,按照下面的截图操作,第一步选择Visual C#,接着Web,然后选择ASP.NET Web 应用程序(.NET Framework),最后
输入项目名称,点击确定。
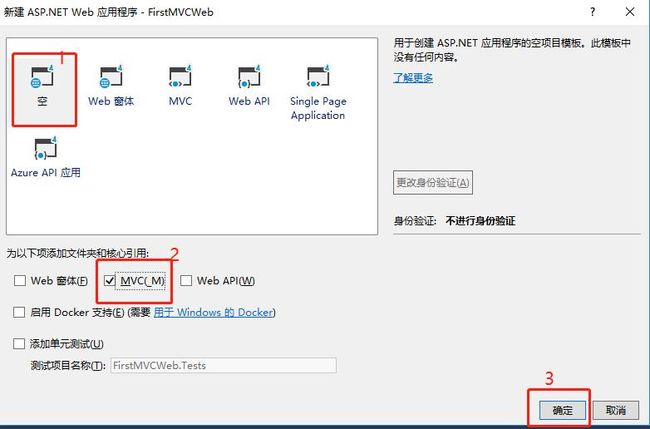
然后按照下面的截图选择:
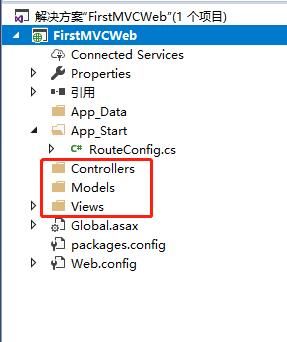
点击确定,我们的第一个ASP.NET MVC 5.0应用程序就创建好了。我们来看看项目结构:
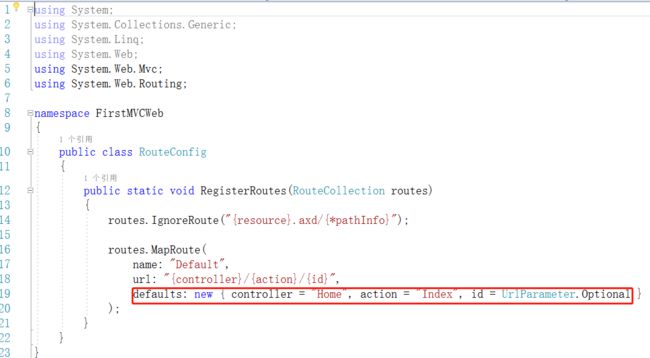
可以看到,VS2017,为我们生成了三个文件夹Controller、Model、Views。其中Controller文件夹放默认约定的控制器类,Model文件夹放模型类,Views文件夹放视图页面,我们还注意到有一个App_Start文件夹,里面有一个RouteConfig类,这个类文件是用来配置MVC路由规则的。打开RouteConfig文件:
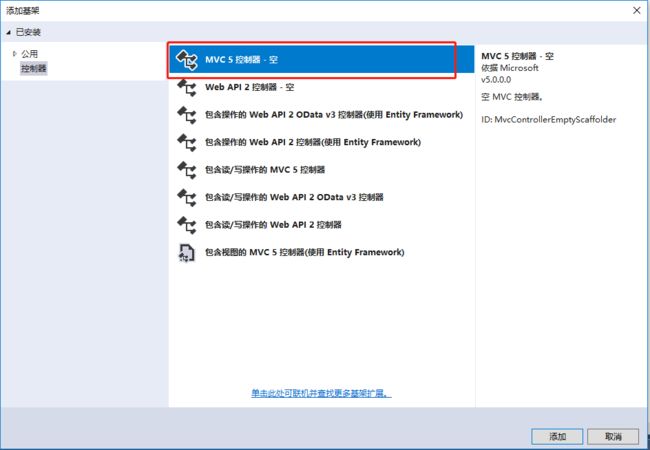
默认路由配置是Home控制器,Index方法,你可以根据需要进行定制。现在我们来创建一个控制器,在Controllers文件夹上,右键【添加】-->【控制器】,然后选择第一个空模板。
输入控制器的名字,记住:控制器根据约定大于配置原则,都要求以Controller结尾。
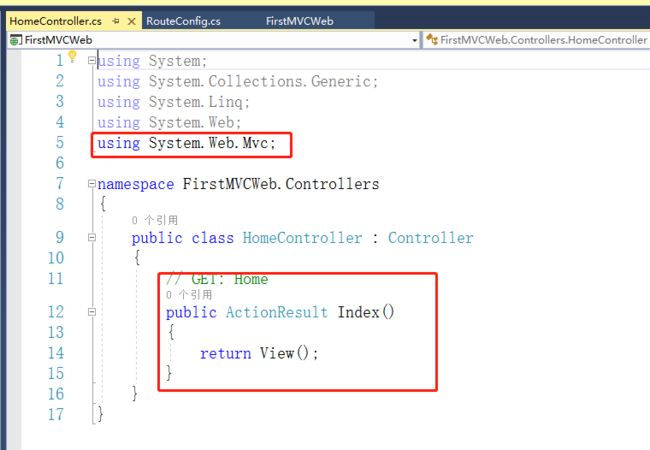
可以看到,控制器默认都有一个返回值为ActionResult 的Index方法。
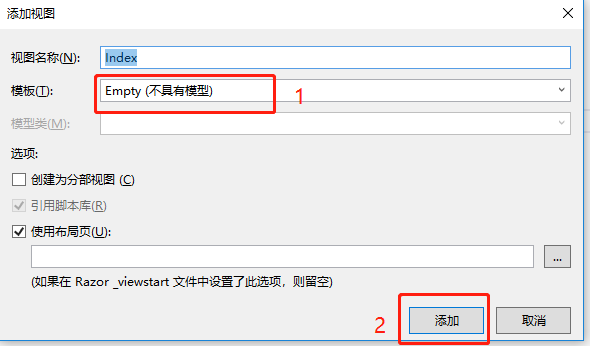
创建完控制器之后,我们接着来创建Index视图:创建视图的方法有两种。第一种是:右键选择控制器的Index方法,选择【添加视图】;第二种是在Views文件夹下,找到相对应的控制器对应的文件夹,这里是Home文件夹,然后右键Home,选择添加视图。记住视图的名字一般和Action名字一样,也可以不一样,如果一样,就直接写Return View();如果不一样,就必须写出路径。这里我们选择第一种方式创建Index视图。
在视图中添加如下代码,然后运行程序:
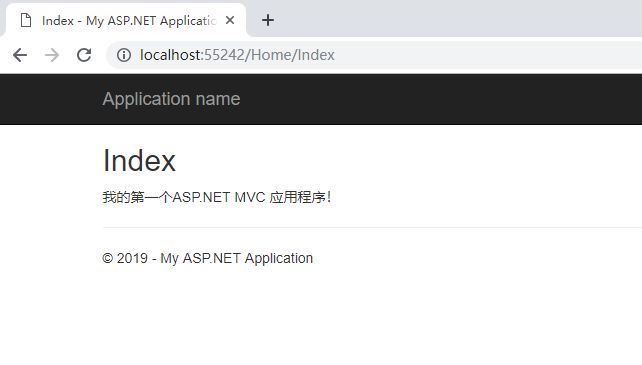
运行的结果如下图:
记住,这里我们是创建了和Action方法同名的Index视图,如果我们创建不一样的视图呢,并且不在一个对应的Home文件夹下,创建这个视图呢。会是什么效果???我们来看看。
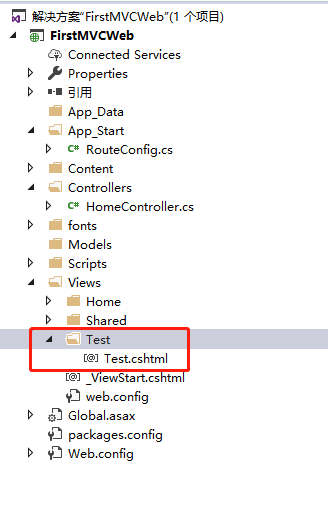
1.我们在Views文件夹下,创建一个Test文件夹,在Test文件夹下面,创建一个Test视图页面;
在Test视图中,添加如下代码:
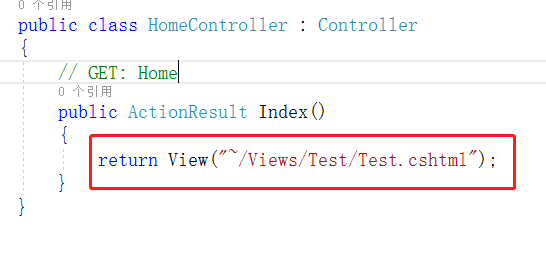
然后修改Home控制器Index方法的代码,运行程序:
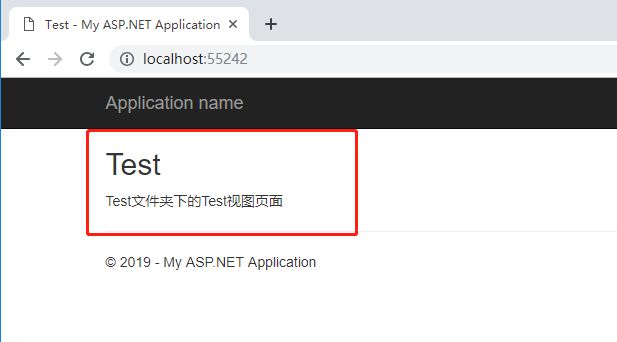
结果如下图:可以看到页面加载了Test文件夹下的Test.cshtml视图页面了。
好了,这就是,这篇教大家怎么从零开始创建一个新的ASP.NET MVC 5.0应用程序了,大家有什么疑问,可以留言评论,我会一一回复。谢谢!