知道
微信小游戏为了保护其社交关系链数据,增加了子域的概念,子域又叫 开放数据域,是一个单独的游戏执行环境。子域中的资源、引擎、程序,都和主游戏完全隔离,开发者只有在子域中才能访问微信提供的 wx.getFriendCloudStorage() 和 wx.getGroupCloudStorage() 两个 API,用于实现一些例如排行榜的功能。由于子域只能在离屏画布 sharedCanvas 上渲染,因此需要我们把 sharedCanvas 绘制到主域上。
效果
实现
1.主场景(主域)
效果:
层级管理器
画布 - Sprite(单色) - display(空节点) - Button(按钮)
launch.js
cc.Class({
extends: cc.Component,
properties: {
display:{
type:cc.Sprite,
default:null
}
},
// LIFE-CYCLE CALLBACKS:
// onLoad () {},
start () {
this._isShow = true;
this.tex = new cc.Texture2D();
},
onClick () {
this._isShow = !this._isShow;
// 发消息给子域
wx.postMessage({
message: this._isShow ? 'Show' : 'Hide'
})
},
_updaetSubDomainCanvas () {
if (!this.tex) {
return;
}
var openDataContext = wx.getOpenDataContext();
var sharedCanvas = openDataContext.canvas;
this.tex.initWithElement(sharedCanvas);
this.tex.handleLoadedTexture();
this.display.spriteFrame = new cc.SpriteFrame(this.tex);
},
update (dt) {
this._updaetSubDomainCanvas();
},
});
2.子场景(子域)
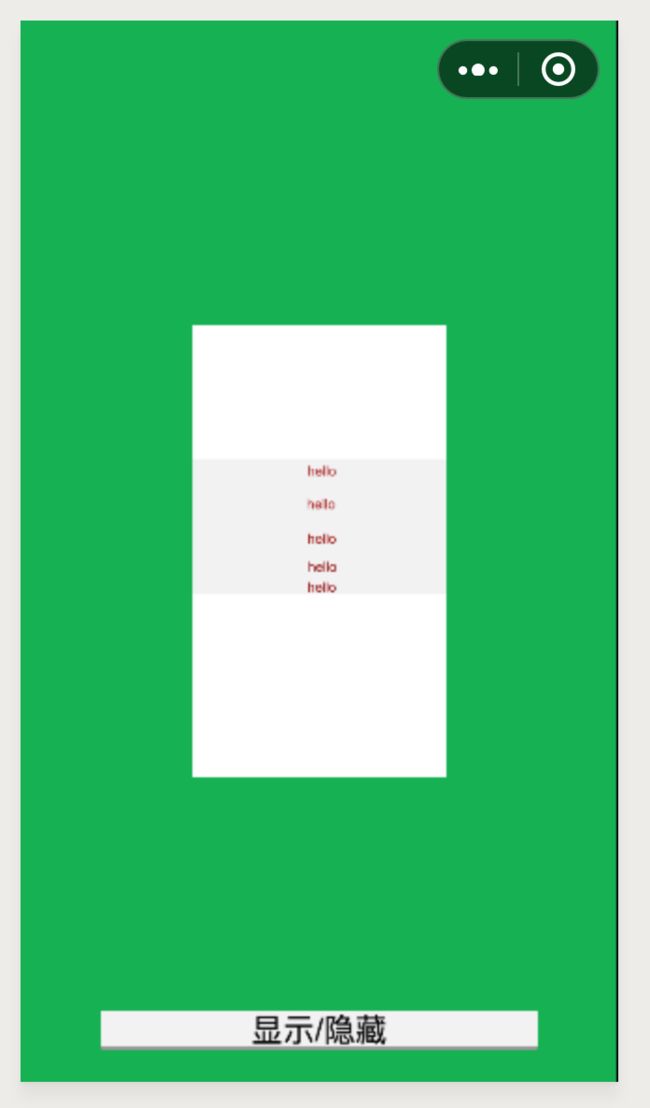
效果:
层级管理器
画布 - Sprite(单色) - Display(ScrollView)
ScrollView下- View(展示视图) - content(容器)- Item(具体样式)
launch.js
cc.Class({
extends: cc.Component,
properties: {
display: cc.Node
},
// LIFE-CYCLE CALLBACKS:
// onLoad () {},
start () { // 接收主域消息
wx.onMessage(data => {
switch (data.message) {
case 'Show':
this._show();
break;
case 'Hide':
this._hide();
break;
}
});
},
_show () {
let moveTo = cc.moveTo(0.5, 0, 73);
this.display.runAction(moveTo);
},
_hide () {
let moveTo = cc.moveTo(0.5, 0, 1000);
this.display.runAction(moveTo);
},
// update (dt) {},
});
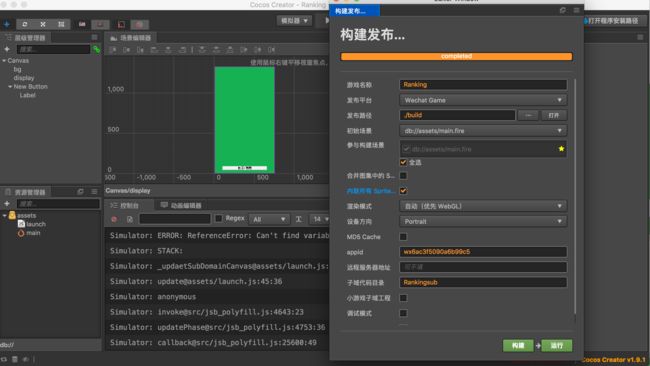
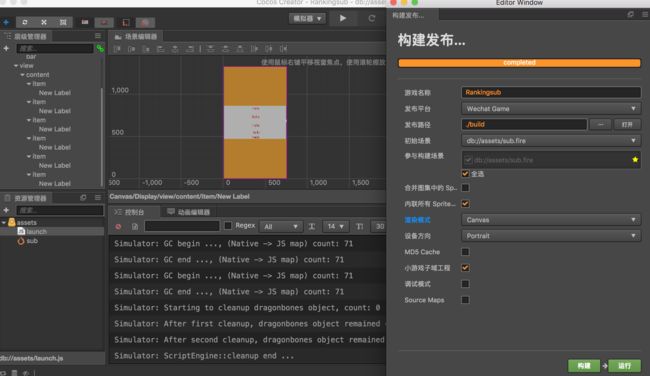
3.构建发布
1.主域文件名Ranking、子域文件名Rankingsub
2.主域项目构建发布
填写“子域代码目录”:Rankingsub
3.子域项目构建发布
勾选"小游戏子域工程"
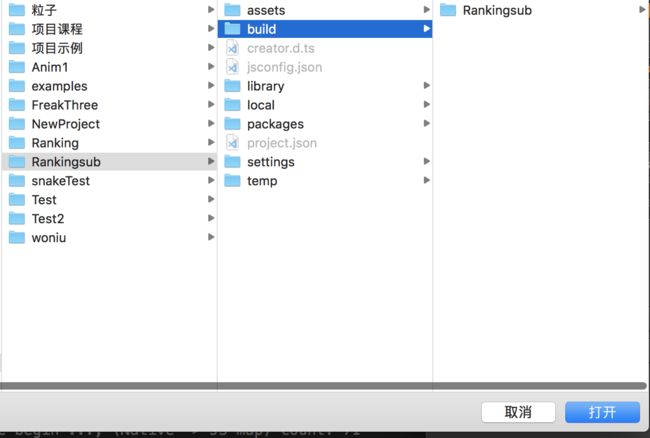
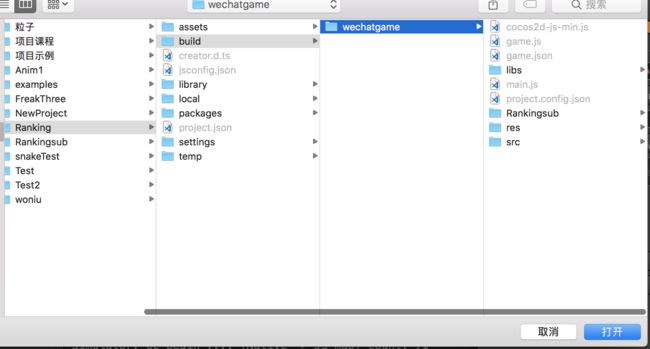
4.将子域项目构建的文件添加到主域项目构建的文件下
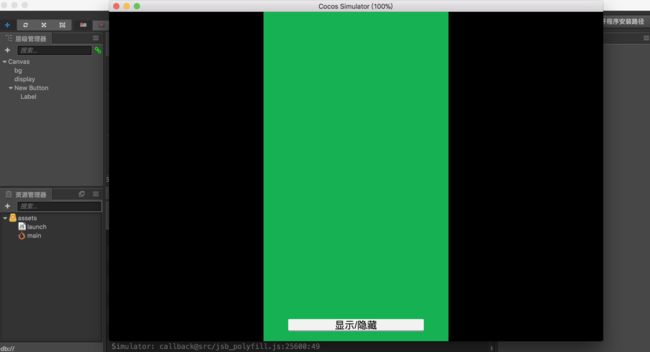
5.直接将构建发布完毕的主域项目直接运行,调用打开微信开发工具运行即可
orange.png