App,泛指我们谈论的iOS与Android上运行的应用程序(主要是这两大平台)。目前App的开发主要有以下几种形式:
1、Native App:原生应用。即使用应用平台的开发语言开发的App,例如Android系统使用Java,iOS系统使用的object-c等。
2、Hybrid App:混合开发App,即使用原生与HTML5+JS相互调用的一种开发模式,把HTML5页面放进一个原生容器中,通过JS API实现调用系统原生功能。这种模式能够实现一次编写,多端运行的跨平台开发,大大降低App的开发成本。
3、Web App:不属于严格意义上的App,纯粹使用HTML5+JS开发,基于HTML5的API实现功能。
现在有许多混合App开发的框架,使得具备HTML5+JS知识的前端工程师,能够通过简单的学习,具备编写App的能力。
这边主要介绍HbuilderX的 5+ App 这个框架,这个框架是国产的,虽然槽点也挺多,但是对于国内开发者还是比较友好的,有对应的论坛以及注释完整的demo。
开发App有如下几个优点:
1、能够随心所欲的使用系统的API,实现个性化的需求,例如推送、后台常驻服务等。
2、提供更好的体验,无需所有的资源都从网络加载。可以调用其他App为自己的服务提供更好的支持,例如地图、支付。
3、避免依附于其他平台遭到封杀。
那么我们从哪里开始?
工欲善其事必先利其器,首先先熟悉一下我们要使用到的工具。
5+App介绍与入门:
http://ask.dcloud.net.cn/article/89
Hbuilder:一款支持多种语言的IDE编辑器,也是在5+App开发中的主要工具,用Hbuilder可以进行真机运行调试以及打包。
5+APP api文档:
我们可以在HTML文件中使用js调用5+API接口来实现对原生能力的调用,例如播放音乐、震动等。
http://www.html5plus.org/doc/zh_cn/accelerometer.html
论坛:
有问题先搜索
http://ask.dcloud.net.cn/explore/
接着先熟悉基本思路:
所谓5+App,就是把HTML页面放在本地,无需每次加载,从而提升体验。每个HTML页面单独使用一个webview加载。(webview可以理解为浏览器中的标签页,在浏览器中,HTML5都是在同一个标签页中操作,对于例如后退就会重新加载上一页,造成卡顿延迟的感受,如果是每个页单独出来的话,感受就不一样了,就会很顺畅,不会有重新加载的情况。)
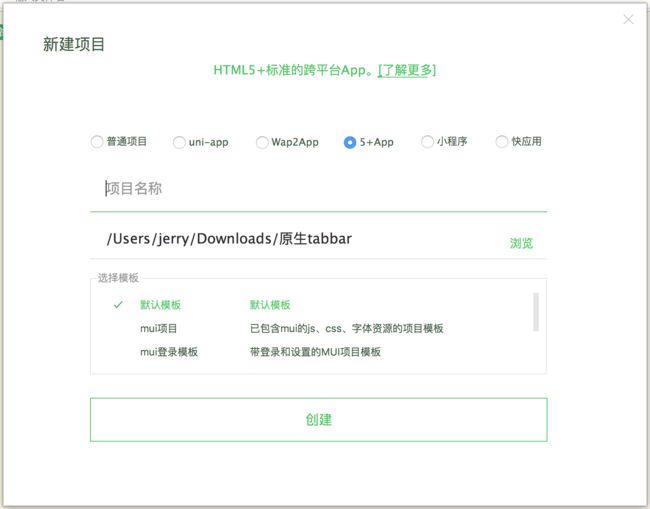
用Hbuilder新建一个项目,选择5+App
然后把你的HTML文件放到项目文件夹中,就开启了你的5+App征程了。
两个必做的事情:
1、所有的location.href 、a跳转都改为plus.webview.open(url)。这样可以使用webview打开页面,避免后退重载。
2、有需要刷新的地方都加上下拉刷新控件。
其他优化详见:
http://ask.dcloud.net.cn/article/25
常见问题:
这是我学习5+App开发的时候遇到的问题,相信新手也会遇到,我把答案贴在这里,方便大家查阅。
1、5+App可以上App Store吗?
亲测可以,详情见苹果审核指南。如果被拒绝苹果都会指出违背了哪条准则,并给出建议。
2、使用官方原生tabbar模板,在iOS上点击tabbar无反应?
这个问题我搜索过,没有答案。最终自己解决了。官方那个模板的话,绘制tabbar的代码是写在manifest.json里面的。iOS中获取不到这个原生控件导致的问题。解决办法是直接在index.html里面绘制tabbar。
var nview = util.drawNative('tabbar', {
"bottom": "0px",
"left": "0",
"height": "60px",
"width": "100%",
"backgroundColor": "#fff"
}, [{
"tag": "font",
"id": "indexIcon",
"text": "\ue61f",
"position": {
"top": "10px",
"left": "0",
"width": "25%",
"height": "24px"
},
"textStyles": {
"fontSrc": "_www/fonts/ic_tabbar.ttf",
"align": "center",
"size": "24px"
}
},
{
"tag": "font",
"id": "indexText",
"text": "首页",
"position": {
"top": "30px",
"left": "0",
"width": "25%",
"height": "24px"
},
"textStyles": {
"align": "center",
"size": "10px"
}
},
{
"tag": "font",
"id": "newsIcon",
"text": "\ue63b",
"position": {
"top": "10px",
"left": "25%",
"width": "25%",
"height": "24px"
},
"textStyles": {
"fontSrc": "_www/fonts/ic_tabbar.ttf",
"align": "center",
"size": "24px"
}
},
{
"tag": "font",
"id": "newsText",
"text": "附近",
"position": {
"top": "30px",
"left": "25%",
"width": "25%",
"height": "24px"
},
"textStyles": {
"align": "center",
"size": "10px"
}
},
{
"tag": "font",
"id": "contactIcon",
"text": "\ue622",
"position": {
"top": "10px",
"left": "50%",
"width": "25%",
"height": "24px"
},
"textStyles": {
"fontSrc": "_www/fonts/ic_tabbar.ttf",
"align": "center",
"size": "24px"
}
},
{
"tag": "font",
"id": "contactText",
"text": "购物车",
"position": {
"top": "30px",
"left": "50%",
"width": "25%",
"height": "24px"
},
"textStyles": {
"align": "center",
"size": "10px"
}
},
{
"tag": "font",
"id": "newwindowIcon",
"text": "\ue621",
"position": {
"top": "10px",
"left": "75%",
"width": "25%",
"height": "24px"
},
"textStyles": {
"fontSrc": "_www/fonts/ic_tabbar.ttf",
"align": "center",
"size": "24px"
}
},
{
"tag": "font",
"id": "newwindowText",
"text": "我的",
"position": {
"top": "30px",
"left": "75%",
"width": "25%",
"height": "24px"
},
"textStyles": {
"align": "center",
"size": "10px"
}
},
{
"tag": "rect",
"id": "tabBorder",
"position": {
"top": "0",
"left": "0",
"width": "100%",
"height": "1px"
},
"rectStyles": {
"color": "#ccc"
}
}
])
其他问题都可以在论坛上搜索得到,如果有其他问题可以留言,如果我知道的话,我就回答并补充在这篇文章中。