- swagger访问路径
igotyback
swagger
Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip
- LLM 词汇表
落难Coder
LLMsNLP大语言模型大模型llama人工智能
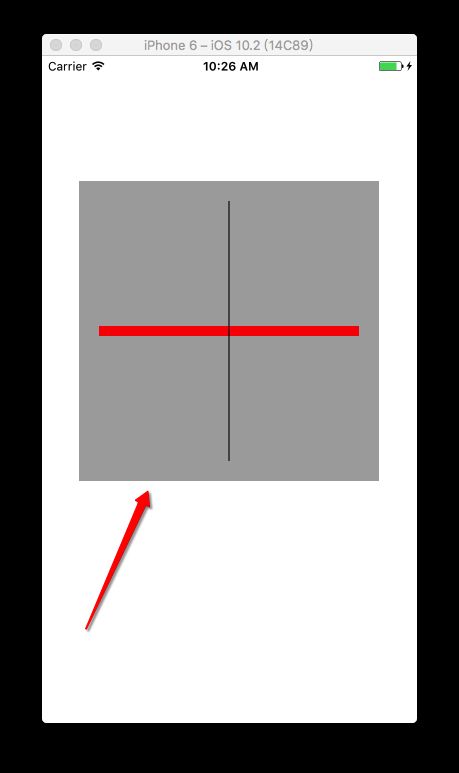
Contextwindow“上下文窗口”是指语言模型在生成新文本时能够回溯和参考的文本量。这不同于语言模型训练时所使用的大量数据集,而是代表了模型的“工作记忆”。较大的上下文窗口可以让模型理解和响应更复杂和更长的提示,而较小的上下文窗口可能会限制模型处理较长提示或在长时间对话中保持连贯性的能力。Fine-tuning微调是使用额外的数据进一步训练预训练语言模型的过程。这使得模型开始表示和模仿微调数
- 【华为OD技术面试真题 - 技术面】- python八股文真题题库(4)
算法大师
华为od面试python
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选**1.Python中的`with`**用途和功能自动资源管理示例:文件操作上下文管理协议示例代码工作流程解析优点2.\_\_new\_\_和**\_\_init\_\_**区别__new____init__区别总结3.**切片(Slicing)操作**基本切片语法
- 简单了解 JVM
记得开心一点啊
jvm
目录♫什么是JVM♫JVM的运行流程♫JVM运行时数据区♪虚拟机栈♪本地方法栈♪堆♪程序计数器♪方法区/元数据区♫类加载的过程♫双亲委派模型♫垃圾回收机制♫什么是JVMJVM是JavaVirtualMachine的简称,意为Java虚拟机。虚拟机是指通过软件模拟的具有完整硬件功能的、运行在一个完全隔离的环境中的完整计算机系统(如:JVM、VMwave、VirtualBox)。JVM和其他两个虚拟机
- 你可能遗漏的一些C#/.NET/.NET Core知识点
追逐时光者
C#.NETDotNetGuide编程指南c#.net.netcoremicrosoft
前言在这个快速发展的技术世界中,时常会有一些重要的知识点、信息或细节被忽略或遗漏。《C#/.NET/.NETCore拾遗补漏》专栏我们将探讨一些可能被忽略或遗漏的重要知识点、信息或细节,以帮助大家更全面地了解这些技术栈的特性和发展方向。拾遗补漏GitHub开源地址https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/D
- CentOS 7官方源停服,配置本机光盘yum源
码哝小鱼
linux运维centoslinux运维
1、挂载系统光盘mkdir/mnt/isomount-oloop/tools/CentOS-7-x86_64-DVD-1810.iso/mnt/isocd/mnt/iso/Packages/rpm-ivh/mnt/iso/Packages/yum-utils-1.1.31-50.el7.noarch.rpm(图形界面安装,默契已安装)如安装yum-utils依赖错误,按提示安装依赖包rpm-ivh
- 数据结构 | 栈和队列
TT-Kun
数据结构与算法数据结构栈队列C语言
文章目录栈和队列1.栈:后进先出(LIFO)的数据结构1.1概念与结构1.2栈的实现2.队列:先进先出(FIFO)的数据结构2.1概念与结构2.2队列的实现3.栈和队列算法题3.1有效的括号3.2用队列实现栈3.3用栈实现队列3.4设计循环队列结论栈和队列在计算机科学中,栈和队列是两种基本且重要的数据结构,它们在处理数据存储和访问顺序方面有着独特的规则和应用。本文将详细介绍栈和队列的概念、结构、实
- BART&BERT
Ambition_LAO
深度学习
BART和BERT都是基于Transformer架构的预训练语言模型。模型架构:BERT(BidirectionalEncoderRepresentationsfromTransformers)主要是一个编码器(Encoder)模型,它使用了Transformer的编码器部分来处理输入的文本,并生成文本的表示。BERT特别擅长理解语言的上下文,因为它在预训练阶段使用了掩码语言模型(MLM)任务,即
- 利用python实现图片格式之间的相互转换
难得北窗高卧
python开发语言
一、概要图片一般有多种格式,常见的图片格式包括:JPEG(.jpg或.jpeg):一种广泛使用的有损压缩格式,适用于摄影图像和网页上的图片。PNG(.png):一种无损压缩格式,支持透明度和更好的图像质量,常用于图标、图形和需要透明背景的图片。该图片是4通道的,外加一个透明通道。如截屏GIF(.gif):一种支持动画和透明度的格式,常用于简单的动画和图标。BMP(.bmp):一种无损格式,存储图像
- 基于STM32与Qt的自动平衡机器人:从控制到人机交互的的详细设计流程
极客小张
stm32qt机器人物联网人机交互毕业设计c语言
一、项目概述目标和用途本项目旨在开发一款基于STM32控制的自动平衡机器人,结合步进电机和陀螺仪传感器,实现对平衡机器人的精确控制。该机器人可以用于教育、科研、娱乐等多个领域,帮助用户了解自动控制、机器人运动学等相关知识。技术栈关键词STM32单片机步进电机陀螺仪传感器AD采集电路Qt人机界面实时数据监控二、系统架构系统架构设计本项目的系统架构设计包括以下主要组件:控制单元:STM32单片机传感器
- 基于STM32的汽车仪表显示系统:集成CAN、UART与I2C总线设计流程
极客小张
stm32汽车嵌入式硬件物联网单片机c语言
一、项目概述项目目标与用途本项目旨在设计和实现一个基于STM32微控制器的汽车仪表显示系统。该系统能够实时显示汽车的速度、转速、油量等关键信息,并通过CAN总线与其他汽车控制单元进行通信。这种仪表显示系统不仅提高了驾驶的安全性和便捷性,还能为汽车提供更智能的用户体验。技术栈关键词微控制器:STM32显示技术:TFTLCD/OLED传感器:速度传感器、温度传感器、油量传感器通信协议:CAN总线、UA
- JAVA·一个简单的登录窗口
MortalTom
java开发语言学习
文章目录概要整体架构流程技术名词解释技术细节资源概要JavaSwing是Java基础类库的一部分,主要用于开发图形用户界面(GUI)程序整体架构流程新建项目,导入sql.jar包(链接放在了文末),编译项目并运行技术名词解释一、特点丰富的组件提供了多种可视化组件,如按钮(JButton)、文本框(JTextField)、标签(JLabel)、下拉列表(JComboBox)等,可以满足不同的界面设计
- Python数据分析与可视化
jun778895
python数据分析开发语言
Python数据分析与可视化是一个涉及数据处理、分析和以图形化方式展示数据的过程,它对于数据科学家、分析师以及任何需要从数据中提取洞察力的专业人员来说至关重要。以下将详细探讨Python在数据分析与可视化方面的应用,包括常用的库、数据处理流程、可视化技巧以及实际应用案例。一、Python数据分析与可视化的重要性数据可视化是将数据以图形或图像的形式表示出来,以便人们能够更直观地理解数据背后的信息和规
- 【c++基础概念深度理解——堆和栈的区别,并实现堆溢出和栈溢出】
XWWW668899
C++基本概念c++c语言开发语言青少年编程
文章目录概要技术名词解释栈溢出和堆溢出小结概要学习C++语言,避免不了要好好理解一下堆(Heap)和栈(Stack),有助于更好地管理内存,以及如何写出一段程序“成功实现”堆溢出和栈溢出。技术名词解释理解东西最快的方式是根据自己目前能理解的词语去关联新的概念,不断的纠正,向正确的深度理解靠近,当无限接近的时候也就理解了想要理解的概念。我们经常说堆栈,把这两个名词放到一起。其实,堆是堆,栈是栈,两种
- Golang语言基础知识点总结
最帅猪猪侠
golang开发语言后端
Golang语言基础知识点小总结1.go语言有两大类型:值类型:数值类型,bool,string,数组,struct结构体变量直接存储值,内存通常在栈中分配,修改值,不会对源对象产生影响引用类型:指针,slice切片,管道chan,map,interface变量存储的是一个地址,这个地址对应的空间才真正存储数据值,内存通常在堆上分配,当没有任何变量引用这个地址时,该地址对应的数据空间就成为一个垃圾
- 内存保护学习(一):tc27x的内存保护MPU设置浅析(个人理解)
剑从东方起
链接文件及功能安全开发语言c语言
目录一、背景二、Tc27x相关寄存器1、注意点2、注意几个强相关寄存器1)、数据保护范围寄存器2)、代码保护范围寄存器3)、保护集启用寄存器命名约定4)、PSW(每个核都有一个)5)、SYSCON三、使用方法1、内存方面2、在ECUM里面初始化MPU3、OS回调CBK检查4、机理5、补充点一、背景根据低ASIL等级开发的软件组件可能会错误地访问具有较高ASIL等级的软件组件的内存区域,从而产生干扰
- Python位置参数、默认参数、可变参数、关键字参数、命名关键字参数、命名位置参数
西二旗王员外
Python综合python开发语言numpy
前言学习python,一定会使用函数、方法,在使用过程中,会使用到参数,参数在不同的编程上下文中有不同的名字,一起学习下那些耳熟能详的参数位置参数默认参数可变参数关键字参数命名关键字参数命名位置参数创建一个拥有4个参数的函数deftemp(first,second="HelloWorld",*args,**kwargs)print(first)print(second)print(args)pri
- 深入理解Python中的“_,”:一个实用的语法特性
小桥流水---人工智能
Python程序代码Python常见bug深度学习python开发语言
在Python编程中,你可能经常会看到一个特殊的标识符“_”。这个符号在Python中有多种用途,其具体含义依上下文而定。本文将探讨其中一种常见用法——作为一个临时性的占位符——并解释它在实际编程中的实用性和应用场景。1.“_”作为占位符在Python中,下划线(_)经常被用作一个临时或不重要的变量。当你在解包(unpacking)一个表达式但又不想使用其中某些值时,下划线可用作占位符。这样做的好
- Scanpy源码浅析之pp.normalize_total
何物昂
版本导入Scanpy,其版本为'1.9.1',如果你看到的源码和下文有差异,其可能是由于版本差异。importscanpyasscsc.__version__#'1.9.1'例子函数pp.normalize_total用于Normalizecountspercell,其源代码在scanpy/preprocessing/_normalization.py我们通过一个简单例子来了解该函数主要功能:将一
- Rust 所有权 简介
东离与糖宝
rust后端rust开发语言
文章目录发现宝藏1.所有权基本概念2.所有权规则3.变量作用域4.栈与堆4.1栈(Stack)4.2堆(Heap)5.String类型5.1String类型5.2String的内存分配5.3所有权与内存管理5.4String与切片6.变量与数据交互方式6.1移动(Move)6.2.克隆(Clone)7.所有权与函数7.1.传递参数7.2.返回值总结发现宝藏前些天发现了一个巨牛的人工智能学习网站,通
- 【Python】tkinter及组件如何使用
小九不懂SAP
我的Python日记python开发语言tkinter
一、tkinter的应用场景tkinter是Python的标准GUI(图形用户界面)库,它提供了丰富的控件和工具,使得开发者能够轻松创建跨平台的桌面应用程序。以下是一些tkinter的常见应用场景:桌面应用程序开发:开发者可以使用tkinter来创建各种桌面应用程序,如文本编辑器、计算器、图片查看器、游戏等。这些应用程序可以具有复杂的用户界面,包括窗口、按钮、文本框、下拉菜单、滚动条等。数据可视化
- 15-自编写rtos-结合stm32实际调试(ladylolo-os)
Ladylolo-lsm
stm32嵌入式硬件单片机
一、任务调度:1.理解:任务切换,用堆栈指针SP保存即将要切换的任务的前后文,然后是用PendSV来执行这些操作的;由于是基于优先级的调度策略,所以每次“心跳”都会看有没有优先级更高的出现,如果有就用PendSV进行上下文切换。2.编写部分:①每个任务自己的属性统称为TCB任务控制块。②任务就绪表有设置优先级(设置的时候变量或上优先级的变量让某个位数等于1),从任务就绪表中删除(删除时用与来得等于
- svg图片兼容性和用法优缺点
独行侠_ef93
svg图片的使用方法第一次来认认真真的研究了下svg图片,之前只是在网上见过,但都是一晃而过也没当回事,最近网站改版看到同事有用到svg格式的图片,想想自己干了几年的重构也没用过,这些细节的知识是应该好好研究研究了。暂时还没研究得完全透切,先记下目前为止所看到的吧不然又给忘了。svg可缩放矢量图形(ScalableVectorGraphics),顾名思义就是任意改变其大小也不会变形,是基于可扩展标
- 【中国国际航空-注册_登录安全分析报告】
风控牛
验证码接口安全评测系列安全行为验证极验网易易盾智能手机
前言由于网站注册入口容易被黑客攻击,存在如下安全问题:1.暴力破解密码,造成用户信息泄露2.短信盗刷的安全问题,影响业务及导致用户投诉3.带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞所以大部分网站及App都采取图形验证码或滑动验证码等交互解决方案,但在机器学习能力提高的当下,连百度这样的大厂都遭受攻击导致点名批评,图形验证及交互验证方式的安全性到底如何?请看具体分析一、中国国际航空PC
- golang学习笔记--MPG模型
xxzed
golang#学习笔记学习笔记golang
MPG模式:M(Machine):操作系统的主线程P(Processor):协程执行需要的资源(上下文context),可以看作一个局部的调度器,使go代码在一个线程上跑,他是实现从N:1到N:M映射的关键G(Goroutine):协程,有自己的栈。包含指令指针(instructionpointer)和其它信息(正在等待的channel等等),用于调度。一个P下面可以有多个G1、当前程序有三个M,
- LeetCode:2390. 从字符串移除*号 使用栈,时间复杂度O(N)
忍界英雄
每日一题leetcodelinux算法
2390.从字符串移除*号today2390.从字符中移除*号题目表述给你一个包含若干星号*的字符串s。在一步操作中,你可以:选中s中的一个星号。移除星号左侧最近的那个非星号字符,并移除该星号自身。返回移除所有星号之后的字符串。注意:生成的输入保证总是可以执行题面中描述的操作。可以证明结果字符串是唯一的。示例1:输入:s=“leet**cod*e”输出:“lecoe”解释:从左到右执行移除操作:距
- matlab设置图像窗口大小,matlab 图形窗口大小的设置
weixin_39534002
matlab设置图像窗口大小
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%常用选项和小技巧%%%%%%画等值线[cchh]=contour(peaks(30),'LINESPEC','b-')clabel(cc,hh,'manual')%写文本text(5,10,'\bfmath\slmath\itmath\rmmath\alpha','color',[0.10.10.9],'fonts
- matlab游标标注移动,matlab实现图形窗口的数据游标
莫白想
matlab游标标注移动
DatacursorsforfigurewindowSeveralrelatedfunctions:CreateCursorsetsupaverticalcursoronallaxesinafigure.Thecursorscanbemovedaroundusingthemouse.MultiplecursorsaresupportedineachfigureGetCursorLocationre
- 【LeetCode 算法笔记】84. 柱状图中最大的矩形
Sardar_
算法leetcode笔记
目录问题描述暴力求解:栈问题描述给定n个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为1。求在该柱状图中,能够勾勒出来的矩形的最大面积。示例1:输入:heights=[2,1,5,6,2,3]输出:10解释:最大的矩形为图中红色区域,面积为10示例2:输入:heights=[2,4]输出:4提示:1int:area=0n=len(heights)foriinrange(n):
- 【LeetCode 算法笔记】739. 每日温度
Sardar_
算法leetcode笔记
目录问题描述暴力解法栈问题描述给定一个整数数组temperatures,表示每天的温度,返回一个数组answer,其中answer[i]是指对于第i天,下一个更高温度出现在几天后。如果气温在这之后都不会升高,请在该位置用0来代替。示例1:输入:temperatures=[73,74,75,71,69,72,76,73]输出:[1,1,4,2,1,1,0,0]示例2:输入:temperatures=
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo