放射状速度线是由一点向四周射出的速度线,常给人一种带有冲击性的运动感,具有凝聚观众视觉焦点,增强画面动态效果,烘托画面紧张气氛的作用。今天本节就为大家介绍利用CorelDRAW绘制放射状速度线实例之足球少年,希望对大家有所帮助。
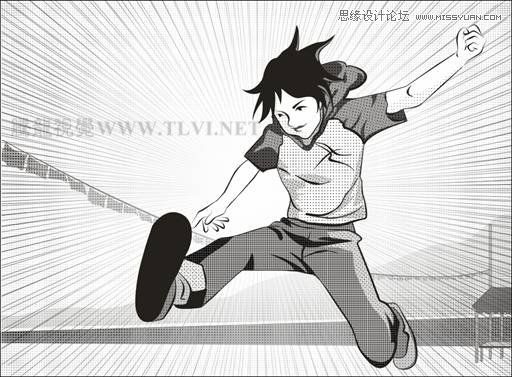
如图4-2所示,为本实例的完成效果。
图4-2 本实例完成效果
4.1.1 技术提示
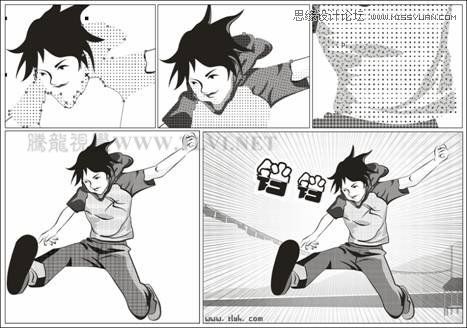
结合调和工具,可以快速定义速度线的方向,完成射状速度线创建后,可以使用“交互式透明”工具,为速度线添加透明效果,以增强画面的透视感。如图4-3所示,为本实例的制作流程。
图4-3 本实例制作流程
4.1.2 制作步骤:绘制人物
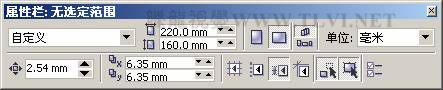
(1)运行CorelDRAW,新建一个空白文档,参照图4-4所示设置页面大小。
图4-4 设置文档
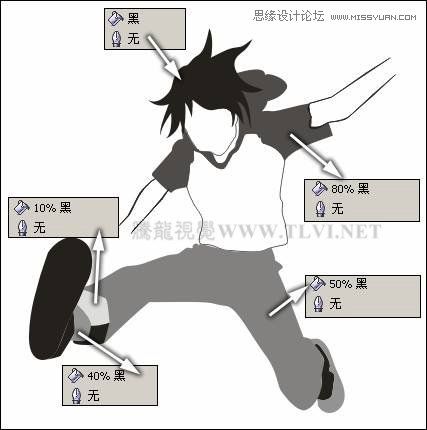
(2)使用工具箱中的“贝塞尔”工具,参照图4-5所示在页面中绘制卡通人物轮廓图形,并分别填充颜色。
图4-5 绘制图形并填充
(3)读者可以执行“文件”→“导入”命令,将本书附带光盘\Chapter-04\“动态人物轮廓.cdr”文件导入,将其放置于页面空白处,并按下键取消图形群组,然后复制相应的图形至绘图页面中即可。在后面的制作过程中,读者也可以使用该步骤中导入的图形,更快捷地完成图形的效果。
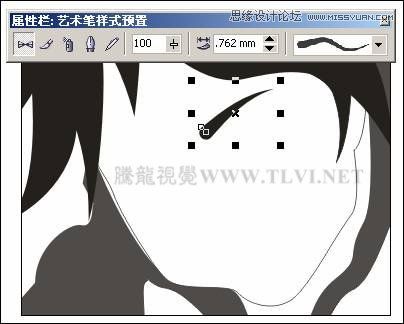
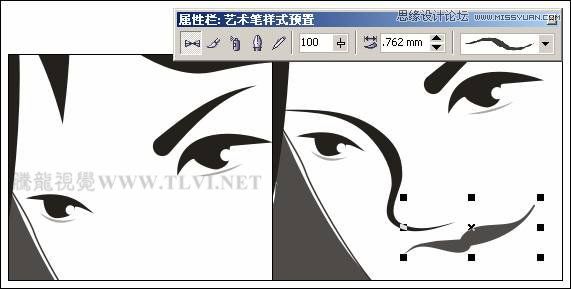
(4)选择工具箱中的“艺术笔”工具,参照图4-6所示设置其属性栏,绘制人物眉毛图形,接着将其填充为黑色。
技巧:在使用“艺术笔”工具绘制图形后,由于该图形路径的轮廓色和填充色均为无,所以在页面中不可见。我们可以通过在“对象管理器”中,选中该路径,并使用“形状”工具配合其属性栏各项参数对曲线进行调整,从而使绘制的图形更为平滑。
图4-6 绘制眉毛图形
(5)使用“贝塞尔”和“椭圆”工具,参照图4-7所示绘制眼睛图形。
图4-7 绘制眼睛
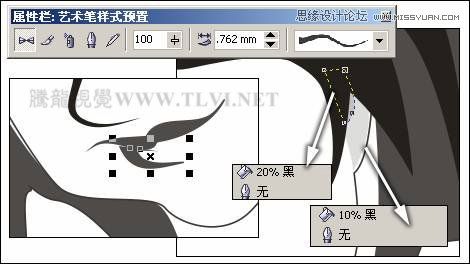
(6)参照以上方法,再制作另一只眼睛图形,然后使用“艺术笔”工具,绘制鼻子和嘴唇图形,并填充为黑色,如图4-8所示。
图4-8 绘制嘴唇图形
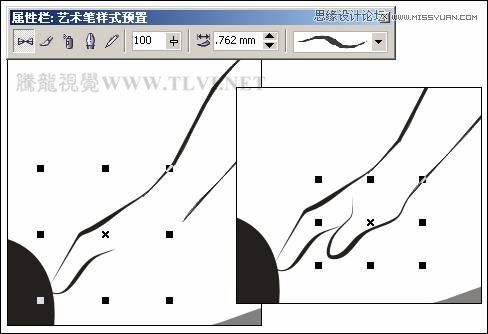
(7)接下来参照图4-9所示再绘制下嘴唇图形,然后再使用“贝塞尔”工具,绘制耳朵图形,分别填充颜色并调整顺序到头发图形下面。
图4-9 绘制耳朵图形
(8)使用“艺术笔”工具,参照图4-10所示绘制手指图形,设置填充色为黑色。
图4-10 绘制手指图形
(9)参照上面绘制手指方法,将人物手指绘制完整,效果如图4-11所示。
图4-11 制作手指完成效果
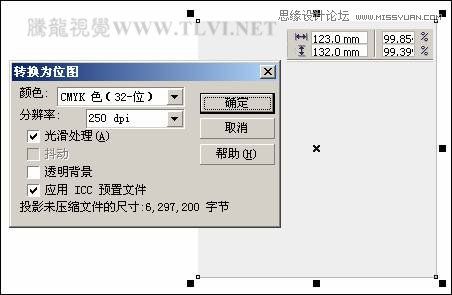
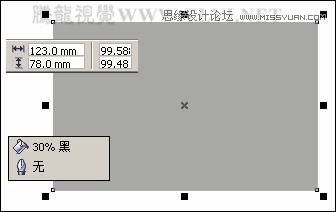
(10)下面使用“矩形”工具,绘制一个矩形,填充为浅灰色(C0、M0、Y0、K5),接着执行“位图”→“转换为位图”命令,打开“转换为位图”对话框,参照图4-12所示设置对话框,将矩形转换为位图。
图4-12 绘制矩形并转换为位图
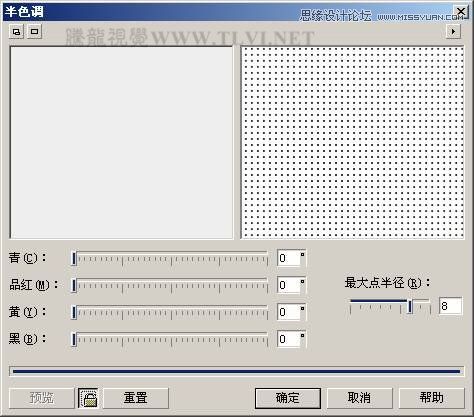
(11)执行“位图”→“颜色变换”→“半色调”命令,打开“半色调”对话框,参照图4-13所示设置对话框,为图像添加网点效果。
提示:在该步骤操作完后制作出的网点图像。在之后的操作中要多次用到该图像,我们可以先将该图像复制并移动页面的空白处以备之后的操作中所用。
图4-13 “半色调”对话框
(12)保持网点图像的选择状态,执行“效果”→“图框精确剪裁”→“放置在容器中”命令,当鼠标出现黑色箭头时,单击人物袖子轮廓图形,将网点图像放置到衣服图形当中,如图4-14所示。
图4-14 图框精确剪裁
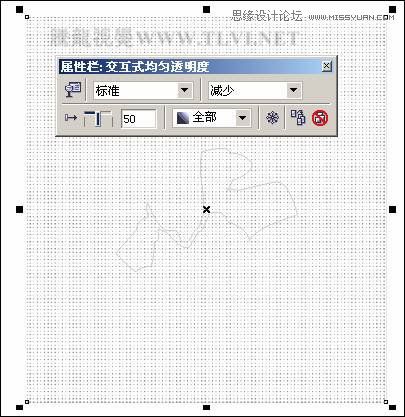
(13)保持放置到容器当中图形的选择状态,在上面右击,从弹出的菜单中选择“编辑内容”命令,接着使用“交互式透明”工具,参照图4-15所示设置属性栏,为网点图像添加透明效果。然后再次在该图形上右击,从弹出菜单中选择“完成编辑这一级”命令,完成对图像的编辑。
图4-15 添加透明效果
(14)参照以上添加网点图像方法,再为人物脸部、胳膊、和上衣添加网点图像,效果如图4-16所示。
图4-16 为上衣添加网点
(15)接下来在页面空白处绘制一个矩形,如图4-17所示,然后将其转换为位图。
图4-17 绘制矩形并转换为位图
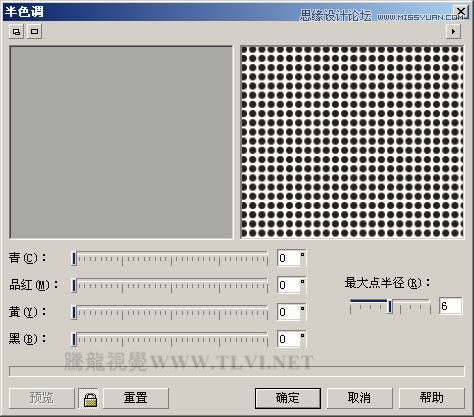
(16)执行“位图”→“颜色变换”→“半色调”命令,打开“半色调”对话框,参照图4-18所示设置对话框,设置完毕后单击“确定”按钮,关闭对话框。
图4-18 “半色调”对话框
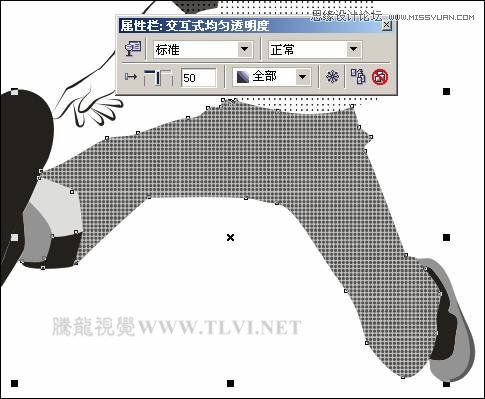
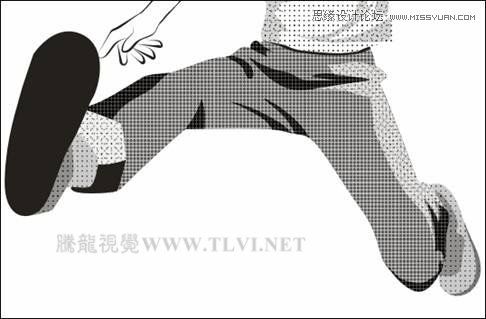
(17)保持网点图像的选择状态,通过图框精确剪裁方法,将其放置到人物裤子轮廓图形当中,然后参照上面编辑内容方法,为网点图像添加透明效果,如图4-19所示。
图4-19 图框精确剪裁并添加透明效果
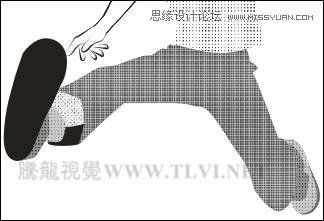
(18)参照上面为图形添加网点效果的方法,再为人物鞋子添加网点效果,如图4-20所示。
图4-20 添加网点效果
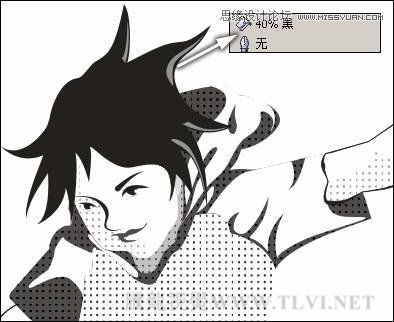
(19)使用“贝塞尔”工具,参照图4-21所示在人物头发和上衣部位绘制图形,并分别填充颜色。然后将上衣部位的白色图形群组。
图4-21 绘制图形
(20)下面为衣服上白色高光图形添加网点效果,并为网点图像添加透明效果,如图4-22所示。
图4-22 制作衣服亮度效果
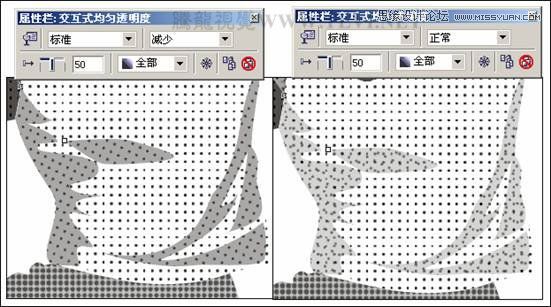
(21)参照以上方法,再在衣服上绘制褶皱图形,如图4-23所示,将其群组并填充为30�黑,轮廓色为无,并为图形添加网点效果,接着通过编辑内容方法,为网点添加透明效果,完成后再为整体图形添加透明效果。
提示:为图形添加褶皱效果,使卡通人物图形更为生动。
图4-23 绘制衣服褶皱效果
(22)参照以上方法,再制作人物下身衣服的褶皱图形,如图4-24所示。
图4-24 制作裤子褶皱效果
(23)最后使用“艺术笔”工具,在人物身体部位和边缘绘制线条,效果如图4-25所示。
提示:通过对人物身体部位和边缘绘制艺术样式图形,使人物的形体特征更为明显。
图4-25 制作卡通人物完成效果4.1.3 制作步骤:添加动感速度线
(1)执行“窗口”→“泊坞窗”→“对象编辑器”命令,打开“对象管理器”泊坞窗,单击泊坞窗底部的“新建图层”按钮,新建“图层 2”,并将“图层 2”拖至“图层 1”下面,然后单击“图层 1”前的眼睛图标,将“图层 1”暂时隐藏,如图4-26所示。
图4-26 新建图层并调整顺序
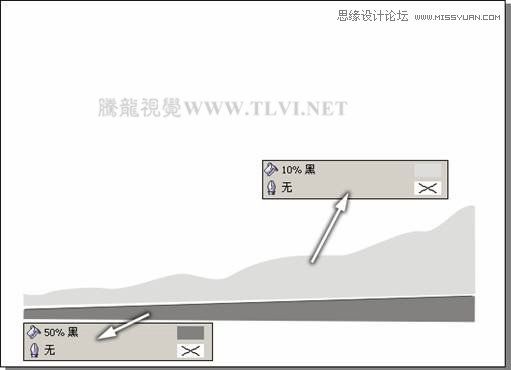
(2)使用“贝塞尔”工具,参照图4-27所示在页面中绘制图形,并分别设置填充色。
图4-27 绘制图形
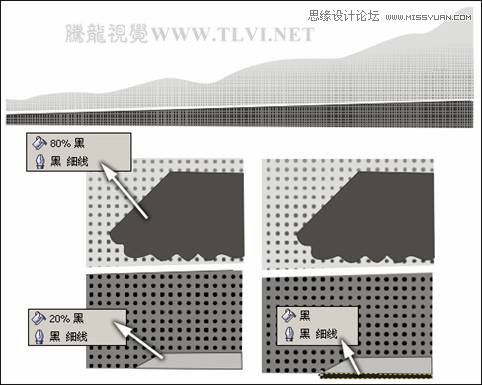
(3)下面参照图4-28所示效果,为绘制的图形添加网点效果。然后在页面右下角绘制图形。
图4-28 添加网点并绘制图形
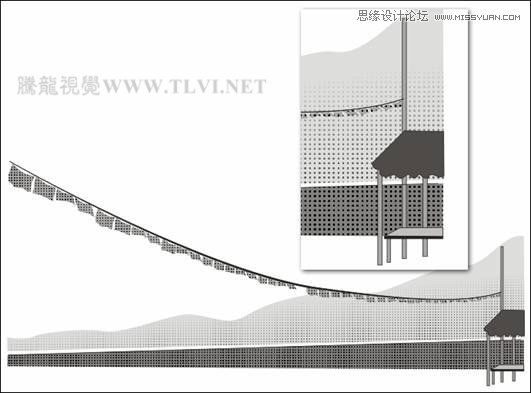
(4)参照图4-29所示再绘制其他装饰图形,并为相关图形添加网点效果,在这里读者也可以执行“文件”→“导入”命令,将本书附带光盘\Chapter-04\“场景.cdr”文件直接导入使用。
图4-29 制作装饰图形
(5)使用“贝塞尔”工具,参照图4-30所示绘制两条直线,然后使用“交互式调合”工具,为两条直线添加调和效果。
提示:在绘制直线的时候,应注意起始点的位置,因为这将会影响到最终的调和效果。
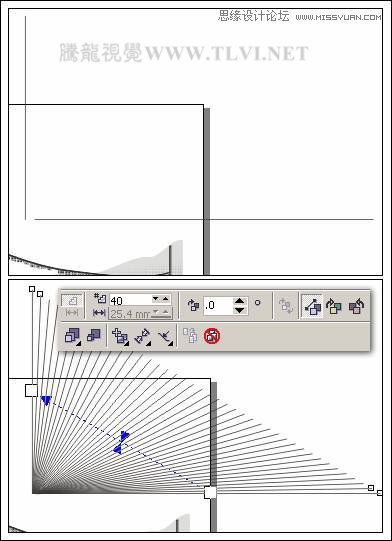
图4-30 绘制直线并调和
(6)按下键拆分调和群组,接着使用“挑选”工具,框选线条图形,单击其属性栏中的“焊接”按钮,将线条焊接。然后将线条图形再制,参照图4-31所示对副本图形进行调整。
图4-31 再制线条并调整
(7)选择四组线条图形,将其焊接,然后使用“交互式透明”工具,参照图4-32所示为其添加透明效果。
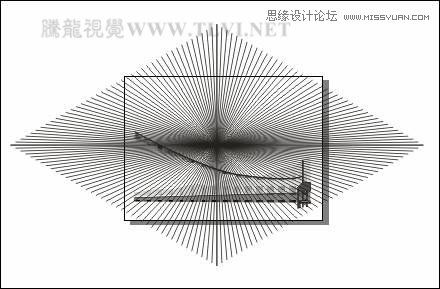
图4-32 添加透明效果
(8)使用“矩形”工具,绘制一个矩形,设置轮廓色为10�黑色,然后通过图框精确剪裁方法,将线条图形放置到该矩形中,如图4-33所示。
图4-33 图框精确剪裁
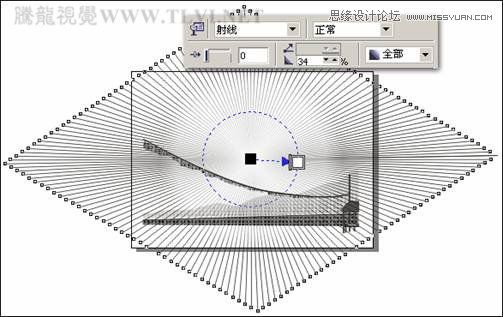
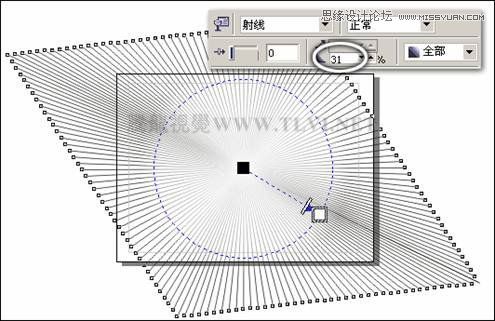
(9)保持放置到矩形当中线条图形的选择状态,使用“挑选”工具,按下小键盘上的键,将其原位置再制,接着执行“效果”→“图框精确剪裁”→“编辑内容”命令,参照图4-34所示调整线条图形的旋转角度和透明效果。然后执行“效果”→“图框精确剪裁”→“完成编辑这一级”命令,完成对图形的编辑。
图4-34 再制图像并调整
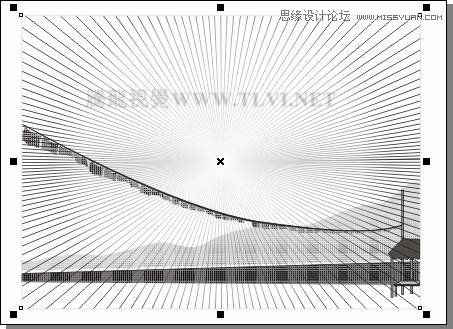
(10)最后再为页面添加网点效果,并为网点图像添加透明效果,完成背景的制作,如图4-35所示。然后单击“图层 1”前的眼睛图标,将“图层 1”显示。
图4-35 背景完成效果
(11)参照图4-36所示添加相关文字信息,完成本实例的制作。读者可打开本书附带光盘\Chapter-04\“放射状速度线制作.cdr”文件进行查阅。
图4-36 完成效果
以上就是利用CorelDRAW绘制放射状速度线实例之足球少年过程,希望大家喜欢,谢谢观看!