- 想家
爆米花机
也许不同于大家对家乡的思念,我对家乡甚至是疯狂的不舍。还未踏出车站就感觉到幸福,我享受这里的夕阳、这里的浓烈柴火味、这里每一口家常菜。我是宅女,我贪恋家的安逸。刚刚踏出大学校门,初出茅庐,无法适应每年只能国庆和春节回家。我焦虑、失眠、无端发脾气,是无法适应工作的节奏,是无法接受我将一步步离开家乡的事实。我不想承认自己胸无大志,选择再次踏上征程。图片发自App
- 绘本讲师训练营【24期】8/21阅读原创《独生小孩》
1784e22615e0
24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他
- 我校举行新老教师师徒结对仪式暨名师专业工作室工作交流活动
李蕾1229
为促进我校教师专业发展,发挥骨干教师的引领带头作用,11月6日下午,我校举行新老教师师徒结对仪式暨名师专业工作室工作交流活动。图片发自App会议由教师发展处李蕾主任主持,首先,由范校长宣读新老教师结对名单及双方承担职责。随后,两位新调入教师陈玉萍、莫正杰分别和他们的师傅鲍元美、刘召彬老师签订了师徒结对协议书。图片发自App图片发自App师徒拥抱、握手。有了师傅就有了目标有了方向,相信两位新教师在师
- 向内而求
陈陈_19b4
10月27日,阴。阅读书目:《次第花开》。作者:希阿荣博堪布,是当今藏传佛家宁玛派最伟大的上师法王,如意宝晋美彭措仁波切颇具影响力的弟子之一。多年以来,赴海内外各地弘扬佛法,以正式授课、现场开示、发表文章等多种方法指导佛学弟子修行佛法。代表作《寂静之道》、《生命这出戏》、《透过佛法看世界》自出版以来一直是佛教类书籍中的畅销书。图片发自App金句:1.佛陀说,一切痛苦的根源在于我们长期以来对自身及外
- html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
htmluni-app前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
- 抖音乐买买怎么加入赚钱?赚钱方法是什么
测评君高省
你会在抖音买东西吗?如果会,那么一定要免费注册一个乐买买,抖音直播间,橱窗,小视频里的小黄车买东西都可以返佣金!省下来都是自己的,分享还可以赚钱乐买买是好省旗下的抖音返佣平台,乐买买分析社交电商的价值,乐买买属于今年难得的副业项目风口机会,2019年错过做好省的搞钱的黄金时期,那么2022年千万别再错过乐买买至于我为何转到高省呢?当然是高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自
- 那个抄袭的大张伟
猫小努
最近一直在追《即刻电音》这个综艺,除了觉得出场节目的音乐制作人有意思之外,也觉得有两个导师挺有趣的(另外一个就忽略了吧)。孙艺兴在上一篇文章里面已经说过了,那么这篇就说说我们的大老师,大张伟吧。其实在节目刚开始大张伟出来的时候,我以为他是属于导师里面来活跃气氛负责搞笑的,毕竟孙艺兴属于卖萌卖傻卖老实的,尚雯婕一般负责装逼耍狠的,而大张伟一贯以来上综艺的形象基本上都是蹦蹦跳跳带动气氛的。谁知道,两期
- 开心
蒋泳频
从无比抗拒来上课到接受,感动,收获~看着波哥成长,晶晶幸福笑容满面。感觉自己做的事情很有意义,很开心!还有3个感召目标就是还有三个有缘人,哈哈。明天感召去明日计划:8:30-11:00小公益11:00-21点上班,感召图片发自App图片发自App图片发自App
- 本周第二次约练
2cfbdfe28a51
中原焦点团队中24初26刘霞2021.12.3约练161次,分享第368天当事人虽然是带着问题来的,但是咨询过程中发现,她是经过自己不断地调整和努力才走到现在的,看到当事人的不容易,找到例外,发现资源,力量感也就随之而来。增强画面感,或者说重温,会给当事人带来更深刻的感受。
- 《小满细雨轻湿尘》
快乐的人ZZM
图片发自App《小满细雨轻湿尘》文/快乐的人zzm小满细雨轻湿尘石榴花开落纷纷落红不是无情物坠入泥土育养根2018-5-23
- 怎么起诉借钱不还的人?怎样起诉欠款不还的人?
影子爱学习
怎么起诉借钱不还的人?怎样起诉欠款不还的人?如果遇到难以解决的法律问题,我们可以匹配专业律师。例如:婚姻家庭(离婚纠纷)、刑事辩护、合同纠纷、债权债务、房产(继承)纠纷、交通事故、劳动争议、人身损害、公司相关法律事务(法律顾问)等咨询推荐手机/微信:15633770876【全国案件皆可】借钱不还起诉对方需要哪些资料起诉欠钱不还的,一般需要的材料包括以下这些:借据、收据、欠条、付款凭证等证据,以及向
- 第四天旅游线路预览——从换乘中心到喀纳斯湖
陟彼高冈yu
基于Googleearthstudio的旅游规划和预览旅游
第四天:从贾登峪到喀纳斯风景区入口,晚上住宿贾登峪;换乘中心有4路车,喀纳斯①号车,去喀纳斯湖,路程时长约5分钟;将上面的的行程安排进行动态展示,具体步骤见”Googleearthstudio进行动态轨迹显示制作过程“、“Googleearthstudio入门教程”和“Googleearthstudio进阶教程“相关内容,得到行程如下所示:Day4-2-480p
- 相信相信的力量
孙丽_cdb3
孙丽中级十期坚持分享第345天有一个特别有哲理的故事:有一只老鹰下了蛋,这个蛋,不知怎的就滚到了鸡窝里去了,鸡也下了一窝蛋,然后鸡妈妈把这些蛋全都浮出来了,孵出来之后等小鸡长大一点了,就觉得鹰蛋孵出来的那只小鹰怪模怪样,这些小鸡都嘲笑它,真难看,真笨,丑死了,那只小鹰觉得自己真是谁也不像,真是不好看,后来鸡妈妈也不喜欢他,我怎么生出你这样的孩子来了?真烦人,后来这群小鸡和小鹰一起生活,有一天,老鹰
- linux中sdl的使用教程,sdl使用入门
Melissa Corvinus
linux中sdl的使用教程
本文通过一个简单示例讲解SDL的基本使用流程。示例中展示一个窗口,窗口里面有个随机颜色快随机移动。当我们鼠标点击关闭按钮时间窗口关闭。基本步骤如下:1.初始化SDL并创建一个窗口。SDL_Init()初始化SDL_CreateWindow()创建窗口2.纹理渲染存储RGB和存储纹理的区别:比如一个从左到右由红色渐变到蓝色的矩形,用存储RGB的话就需要把矩形中每个点的具体颜色值存储下来;而纹理只是一
- 今天我破防了
sin信仰
今天本来是大年初一,新年的第一天,应该是高高兴兴的一天,但是我怎么也高兴不起来。具体原因很简单,原本计划年后去县城找了一份会计的工作,被公公婆婆否定了,我心里立马就不舒服了,但是当时刚好肚子疼,我去了厕所,等我上完厕所,公公由于喝了酒还在那里和婆婆唠叨个没完。然后我就在心情极度压抑的情况下把午饭吃完的碗筷和锅给刷了。边刷碗筷和锅,边在那里难受,感觉自己在这个家里真的是过的憋屈死了,公婆不让我去上班
- 感赏日志133
马姐读书
图片发自App感赏自己今天买个扫地机,以后可以解放出来多看点书,让这个智能小机器人替我工作了。感赏孩子最近进步很大,每天按时上学,认真听课,认真背书,主动认真完成老师布置的作业。感赏自己明白自己容易受到某人的影响,心情不好,每当此刻我就会舒缓,感赏,让自己尽快抽离,想好的一面。感赏儿子今天在我提醒他事情时,告诉我谢谢妈妈对我的提醒我明白了,而不是说我啰嗦,管事情,孩子更懂事了,懂得感恩了。投射父母
- 今又重阳
芮峻
今又重阳图片发自App白露成霜菊花黄,岁岁重阳,今又重阳。登高远望,君不见,那来时路上少年,青丝已染雪霜。落日一点一点西坠,谁有力量,托住使其回往。转眼缺了大半,又能怎样?江天两茫茫。给我一壶烈酒,我要敬那斜阳,看谁先醉?笑指西天红了一片,借点酒力,老夫聊发一次少年狂。老严.2019年重阳节.杭州
- 18-115 一切思考不能有效转化为行动,都TM是扯淡!
成长时间线
7月25号写了一篇关于为什么会断更如此严重的反思,然而,之后日更仅仅维持了一周,又出现了这次更严重的现象。从8月2号到昨天8月6号,5天!又是5天没有更文!虽然这次断更时间和上次一样,那为什么说这次更严重?因为上次之后就分析了问题的原因,以及应该如何解决,按理说应该会好转,然而,没过几天严重断更的现象再次出现,想想,经过反思,问题依然没有解决与改变,这让我有些担忧。到底是哪里出了问题,难道我就真的
- 蘩漪:新女性?利己主义者
赮_红雨
蘩漪是曹禺《雷雨》笔下的女性形象。对于她的喜爱,曹禺在之前的访谈中,就已经表达得很清楚了,蘩漪是他所倾心的女子的“代替者”。在这个女性身上有着曹禺最精心的描写,但同时她的身上又存在着一些时代的问题。图片发自App首先,繁漪是追求自由和幸福的新女性形象。她是精神悲剧的核心人物,她对周朴园的反抗,具有典型意义。她是位资产阶级家庭出身的小姐,受过五四新思潮的影响,她任性、傲慢,追求人格独立、个性自由和爱
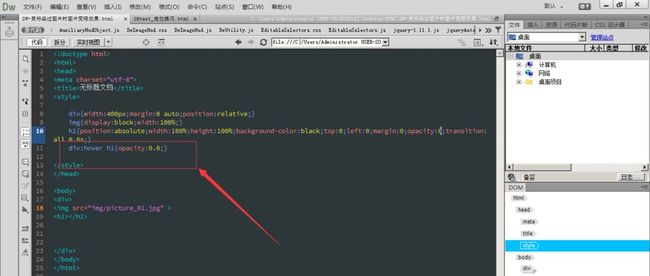
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
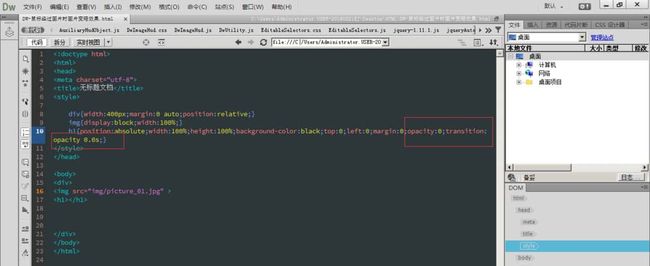
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 少了生活气息
我爱大草莓
最近啊,总觉得自己日更的内容缺了点什么。我仔细地想,大概是少了些生活气息。这两三个月减少了许多与别人相处的时间,独自生活,偶尔只是出去买菜,总觉得生活好像变空了许多。买菜的时候会跟档口的阿姨聊一两句话,让自己感觉在真实地生活着。幸好我也不是一宅到底,偶尔周末也会约着跟好朋友见面,面对面交流跟隔着屏幕交流,效果还是不一样的,至少有更为真实的生活感。写作不仅需要有阅读量,有文笔,生活阅历也是非常重要的
- 深入理解 MultiQueryRetriever:提升向量数据库检索效果的强大工具
nseejrukjhad
数据库python
深入理解MultiQueryRetriever:提升向量数据库检索效果的强大工具引言在人工智能和自然语言处理领域,高效准确的信息检索一直是一个关键挑战。传统的基于距离的向量数据库检索方法虽然广泛应用,但仍存在一些局限性。本文将介绍一种创新的解决方案:MultiQueryRetriever,它通过自动生成多个查询视角来增强检索效果,提高结果的相关性和多样性。MultiQueryRetriever的工
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 【目标检测数据集】卡车数据集1073张VOC+YOLO格式
熬夜写代码的平头哥∰
目标检测YOLO人工智能
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):1073标注数量(xml文件个数):1073标注数量(txt文件个数):1073标注类别数:1标注类别名称:["truck"]每个类别标注的框数:truck框数=1120总框数:1120使用标注工具:labelImg标注
- Kafka 消息丢失如何处理?
架构文摘JGWZ
学习
今天给大家分享一个在面试中经常遇到的问题:Kafka消息丢失该如何处理?这个问题啊,看似简单,其实里面藏着很多“套路”。来,咱们先讲一个面试的“真实”案例。面试官问:“Kafka消息丢失如何处理?”小明一听,反问:“你是怎么发现消息丢失了?”面试官顿时一愣,沉默了片刻后,可能有点不耐烦,说道:“这个你不用管,反正现在发现消息丢失了,你就说如何处理。”小明一头雾水:“问题是都不知道怎么丢的,处理起来
- 其二
十八尾喵
你知道吗?图片发自App我今天知道了你有喜欢的人,不是我。心空空的,整个人都不是我的了。可,怎么办?还是要好好的活着,毕竟你喜欢的人,我不能杀,可是我可以杀其他喜欢你的人呀!也罢,此生无缘,来世再见。鱼干
- webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
- 人怎么才能认识自己?
阿尚青子自由写作人
人怎么才能认识自己?(原问题)我从不愿意上纲上线地确定偌大的话题,就直接说吧。纵使你能认识世界上的万事万物,你很难做到真实地认识自己。因为即使就这个世界,基本上每个人也很难做到客观、公正、科学地认识。对你好的人就是好吗?一件事情是否能够保持永远原来的样子?借不到钱的男友,女友想离开他就理直气壮?父母对子女有几分慷慨,又有几分是无私?工作的意义究竟是什么?是工作需要你,还是你需要工作呢?诸如此类的问
- 没有邀请码怎么注册买手妈妈?
氧惠评测
买手妈妈怎么注册小编为大家带来买手妈妈没有邀请码怎么注册。打开买手妈妈APP,点击“马上注册”,输入邀请信息“邀请码”点击下一步,没有邀请码是登录不上的,所以这个必须要填写,那我们没有怎么办?填写成功就可以登录下一步。这里面有手机登录和淘宝登录,手机登录以后也需要用淘宝授权的,所以基本上都是淘宝登录。购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源