- 关于AndroidStudio中Gradle文件引发的问题导致HelloWorld无法运行的解决方法
ZSH月下独饮
Android学习androidstudio安卓androidkotlin
关于AndroidStudio中Gradle文件引发的问题导致HelloWorld无法运行的解决方法前言AndroidStudio下载安装教程(超级详细)官网下载点击启动安装配置文件HelloWorld无法运行问题1:Unabletolocateadb问题2:运行按钮灰色问题3:小锤子不能用解决方法感想在下的绵薄之力如果您已安装好AndroidStudio,并且创建好了HelloWorld项目和虚
- flash 调用 脚本_Flash脚本-使用Flash发送电子邮件
culh2177
unityqtshelljavascriptjavaViewUI
flash调用脚本1.Createabuttononwhichyouremaillinkwillbedisplayed.1.创建一个按钮,在该按钮上将显示您的电子邮件链接。2.Rightclickthebutton,andgotothe"actions"tab.2.右键单击按钮,然后转到“操作”选项卡。3.Inserttheaction:3.插入动作:geturl(mailto:
[email protected]
- Flink CDC报错ArrayIndexOutOfBoundsException解决思路
学亮编程手记
大数据flinkdoris
FlinkCDC用两个并行度会报错。一个并行度就不会报错。不知道是什么原因?同步java.lang.ArrayIndexOutOfBoundsException?解决思路看日志,应该是mysql文本字段中有换行符之类的,应该会有一个url的报错提示,然后curl那个url看具体报错。这个问题可能是由于FlinkCDC的并行度设置不正确导致的。当您尝试使用两个并行度时,可能会遇到数组越界异常(jav
- 灰色系统理论及其关联分析方法
青橘MATLAB学习
算法matlab数学建模
前言在现实世界中,许多系统的内部结构、参数及特征并未完全被人们认知。例如,粮食产量受肥料、气象、政策等多因素影响,但各因素与产量间的定量关系难以明确。这类部分信息已知、部分信息未知的系统被称为灰色系统。灰色系统理论从数据本征特性出发,通过有限信息挖掘系统规律,为信息匮乏或紊乱的问题提供建模与分析方法。本章将介绍灰色系统的基本概念及其核心方法——关联分析,揭示如何通过动态态势量化解决实际问题。§1灰
- 【人工智能】提升编程效率的6种GPT实用应用技巧!保姆级讲解!
ChatGPT-千鑫
人工智能AI领域人工智能gptAI编程
文章目录实用教程:六大AI编程技巧解锁效率提升技巧1:快速实现需求demo操作步骤技巧2:代码审查——AI帮你提升代码质量操作步骤技巧3:错误排查——AI助你快速定位问题操作步骤技巧4:代码注释——AI帮你理解复杂逻辑操作步骤技巧5:数据整理——AI帮你高效准备测试数据操作步骤技巧6:学习未知代码库——AI助你快速掌握新工具操作步骤使用教程:全面掌握CodeMoss的高效编程工具(1)VSCode
- 【FastAPI 】FastAPI 模板:提供静态文件
iFakeCoder
Flaskfastapipython开发语言
FastAPI是一个现代、快速(高性能)的Web框架,用于基于标准Python类型提示使用Python3.7+构建API。虽然它的主要用例是构建API,但FastAPI还可以轻松提供静态文件和HTML模板,从而让您可以构建全栈Web应用程序。在此博客中,我们将探讨如何使用FastAPI提供静态文件。我们将介绍基础知识并提供演示以帮助您入门。为什么要提供静态文件?静态文件是不经常更改的资产,并按原样
- vue3 项目如何接入 AI 大模型
代码搬运媛
人工智能
以下是在Vue3项目中接入AI大模型的一般步骤:准备工作确定要接入的AI模型,如OpenAI的gpt-3.5-turbo、科大讯飞的星火大模型等。选择AI模型及获取API密钥:注册对应AI平台的账号,进入账户设置页面找到“ViewAPIKeys”或类似选项,创建属于自己的API密钥,并妥善保存。创建Vue项目并安装依赖打开命令行,使用vuecreate项目名命令创建一个新的Vue项目,按照提示完成
- 高并发系统架构设计全链路指南
power-辰南
java技术架构师成长专栏系统架构分布式高并发springcloud
第一章:架构优化核心目标:提升系统高并发&高可用能力,优化架构,提高吞吐量。1.1微服务高可用优化解决问题:微服务可能存在单点故障、扩展性差、调用效率低等问题。1.1.1服务无状态化目的:让服务实例可以随时扩缩容、快速恢复,避免单点故障。可能的问题现象影响本地存储Session,导致用户粘连某个实例实例挂掉后,用户重新登录订单等业务逻辑依赖本地缓存容器扩缩时数据丢失静态文件(Excel/图片)存本
- 【Python】email:发送纯文本邮件
T0uken
pythonlinuxgithub
在这篇教程中,我们将一步步解析如何使用Python发送电子邮件。我们将用到Python中的smtplib和email库,它们为我们提供了与邮件服务器互动的功能。我们将逐步解释代码的每个部分,帮助你理解如何通过Python发送邮件。导入必要的库首先,我们需要导入一些Python库来处理邮件的发送过程。importsmtplibfromemail.mime.multipartimportMIMEMul
- Python Web开发新选择:FastAPI框架详细教程
车载testing
pythonpython前端fastapi
PythonWeb开发新选择:FastAPI框架详细教程简介FastAPI是一个用于构建API的现代、快速(高性能)的Web框架,它基于Python3.6+的类型提示。本文将通过具体的示例,详细介绍如何使用FastAPI进行Web开发。一、FastAPI简介1.FastAPI能做什么?FastAPI适用于构建:Web站点WebAPI测试平台持续集成工具自动生成API文档2.为什么要学习FastAP
- STM32操作FLASH
weixin_58038206
stm32嵌入式硬件单片机
以下将为你详细介绍STM32的Flash操作相关知识,包含基本原理、操作步骤,并给出具体的代码示例。1.STM32Flash基本原理1.1Flash存储器结构STM32的Flash存储器用于存储程序代码和一些需要掉电保存的数据。它通常被划分为多个扇区,每个扇区有固定的大小。不同系列的STM32芯片,其Flash扇区大小和数量可能不同。例如,STM32F103系列的Flash扇区大小有1KB、2KB
- 教程分享:手机应用自动化
QH_ShareHub
自动化运维
手机应用程序的自动化通常涉及使用专门设计的自动化框架和工具。对于Android和iOS平台,以下是一些常用的自动化工具:Android:Espresso:Espresso是谷歌官方支持的自动化测试框架。它适用于写UI测试来模拟用户对Android应用的交云。Espresso工作在应用程序的内存中,因此能够快速执行。UIAutomator:这个框架允许测试者创建自动化脚本来检测和操作用户界面元素。它
- Day46(补)【AI思考】-栈帧和全局变量关系的全面解析
一个一定要撑住的学习者
#AI深度思考学习方法java算法前端
文章目录栈帧和全局变量关系的全面解析**栈帧的全面解析****1.栈帧的定义****2.栈帧的核心组成****3.栈帧与各变量的关系****(1)形参变量****(2)返回地址****(3)局部变量****(4)全局变量****4.栈帧的工作原理****(1)函数调用过程****(2)函数返回过程****5.栈帧的直观示意图****6.栈帧与堆、全局区的区别****7.为什么除数为零属于事务故障?
- C# Serializable序列化?
prime?
unityc#
C#Serializable序列化Serializable和SerializeField在c#中代表可序列化,尽管我理解半天也不知道它内部的含义是什么,只知道在属性或者类上面添加可以让它们在Inspector上暴露出来,但是无意间发现了一个现象,可能是序列化所带来的影响,在类的上面添加Serializable可以让这个类自动实例化出一个对象,表达不清看代码吧publicclassFinalTest
- AScript自动化脚本游戏辅助系列教程
jinglong.zha
自动化脚本自动化运维ascript懒人精灵easyclickpython游戏辅助开发
Python自动化脚本开发,AScript零基础从入门到精通,游戏脚本,自动化脚本,python核心与进阶实战教程AScript基础-python核心与进阶课程简介_哔哩哔哩_bilibiliAScript基础-python核心与进阶课程简介是Python自动化脚本开发,AScript零基础从入门到精通,游戏脚本,自动化脚本,python核心与进阶实战教程的第1集视频,该合集共计35集,视频收藏或
- iOS Blocks与Dispatch Queue的使用
a14776584
IOSBlocksDispatchQueuedispatch_asynciosiOSIOS
转载自http://liwpk.blog.163.com/blog/static/363261702012413103111749/block是什么block是一个Clevel的语法以及运行时的一个特性,和标准C中的函数(函数指针)类似。用于回调函数的地方。两个对象间的通讯。实现轻量级的“代理”。blocks和C语言函数指针的区别如何调用blocks调用block和C语言函数指针的调用一模一样如何
- Day48(补)【AI思考】-设计模式三大类型统一区分与记忆指南
一个一定要撑住的学习者
#AI深度思考学习方法设计模式
文章目录设计模式三大类型统一区分与记忆指南**一、创建型模式(对象如何生?)****二、结构型模式(对象如何组?)****三、行为型模式(对象如何动?)****1.行为型类模式(靠继承)****2.行为型对象模式(靠组合)****四、统一对比表****五、终极记忆技巧**设计模式三大类型统一区分与记忆指南让思想碎片重焕生机的灵魂:行为模式分三类,每一类又有好多不同的模式,特别是行为式模式,还要区分
- mysql 删表卡死_如何解决mysql 删表卡住的问题
霍冉
mysql删表卡死
如何解决mysql删表卡住的问题mysql删表卡住的解决办法:首先执行“showfullprocesslist;”语句;然后执行“killprocessid;”语句;最后使用kill语句将所有的id杀死,并重启MySQL即可。推荐:《mysql视频教程》MySQL表不能修改、删除等操作,卡死、锁死情况的处理办法。MySQL如果频繁的修改一个表的数据,那么这么表会被锁死。造成假死现象。比如用Navi
- mysql不生成socket_不能创建 mysql.sock.lock是怎么回事
莉莉莉莉酱
mysql不生成socket
展开全部一、原因:1、linux系统一62616964757a686964616fe78988e69d8331333363356533次不正常关机后,连接mysql的时候系统提示不能通过/tmp/mysql.sock文件进行连接,或者非正确关闭时,导致mysql.sock文件再次丢失,当你在次启动时出现如下错误,connectmysqldfaild,/tmp/mysql.sockcan'tfind
- 什么是网关,网关的作用是什么?网络安全零基础入门到精通实战教程!
黑客demon
web安全服务器网络安全网关计算机网络
1.什么是网关网关又称网间连接器、协议转换器,也就是网段(局域网、广域网)关卡,不同网段中的主机不能直接通信,需要通过关卡才能进行互访,比如IP地址为192.168.31.9(子网掩码:255.255.255.0)和192.168.7.13(子网掩码:255.255.255.0)的两个主机不是同一网段,想要进行互访就得需要网关。就像古代想要出城的唯一路径就是过城门下的关卡。网关在传输层上实现不同网
- 大厂面试真题-说说DDD中的防腐层以及它和四层架构的关系
鱼跃鹰飞
大厂真题DDD架构设计1024程序员节职场和发展开发语言面试
DDD(领域驱动设计)中的防腐层(Anti-CorruptionLayer,ACL)是一种设计模式,旨在解决不同子系统或限界上下文间由于领域模型或接口不兼容而带来的集成问题。以下是对DDD防腐层的详细介绍,以及它与四层架构的关系:一、DDD防腐层定义:防腐层是一种在不同应用间转换的机制,通过引入一层适配层来隔离和转换不同系统间的交互。作用:隔离领域模型:保护自身领域模型免受其他领域模型代码的侵害。
- vue播放m3u8视频
zmyalh
html视频video前端
这里封装成组件先安装插件npmivue-video-player-S//版本"^5.0.2"npmivideojs-flash-S//播放rtmpnpmivideojs-contrib-hls-S//播放m3u8父页面://传入视频地址videoUrl页面引入importvideosfrom"../../../components/videos/videos.vue";components:{vi
- 阿里云部署Django项目(超详细图文教程)—— Part3. Django settings修改、PostgreSQL配置
马志峰的编程笔记
Django部署postgresqldjangogitnginx阿里云
阿里云部署Django项目(超详细图文教程)Part3.Djangosettings修改、PostgreSQL配置前言:花了一个月的空闲时间,终于成功把Django网站部署到了阿里云ECS上,包含以下功能:不使用任何第三方工具,直接用网页连接阿里云ECS使用GIT进行源码控制和上传到服务器使用githooks实现自动部署用的是时下比较流行的一套部署方案——Nginx,Gunicorn,virtua
- Java零基础入门笔记:(3)程序控制
Sherlock Ma
JavaJava入门java笔记开发语言程序人生学习方法改行学it跳槽
前言本笔记是学习狂神的java教程,建议配合视频,学习体验更佳。【狂神说Java】Java零基础学习视频通俗易懂_哔哩哔哩_bilibiliScanner对象之前我们学的基本语法中我们并没有实现程序和人的交互,但是Java给我们提供了这样一个工具类,我们可以获取用户的输入。Scanner类是Java中的一个实用工具类,位于java.util包中,主要用于从用户输入、文件或其他输入源中读取数据。它提
- Java零基础入门笔记:(4)方法
Sherlock Ma
JavaJava入门java笔记开发语言学习方法改行学it跳槽程序人生
前言本笔记是学习狂神的java教程,建议配合视频,学习体验更佳。【狂神说Java】Java零基础学习视频通俗易懂_哔哩哔哩_bilibili第1-2章:Java零基础入门笔记:(1-2)入门(简介、基础知识)-CSDN博客第3章:Java零基础入门笔记:(3)程序控制-CSDN博客--方法何谓方法Java方法是语句的集合,它们在一起执行一个功能。方法是解决一类问题的步骤的有序组合方法包含于类或对象
- Java Pjsip (Pjsua2 api ) 2.10 windows sip语音呼叫教程
java_lilin
pjsippjsipsippjsua2javasip
1.安装swigwin-4.0.1下载地址http://www.swig.org/download.html注意是swigwinWindowsusersshoulddownloadswigwin-4.0.1whichincludesaprebuiltexecutable.配置目录到winpath2.下载pjproject-2.10.zip(如果有python错误请安装py2.7及环境path配置)
- 怎样让小爱音响免费畅听?本地音乐库与自动搜歌播放全搞定!(如何让小爱音响播放本地音乐库?如何让小爱音响自动搜索下载音乐到本地并播放?)
xiaoqiangclub
随记·2025✍️小爱音响小米小爱同学免费听歌实用教程
文章目录介绍演示环境小爱音响准备部署配置语音口令️注意事项⚓️相关链接⚓️介绍还在因为小爱音响的音乐资源问题苦恼吗?当你心情正好,想放首歌,却发现不是提示“没有资源”,就是让你开会员?更让人无语的是,你自己的音乐库,竟然无法添加!这不禁让人感慨:这么智能的音响,怎么就这么“不智能”了呢?今天,我们就来解决这个痛点,教你如何让小爱音响支持播放本地音乐库,还能自动搜索下载并播放歌曲,告别收费困扰,享受
- 前端面试题(HTML篇)
每天一点点~
htmlcssjavascript
1.网络中使用最多的图片格式有哪些?JPEG,GIF,PNG最流行的是JPEG格式,可以把文件压缩到最小在PS以JPEG格式存储时,提供11级压缩等级2.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?声明文档类型声明位于位于HTML文档中的第一行,处于标签之前DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。标准模式(严格模式)浏览器按照W3C的标准解析执行代码标准模式(严
- 力扣hot100——42.接雨水
码凡
leetcode算法
42.接雨水给定n个非负整数表示每个宽度为1的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。示例1:输入:height=[0,1,0,2,1,0,1,3,2,1,2,1]输出:6解释:上面是由数组[0,1,0,2,1,0,1,3,2,1,2,1]表示的高度图,在这种情况下,可以接6个单位的雨水(蓝色部分表示雨水)。示例2:输入:height=[4,2,0,3,2,5]输出:9提示:n==
- Steamworks:Steamworks数字版权管理(DRM)技术教程_2024-07-25_01-07-07.Tex
chenjj4003
游戏开发2游戏java运维信号处理git
Steamworks:Steamworks数字版权管理(DRM)技术教程Steamworks数字版权管理(DRM)教程1.1SteamworksDRM概述SteamworksDRM,或称为数字版权管理,是Steam平台提供的一项服务,旨在保护游戏开发者的作品不被非法复制和分发。通过使用SteamworksDRM,开发者可以确保他们的游戏只能在通过Steam合法购买的用户中运行,从而维护了游戏的版权
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
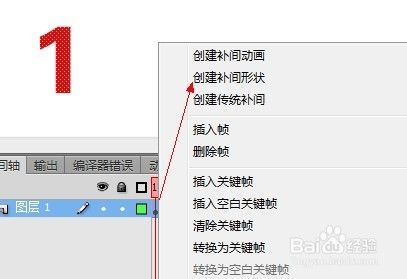
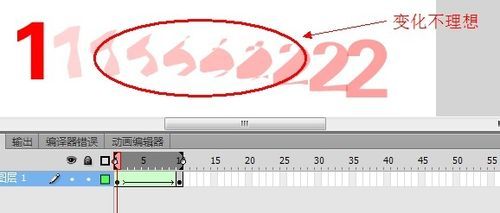
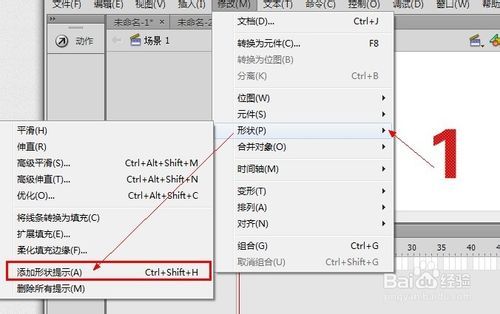
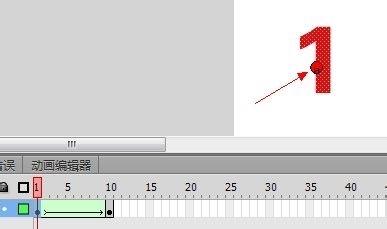
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理