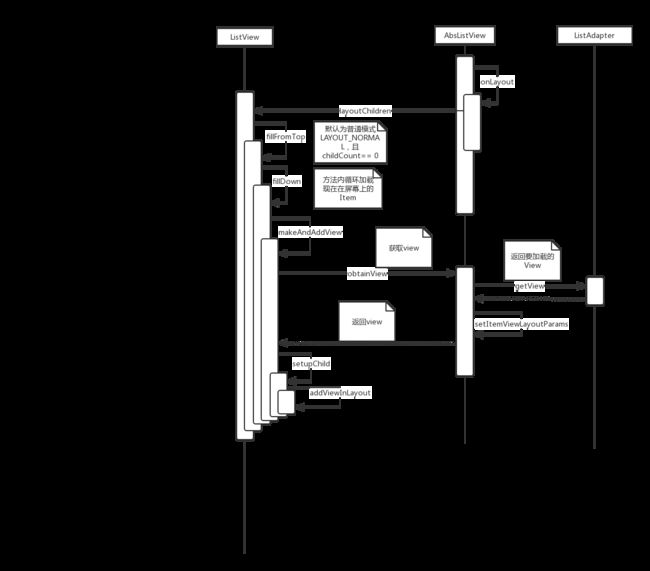
1.ListView第一次加载
时序图:
https://www.processon.com/view/link/5bd7b047e4b0fef7882c2fda
第一次加载时,因为没有缓存view,所以通过adapter的getItem来获得要加载的view,ScrapView缓存为空,所以convertView为空。
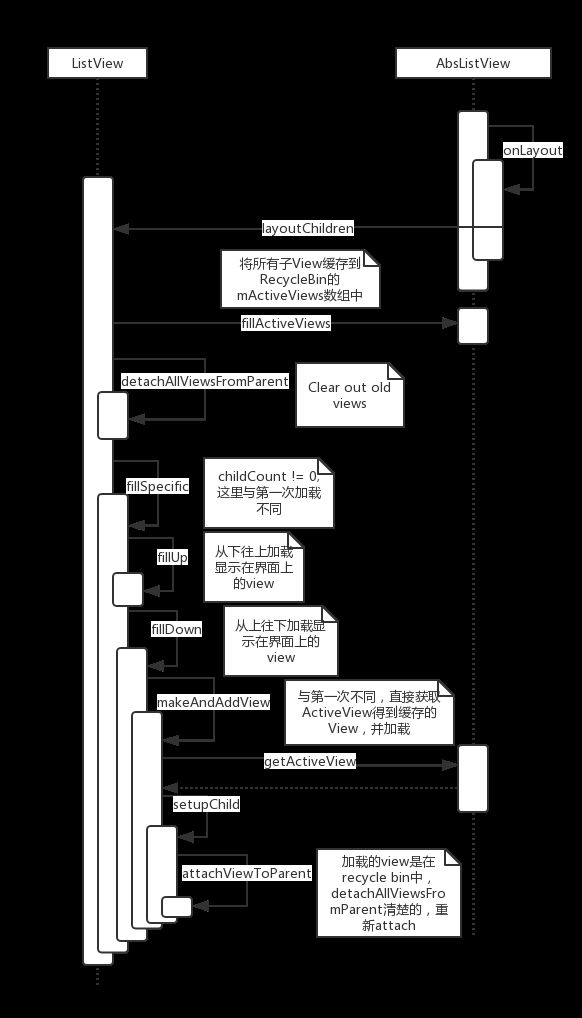
2.第二次Layout
即使是一个再简单的View,在展示到界面上之前都会经历至少两次onMeasure()和两次onLayout()的过程,这就意味着layoutChildren()过程会执行两次。
与第二次不同的是,ListView已经有第一次加载的缓存,直接读取缓存加载界面。
时序图:
https://www.processon.com/view/link/5bd7d149e4b056d0cf9004c6
@Override
protected void layoutChildren() {
...
if (dataChanged) {
for (int i = 0; i < childCount; i++) {
recycleBin.addScrapView(getChildAt(i), firstPosition+i);
}
} else {
recycleBin.fillActiveViews(childCount, firstPosition);
}
// Clear out old views
detachAllViewsFromParent();
recycleBin.removeSkippedScrap();
...
//选择加载view方案
switch (mLayoutMode) {
...
default:
if (childCount == 0) {
if (!mStackFromBottom) {
final int position = lookForSelectablePosition(0, true);
setSelectedPositionInt(position);
sel = fillFromTop(childrenTop);
} else {
final int position = lookForSelectablePosition(mItemCount - 1, false);
setSelectedPositionInt(position);
sel = fillUp(mItemCount - 1, childrenBottom);
}
} else {
if (mSelectedPosition >= 0 && mSelectedPosition < mItemCount) {
sel = fillSpecific(mSelectedPosition,
oldSel == null ? childrenTop : oldSel.getTop());
} else if (mFirstPosition < mItemCount) {
sel = fillSpecific(mFirstPosition,
oldFirst == null ? childrenTop : oldFirst.getTop());
} else {
sel = fillSpecific(0, childrenTop);
}
}
break;
}
}
// 将所有没有被重用到的view从mActiveViews转移到mScrapViews中去
recycleBin.scrapActiveViews();
}
- 当数据没有变化时,调用fillActiveViews用来缓存所有的子View,然后调用detachAllViewsFromParent来清空view,在后面调用makeAndAddView时调用mRecycler.getActiveView(position)来获取缓存。如果mActiveViews还有剩余的view没有复用,最后都移到ScrapViews中去。
- 当数据变化时,调用recycleBin.addScrapView(getChildAt(i), firstPosition+i);将view都存在mCurrentScrap中(mViewTypeCount默认为1,默认存mCurrentScrap,对不同的mViewTypeCount有mScrapViews数组存储)
在addScrapView方法中,如果view正在执行动画操作,设定setHasTransientView(true),将把view添加入mTransientStateViews中。在obtainView中会重新复用。
- 第一次加载没有数据所以忽略。
在选择选择加载view方案时
- 在第一次调用加载方法时,因childCount == 0且不位于底部,走的fillFromTop方法。
- 第二次调用方法时,childCount大于0,根据点击的item位置和显示的第一个item位置来构造加载view的位置。
- 最终都是循环调用makeAndAddView来加载单个view来显示界面。复用view中,getActiveView优先最高,其次是obtainView中的transientView,最后是scrapView。
3.滚动加载view
onTouchEvent ——》 onTouchMove -》 scrollIfNeeded - 》 trackMotionScroll -》 fillGap -》 fillDown/fillUp -》 makeAndAddView - 》 obtainView -》 getScrapView
这里关注点主要在界面复用和加载上。
boolean trackMotionScroll(int deltaY, int incrementalDeltaY) {
if (down) { //判断是否向下滚动
int top = -incrementalDeltaY;
if ((mGroupFlags & CLIP_TO_PADDING_MASK) == CLIP_TO_PADDING_MASK) {
top += listPadding.top;
}
for (int i = 0; i < childCount; i++) {
final View child = getChildAt(i);
if (child.getBottom() >= top) {
break;
} else {
count++;
int position = firstPosition + i;
if (position >= headerViewsCount && position < footerViewsStart) {
// The view will be rebound to new data, clear any
// system-managed transient state.
child.clearAccessibilityFocus();
mRecycler.addScrapView(child, position);
}
}
}
} else {
int bottom = getHeight() - incrementalDeltaY;
if ((mGroupFlags & CLIP_TO_PADDING_MASK) == CLIP_TO_PADDING_MASK) {
bottom -= listPadding.bottom;
}
for (int i = childCount - 1; i >= 0; i--) {
final View child = getChildAt(i);
if (child.getTop() <= bottom) {
break;
} else {
start = i;
count++;
int position = firstPosition + i;
if (position >= headerViewsCount && position < footerViewsStart) {
// The view will be rebound to new data, clear any
// system-managed transient state.
child.clearAccessibilityFocus();
mRecycler.addScrapView(child, position);
}
}
}
}
if (count > 0) {
detachViewsFromParent(start, count);
mRecycler.removeSkippedScrap();
}
offsetChildrenTopAndBottom(incrementalDeltaY);
if (spaceAbove < absIncrementalDeltaY || spaceBelow < absIncrementalDeltaY) {
fillGap(down);
}
}
- 如果是下划,顶部的item会先滑出屏幕,循环已加载的view判断底部是否移出的屏幕,移出了就调用mRecycler.addScrapView加入缓存中。
- 同理,上划屏幕,底部的item如果移出的屏幕也加入缓存。
- 将移出屏幕的view调用detachViewsFromParent移出,并清空SkippedScrap。
- fillGap调用条件是,有新的view移入屏幕,需要加载了。fillGap就是实现新view加载的方法。而fillGap里根据滑动方向分别调用了fillDown和fillUp,这个我们在第二次layout已经很熟悉了。
View obtainView(int position, boolean[] isScrap) {
...
final View scrapView = mRecycler.getScrapView(position);
final View child = mAdapter.getView(position, scrapView, this);
...
}
与第二次layout不同的是,这是滚动中加载view,ActiveView为空,而ScrapView有缓存,所以调用Adapter.getView方法,ScrapView的缓存view作为convertView参数传入进去。
4. notifyDataSetChanged
public void notifyDataSetChanged() {
mDataSetObservable.notifyChanged();
}
DataSetObservable.java
public void notifyChanged() {
synchronized(mObservers) {
for (int i = mObservers.size() - 1; i >= 0; i--) {
mObservers.get(i).onChanged();
}
}
}
mDataSetObservable是在AbsListView中的AdapterDataSetObserver类中实现,它继承自AdapterView
@Override
public void onChanged() {
mDataChanged = true;
mOldItemCount = mItemCount;
mItemCount = getAdapter().getCount();
// Detect the case where a cursor that was previously invalidated has
// been repopulated with new data.
if (AdapterView.this.getAdapter().hasStableIds() && mInstanceState != null
&& mOldItemCount == 0 && mItemCount > 0) {
AdapterView.this.onRestoreInstanceState(mInstanceState);
mInstanceState = null;
} else {
rememberSyncState();
}
checkFocus();
requestLayout();
}
最后一行,调用requestLayout(),onLayout要被调用,开始重新布局。
5.总结
- 作为AbsListView的内部类RecycleBin,view重用主要靠它实现。
- mActiveViews在数据没有改变而进行重绘时保存(例如多次重绘;调用notifyDataSetChanged而数据没有改变等),不用多次调用adapter的getView;
调用RecycleBin的fillActiveViews将view缓存到mActiveViews。
- mScrapViews/mCurrentScrap来缓存已经移除屏幕的view(例如listview滚动;数据有改变时调用notifyDataSetChanged),作为adapter的getView中convertView的参数;
RecycleBin的addScrapView或直接mRecycler.addScrapView加入缓存
- mTransientStateViews/mTransientStateViewsById来缓存处于transient的view(例如动画未执行结束,hasTransientState为true,设置了setHasTransientView(true),而没有设置false)。
- 三者的优先级依次,mActiveViews在makeAndAddView中调用,后面两个在obtainView方法中被调用。