知识回顾
1:web网站的设计哲学(MVC/MTV的设计哲学)
- 用户输入网址是哪里定义的呢?——URL
- 用户两种访问模式读(get)/写(post),谁来处理?——view(control)
- view处理的需要数据在哪存着的呢?——model
- view处理完毕,用户请求看到的页面是谁渲染的呢?——template(view)
2:Request && response
-
1: Request——用户有5种方式对服务器发起请求
- GET请求
- 不带参数 常用
- 带参数
- ?参数—— url 常用
- 位置参数——url设计 不常用
- 关键字参数——url设计 最常用
-
POST请求(正常情况下都会带参数) 常用语表单场景
- 两种url来承接5种请求
#get不带参数 get通过?加参数 post请求的url格式如下 path('hello/', views.index, name='index'), #关键字传参数 (?<参数名>参数类型)——视图中直接通过参数名获取值(最常用) re_path('hello/(?P[0-9]{4})/(?P [0-9]{2})/', views.index, name='index') ]
- GET请求
-
2:Response——2大类3小类获取到数据
-
request.method —— 判断请求的方式
-
request.body —— 第一种获取数据数据的方式
print(type(request.body)) # byte print(QueryDict(request.body)) # QueryDict print(QueryDict(request.body).dict) # dict -
request.GET # 第二种方式获取GET QueryDict
request.GET.get('name','devops') -
request.POST # 第二种获取post数据方式
request.POST.getlist('id') - kwargs.get('year', 2018) # 第三种获取GET 关键字请求的数据
-
环境准备
1. 安装mysql驱动
pip3 install mysqlclient
如果报错,请参考:https://blog.51cto.com/qiangsh/2422115
2. 修改数据库配置
$ cat devops/settings.py
# 注释原有数据库配置
# Database
# https://docs.djangoproject.com/en/2.2/ref/settings/#databases
#
# DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# }
# }
# 使用mysql数据库替换掉上面sqlite3
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'devops',
'USER': 'devops',
'PASSWORD': '123456',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}3. 初始化数据库(需要在setting中注册APP)
# 查看现有的迁移文件的状态,是否同步到数据库中
python manage.py showmigrations
# 同步models到本地数据库文件
python manage.py makemigrations
# 同步数据库文件里的sql预计到数据库执行
python manage.py migrate
# 创建admin超级管理员(登录Django Admin页面使用)
python manage.py createsuperuser
# 启动
python manage.py runserver 0.0.0.0:8000MTV之模板继承——简化代码
1: HTML、CSS
- table
$ view.py
return render(request, 'index.html', {"user":user})$ index.html
姓名 年龄
{% for user in users %}
{{user.name}} {{user.age}}
{% endfor %}
- form
$ login.html
2: bootstrap
- 栅栏思想——庖丁解牛
- 调用组件——擅假如物
3: 实战——打通TV,模板继承,渲染一个表格数据
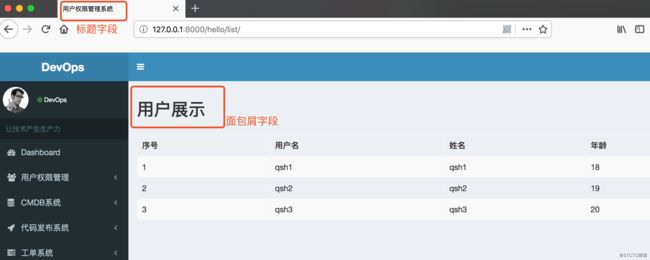
- 用户访问http://127.0.0.1:8000/hello/list
- 第一步:定义用户访问入口——url
$ cat hello/urls.py
app_name = 'hello'
urlpatterns = [
path('list/', views.list, name = 'list'),
]第二步:编写对于url的view,提供伪数据来处理用户请求
$ cat hello/views.py
def list(request,*args,**kwargs):
users = [
{'username': 'qsh1', 'name_cn': 'qsh1', 'age': 18},
{'username': 'qsh2', 'name_cn': 'qsh2', 'age': 19},
{'username': 'qsh3', 'name_cn': 'qsh3', 'age': 20},
]
return render(request,'list.html',{'users':users})第三步:模板继承及渲染
$ cat templates/base.html # 模板
……
{% load static %}
{% block title %} 自动化运维平台 {% endblock %}
个人主页
{% block breadcrunb %}
{% endblock %}
{% block content %}
{% endblock %}
……$ cat templates/list.html # 子页面继承
{% extends "base.html" %}
{% block title %} 用户权限管理系统 {% endblock %}
{% block breadcrunb %}
用户展示
{% endblock %}
{% block content %}
序号
用户名
姓名
年龄
{% for user in users %}
{{ forloop.counter }}
{{ user.username }}
{{ user.name_cn }}
{{ user.age }}
{% endfor %}
{% endblock %}MTV之model——自定义自己的用户系统
- AbstractUser
- 创建users app
- 修改model扩展
$ cat users/models.py
from django.db import models
from django.contrib.auth.models import AbstractUser
#UserProfile会被初始化为数据库表名(users_userprofile)
class UserProfile(AbstractUser):
name_cn = models.CharField('中文名', max_length=30)
phone = models.CharField('手机', max_length=11, null=True, blank=True)
class Meta:
verbose_name = '用户信息'
verbose_name_plural = verbose_name # 让后台显示为'用户信息'
def __str__(self):
return self.username-
- settings.py注册
$ cat settings.py
ROOT_URLCONF = 'devops.urls'
AUTH_USER_MODEL = 'users.UserProfile'-
- 同步入库
python manage.py makemigrations
python manage.py migrate-
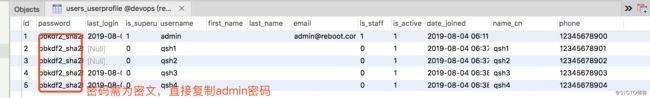
- 数据库手动填充数据
-
打通MTV
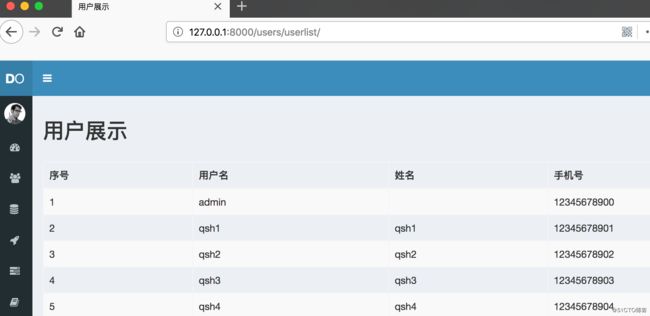
- 定义url—— http://ip/user/userlist
$ cat devops/urls.py
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('users/', include('users.urls')),
]$ cat users/urls.py
from django.urls import path, re_path
from . import views
app_name = 'users'
urlpatterns = [
path('userlist/', views.userlist, name = 'userlist'),
]- 定义view.py(通过查询数据库的方式拿到数据)
$ cat users/views.py
from django.shortcuts import render
from users.models import UserProfile
def userlist(request,*args,**kwargs):
#从.models 中获取表中所有数据
users = UserProfile.objects.all()
print(users,type(users)) # , , , , ]>
return render(request,'list1.html',{'users':users}) - 通过引入模板美化
$ cat settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR+"/templates"], # 添加模板目录
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
STATIC_URL = '/static/'
#添加以下几行
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)$ cat list1.html
{% extends 'base.html' %}
{% block title %}
用户展示
{% endblock %}
{% block breadcrunb %}
用户展示
{% endblock %}
{% block content %}
序号
用户名
姓名
手机号
{% for user in users %}
{{ forloop.counter }}
{{ user.username }}
{{ user.name_cn }}
{{ user.phone }}
{% endfor %}
{% endblock %}FBV to CBV 花式实现各种用户登录
- FBV vs CBV
- login VS session
- 传统提交 VS ajax
- form认证让系统更健壮
- 认证系统 && 权限系统
用户登录第一版——FBV+数据库
- url: http://ip:8000/login
$ cat devops/urls.py
urlpatterns = [
#访问根路径走 users.urls 路由规则
path('', include('users.urls')),
]$ cat users/urls.py
from django.urls import path,re_path
from . import views
app_name = 'users'
urlpatterns = [
path("login/", views.login, name='login'),
]- view:
$ cat users/views.py
from django.http import HttpResponse, QueryDict, HttpResponseRedirect
from django.shortcuts import render
from .models import UserProfile
# 引入密码加密模块,Django框架自带的一套加密方法
from django.contrib.auth.hashers import make_password
def login(request, **kwargs):
data = ""
if request.method == "POST":
username = request.POST.get('username','qsh')
passwd = request.POST.get('password','123456')
#user = UserProfile.objects # users.UserProfile.objects
user = models.UserProfile.objects.filter(username=username).first()
print('user:', user,user.password) # user: qsh1 pbkdf2_sha256$150000$44dU9PmGegDb$Yv95GU+eFy9Yw/DwinEaOP6fH8nCkQ0ElAUxMfDoR8c=
print('make_password',make_password(passwd)) # 给输入的密码加密后字符
if user:
# 如果数据库查询出来的密码(密文)和输入密码匹配(make_password模块加密)
if user.password == make_password(passwd):
return HttpResponseRedirect("/userlist/")
else:
data = "your passwd is wrong"
else:
data = "user is not exist"
return render(request, 'login.html', {'data':data})
if request.method == "GET":
return render(request, 'login.html', {'data':data})- template:
$ cat templates/login.html
第二个版本 引入CBV view (与历史无半点关系,从头来过)
- url:
$ cat devops/urls.py
from django.contrib import admin
from django.urls import path, re_path, include
urlpatterns = [
path('admin/', admin.site.urls),
path("", include('users.urls1')),
]$ cat users/urls1.py
from django.urls import path, re_path
from users import views1
app_name = 'users'
urlpatterns = [
# http://ip:8000/
path("", views1.IndexView.as_view(), name='index'),
# http://ip:8000/login/
path("login/", views1.LoginView.as_view(), name='login'),
# http://ip:8000/logout/
path("logout/", views1.LogoutView.as_view(), name='logout'),
path("userlist/",views.userlist, name='userlist'),
] - view :
$ cat users/views1.py
from django.views.generic import View
from django.shortcuts import render
from django.http import HttpResponseRedirect
from django.contrib.auth import authenticate, login, logout
from django.urls import reverse
class IndexView(View):
"""
首页
"""
def get(self, request):
return render(request, 'list1.html')
class LoginView(View):
"""
登录模块
"""
def get(self, request):
return render(request, "login.html")
def post(self, request):
username = request.POST.get("username", None)
password = request.POST.get("password", None)
print(username)
user = authenticate(username=username, password=password)
print(user)
if user:
if user.is_active:
# 默认为当前登录用户创建session
login(request, user)
# 登录成功则跳到首页
# return HttpResponseRedirect('/')
# 命名空间的写法
return HttpResponseRedirect(reverse("users:userlist"))
else:
return render(request, "login.html", {"msg": "用户未激活!"})
else:
return render(request, "login.html", {"msg": "用户名或密码错误!"})
class LogoutView(View):
"""
登出功能
"""
def get(self, request):
logout(request)
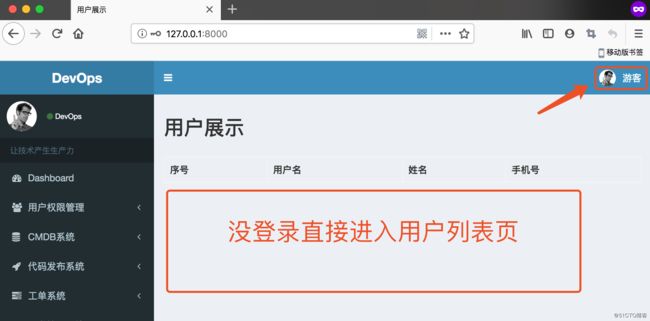
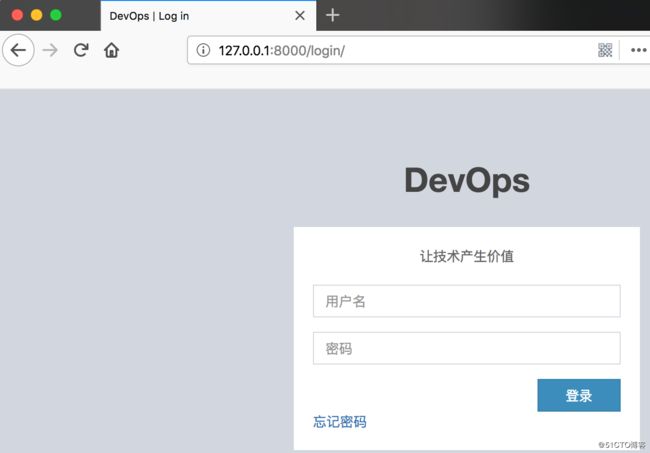
return HttpResponseRedirect(reverse("users:login")) 实现效果
- 直接访问http://127.0.0.1:8000/,右上角显示游客
- 访问http://127.0.0.1:8000/login/ 登录后,右上角退出后返回登录页
用户认证版本迭代
- 不需要任何验证
class IndexView(View):
"""
首页
"""
def get(self, request):
return render(request, 'list1.html')- is_authenticated最原始的认证
class IndexView(View):
"""
首页
"""
def get(self, request):
if not request.user.is_authenticated:
return HttpResponseRedirect(reverse("users:login"))
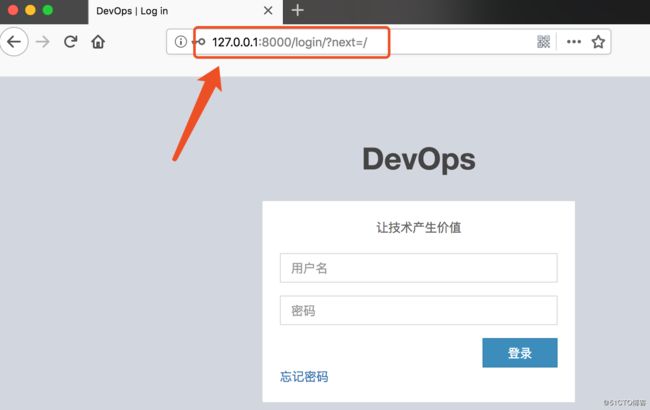
return render(request, 'list1.html')- login_required验证用户是否登陆
# CBV应用装饰器, django的bug,不能直接对类进行装饰,必须使用 method_decorator,把装饰器当作参数传进去。
from django.utils.decorators import method_decorator
from django.contrib.auth import authenticate, login, logout,decorators
class IndexView(View):
"""
首页
"""
# login_url 用户没有通过测试时跳转的地址,默认是 settings.LOGIN_URL
@method_decorator(decorators.login_required(login_url='/login/'))
def get(self, request):
return render(request, 'list1.html')- LoginRequiredMixin验证
from django.contrib.auth.mixins import LoginRequiredMixin
# LoginRequiredMixin验证用户
class IndexView(LoginRequiredMixin, View):
"""
首页
"""
# 用户没有通过或者权限不够时跳转的地址,默认是 settings.LOGIN_URL.
login_url = '/login/'
# 把没通过检查的用户重定向到没有 "next page" 的非登录页面时,把它设置为 None ,这样它会在 URL 中移除。
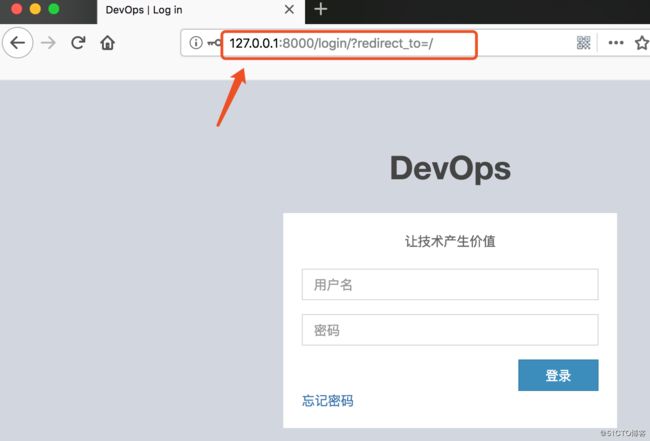
redirect_field_name = 'redirect_to' # http://127.0.0.1:8000/login/?redirect_to=/
def get(self, request):
return render(request, 'list1.html')用户权限系统——RBAC
- login_required VS LoginRequiredMixin
- permission_required VS PermissionRequiredMixin