Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js是什么?(一)
前言
本教程主要讲解关于前端Vue.js框架相关技术知识,通过学习一步一步学会搭建属于自己的后台管理模板,并且记录了本人在学习过程中遇到的难题和技术要点,讲解基础知识同时分享个人所学到心得,供读者参考与学习,学习本教程要求有一定的JavaScript编程能力,并且掌握HTML和CSS基础知识,如果有着web开发经验,会更容易解读本教程。若有疑问可以在评论区留言进行讨论,本人初学与大家一同进步。(作者写文章辛苦,不接受任何无关技术点评,不喜勿喷!本人记录了学习中一点一滴,为以后项目实战中作参考资料。)
背景
公司研讨决定将老项目进行重新架构,要求前后端分离,后端Spring cloud+.net core微服务架构,前端采用MVVM模式,SAP单页面富应用。研发部门最终决定前端采用VUE框架,因为它学习成本最低,并且满足当前需求。之前研发团队大部分人并未接触过MVVM模式,加上项目庞大业务复杂,难度系数未知,有点赶鸭子上架的意思,不过庆幸的是,我之前有过一段Vue.js学习积累,勉强初级水平,趁着在项目启动之前,把我之前所学习心得简单的整理出一个相关技术文档,也算是自己重新温习了一遍,初衷是为那些未接触过Vue.js的,不了解Vue.js框架的,想知道与传统前端开发方式区别的,用哪些编译器等疑问的新手通过本教程有个初步的理解,也希望可以通过短期自学达到快速入门,着手项目研发当中。通过每个人的理解也可以作为提前考量一个团队并作出最终抉择。新手在阅读该技术文档同时推荐官方文档资料作为最终参考并配合阅读。初识VUE的我可能对有些知识层面了解不深刻或误解,望后来读者给与指正与评教(抱拳)。
Vue.js是什么?
官方文档中介绍,Vue.js是一套用于构建用户界面的渐进式框架,易用、灵活、高效,似乎任何规模的应用都适用。它采用的是MVVM模式,与知名前端框架Angular、Ember等一样,让Web开发变得简单,同时也颠覆了传统前端开发模式,Vue属于轻量级,易上手,学习成本更低。
MVVM模式
MVVM是Model-View-ViewModel的简写,即模型-视图-视图模型。当View(视图层)变化时,会自动更新到ViewModel(视图模型),反之也一样,View和ViewModel之间通过双向绑定。
与MVC区别,MVC是单向通信,VUE就是基于MVVM模式实现的一套框架,在VUE中Model层指的是js中的data数据,View层指的是页面视图,ViewModel是指vue实例化对象。
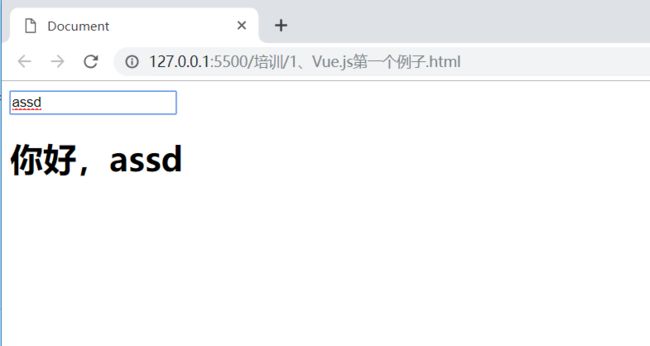
Vue.js第一个例子
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div id="app">
<input type="text" v-model="name" placeholder="你的名字">
<h1>你好,{{ name }}h1>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app = new Vue({
el: '#app',
data: {
name: ''
}
})
script>
body>
html>
从上面例子中可以看出,我们并没有通过DOM操作去改变它的值,之前我们经常用Jquery操作DOM元素改变状态和值,这里完全体现了MVVM模式双向数据绑定。这里要说明一下,使用Vue.js并不是它不操作DOM了,只不过是VUE内部帮你做了。与传统前端开发区别就是,经历过Web开发者都知道,前端研发大部分工作量都在于通过JS操作DOM,这个改变使研发者不再投入大量精力去维护DOM操作,更多专注于业务和数据。
Vue.js的开发模式
Vue.js是一个渐进式框架,根据项目需求选择不同维度来使用它,为什么说VUE是一个渐进式的javascript框架呢?比如你已经有一个现成的服务端应用,你可以将VUE作为该应用的一部分嵌入其中,如果你希望把更多的业务逻辑放到前端实现,VUE的强大核心库可以满足你各种需求。上面例子中是采用直接引用script方式引入Vue.js框架后,页面中new Vue()的方式创建一个实例,这是最简单的开发模式,初学者了解VUE语法时可以通过此方式进行练习。但对于我们后期研发项目业务逻辑复杂,必须采用Vue单文件的形式,配合webpack使用,组件复用,并且还会用到vuex管理状态,vue-router管理路由等。
编译器与环境配置
编译器推荐Microsoft VS Code,它是微软出的轻量级代码编辑器。
Microsoft VS Code下载安装:https://code.visualstudio.com/
关于VSCode中文配置:
打开vscode在扩展(Ctrl+Shift+X)中搜索“Chinese”,找到Chinese (Simplified) Language Pack for Visual Studio Code安装。
Ctrl+Shift+P, 输入>Configure Display Language,选择"zh-CN"切换显示语言为中文。
安装插件:
- JavaScript (ES6) code snippets ES6语法提示
- ESLint 代码检测工具
- Vetur支持vue文件的代码高亮(Vue.js必备)
- Vue 2 Snippets代码提示片段补全工具
- VueHelper支持vue及相关技术栈语法提示
- Beautify代码格式化
- Auto Close Tag自动闭合标签
- Auto Rename Tag自动更改对应标签名
- Path Autocomplete自动补全路径
- Debugger for Chrome调试谷歌浏览器
- Live Server 本地测试web服务器
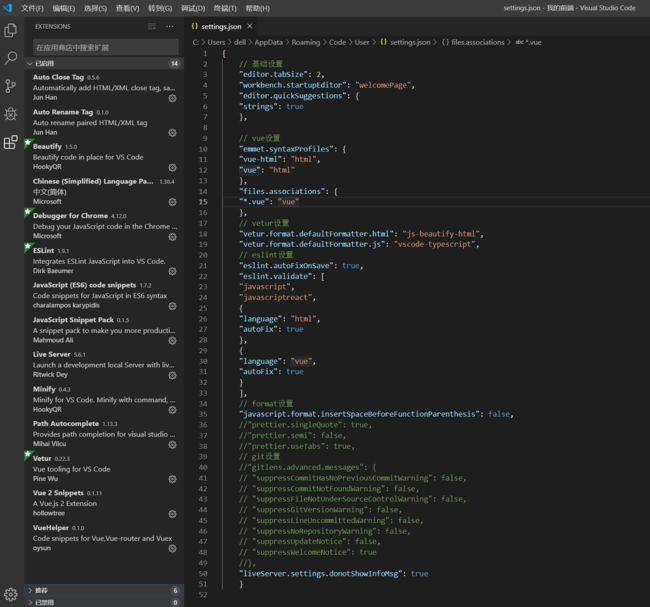
配置vscode settings.json:
Ctrl+Shift+P 输入Open User Settings 打开用户设置,右上角{} json设置,粘贴以下配置。
{ // 基础设置 "editor.tabSize": 2, "workbench.startupEditor": "welcomePage", "editor.quickSuggestions": { "strings": true }, // vue设置 "emmet.syntaxProfiles": { "vue-html": "html", "vue": "html" }, "files.associations": { "*.vue": "vue" }, // vetur设置 "vetur.format.defaultFormatter.html": "js-beautify-html", "vetur.format.defaultFormatter.js": "vscode-typescript", // eslint设置 "eslint.autoFixOnSave": true, "eslint.validate": [ "javascript", "javascriptreact", { "language": "html", "autoFix": true }, { "language": "vue", "autoFix": true } ], // format设置 "javascript.format.insertSpaceBeforeFunctionParenthesis": false, //"prettier.singleQuote": true, //"prettier.semi": false, //"prettier.useTabs": true, // git设置 //"gitlens.advanced.messages": { // "suppressCommitHasNoPreviousCommitWarning": false, // "suppressCommitNotFoundWarning": false, // "suppressFileNotUnderSourceControlWarning": false, // "suppressGitVersionWarning": false, // "suppressLineUncommittedWarning": false, // "suppressNoRepositoryWarning": false, // "suppressUpdateNotice": false, // "suppressWelcomeNotice": true //}, "liveServer.settings.donotShowInfoMsg": true }
Node.js安装:
官方下载地址:http://nodejs.cn/download/ 下载长期支持版本,默认安装。
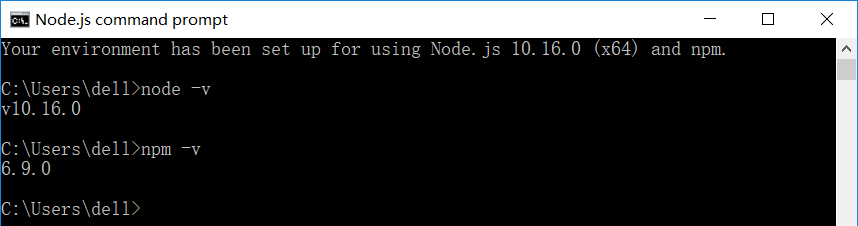
检查版本:打开开始菜单,Node.js - Node.js command prompt 输入node -v
如果你获得以上输出结果,说明你已经成功安装了Node.js。
npm包管理器:
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息
安装cnpm:
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像—cnpm。
在命令行中输入npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后cnpm代替npm命令。
安装vue-cli脚手架构建工具(用于帮助搭建所需的模板框架)
在命令行输入:cnpm install --global vue-cli
备注:安装后,检查是否安装成功 。vue -V (在此注意V为大写)
目录导航
- Vue.js+vue-element搭建属于自己的后台管理模板:什么是Vue.js?(一)
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
- Vue.js+vue-element搭建属于自己的后台管理模板:关于组件使用(三)(待更新...)
参考资料
Vue.js
- vuejs官方文档
- vue.js实战尤雨溪作推荐序 PDF扫描版