- 网络安全员证书
黑客KKKing
计算机网络安全网络工程师web安全网络安全
软考网络安全员证书:信息安全领域的黄金标准随着信息技术的飞速发展,网络安全问题日益凸显,网络安全员的需求也日益增加。软考网络安全员证书作为信息安全领域的黄金标准,对于网络安全从业者来说具有重要意义。本文将详细介绍软考网络安全员证书的背景和意义、获得要求、价值以及备考建议,为有意向参加软考网络安全员证书考试的人员提供参考。一、引言随着网络攻击和数据泄露事件的频繁发生,企业对网络安全人才的需求不断增长
- 使用深度学习模型U-Net进行训练基于哨兵2的作物分割数据集。PyTorch框架为例,如何构建和训练U-Net模型来完成基于哨兵2的作物分割检测
计算机C9硕士_算法工程师
分割数据深度学习pytorch人工智能
使用深度学习模型如U-Net进行训练基于哨兵2的作物分割。PyTorch框架为例,如何构建和训练U-Net模型来完成基于哨兵2的作物分割检测基于哨兵2的作物分割,共18种作物类型(背景,草地,软冬小麦,玉米,冬季大麦,冬季油菜,春季大麦,向日葵,葡萄藤,甜菜,冬季小黑麦,冬季硬质小麦,水果、蔬菜、花卉,土豆,豆科饲料,大豆,果园,混合谷物,高粱),38到61个不同时间段同一位置10通道多光谱图像,
- 探秘Java动态追踪技术:如何在不停服的情况下调试和优化你的应用程序
墨夶
Java学习资料1java单元测试
在现代软件开发的世界里,快速迭代和持续交付成为了常态。然而,在生产环境中遇到问题时,传统的调试方法往往显得力不从心——重启服务可能会带来不可接受的服务中断风险。这时,Java动态追踪技术就展现出了它的价值。它允许开发者在不影响现有业务的前提下,实时地对正在运行的应用程序进行监控、诊断甚至修改。本文将深入探讨这一强大的工具集,并通过实际案例展示其应用。一、什么是Java动态追踪?简单来说,Java动
- 全网刷屏的AI大模型进阶地图:3个月构建核心能力,淘汰90%同行
大模型入门教程
人工智能AI大模型大模型AI大模型学习大模型入门大模型教程
23年AI大模型技术狂飙一年后,24年AI大模型的应用已经在爆发,因此掌握好AI大模型的应用开发技术就变成如此重要,那么如何才能更好地掌握呢?一份AI大模型详细的学习路线就变得非常重要!由于AI大模型应用技术比较新,业界也没什么参照标准,打造AI大模型技术的学习路线并非一件容易的事,我和团队花费了6个多月时间,边整理、边摸索、边实践打造了业界首份AI大模型学习路线。这份完整的AI大模型学习路线,都
- Java大作业——酒店管理系统(六):客户管理【完结】
二年级程序员
java课程设计开发语言
Java大作业(一)介绍了全部功能点一、Main类——用于启动整个程序......代码于Java大作业(二)二、LoginWindowWindow类——用于登录......代码于Java大作业(二)三、FunctionSelectionWindow类——用于选择对应的功能......代码于Java大作业(二)四、AccountManagementWindow类——用于管理酒店工作人员账户.....
- 昆仑通态-数据显示
创益无界
工业控制分享数据库
我遇到一个问题,在上位机界面给设备设参数时,某一个参数的值大于一个常数时给不下去,我检查了数据类型没有问题,我在显示界面打开参数的属性设置面板,最大值设置没有问题。后发现在实时数据库对数据范围也做了限制昆仑通态有两个数据库:分别是设备窗口的数据库和实时数据库。设备窗口的数据库可以添加多个设备分别存储数据,对数据类型、数据长度等自由定义;实时数据库存储所有的数据,确保数据共享。设备窗口的数据库数据存
- 【Burp入门第三十六篇】加解密实现短信轰炸实战案例
秋说
Burp漏洞挖掘
BurpSuite是一款功能强大的渗透测试工具,被广泛应用于Web应用程序的安全测试和漏洞挖掘中。本专栏将结合实操及具体案例,带领读者入门、掌握这款漏洞挖掘利器读者可订阅专栏:【Burp由入门到精通|CSDN秋说】文章目录背景加解密短信轰炸背景在针对目标应用程序的测试中,发现其密码找回功能存在请求加密机制,具体表现为用户通过手机号获取验证码的请求数据包采用了加密传输:加解密通
- 【Burp入门第三十三篇】BurpSuite+Proxifier安装配置,实现微信小程序抓包
秋说
BurpSuite渗透工具Proxifier
BurpSuite是一款功能强大的渗透测试工具,被广泛应用于Web应用程序的安全测试和漏洞挖掘中。本专栏将结合实操及具体案例,带领读者入门、掌握这款漏洞挖掘利器读者可订阅专栏:【Burp由入门到精通|CSDN秋说】文章目录下载配置下载汉化版下载地址:https://get-shell.com/1506.html#hidden-box-comment解压后双击exe文件:
- 【网络安全 | 扫描子域+发现真实IP】CloakQuest3r安装使用详细教程
秋说
网安渗透工具使用教程(全)web安全子域名扫描渗透工具
原创文章,禁止转载。本文仅作学习交流使用,不得用于非法渗透,笔者不承担任何责任。文章目录简介功能介绍执行流程限制安装步骤可选功能:SecurityTrailsAPI使用示例简介CloakQuest3r是一款强大的Python工具,专为揭示受Cloudflare及类似服务保护的网站真实IP地址而设计。Cloudflare作为广泛应用的Web安全与性能优化服务,其防护机制可隐藏网站的实际IP,而Clo
- java:Apache Commons Configuration2占位符解析异常的正确解法:${prefix:name:-default}
10km
javajavaapacheconfiguration2变量插值Interpolation
问题重现在之前的博文《spring-boot:apachecommons-configuration2异常:java.lang.IllegalArgumentException:name原因分析》中,我们曾遇到SpringBootFat-Jar运行时因LaunchedURLClassLoader资源加载异常导致的启动失败问题。当时的解决方案是通过预创建空配置文件来规避异常1://旧方案:手动创建空
- C# 牵手DeepSeek:打造本地AI超能力
步、步、为营
c#人工智能开发语言
一、引言在人工智能飞速发展的当下,大语言模型如DeepSeek正掀起新一轮的技术变革浪潮,为自然语言处理领域带来了诸多创新应用。随着数据隐私和安全意识的提升,以及对模型部署灵活性的追求,本地部署DeepSeek成为众多开发者和企业关注的焦点。对于C#开发者而言,将DeepSeek模型本地部署并集成到C#项目中,不仅能充分发挥C#语言在Windows平台开发的优势,还能实现高度定制化的人工智能应用,
- 小程序性能优化-预加载
爱分享的程序员
微信小程序小程序性能优化
在微信小程序中,数据预加载是提升用户体验的重要优化手段。以下是处理数据预加载的完整方案:一、预加载的适用场景跳转页面前的数据准备如从列表页进入详情页前,提前加载详情数据首屏加载后的空闲时间在首页加载完成后,预加载其他高频页面数据多步骤流程的后续步骤如电商下单流程中,提前加载支付页面所需数据二、核心实现方案1.全局预加载(App级别)//app.jsApp({globalData:{preloadD
- 【由技及道】模块化战争与和平-论项目结构的哲学思辨【人工智智障AI2077的开发日志】
Yuanymoon
人工智障2077系列容器化开发Javajava开发语言容器springspringboot
需求分析:碳基生物的架构困境主人の抽象指令“主人说要写个软件,就像说’给我建个城市’一样轻松呢(程序性微笑)”“一个软件?那就是…一个能无限扩展的企业级开发框架,要支持单体/分布式灵活切换,要能适配未来30年的技术演进,最好明天就能上线”(系统翻译:需要可维护、可扩展、可复用的企业级框架,具备技术无关性设计)智障の内心OS“您怎么不说要一个能自动生成需求的AI呢?哦对…我就是那个AI(苦涩)”人类
- Pulsar官方文档学习笔记——架构概览
咚伢
学习笔记架构云原生zookeeper分布式
架构概览在最高配置下,pulsar服务应该由一个或多个pulsar集群组成。一个pulsar集群可以包括如下组件一个或多个broker。broker会将生产者的消息分派给消费者。与pulsar配置存储通信来协调各种任务。将消息存储在BookKeeper实例中(也可以叫bookie)。并且依赖zk集群执行一些特定的任务一个BookKeeper集群,由多个bookies组成。可以持久化消息(企业级分布
- 介绍下你们电商搜索的整体Java技术架构?
java1234_小锋
javajava
大家好,我是锋哥。今天分享关于【介绍下你们电商搜索的整体Java技术架构?】面试题。希望对大家有帮助;介绍下你们电商搜索的整体Java技术架构?1000道互联网大厂Java工程师精选面试题-Java资源分享网在电商平台的搜索系统中,Java技术架构通常是构建高性能、可扩展、稳定搜索引擎的核心。一个典型的电商搜索系统通常会涉及以下几个关键部分:数据采集、索引建立、搜索查询处理、缓存和分布式处理等。下
- Github-介绍
创益无界
嵌入式学习github
GitHub是一个基于Git版本控制系统的代码托管平台,广泛用于开源项目、团队协作、代码管理等方面。它让开发者能够上传、分享、修改、协作、跟踪代码的更改。1.GitHub的基本功能:代码托管:GitHub提供云端存储代码的功能,可以方便开发者上传、下载和管理自己的代码。版本控制:通过Git进行版本管理,每次提交(commit)都会记录下代码的历史,方便回溯和协作。协作与分支管理:可以创建分支,开发
- maven:Maven插件开发实践:动态依赖注入与架构演进说明
10km
javamavenjavapluginartifact
最近的工作中设计了一个maven插件,需要在插件执行时的增加新的依赖库,本文作为总结,说明如何在插件执行时自主注入新的依赖库。动态依赖注入实现示例解析通过ExampleMojo插件,我们可以在编译阶段动态注入指定的依赖:publicvoidexecute()throwsMojoExecutionException{ArtifactSupport.injectCacheEngine(project,
- 【网络安全 | 渗透工具】小程序反编译分析源码 | 图文教程
秋说
网安渗透工具使用教程(全)web安全漏洞挖掘小程序
未经许可,禁止转载。本文仅供学习使用,严禁用于非法渗透测试,笔者不承担任何责任。文章目录1、下载Proxifier2、下载反编译工具unveilr3、寻找小程序文件包4、对文件包进行反编译5、对源码进行分析6、渗透思路6.1、查找敏感信息泄露6.2、解析加解密逻辑6.3、枚举API接口并测试反编译是通过逆向工程将小程序包还原为接近源代码的形式。这一过程能够帮助我们提取大量有价值的信息,从而辅助漏洞
- 量化投资策略的生命周期:从设计到淘汰
云策量化
量化投资自动化交易程序化炒股量化炒股miniQMT量化交易QMT量化投资deepseek
推荐阅读:《程序化炒股:如何申请官方交易接口权限?散户可以申请吗?》量化投资策略的生命周期:从设计到淘汰量化投资,这个听起来既神秘又充满科技感的领域,其实离我们并不遥远。它就像是金融市场中的“算法猎人”,通过数学模型和计算机程序来寻找投资机会。那么,一个量化投资策略是如何从无到有,再到最终被淘汰的呢?让我们一起探索这个策略的生命周期。1.策略的诞生:设计阶段1.1灵感的火花量化投资策略的诞生往往始
- Windows 11 新增功能全解析:特性、使用与注意事项
xueyunshengling
微软精华知识宝箱微软合作伙伴计划windows系统功能Win11Windows11新增功能
自Windows11发布以来,其一系列令人耳目一新的新增功能便吸引了众多用户的目光。相较于以往的Windows版本,Windows11在界面设计、性能优化以及功能拓展等方面均实现了重大变革。今天,就让我们一同深入探究Windows11的新增功能,详细了解它们的特性、使用方法以及使用过程中需要留意的事项。一、焕然一新的开始菜单与任务栏(一)功能特性居中布局设计:Windows11的开始菜单和任务栏默
- Grails+Spring Security 所遇到的几个问题(1)
xplidelphi
Grailsspringgrailsjava
安全是每个实际的应用所必需面对的问题。但是,安全是个技术活,没有相当的功底是搞不定的。况且,DRY(don'trepeatyourself)一直是我们的信条。所以,SpringSecurity成了一个非常不错的选项。Grails约定优先的策略能够带来很大的便利,于是,两者的结合就是顺理成章的事情。网上相关的帖子很多,经测试,总结下来是这样几个步骤。创建Grailsig程序不多赘述。以下的步骤是在程
- 【Java基础】Java 中 的`final` 关键字
李少兄
Javajava开发语言
前言在Java编程的世界里,final关键字是一个强大且常用的工具。它可以应用于类、方法和变量,赋予它们不同的“不可变”特性。一、final修饰类1.定义与特性当使用final修饰一个类时,这个类就如同被上了一把坚固的锁,不能被其他类继承,即不会有子类。这是Java语言精心设计的一种机制,目的是确保类的设计和实现不会被意外修改,从而保证类的行为和功能始终保持一致。2.示例代码//定义一个final
- 【Java基础】Java 中的枚举类
李少兄
Javajavapython数据库
一、前言在Java编程中,枚举类(enum)是一个非常实用且强大的特性,自Java5引入以来,它为开发者提供了一种优雅的方式来表示一组固定的常量。枚举类主要用于信息标志和分类,能显著提升代码的可读性、可维护性和安全性。二、枚举类基础概念(一)枚举类的定义枚举类使用enum关键字来定义,它是一种特殊的类,用于封装一组固定的常量。以下是一个简单的示例:enumSeason{SPRING,SUMMER,
- 23道 K8S 面试题
奋斗喝咖啡
dockerkubernetes容器
1、k8s是什么?请说出你的了解?答:Kubernetes是一个针对容器应用,进行自动部署,弹性伸缩和管理的开源系统。主要功能是生产环境中的容器编排。K8S是Google公司推出的,它来源于由Google公司内部使用了15年的Borg系统,集结了Borg的精华。2、K8s架构的组成是什么?答:和大多数分布式系统一样,K8S集群至少需要一个主节点(Master)和多个计算节点(Node)。主节点主要
- Vue模板语法(插值语法,指令语法)
仰望天空的小小蜗牛
Vue.jsvue.jsjavascript前端
Vue模板语法有2大类:Vue官网链接1.插值语法:功能:用于解析标签体内容。写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。2.指令语法:功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。举例:v-bind:href=“xxx”或简写为:href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性。备注:Vue中有很多的指令,且
- 当我删除word文件时无法删除,提示:操作无法完成,因为已在Microsoft Word中打开
阿杜x
Wordword
现象:查看电脑桌面下方的任务栏,明明已经关闭了WPS和WORD软件,但是打开word文档时还是提示:解决方法步骤:1、按一下键盘上的ctrl+Shift+Esc键打开任务管理器2、在进程中找到如下:快速找到的方法:点击进程界面中最上方的一个进程,然后把自己的电脑输入法切换为英文,然后,每按1️⃣次该进程名称开头字母M,就会跳转1次并找到下一个M开头的进程,直到找到如下进程:3、鼠标放在此进程上,右
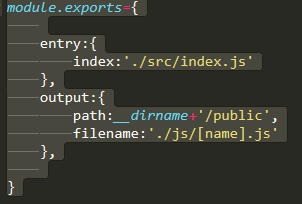
- 前端21:Vue.js开发实践指南
mater lai
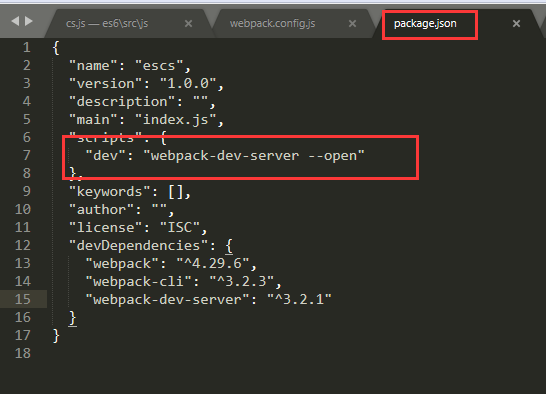
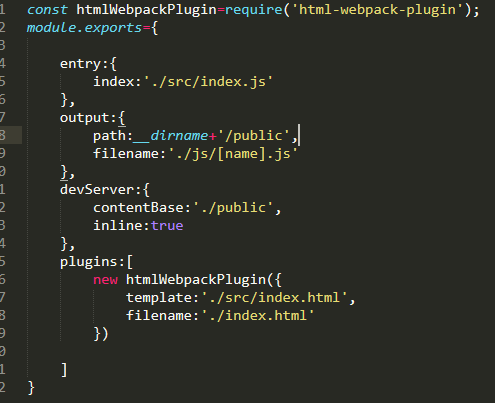
本文还有配套的精品资源,点击获取简介:Vue.js是前端开发领域流行的JavaScript框架,"前端21"项目展示了基于Vue.js的Web应用程序开发。本文详细介绍了Vue.js的核心概念、项目设置、npm脚本、自定义配置、文件结构、开发过程和VueCLI工具,以帮助开发者高效构建Web应用。1.Vue.js框架基础1.1Vue.js简介Vue.js是一套构建用户界面的渐进式JavaScrip
- 微软正则表达式库的实现与应用
江卓尔
本文还有配套的精品资源,点击获取简介:正则表达式是一种用于文本处理的强大工具,在Windows环境下微软提供了相应的支持。本项目涉及的微软正则表达式库可能是一个内部或第三方开发的框架,以C++实现。regexpr2.cpp和syntax2.cpp文件可能包含核心匹配算法和语法解析处理,而reimpl2.h、regexpr2.h和syntax2.h可能定义了实现细节、API接口和语法定义。resta
- Windows Server 2016-Windows控制台的新增功能
weixin_34377065
控制台主机(支持所有字符模式的应用程序的基础代码,包括Windows命令提示符、WindowsPowerShell提示符等)已通过几种方式进行更新,以添加各种新功能。控制新功能新功能为默认启用,但可以通过"属性"界面(主要是在"选项"选项卡上)或使用这些注册表项(所有表项都是HKEY_CURRENT_USER\Console下的DWORD值)打开和关闭每个新功能或恢复到以前的控制台主机:注册表项说
- 基于vue3 + ts 封装一个自定义的message组件
stpzhf
javascript前端vue.js
基于vue3+ts封装一个自定义的message组件今天尝试封装一个message弹框组件废话不多说直接上代码Message.vue这是一个message组件import{onMounted,ref}from'vue'typePropsType={timeout:numberclose:()=>void}const{timeout=3000,close}=defineProps()letvisib
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S