菲茨定律(Fitts’ Law)
从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(上图中的 D与 W),用数学公式表达为时间 T = a + b log2(D/W+1)。
菲茨定律的启示:
1)按钮等可点击对象需要合理的大小尺寸。
2)屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。
3)出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
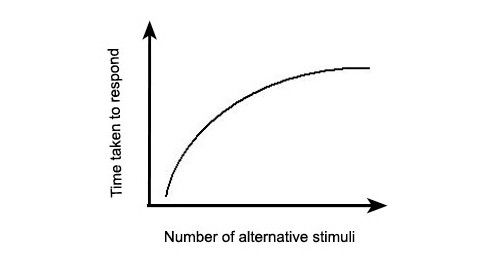
席克定律(Hick’s Law)
一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。用数学公式表达为反应时间 T=a+b log2(n)。在人机交互中界面中选项越多,意味着用户做出决定的时间越长。例如比起 2 个菜单,每个菜单有 5 项,用户会更快得从有 10 项的 1 个菜单中做出选择。
席克定律多应用于软件/网站界面的菜单及子菜单的设计中,在移动设备中也比较适用。
作为交互设计师而言,切记不要仅仅凭借交互定律就去评判一个产品的好坏。所有的规则,都仅仅是供你参考,具体到了产品的设计上,我们要关注的点还有很多。比如,产品承载的功能是集成行的,还是垂直型的。比如,产品是工具类的,还是社交类的。这些因素都会影响到产品的设计。
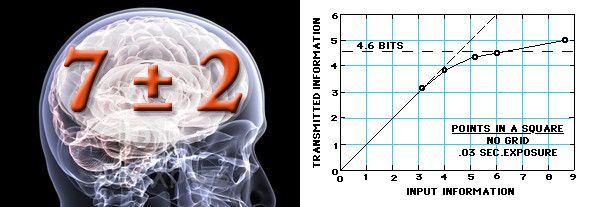
神奇数字 7±2 法则
一般人的短时记忆容量约为7个加减2个,即5--9之间。可以理解为7加减2个组块。
为了更好的理解这个法则,我们先做一个小游戏
请读一遍下面的一行随机数字:
71863421945284
然后移开眼睛回忆一下,看看你还记得几个。现在再读一遍下面的随机字母:
HJMROSFLBTW
然后再用上述相同的方法来测试一下自己的记忆。
看看结论是不是这样:假如你的短时记忆像一般人那样,你可能会回忆出5~9个单位,即7±2个,这个有趣的现象就是神奇的7±2效应。
设计案例:
iPhone通讯录中的号码显示
iPhone通讯录中的手机号码被分割成”xxx-xxx-xxxx-xxxx“的形式,运用7±2法则的小细节设计,减轻了用户记忆负担。
相关设计应用:
1)web导航或选项卡尽量不要超过9个,移动应用交互设计上,选项卡不会超过 5 个。
2)如果导航或选项卡内容很多,可以用一个层级结构来展示各段及其子段,并注意其深广度的平衡。
3)把大块整段的信息分割成各个小段,并显著标记每个信息段和子段,以便清晰的确认各自的内容。
不论信息多少,都可以通过结构化将简化为符合7±2法则的短信息组块,这样当用户查看信息时可以更容易的将注意力放在他们所关心的信息上,能够更快的找到他们要找的东西,更容易理解,更容易记忆。
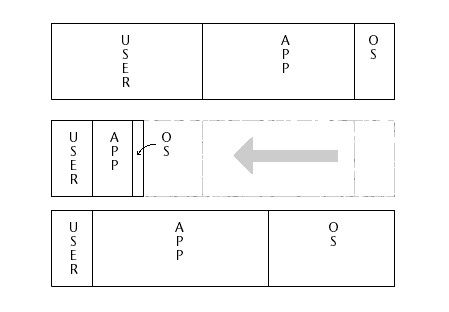
复杂度守恒定律(Tesler's Law)
根据复杂度守恒定律,每个应用程序都具有其内在的、无法简化的复杂度。无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。
如对于邮箱的设计,收件人地址是不能再简化的,而对于发件人却可以通过客户端的集成来转移它的复杂性。这一观点主要被应用在交互设计领域。那怎么去调整和平衡复杂和简单呢?
一、什么是简单?
1、简单不是最小化。如果不做深入的思考,而妄图删减功能或组件,是达不到简单的目的的
双轮汽车要远远比四轮汽车简单,但是你平时会开吗?所以功能的多寡绝对不是判断简单的一个标准。一个产品的价值,是看其是否满足用户的最高优先级目标。产品价值的提升,源于对核心功能的优化。如果核心功能都没有做好,就试图增加新的功能,其实是对产品的损耗。
2、简单需要细节的支撑
增加细节往往会给产品带来复杂性,那么为什么要强调细节呢?简单从来不是一蹴而就的,简单产品的打磨过程往往是:简单——复杂——简单。一个人猜测出地球是圆的与历经逻辑运算得到地球是圆的,这两者是有很大区别的。所以真正优秀简单的产品,是历经复杂的细节呈现出来的简单。如果你现在打开某款app或页面,形式上确实非常简单,但是体验过程却不顺畅。这种情况,就是由于欠缺关键细节而导致的。
3、简单,就是转移复杂性
泰斯勒定律认为,任何应用程序都会有一些无法消除的复杂性,关键的问题在于,谁会面对这些复杂性。我们上百度、google搜索的时候,感觉很简单。但是搜索引擎的运行过程极其复杂,为什么我们感觉不到呢?因为复杂的这一面已经转移到系统了。同样的道理,为什么手机系统要让我们自定义app分类文件夹而不是自己设定一些固有的分类方法?原因也就在于手机系统无法掌控用户的分类习惯,所以把复杂性转移给用户了。这种转移虽然会给用户带来额外的工作,但是大大增强了用户的控制感,所以是极其合理的一种方式如果我们试图延伸讨论的范围,你会发现,从广袤的宇宙,到一个个微观的例子,都是极其复杂的。上帝让我们只看到简单的一面,而把复杂性转移到不同的维度。
4、简单是发生在用户头脑的
用户觉得简单,才是真的简单。这一点似乎很容易理解,其实却很难。从IDEO摘自一句话:设计思维的任务,是将观察结果转化成洞察,再将洞察转化成能改善人们生活的产品和服务.我们通过换位思考建立起洞察力的桥梁,换位思考是通过别人的眼睛来看世界,通过别人的经历来理解世界,通过别人的情绪来感知世界的一种努力.真正的简单,发生在用户头脑的。
二、明确简单的意识
通过讲故事的方法来建立场景,在实际工作中,各板块的同事就可以用这样的故事来约束自己了。比如技术,现在的代码质量可以让用户在极端的时间内打开应用吗?设计:按钮的设计突出到可以让用户在弱光下快速找到拍照入口吗?总之,我们需要把一些抽象的体验形象展示出来,让大家都能形成清晰的认识。还有,用户的行为,在很大程度上,是受情绪驱动的。了解用户的烦恼,用简约的设计,迎合用户的情感需要,是必须认真考虑的。
三、怎么做到简单?
怎么做到简单,简约之上一书描述是:删除、组织、隐藏、转移。
1、删除
①关注核心功能:增加价值始于改进核心体验
②砍掉残缺功能:不完美的功能不如不要
③删除掉可能对用户带来负担的细节,如干扰的文字、可有可无的选项
④排定功能优先级:产品的价值不是由功能的多寡来决定的,而是看能否满足用户的最高优先级目标
⑤删除干扰项
⑥选择聪明的默认值,减少用户选择
⑦避免视觉混乱,让用户保持专注
2、组织
①分块
②围绕用户行为进行组织。
③分类需要是非分明,不能摸棱两可。
④利用搜索:在运用搜索时需要注意,必须先对内容有效组织,再考虑设计搜索
⑤利用不可见的网格,呈现页面
⑥利用大小、位置、分层、色标等进行实际组织
⑦关注用户的期望路径,而不是逻辑
3、隐藏
①隐藏不常用但不能少的功能
②渐进展示:展示核心功能,隐藏扩展功能
④阶段展示:随着用户深入界面而展示相应的功能
⑤适时出现,不打扰用户。隐藏的目的不是为了藏,而是更好的展示
⑥运用合适的标签告知用户隐藏的部位
⑦让功能方便找到,不能藏得找不到
4、转移
①把复杂性转移给擅长的一方,如用户、后台系统、其他设备
②创造开放式体验,降低用户受到的约束
防错原则
防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。通过改变设计可以把过失降到最低。该原则最初是用于工业管理的,但在交互设计也十分适用。
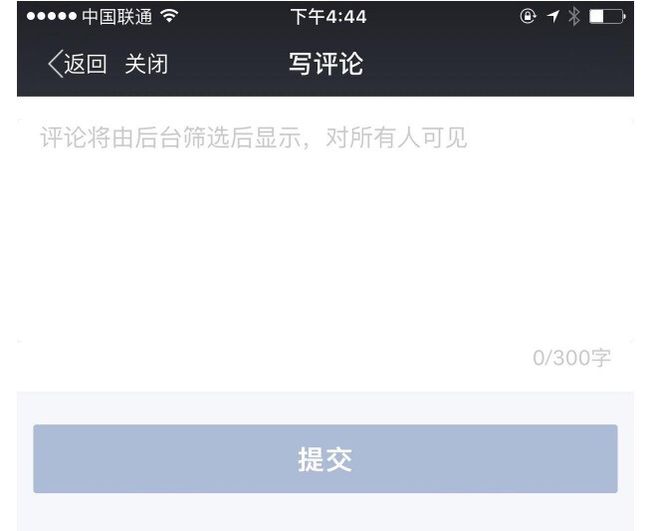
在界面交互设计中可以经常看到,如当使用条件没有满足时,常常通过使功能失效来表示(一般按钮会变为灰色无法点击),以避免勿按。
如上图所示我们的评论功能块,在留言框没有内容或邮箱格式不正确的时候是无法获取验证码的,只有两者都满足了才可以。
这个概念最早出现于上世纪60年代的汽车制造领域。该领域的工程师新乡重夫(丰田精益生产专家)创造了这个概念。
例子一:
在Mac里,在删除帖子功能里就有容错机制。从后台删除一个文件夹一般需要两步:
1 首先将文件夹移动到废纸篓
2 在废纸篓执行永久删除
如果将整个删除帖子的交互过程拆开,可以看到用户要经过5个预设的动作才能完成删除。
1 鼠标悬停在文件夹,以展现操作菜单
2 在操作菜单里点击“移置废纸篓”
3 点击移置废纸篓链接,进入废纸篓界面
4 再次悬停在文件夹,展现废纸篓的操作菜单
5 点击“永久删除”虽然这个删除过程并不是最快速的方案,因为删除内容被先放到暂存的废纸篓,但显然,增加的容错步骤显著降低用户不慎误删除一个帖子的机会。
例子二:
要正确连接usb,我们都知道必须用正确的朝向来插入,以保证数据正常传输。为了避免错误的插入方向,插口和插槽都做了设计,当方向错误时会挡住。此外作为另一层容错,在插口正面有一个usb的logo,视觉上提示这一面应该被看到(向上)。然而,usb插口并不是完全预防了错误,因为用户仍然可以尝试用反方向插入接口,发现错误后,用户需要自己纠正这个错误,重新以正确方向再次连接。
例子三:
apple的lightning数据线,作为功能和usb一样的产品,却对朝向完全没有限制。在apple的数据线产品里,可以看到,容错性达到了“完全消除犯错的机会”。交互容错性最大的好处,无疑是体现了对用户的周全保护,减少了意外情况造成灾难后果的机会--例如不慎删除了辛苦写了几小时的帖子。防错原则可以归结为站在用户体验的角度尽可能提高效率:更小的错误概率能令用户更觉得安心,整体上更快完成目标,从而提升整个系统的交互设计层次。
奥卡姆剃刀原理(简单有效原理)
这个原理被称为“如无必要,勿增实体”,即如有两个功能相等的设计,那么选择最简单的。
那么从设计的角度切入,我们把这个原理进行一些具象化:
1)奥卡姆剃刀原理在设计中的应用:
不必要的元素会导致设计效率的降低,并且会增加不可预期的后果。在设计中我们可以去掉不必要的干扰元素,这样页面会比较纯粹、简洁。(这一点对于目前互联网产品功能设计、筛选、优先级等有一定的指导性意义)
2)用户设计评估:
几个功能相同的设计,在都可用的情况下,选择视觉干扰较少的设计。
可用奥卡姆剃刀原理来对多个功能相等的设计进行评价、选择。这里功能相等指在相同的衡量标准下设计的可比性能。其次在所选择的设计里评价每一个元素。在不损及功能的情况下,去掉尽可能多的元素。最后,在不损及功能的情况下,使余下的元素尽少出现。
注:奥卡姆剃刀原理并不是只肯定简单的设计就是好的,也不是否定一切复杂含蓄的设计就是不好的。其核心是:“简单”设计,强调当两种设计方案都能达到设计目的的时候,选择较为简单的那个。因为“简单”设计比“复杂”设计更容易让人理解,传达效果更好,可以以小博大。
相关案例:
如上图,在日常的设计中,经常会有产品经理这样说,“你看这边这么空,我们不如放点引导性的图文呗”。这时设计师估计要抓狂了,这简单的流程为什么要搞这么复杂。
在功能性页面设计过程中,我们需要知道在这个页面用户行为是什么?流程内的引导尽量弱化于主流程。流程外的内容,没有必要不要增加。这一点其实很重要,简单的页面让用户一眼就能找到他们自己感兴趣的内容,让他们看起来更舒服,更能专心于你要表达的内容上。而复杂的页面会让访客一时找不到信息的重点,也分散了访客的注意力。如果我们要用一个页面来展示产品,采用三竖栏的结构就会显得很复杂;若采用两竖栏来展示,宽的竖栏做图片展示和性能介绍,窄的做次要的介绍或图片导航,这样能带给访客更好地阅读效果,顾客更有耐心阅读,你所要通过网站表达的内容也就能更好的传递到用户眼前。
运用奥卡姆剃刀原理进行网页设计,雅虎UED在其《交互设计原理之奥卡姆剃刀原理》中提到了科学设计简单网页设计的方法:
1)只放置必要的东西
简洁网页最重要的一个方面是只展示有作用的东西,其他的都没有。这并不意味着你不能提供给用户很多的信息,你可以用“更多信息”的链接来实现这些。
2)减少点击次数
让你的用户通过很少的点击就能找到他们想要的东西,不要让他们找一个内容找得很累。
3)“外婆”规则
如果你的外婆(其他老点的人)也能轻松的使用你的页面,你就成功了。
4)减少段落的个数
每当你的网页增加一段,页面中主要的内容就会被挤到一个更小的空间。那些段落并没有起到什么好的作用,而是让顾客们知道更多他们不想了解的东西。
5)给予更少的选项
做过多的决定也是一种压力,总体来说,用户希望在浏览网页的时候思考的少一点。我们在展示内容的时候要努力减少用户的思维负担,这样就会使浏览者使用更顺畅,心态更平和。
在这些方面,苹果的官方网站都做的很好。苹果公司用一种很有效和非常有礼貌的方式提供了足够多的信息,所有的文字,链接和图片都很集中,并没有一些使你分心的广告和其他商品的不需要的信息。