一、单选题(共24题,每题5分)
1.关于XSS的说法,错误的是
A、script,js,vbscript,flash
B、分类:反射,存储
C、是浏览器端代码注入,恶意的script,css,html代码被浏览器解析
D、PHP相关漏洞
参考答案:D
答案解析:是浏览器端代码注入,恶意的script,css,html代码被浏览器解析。 分类:反射,存储 script,js,vbscript,flash
2.关于JSONP使用的说法错误的是:
A、可以实现跨域通信
B、基于 json 格式数据,兼容性好,简单易用
C、只支持跨域HTTP请求这种情况,不能解决不同域的两个页面之间进行JavaScript调用的问题
D、可以完美支持POST请求
参考答案:D
3.HTML页面中有如下结构的代码, 下列选项所示jQuery代码,不能够让汉字“四”的颜色变成红色的是?
A、 $("#header ul li:eq(3)").css("color","red");
B、 $("#header li:eq(3)").css("color","red");
C、 $("#header li:last").css("color","red");
D、 $("#header li:gt(3)").css("color","red");
参考答案:D
答案解析:
注意是选择不能
(加入群677079770获取更多面试题答案和学习资料。)
4.下面哪一种属于“creational”的设计模式?
A、Façade
B、Singleton
C、Bridge
D、Composite
E、上面都不是
参考答案:B
答案解析:
总体来说设计模式分为三大类:
创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。
结构型模式,共七种:适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。
行为型模式,共十一种:策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。
5.站点首页最常用的文件名是( )。
A、index.html
B、homepage.html
C、resource.html
D、mainfrm.html
参考答案:A
答案解析:站点首页最常用的文件名是index.html,其次是default.html。
(加入群677079770获取更多面试题答案和学习资料。)
6.sessionStorage 保存数据的方法正确的是:
A、sessionStorage.setItem(“键值”,”键名”);
B、sessionStorage.saveItem(“键名”,”键值”);
C、sessionStorage.saveItem(“键值”,”键名”);
D、sessionStorage.setItem(“键名”,”键值”);
参考答案:D
答案解析:你只要记住两点,设置一般用 set 开头, 获取采用 get 开头; 对于键值的话,一般都是 (key, value)的形式; 所以选D
7.使用CSS声明一个关联样式选择器,以下几种HTML元素中的内容可以为红色字体的是: ( )
A、
内容
B、
内容
C、
内容
D、以上都可以
参考答案:B
答案解析:暂无
8.JavaScript代码的用途描述错误的是()
A、JavaScript在网页制作中广泛使用
B、JavaScript是一种功能强大的弱类型语言
C、JavaScript是一种脚本语言,所以它一般没人用
D、avaScript是一种解释型脚本语言
参考答案:C
答案解析:略。
9.下图所示为(44)设计模式,属于(45)设计模式,适用于(46)。
A、 表示对象的部分—整体层次结构时
B、当一个对象必须通知其它对象,而它又不能假定其它对象是谁时
C、当创建复杂对象的算法应该独立于该对象的组成部分及其装配方式时
D、在需要比较通用和复杂的对象指针代替简单的指针时
参考答案:A
答案解析:
本题考查面向对象设计模式知识点。设计模式是一套被反复使用、经过分类编目的代码设计经验的总结。使用设计模式是为了复用成功的设计和体系结构、复用相似问题的相同解决方案,保证代码可靠性,使代码编制真正工程化,能够适应需求的变化。共有23种设计模式。
组合(Composite)模式。将对象组合成树形结构以表示“部分-整体”的层次结构。它使得客户对单个对象和复合对象的使用具有一致性。
设计模式有如下的分类:
1.创建型模式。单独对对象的创建进行研究,从而能够高效地创建对象。6个创建型模式:简单工厂模式(SimpleFactory)、工厂方法模式(FactoryMethod)、抽象工厂模式(AbstractFactory)、创建者模式(Builder)、原型模式(Prototype)、单例模式(Singleton)。
2.结构型模式。研究对象的组成以及对象之间的依赖关系,如何设计对象的结构、继承和依赖关系会影响到后续程序的维护性、代码的健壮性、耦合性等。有7个具体的结构型模式可供研究,它们分别是:外观模式(Facade)、适配器模式(Adapter)、代理模式(Proxy)、装饰模式(Decorator)、桥接模式(Bridge)、组合模式(Composite)、享元模式(Flyweight)。
3.行为型模式。行为型设计模式是对对象的行为进行研究,它们分别是:模板方法模式(TemplateMethod)、观察者模式(Observer)、状态模式(State)、策略模式(Strategy)、职责链模式(ChainofResponsibility)、命令模式(Command)、访问者模式(Visitor)、调停者模式(Mediator)、备忘录模式(Memento)、迭代器模式(Iterator)、解释器模式(Interpreter)。
从本题图中可看出,类Leaf表示叶子节点(部分节点),类Composite表示组合节点(整体节点),它们同时继承于父类Component,同时实现了相同的操作Operation,这使得客户对单个对象(Leaf类对象)和复合对象(Composite类对象)的使用具有一致性,试题(44)选择C选项。组合模式将对象组合成树形结构以表示“部分-整体”的层次结构关系,故试题(45)选择B选项,试题(46)选择A选项
参考答案:(46)A
10.数值数据在计算机内用二进制编码表示,常用的编码有()
A、补码
B、ASCII码
C、GB2312码
D、UFT-8码
参考答案:A
答案解析:原码、反码和补码
11.当使用HTML5的拖放API实现拖动时,需要监听”开始拖动”事件,此事件的...
当使用HTML5的拖放API实现拖动时,需要监听”开始拖动”事件,此事件的名称是:
A、dragstart
B、dragend
C、drop
D、mousedown
参考答案:A
答案解析:拖放是一种常见的特性,即抓取对象以后拖到另一个位置。 在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。 首先,为了使元素可拖动,把 draggable 属性设置为 true 拖动什么 - ondragstart 放到何处 -ondragover ondragover 事件规定在何处放置被拖动的数据。 进行放置 - ondrop 当放置被拖数据时,会发生 drop 事件
12.关于 css 布局中的 BFC ,描述错误的是
关于 css 布局中的 BFC ,描述错误的是
A、BFC的区域会与float的元素区域重叠
B、计算BFC的高度时,浮动子元素也参与计算
C、BFC就是页面上的一个隔离的独立容器,容器里面的子元素是不会影响到外面的元素
D、BFC意为”块级格式化上下文”
参考答案:A
答案解析:
百度了很多BFC的内容,总结了一篇笔记。
13.TCP/IP协议栈中的位置(由上到下)?
A、TCP->IP->HTTP->数据链路层
B、IP->HTTP->TCP->数据链路层
C、HTTP->IP->TCP->数据链路层
D、HTTP->TCP->IP->数据链路层
参考答案:D
答案解析:HTTP协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上 正确排序为HTTP->TCP->IP->数据链路层
14.下面有关HTML的Doctype和严格模式与混杂模式的描述,错误的是?
A、声明位于文档中的最前面,处于 标签之前。告知浏览器的解析器,用什么文档类型 规范来解析这个文档
B、在标准模式中,浏览器根据规范呈现页面;在混杂模式中,页面以一种比较宽松的向后兼容的方式显示
C、DOCTYPE不存在或格式不正确会导致文档以标准模式呈现
D、浏览器根据DOCTYPE是否存在以及使用的哪种DTD来选择要使用的呈现方法
参考答案:C
答案解析:文档类型
15.在css3中要使元素由一种样式转换成另一种样式,为元素添加效果的属性是?
A、animation
B、keyframes
C、flash
D、transform
参考答案:D
答案解析:
题目表述实在是有些劣质了。
正确的表述应该是,**当元素从一种样式变换为另一种样式时为元素添加效果的属性**
16.HTTPS是一种安全的HTTP协议,它使用 ( ) 来保证信息安全?
A、IPSec
B、SSL
C、SET
D、SSH
参考答案:B
答案解析:
SSL是解决传输层安全问题的一个主要协议,其设计的初衷是基于TCP协议之上提供可靠的端到端安全服务。应用SSL协议最广泛的是HTTPS,它为客户浏览器和Web服务器之间交换信息提供安全通信支持。它使用TCP的443端口发送和接收报文。
17.下列哪一项不是HTML5中新增加的标签?
A、nav
B、article
C、caption
D、video
参考答案:C
答案解析:
HTML5新增加的标签
标签定义外部的内容(结构元素)定义页面内容之外的内容。 aside的内容与article的内容相关。(结构元素)定义一组媒介内容的分组,以及它们的标题。(结构元素)标签定义文档中的节(section,区段)。比如章节,页眉,页脚或文档中的其他部分(结构元素)
18.下列jQuery事件绑定正确的是____。
A、$(‘#demo’).bind(‘click’,function(){})
B、$(‘#demo’).click(function() {})
C、$(‘#demo’).on(‘click’,function() {})
D、$(‘#demo’).one(‘click’,function() {})
参考答案:A
答案解析:
.bind( eventType [, eventData ], handler(eventObject) )
为一个元素绑定一个事件处理程序。
.on( events [, selector ] [, data ], handler(eventObject) )
在选定的元素上绑定一个或多个事件处理函数。
.one( events [, data ], handler(eventObject) )
附加一个处理事件到元素。处理函数在每个元素上最多执行一次。
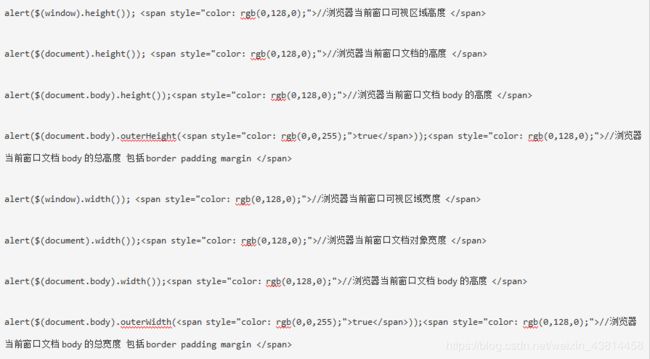
19.在jquery中,如果想要获取当前窗口的宽度值,下面哪个是实现该功能的?
A、width()
B、width(val)
C、width
D、innerWidth()
参考答案:A
答案解析:
20.下面Http协议请求方式中不包括?
B、HEAD
C、DELETE
D、SET
参考答案:D
答案解析:没有SET
21.jQuery 对象的方法 get() 做什么?
A、触发一个GET OBJECT请求
B、返回一个对象
C、返回存在jQuery对象中的DOM元素
D、触发一个GET AJAX请求
参考答案:A
答案解析:.get() 是 jQuery 的 AJAX 请求方法之一
Load data from the server using a HTTP GET request.
22.以下关于HTTP method 的说法,错误的是?
A、一台服务器要与HTTP1.1兼容,只要为资源实现GET和HEAD方法即可
B、PUT让服务器用请求的主体部分来创建一个由所请求的URL命名的新文档,或者,如果那个URL已经存在的话,就用干这个主体替代它
C、POST起初是用来向服务器输入数据的。实际上,通常会用它来支持HTML的表单。表单中填好的数据通常会被送给服务器,然后由服务器将其发送到要去的地方。
D、TRACE方法请求web服务器告知其支持的各种功能。可以查询服务器支持哪些方法或者对某些特殊资源支持哪些方法。
参考答案:D
答案解析:
HTTP method
23.当表单中包含文件上传控件时,需要将enctype设置为()
A、application/x-www-form-urlencoded
B、multipart/form-data
C、text/explain
D、file-data
参考答案:B
答案解析:
24.哪一个不是浏览器默认的天生inline-block标签(拥有内在尺寸,可设置高宽,不会自动换行)?
A、
B、
C、
D、
参考答案:C
答案解析:
要理解display:inline、block、inline-block的区别,需要先了解HTML中的块级(block)元素和行级(inline)元素的特点,行内元素也叫内联元素。 块级元素 总是另起一行开始; 高度,行高以及顶、底边距都可以控制; 宽度缺省是它所在容器的100%,除非设定一个宽度。 块级元素通常作为其他元素的容器,可以容纳内联元素和其他块元素。block element的HTML标签如下: address-地址 blockquote-块引用 center-居中对齐块 div-常用块级元素 dl-定义列表 form-交互表单 fieldset-form控制组 hr-水平分隔线 ol-排序表单 ul-非排序列表 dir-目录列表 p-段落 pre-格式化文本 isindex-input prompt menu-菜单列表 table-表格 h1...h6-标题 noframes-frames可选内容(对于不支持frame的浏览器显示此区块内容) noscript-可选脚本内容(对于不支持script的浏览器显示此内容) 行级元素 和其他元素都在一行上; 高度,行高以及顶、底边距不可改变; 高度就是它所容纳的文字或图片的宽度,不可改变。 一般都是基于语义级(semantic)的基本元素,只能容纳文本或者其他内联元素,内联元素的HTML标签分类如下: a-锚点 abbr-缩写 acronym-首字 font-字体设定(不推荐) b-粗体(不推荐) big-bidi override em-强调 br-换行 small-小字体文本 strong-粗体强调 i-斜体 img-图片 input-输入框 label-表格标签 select-项目选择 textarea-多行文本输入框 u-下划线 var-定义变量 cite-引用 code-计算机代码(在引用源码的时候需要) dfn-定义字段 kbd-定义键盘文本 q-短引用 s-中划线(不推荐) strike-中划线 sub-下标 sup-上标 tt-电传文本 HTML中有些元素是可变元素,可根据上下文语境决定该元素为块元素或者内联元素。 applet-java applet button-按钮 del-删除文本 iframe-inline frame ins-插入的文本 map-图片区块(map) object-object对象 script-客户端脚本 display:block就是将元素显示为块级元素,display:inline则将元素显示为行内元素。 display:inline-block将元素显示为行内元素,但是元素的内容作为块元素处理。旁边的内联元素和该对象显示在同一行,并且允许空格,但是该元素具有块元素的特性,可以设置其高度,宽度等属性。在同一行内有不同高度内容的元素时,通常要设置对齐方式如vertical-align: top;来使元素顶部对齐。 兼容性 CSS中使用display:inline-block;来样式化,在Firefox, Safari, Google Chrome 和 IE 8及以上是有效的。但是在早期的IE,比如IE 7,对行内元素设置inline-block无法实现inline-block的效果。只是触发了块元素的layout,而行内元素本身就是行布局,所以触发后,依然是行布局。 对IE8以下的版本,可以采用以下两种方法来实现inline-block的效果: 先用display:inline-block属性触发块元素,然后再定义display:inline,让块元素呈递为内联对象(原理:这是IE的一个经典bug,如果先定义了display:inline-block,然后再设置display回inline或block,layout不会消失),代码如下: 1 div {display:inline-block;}2 div {display:inline;} 将块元素设置为内联对象(display:inline),然后通过zoom:1触发块元素的layout,代码如下: div {display:inline; zoom:1;}
二、多选题(共6题,每题5分)
1.JavaScript函数内部arguments变量的说法,正确的有?
A、arguments所有函数中都包含的一个局部变量,是一个类数组对象,对应函数调用时的实参,如果函数定义同名参数会在调用时覆盖默认对象
B、arguments[index]分别对应函数调用时的实参,并且通过arguments修改实参时会同时修改实参
C、arguments.callee为当前正在执行的函数本身,使用这个属性进行递归调用时需注意this的变化
D、arguments.length为实参的个数(Function.length表示形参长度)
参考答案:A,B,C,D
答案解析:
函数内部arguments变量有哪些特性,有哪些属性,如何将它转换为数组
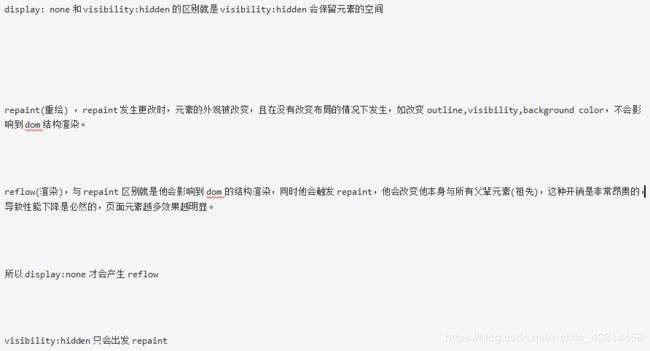
2.下列说法正确的是()
A、display: none;不为被隐藏的对象保留其物理空间;
B、visibility:hidden;所占据的空间位置仍然存在,仅为视觉上的完全透明;
C、visibility:hidden;产生reflow和repaint(回流与重绘);
D、visibility:hidden;与display: none;两者没有本质上的区别;
参考答案:A,B
答案解析:
3.关于栅格系统,以下说法正确的是
A、会有自动的padding样式
B、会有自动的margin样式
C、其字体默认为14px
D、其box-sizing默认为border-box
参考答案:A,C,D
答案解析:
此题有极大的问题。栅格系统是把网页分为 16 12 24栏。 只能要很好的划分就好。有必要一定要创建间隔吗。为了好理解我们创建一个10栏的栅格化。那么每栏宽度10%。没有列间隔。你能说他不叫栅格系统吗?
4.假设MySQL数据库表结构如下,哪些sql语句查询能较好的利用索引?
create table T{ k int unsigned not null auto\_increment, a date, b varchar(24), c int,d varchar(24), primary key(k),unique key a\_index (a DESC,b DESC), key k1(b),key k2(c),key k3(d) );
A、select b from WHERE b like 'aaa%';
B、select a,b from T WHERE a='2015-10-25' ORDER BY b ASC,c ASC;
C、select a,b,c from T WHERE a='2015-10-25' ORDER BY b ASC;
D、select a,b,c from T WHERE a='2015-10-25' ORDER BY a,b;
参考答案:A,D
答案解析:
题目中的索引b是降序,而B,C两个选项都是升序,故会导致效率降低。而A,D两个选项没有指定升序降序,故会按照其定义的索引a desc,b desc 来进行操作,故而效率较高。所以选A,D。
5.下列哪些是正确的引入CSS文件到html中的方式? ()
A、
B、
C、
D、
参考答案:A,C
答案解析:想问 是原本的题目就是这样写的,还是网站弄的
6.可以包含在HTML网页head标签中的有
A、
</p>
<p>B、<meta></p>
<p>C、<body></p>
<p>D、<link></p>
<p><strong>参考答案:A,B,D</strong></p>
<p>答案解析:标签用于定义文档的头部,它是所有头部元素的容器。 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。 下面这些标签可用在 head 部分</p>
<p> </p>
<p><strong>不定期分享限时内容:(加入群677079770获取更多面试题答案和学习资料。)</strong></p>
<p> ★腾讯高级PHP工程师笔试题目 </p>
<p> ★亿级PV高并发场景订单的处理 </p>
<p> ★laravel开发天猫商城组件服务 </p>
<p> ★战旗TV视频直播的架构项目实战 </p>
<p><a href="http://img.e-com-net.com/image/info8/f73a0aa64f3341bd8cedd98fb0208377.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f73a0aa64f3341bd8cedd98fb0208377.jpg" alt="小米2019年前端工程师面试题和答案解析_第4张图片" width="650" height="412" style="border:1px solid black;"></a></p>
<p> </p>
<p><a href="http://img.e-com-net.com/image/info8/a38eb7fa8f4e4b45b14c2de4eda9a411.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a38eb7fa8f4e4b45b14c2de4eda9a411.jpg" alt="小米2019年前端工程师面试题和答案解析_第5张图片" width="650" height="419" style="border:1px solid black;"></a></p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p><br><br></p>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1179335501077860352"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(小米2019年前端工程师面试题和答案解析)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835514464028422144.htm"
title="情绪觉察日记第37天" target="_blank">情绪觉察日记第37天</a>
<span class="text-muted">露露_e800</span>
<div>今天是家庭关系规划师的第二阶最后一天,慧萍老师帮我做了个案,帮我处理了埋在心底好多年的一份恐惧,并给了我深深的力量!这几天出来学习,爸妈过来婆家帮我带小孩,妈妈出于爱帮我收拾东西,并跟我先生和婆婆产生矛盾,妈妈觉得他们没有照顾好我…。今晚回家见到妈妈,我很欣赏她并赞扬她,妈妈说今晚要跟我睡我说好,当我们俩躺在床上准备睡觉的时候,我握着妈妈的手对她说:妈妈这几天辛苦你了,你看你多利害把我们的家收拾得</div>
</li>
<li><a href="/article/1835514335561084928.htm"
title="芦花鞋一四" target="_blank">芦花鞋一四</a>
<span class="text-muted">许叶晗</span>
<div>又是在一个寒冷的夏日里,青铜和葵花决定今天一起去卖芦花鞋,奶奶亲手给他们做了一碗热乎乎的粥对他们说:“就靠你们两挣生活费了这碗粥赶紧趁热喝了吧!”于是青铜和葵花喝完了奶奶给她们做的粥,就准备去镇上卖卢花鞋,这回青铜和葵花穿着新的芦花鞋来到了镇上。青铜这回看到了很多人都在卖,用手势表达对葵花说:“这回有好多人在抢我们生意呢!我们必须得吆喝起来。”葵花点了点头。可是谁知他们也大声的叫,卖芦花喽!卖芦花</div>
</li>
<li><a href="/article/1835514207114719232.htm"
title="关于沟通这件事,项目经理不需要每次都面对面进行" target="_blank">关于沟通这件事,项目经理不需要每次都面对面进行</a>
<span class="text-muted">流程大师兄</span>
<div>很多项目经理都会遇到这样的问题,项目中由于事情太多,根本没有足够的时间去召开会议,那在这种情况下如何去有效地管理项目中的利益相关者?当然,不建议电子邮件也不需要开会的话,建议可以采取下面几种方式来形成有效的沟通,这几种方式可以帮助你努力的通过各种办法来保持和各方面的联系。项目经理首先要问自己几个问题,项目中哪些利益相关者是必须要进行沟通的?可以列出项目中所有的利益相关者清单,同时也整理出项目中哪些</div>
</li>
<li><a href="/article/1835513803861749760.htm"
title="机器学习与深度学习间关系与区别" target="_blank">机器学习与深度学习间关系与区别</a>
<span class="text-muted">ℒℴѵℯ心·动ꦿ໊ོ꫞</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入</div>
</li>
<li><a href="/article/1835513551624695808.htm"
title="【iOS】MVC设计模式" target="_blank">【iOS】MVC设计模式</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a>
<div>MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod</div>
</li>
<li><a href="/article/1835513440525971456.htm"
title="一百九十四章. 自相矛盾" target="_blank">一百九十四章. 自相矛盾</a>
<span class="text-muted">巨木擎天</span>
<div>唉!就这么一夜,林子感觉就像过了很多天似的,先是回了阳间家里,遇到了那么多不可思议的事情儿。特别是小伙伴们,第二次与自己见面时,僵硬的表情和恐怖的气氛,让自己如坐针毡,打从心眼里难受!还有东子,他现在还好吗?有没有被人欺负?护城河里的小鱼小虾们,还都在吗?水不会真的干枯了吧?那对相亲相爱漂亮的太平鸟儿,还好吧!春天了,到了做窝、下蛋、喂养小鸟宝宝的时候了,希望它们都能够平安啊!虽然没有看见家人,也</div>
</li>
<li><a href="/article/1835513424734416896.htm"
title="UI学习——cell的复用和自定义cell" target="_blank">UI学习——cell的复用和自定义cell</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添</div>
</li>
<li><a href="/article/1835512920797179904.htm"
title="element实现动态路由+面包屑" target="_blank">element实现动态路由+面包屑</a>
<span class="text-muted">软件技术NINI</span>
<a class="tag" taget="_blank" href="/search/vue%E6%A1%88%E4%BE%8B/1.htm">vue案例</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi</div>
</li>
<li><a href="/article/1835512809883004928.htm"
title="10月|愿你的青春不负梦想-读书笔记-01" target="_blank">10月|愿你的青春不负梦想-读书笔记-01</a>
<span class="text-muted">Tracy的小书斋</span>
<div>本书的作者是俞敏洪,大家都很熟悉他了吧。俞敏洪老师是我行业的领头羊吧,也是我事业上的偶像。本日摘录他书中第一章中的金句:『一个人如果什么目标都没有,就会浑浑噩噩,感觉生命中缺少能量。能给我们能量的,是对未来的期待。第一件事,我始终为了进步而努力。与其追寻全世界的骏马,不如种植丰美的草原,到时骏马自然会来。第二件事,我始终有阶段性的目标。什么东西能给我能量?答案是对未来的期待。』读到这里的时候,我便</div>
</li>
<li><a href="/article/1835512305320816640.htm"
title="地推话术,如何应对地推过程中家长的拒绝" target="_blank">地推话术,如何应对地推过程中家长的拒绝</a>
<span class="text-muted">校师学</span>
<div>相信校长们在做地推的时候经常遇到这种情况:市场专员反馈家长不接单,咨询师反馈难以邀约这些家长上门,校区地推疲软,招生难。为什么?仅从地推层面分析,一方面因为家长受到的信息轰炸越来越多,对信息越来越“免疫”;而另一方面地推人员的专业能力和营销话术没有提高,无法应对家长的拒绝,对有意向的家长也不知如何跟进,眼睁睁看着家长走远;对于家长的疑问,更不知道如何有技巧地回答,机会白白流失。由于回答没技巧和专业</div>
</li>
<li><a href="/article/1835512178023690240.htm"
title="谢谢你们,爱你们!" target="_blank">谢谢你们,爱你们!</a>
<span class="text-muted">鹿游儿</span>
<div>昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得</div>
</li>
<li><a href="/article/1835511911769272320.htm"
title="C语言如何定义宏函数?" target="_blank">C语言如何定义宏函数?</a>
<span class="text-muted">小九格物</span>
<a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参</div>
</li>
<li><a href="/article/1835511912192897024.htm"
title="微服务下功能权限与数据权限的设计与实现" target="_blank">微服务下功能权限与数据权限的设计与实现</a>
<span class="text-muted">nbsaas-boot</span>
<a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:</div>
</li>
<li><a href="/article/1835511912843014144.htm"
title="理解Gunicorn:Python WSGI服务器的基石" target="_blank">理解Gunicorn:Python WSGI服务器的基石</a>
<span class="text-muted">范范0825</span>
<a class="tag" taget="_blank" href="/search/ipython/1.htm">ipython</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico</div>
</li>
<li><a href="/article/1835511163450912768.htm"
title="2021年12月19日,春蕾教育集团团建活动感受——黄晓丹" target="_blank">2021年12月19日,春蕾教育集团团建活动感受——黄晓丹</a>
<span class="text-muted">黄错错加油</span>
<div>感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们</div>
</li>
<li><a href="/article/1835511036317364224.htm"
title="Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断" target="_blank">Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断</a>
<span class="text-muted">尐尐呅</span>
<div>结核病是艾滋病合并其他疾病中导致患者死亡的主要原因。其中结核病由结核分枝杆菌(Mycobacteriumtuberculosis,Mtb)感染引起,获得性免疫缺陷综合症(艾滋病)由人免疫缺陷病毒(Humanimmunodeficiencyvirustype1,HIV-1)感染引起。国家感染性疾病临床医学研究中心/深圳市第三人民医院张国良团队携手深圳华大生命科学研究院吴靓团队,共同研究得出单细胞测序</div>
</li>
<li><a href="/article/1835511030260789248.htm"
title="c++ 的iostream 和 c++的stdio的区别和联系" target="_blank">c++ 的iostream 和 c++的stdio的区别和联系</a>
<span class="text-muted">黄卷青灯77</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/iostream/1.htm">iostream</a><a class="tag" taget="_blank" href="/search/stdio/1.htm">stdio</a>
<div>在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in</div>
</li>
<li><a href="/article/1835510025561403392.htm"
title="《投行人生》读书笔记" target="_blank">《投行人生》读书笔记</a>
<span class="text-muted">小蘑菇的树洞</span>
<div>《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好</div>
</li>
<li><a href="/article/1835509391361667072.htm"
title="Linux下QT开发的动态库界面弹出操作(SDL2)" target="_blank">Linux下QT开发的动态库界面弹出操作(SDL2)</a>
<span class="text-muted">13jjyao</span>
<a class="tag" taget="_blank" href="/search/QT%E7%B1%BB/1.htm">QT类</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/sdl2/1.htm">sdl2</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>需求:操作系统为linux,开发框架为qt,做成需带界面的qt动态库,调用方为java等非qt程序难点:调用方为java等非qt程序,也就是说调用方肯定不带QApplication::exec(),缺少了这个,QTimer等事件和QT创建的窗口将不能弹出(包括opencv也是不能弹出);这与qt调用本身qt库是有本质的区别的思路:1.调用方缺QApplication::exec(),那么我们在接口</div>
</li>
<li><a href="/article/1835509266627260416.htm"
title="绘本讲师训练营【24期】8/21阅读原创《独生小孩》" target="_blank">绘本讲师训练营【24期】8/21阅读原创《独生小孩》</a>
<span class="text-muted">1784e22615e0</span>
<div>24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他</div>
</li>
<li><a href="/article/1835508761310097408.htm"
title="店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码" target="_blank">店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码</a>
<span class="text-muted">说私域</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a>
<div>摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需</div>
</li>
<li><a href="/article/1835508130268672000.htm"
title="消息中间件有哪些常见类型" target="_blank">消息中间件有哪些常见类型</a>
<span class="text-muted">xmh-sxh-1314</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>消息中间件根据其设计理念和用途,可以大致分为以下几种常见类型:点对点消息队列(Point-to-PointMessagingQueues):在这种模型中,消息被发送到特定的队列中,消费者从队列中取出并处理消息。队列中的消息只能被一个消费者消费,消费后即被删除。常见的实现包括IBM的MQSeries、RabbitMQ的部分使用场景等。适用于任务分发、负载均衡等场景。发布/订阅消息模型(Pub/Sub</div>
</li>
<li><a href="/article/1835508131032035328.htm"
title="ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)" target="_blank">ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)</a>
<span class="text-muted">研学随笔</span>
<a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a>
<div>我们在使用ArcGIS时通常经常用到栅格计算器,今天主要给大家介绍我日常中经常用到的几个公式,供大家参考学习。将特定值(-9999)赋值为0,例如-9999.Con("raster"==-9999,0,"raster")2.给空值赋予特定的值(如0)Con(IsNull("raster"),0,"raster")3.将特定的栅格值(如1)赋值为空值,其他保留原值SetNull("raster"==</div>
</li>
<li><a href="/article/1835508122383380480.htm"
title="抖音乐买买怎么加入赚钱?赚钱方法是什么" target="_blank">抖音乐买买怎么加入赚钱?赚钱方法是什么</a>
<span class="text-muted">测评君高省</span>
<div>你会在抖音买东西吗?如果会,那么一定要免费注册一个乐买买,抖音直播间,橱窗,小视频里的小黄车买东西都可以返佣金!省下来都是自己的,分享还可以赚钱乐买买是好省旗下的抖音返佣平台,乐买买分析社交电商的价值,乐买买属于今年难得的副业项目风口机会,2019年错过做好省的搞钱的黄金时期,那么2022年千万别再错过乐买买至于我为何转到高省呢?当然是高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自</div>
</li>
<li><a href="/article/1835507626276909056.htm"
title="水平垂直居中的几种方法(总结)" target="_blank">水平垂直居中的几种方法(总结)</a>
<span class="text-muted">LJ小番茄</span>
<a class="tag" taget="_blank" href="/search/CSS_%E7%8E%84%E5%AD%A6%E8%AF%AD%E8%A8%80/1.htm">CSS_玄学语言</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a>
<div>1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item</div>
</li>
<li><a href="/article/1835507105168191488.htm"
title="本周第二次约练" target="_blank">本周第二次约练</a>
<span class="text-muted">2cfbdfe28a51</span>
<div>中原焦点团队中24初26刘霞2021.12.3约练161次,分享第368天当事人虽然是带着问题来的,但是咨询过程中发现,她是经过自己不断地调整和努力才走到现在的,看到当事人的不容易,找到例外,发现资源,力量感也就随之而来。增强画面感,或者说重温,会给当事人带来更深刻的感受。</div>
</li>
<li><a href="/article/1835507103909900288.htm"
title="放下是一段成长的修行" target="_blank">放下是一段成长的修行</a>
<span class="text-muted">小莳玥</span>
<div>人来到这个世界上,只有两件事:生和死。一件事已经做完了,另一件你还急什么呢?是人,都有七情六欲。是心,都有喜怒哀乐,这些再正常不过了。别总抱怨自己活得累,过得辛苦。永远记住:舒坦是留给死人的。苦,才是生活;累,才是工作;变,才是命运;忍,才是历练;容,才是智慧;静,才是修养;舍,才会得到;做,才会拥有。人生,活得太清楚,才是最大的不明白。有些事,看得很清,却说不清;有些人,了解很深,却猜不透;有些</div>
</li>
<li><a href="/article/1835506996258893824.htm"
title="回溯 Leetcode 332 重新安排行程" target="_blank">回溯 Leetcode 332 重新安排行程</a>
<span class="text-muted">mmaerd</span>
<a class="tag" taget="_blank" href="/search/Leetcode%E5%88%B7%E9%A2%98%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">Leetcode刷题学习记录</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a>
<div>重新安排行程Leetcode332学习记录自代码随想录给你一份航线列表tickets,其中tickets[i]=[fromi,toi]表示飞机出发和降落的机场地点。请你对该行程进行重新规划排序。所有这些机票都属于一个从JFK(肯尼迪国际机场)出发的先生,所以该行程必须从JFK开始。如果存在多种有效的行程,请你按字典排序返回最小的行程组合。例如,行程[“JFK”,“LGA”]与[“JFK”,“LGB</div>
</li>
<li><a href="/article/1835506869838376960.htm"
title="Python数据分析与可视化实战指南" target="_blank">Python数据分析与可视化实战指南</a>
<span class="text-muted">William数据分析</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE/1.htm">数据</a>
<div>在数据驱动的时代,Python因其简洁的语法、强大的库生态系统以及活跃的社区,成为了数据分析与可视化的首选语言。本文将通过一个详细的案例,带领大家学习如何使用Python进行数据分析,并通过可视化来直观呈现分析结果。一、环境准备1.1安装必要库在开始数据分析和可视化之前,我们需要安装一些常用的库。主要包括pandas、numpy、matplotlib和seaborn等。这些库分别用于数据处理、数学</div>
</li>
<li><a href="/article/1835506616682770432.htm"
title="每日一题——第八十四题" target="_blank">每日一题——第八十四题</a>
<span class="text-muted">互联网打工人no1</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80%E7%A8%8B%E5%BA%8F%E8%AE%BE%E8%AE%A1%E6%AF%8F%E6%97%A5%E4%B8%80%E7%BB%83/1.htm">C语言程序设计每日一练</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>题目:编写函数1、输入10个职工的姓名和职工号2、按照职工由大到小顺序排列,姓名顺序也随之调整3、要求输入一个职工号,用折半查找法找出该职工的姓名#define_CRT_SECURE_NO_WARNINGS#include#include#defineMAX_EMPLOYEES10typedefstruct{intid;charname[50];}Empolyee;voidinputEmploye</div>
</li>
<li><a href="/article/103.htm"
title="SAX解析xml文件" target="_blank">SAX解析xml文件</a>
<span class="text-muted">小猪猪08</span>
<a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a>
<div>1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//</div>
</li>
<li><a href="/article/230.htm"
title="为什么mysql里的ibdata1文件不断的增长?" target="_blank">为什么mysql里的ibdata1文件不断的增长?</a>
<span class="text-muted">brotherlamp</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/linux%E8%BF%90%E7%BB%B4/1.htm">linux运维</a><a class="tag" taget="_blank" href="/search/linux%E8%B5%84%E6%96%99/1.htm">linux资料</a><a class="tag" taget="_blank" href="/search/linux%E8%A7%86%E9%A2%91/1.htm">linux视频</a><a class="tag" taget="_blank" href="/search/linux%E8%BF%90%E7%BB%B4%E8%87%AA%E5%AD%A6/1.htm">linux运维自学</a>
<div>我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i</div>
</li>
<li><a href="/article/357.htm"
title="Quartz-quartz.properties配置" target="_blank">Quartz-quartz.properties配置</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/quartz/1.htm">quartz</a>
<div>其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =</div>
</li>
<li><a href="/article/484.htm"
title="informatica session的使用" target="_blank">informatica session的使用</a>
<span class="text-muted">18289753290</span>
<a class="tag" taget="_blank" href="/search/workflow/1.htm">workflow</a><a class="tag" taget="_blank" href="/search/session/1.htm">session</a><a class="tag" taget="_blank" href="/search/log/1.htm">log</a><a class="tag" taget="_blank" href="/search/Informatica/1.htm">Informatica</a>
<div>如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing </div>
</li>
<li><a href="/article/611.htm"
title="Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误" target="_blank">Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误</a>
<span class="text-muted">酷的飞上天空</span>
<a class="tag" taget="_blank" href="/search/scrapy/1.htm">scrapy</a>
<div>Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压</div>
</li>
<li><a href="/article/738.htm"
title="java Swing小集锦" target="_blank">java Swing小集锦</a>
<span class="text-muted">永夜-极光</span>
<a class="tag" taget="_blank" href="/search/java+swing/1.htm">java swing</a>
<div>1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo</div>
</li>
<li><a href="/article/865.htm"
title="强制删除.svn文件夹" target="_blank">强制删除.svn文件夹</a>
<span class="text-muted">随便小屋</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除</div>
</li>
<li><a href="/article/992.htm"
title="GET和POST有什么区别?及为什么网上的多数答案都是错的。" target="_blank">GET和POST有什么区别?及为什么网上的多数答案都是错的。</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/get+post/1.htm">get post</a>
<div>
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G</div>
</li>
<li><a href="/article/1119.htm"
title="谈谈新浪微博背后的那些算法" target="_blank">谈谈新浪微博背后的那些算法</a>
<span class="text-muted">aoyouzi</span>
<a class="tag" taget="_blank" href="/search/%E8%B0%88%E8%B0%88%E6%96%B0%E6%B5%AA%E5%BE%AE%E5%8D%9A%E8%83%8C%E5%90%8E%E7%9A%84%E9%82%A3%E4%BA%9B%E7%AE%97%E6%B3%95/1.htm">谈谈新浪微博背后的那些算法</a>
<div>本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针</div>
</li>
<li><a href="/article/1246.htm"
title="Connection reset 连接被重置的解决方法" target="_blank">Connection reset 连接被重置的解决方法</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E7%AC%A6%E6%B5%81/1.htm">字符流</a><a class="tag" taget="_blank" href="/search/%E8%BF%9E%E6%8E%A5%E8%A2%AB%E9%87%8D%E7%BD%AE/1.htm">连接被重置</a>
<div>流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O</div>
</li>
<li><a href="/article/1373.htm"
title="web.xml配置详解之filter" target="_blank">web.xml配置详解之filter</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/web.xml/1.htm">web.xml</a><a class="tag" taget="_blank" href="/search/filter/1.htm">filter</a>
<div>一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<</div>
</li>
<li><a href="/article/1500.htm"
title="Heritrix" target="_blank">Heritrix</a>
<span class="text-muted">Bill_chen</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%88%B6%E9%80%A0/1.htm">制造</a><a class="tag" taget="_blank" href="/search/%E9%85%8D%E7%BD%AE%E7%AE%A1%E7%90%86/1.htm">配置管理</a>
<div>作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资</div>
</li>
<li><a href="/article/1627.htm"
title="【Zookeeper】FAQ" target="_blank">【Zookeeper】FAQ</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a>
<div>1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/</div>
</li>
<li><a href="/article/1754.htm"
title="The user specified as a definer ('aaa'@'localhost') does not exist" target="_blank">The user specified as a definer ('aaa'@'localhost') does not exist</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/localhost/1.htm">localhost</a>
<div>今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初</div>
</li>
<li><a href="/article/1881.htm"
title="javascript中showModelDialog刷新父页面" target="_blank">javascript中showModelDialog刷新父页面</a>
<span class="text-muted">bozch</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E5%88%B7%E6%96%B0%E7%88%B6%E9%A1%B5%E9%9D%A2/1.htm">刷新父页面</a><a class="tag" taget="_blank" href="/search/showModalDialog/1.htm">showModalDialog</a>
<div>在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w</div>
</li>
<li><a href="/article/2008.htm"
title="编程之美-买书折扣" target="_blank">编程之美-买书折扣</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a>
<div>
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷</div>
</li>
<li><a href="/article/2135.htm"
title="关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要" target="_blank">关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要</a>
<span class="text-muted">chenbowen00</span>
<a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a><a class="tag" taget="_blank" href="/search/WEB%E5%AE%89%E5%85%A8/1.htm">WEB安全</a>
<div>因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用</div>
</li>
<li><a href="/article/2262.htm"
title="[电力与暖气]煤炭燃烧与电力加温" target="_blank">[电力与暖气]煤炭燃烧与电力加温</a>
<span class="text-muted">comsci</span>
<div>
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs</div>
</li>
<li><a href="/article/2389.htm"
title="oracle O7_DICTIONARY_ACCESSIBILITY参数" target="_blank">oracle O7_DICTIONARY_ACCESSIBILITY参数</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL</div>
</li>
<li><a href="/article/2516.htm"
title="比较全面的MySQL优化参考" target="_blank">比较全面的MySQL优化参考</a>
<span class="text-muted">dengkane</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可</div>
</li>
<li><a href="/article/2643.htm"
title="C语言homework2,有一个逆序打印数字的小算法" target="_blank">C语言homework2,有一个逆序打印数字的小算法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a>
<div>#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
</div>
</li>
<li><a href="/article/2770.htm"
title="apacheBench对网站进行压力测试" target="_blank">apacheBench对网站进行压力测试</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/apachebench/1.htm">apachebench</a>
<div> ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。 </div>
</li>
<li><a href="/article/2897.htm"
title="2种办法让HashMap线程安全" target="_blank">2种办法让HashMap线程安全</a>
<span class="text-muted">flyfoxs</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/jni/1.htm">jni</a>
<div>多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
</div>
</li>
<li><a href="/article/3024.htm"
title="Spring Security(04)——认证简介" target="_blank">Spring Security(04)——认证简介</a>
<span class="text-muted">234390216</span>
<a class="tag" taget="_blank" href="/search/Spring+Security/1.htm">Spring Security</a><a class="tag" taget="_blank" href="/search/%E8%AE%A4%E8%AF%81/1.htm">认证</a><a class="tag" taget="_blank" href="/search/%E8%BF%87%E7%A8%8B/1.htm">过程</a>
<div>认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1</div>
</li>
<li><a href="/article/3151.htm"
title="Java 位运算" target="_blank">Java 位运算</a>
<span class="text-muted">Javahuhui</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E4%BD%8D%E8%BF%90%E7%AE%97/1.htm">位运算</a>
<div>// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"</div>
</li>
<li><a href="/article/3278.htm"
title="mysql免安装版配置" target="_blank">mysql免安装版配置</a>
<span class="text-muted">ldzyz007</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据</div>
</li>
<li><a href="/article/3405.htm"
title="MFC和ado数据库使用时遇到的问题" target="_blank">MFC和ado数据库使用时遇到的问题</a>
<span class="text-muted">你不认识的休道人</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/mfc/1.htm">mfc</a>
<div>===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p</div>
</li>
<li><a href="/article/3532.htm"
title="表单重复提交Double Submits" target="_blank">表单重复提交Double Submits</a>
<span class="text-muted">rensanning</span>
<a class="tag" taget="_blank" href="/search/double/1.htm">double</a>
<div>可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co</div>
</li>
<li><a href="/article/3659.htm"
title="Java String 十大常见问题" target="_blank">Java String 十大常见问题</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div> 1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
</div>
</li>
<li><a href="/article/3786.htm"
title="SpringMVC 登陆拦截器实现登陆控制" target="_blank">SpringMVC 登陆拦截器实现登陆控制</a>
<span class="text-muted">xp9802</span>
<a class="tag" taget="_blank" href="/search/springMVC/1.htm">springMVC</a>
<div>思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 </div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>