发布文章功能里面最重要的就是需要集成富文本编辑器,目前富文本编辑器有很多,例如ueditor,CKEditor、editor.md等。这里守望博客里面是集成的editor.md,因为editor.md是markdown格式,目前markdown由于简洁好用,在各种云笔记、github等中得到了广泛使用。
1、集成editor.md
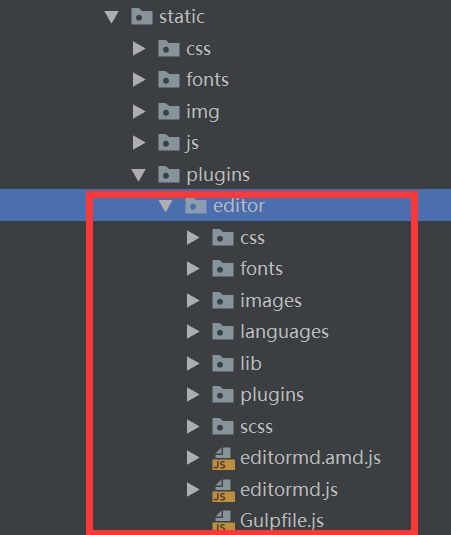
editor.md是在github上开源,开源地址为:https://github.com/pandao/editor.md,下载其发布的最新版本,即:

将这些docs、examples、tests文件夹是删除了的,因为这些文件夹里面的文件是不需要用到的。
页面中需要引用的文件如下:
页面中只需要引入editor.md中的editormd.min.css和editormd.min.js文件(注意:对于jquery相关的引用是提前就引用好的)。
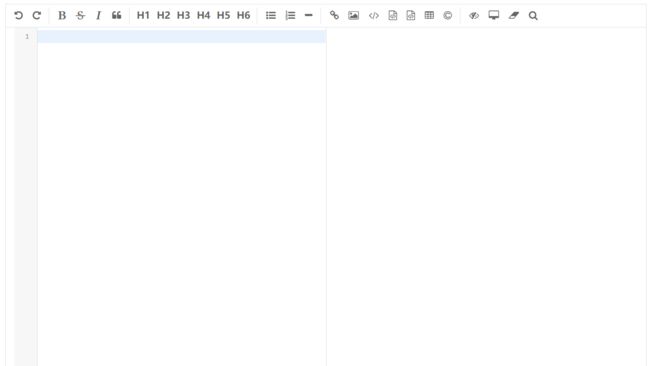
页面中需要插入富文本编辑器的地方代码如下:
注意标签中有一个id值为article-editormd,后面初始化富文本编辑器时,需要用到。
初始化富文本编辑器的代码如下:
var editor;
$(function () {
editor = editormd("article-editormd", {
width: "100%",
height: 640,
placeholder: '',
syncScrolling: "single",
path: "${rc.contextPath}/static/plugins/editor/lib/",
saveHTMLToTextarea: true,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp"],
imageUploadURL: "${rc.contextPath}/upload?_distType=_articleImg",
imageUploadFileName: "_uploadFile",
toolbarIcons: "sw"
});
});注意:
其中imageUploadFileName参数名,是我扩展的,原生的editor.md是没有这个参数的。扩展这个参数的原因是因为editor.md中对于上传图片的文件名为editormd-image-file,由于守望博客中对于上传模块进行统一抽象,即上传名称统一为_uploadFile,为此就扩展了这个参数进行修改上传图片的文件名。
对于toolbarIcons参数的参数值,也是我扩展的,因为原生的editor.md工具栏的种类只有3种,即:full、simple、mini。这样导致工具栏要么太多了,要么太少了,所以就再定义一个sw,里面工具就是自己想要的工具,即:
sw : [ "undo", "redo", "|", "bold", "del", "italic", "quote", "|", "h1", "h2", "h3", "h4", "h5", "h6", "|", "list-ul", "list-ol", "hr", "|", "link", "image", "code", "preformatted-text", "code-block", "table", "html-entities", "|", "watch", "preview", "clear", "search" ]
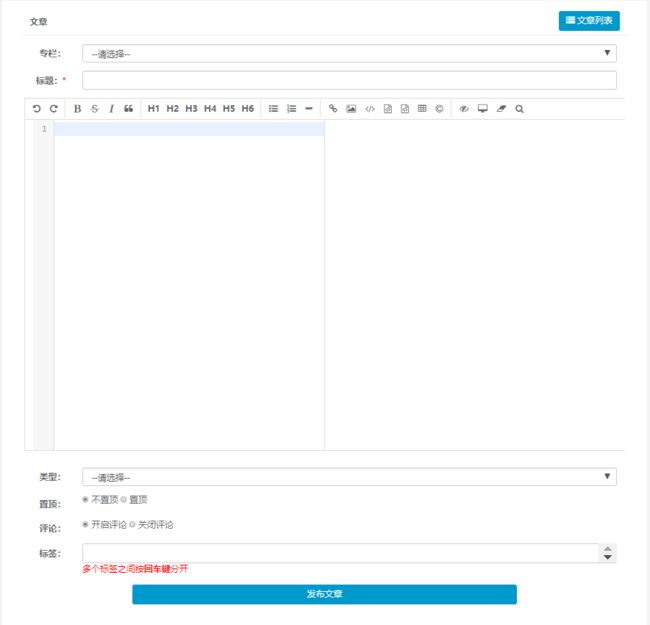
2、开发布文章功能
处理文章图片的UploadGroupLogoHandler,内容为:
/**
* 上传专栏Logo处理类
*
* @author lzj
* @since 1.0
* @date [2019-07-23]
*/
@Slf4j
@Component("_groupLogo")
public class UploadGroupLogoHandler implements IUploadHandler {
@Resource(name = "configCache")
private ICache configCache;
@Override
public Object upload(MultipartFile file, String distType, String userId) throws Exception {
Map result = new HashMap();
try {
// 获取图片的原始名称
String originalName = file.getOriginalFilename();
// 判断图片的类型
if (!(originalName.endsWith(".jpg") || originalName.endsWith(".JPG") || originalName.endsWith(".png") || originalName.endsWith(".PNG") || originalName.endsWith(".gif") || originalName.endsWith(".GIF") || originalName.endsWith(".jpeg") || originalName.endsWith(".JPEG"))) {
throw new TipException("您上传的图片类型有误,请上传格式为jpg、png或gif");
}
// 获取图片的大小
long fileSize = file.getSize();
// 图片大小不能超过2M, 2M = 2 * 1024 * 1024B = 2097152B
if (fileSize > 2097152L) {
throw new TipException("您上传的图片超过2M");
}
Config config = configCache.get(Config.CONFIG_IMG_GROUP_LOGO_PATH);
// 保存头像的根目录
String basePath = config.getConfigValue();
if (!(basePath.endsWith("/") || basePath.endsWith("\\"))) {
basePath += "/";
}
// 根据当前时间构建yyyyMM的文件夹,建立到月的文件夹
String dateDirName = DateUtil.date2Str(new Date(), DateUtil.YEAR_MONTH_FORMAT);
basePath += dateDirName;
File imageDir = new File(basePath);
if (!imageDir.exists()) {
imageDir.mkdirs();
}
String fileNewName = IdGenarator.guid() + originalName.substring(originalName.lastIndexOf("."));
FileUtil.copy(file.getInputStream(), new FileOutputStream(new File(imageDir, fileNewName)));
result.put("url", dateDirName + "/" + fileNewName);
result.put("msg", "上传成功");
} catch (TipException e) {
result.put("url", "");
result.put("msg", e.getMessage());
} catch (Exception e) {
log.error("上传失败", e);
result.put("url", "");
result.put("msg", "上传失败");
}
return result;
}
@Override
public void download(String fileId, HttpServletResponse response) throws Exception {
}
@Override
public Object list(String distType, String userId) throws Exception {
return null;
}
} 加载出发布文章页面核心代码为:
/**
* 加载出新增文章页面
*
* @param model
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.GET)
public String add(Model model, HttpServletRequest request, HttpSession session) {
// 获取登录信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 获取用户信息
User user = userService.getById(userId);
// 构建专栏的查询条件
Map params = new HashMap();
params.put("creator", user.getUserId());
params.put("status", Group.STATUS_SUCCESS);
List groups = groupService.list(new QueryWrapper().allEq(params).orderByDesc("createTime"));
model.addAttribute("user", user);
model.addAttribute("groups", groups);
return Const.BASE_INDEX_PAGE + "blog/article/add";
} 处理发布文章的核心代码为:
/**
* 新增文章
*
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.POST)
@ResponseBody
public Result add(HttpServletRequest request, HttpSession session) {
Result result = new Result();
try {
// 接收参数
String groupId = request.getParameter("groupId");
String title = request.getParameter("title");
String content = request.getParameter("content");
String tag = request.getParameter("tag");
String description = request.getParameter("description");
String typeStr = request.getParameter("type");
String canTopStr = request.getParameter("canTop");
String canCommentStr = request.getParameter("canComment");
// 校验参数
if (StringUtils.isEmpty(title) || StringUtils.isEmpty(content) || StringUtils.isEmpty(description)) {
throw new TipException("缺少必要参数");
}
int type = 0;
int canTop = 0;
int canComment = 1;
try {
type = Integer.parseInt(typeStr);
canTop = Integer.parseInt(canTopStr);
canComment = Integer.parseInt(canCommentStr);
} catch (Exception e) {
throw new TipException("参数类型错误");
}
// 去html相关标签
description = StringUtil.replaceHtmlTags(description);
// 客户端ip
String ip = HttpUtil.getIpAddr(request);
// 获取session中的用户信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 封装文章信息
Article article = new Article();
article.setArticleId(IdGenarator.guid());
article.setGroupId(groupId);
article.setTitle(title);
article.setContent(content);
article.setDescription(description);
article.setType(type);
article.setCanTop(canTop);
article.setCanComment(canComment);
article.setViewCount(0L);
article.setGoodNum(0L);
article.setBadNum(0L);
article.setCreateTime(new Date());
article.setCreateIp(ip);
article.setUserId(userId);
// 保存文章
articleService.create(article, tag);
result.setCode(Result.CODE_SUCCESS);
result.setMsg("发布文章成功");
} catch (TipException e) {
result.setCode(Result.CODE_EXCEPTION);
result.setMsg(e.getMessage());
} catch (Exception e) {
log.error("新增文章失败", e);
result.setCode(Result.CODE_EXCEPTION);
result.setMsg("新增文章失败");
}
return result;
}