垂死病中惊坐起,笑问 Bug 何处来?!
1、先是大写字母作祟
前两天发布了「柒留言」v2.0.0 新版本,结果...你懂的嘛,没有 Bug 的程序不是好程序,写不出 Bug 的程序员不是好程序员。
那个,有一两个小 Bug 很正常的啦。
有用户反馈,收到了留言回复的通知,但是点进去没有内容。怎么会有 Bug 呢?肯定是你用的方法不对。
下班回到家的我立马打开开发者工具,一测试发现,果然,我是不可能写不出 Bug 的。
写 Bug 是一把好手,找 Bug 我也是不赖的,最后原因定位:参数没有正确传递。
A 页面 // a.wxmlB // a.js toB(e) { var i = e.currentTarget.dataset; wx.navigateTo({ url: '/pages/b?testID=' + i.testID + '&openid=' + i.openid, }) console.log(i) } B 页面 // b.js onLoad: function (options) { this.setData({ testID: options.testID, openid: options.openid }) }
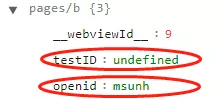
结果是:
很明显,openid 获得了正确参数,说明接收和传递过程毛问题,那就是传递之前 testID 就出错了。
控制台打印一下 dataset,发现没有, testID 变成了 testid。
这说明了什么?说明他在搞事情,他在搞我!这里把 testID 改成 testid,就能正确传递了。
2、连一个 ? 都敢搞我?
改完 Bug 想着可以休息会,结果大半夜又有人找:回复读者失败了。
我试了一下,没发现他说的问题。便回复道:刷新一下?多试两次?换个网络?应该不是我这边的问题吧...
过了一会,这个老哥说还是不行,然后这个老哥大半夜还和我一起来找 Bug 了,感动,找到 Bug 我还特地发了个红包感谢。
最后发现数据在一个问号那里断开了,前面数据正常,后面数据被截断。仔细看下是因为用户输入了一个英文「?」??????
A 页面 // a.wxmltoB // a.js toB(e) { var i = e.currentTarget.dataset; wx.navigateTo({ url: '/pages/b?hello=' + i.hello, }) } B 页面 // b.js onLoad: function (options) { this.setData({ hello: options.hello, }) }
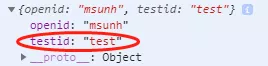
结果 AppData 中是这样的:
果然是英文问号惹的麻烦,脑壳疼,连个「?」都来找麻烦,我好南南南南南南啊。
3、盘他
找到问题了就盘他,但这不能怪用户,鬼知道什么时候就输入了一个「?」。因为跳转路径中加参数也是用的「?」,所以这里应该是被误「?」后面带参。
最后我想了两种方法,这里供大家参考一下,如果有更好的方法,欢迎留言一起讨论。
I. 跳转页面的时候把 dataset 的数据写入缓存,到了新页面再读取缓存,这里就不啰嗦了,关键是第二种。
II. 利用 replace 把 ? 转化成 ?
但是这里有个问题,用 replace('?', '?') 的话,只能转化一次。
如果输入了多个英文问号呢?不排除这种可能,所以不建议用 replace('?', '?') ,推荐加入正则表达式,即 replace(/\?/g, "?") 去转化英文问号。
4、最后
柒块腹肌的玖柒回来了,有段时间没更新了,一直在忙着重写小程序,主要是我还没有想到更好的借口。
今年还有 101 天,我会努力爬上来更新的,点击下方「写留言」一起讨论呀,分享、讨论才是更好的学习方式,摇起来。
本文首发于公众号「我是玖柒后」,一起来踩坑吧!