JQuery Ztree 树插件配置与应用小结
by:授客 QQ:1033553122
测试环境
Win7
jquery-3.2.1.min.js
下载地址:
https://gitee.com/ishouke/front_end_plugin/blob/master/jquery-3.2.1.min.js
zTree_v3-master.zip
下载地址:
https://github.com/zTree/zTree_v3
插件配置与应用
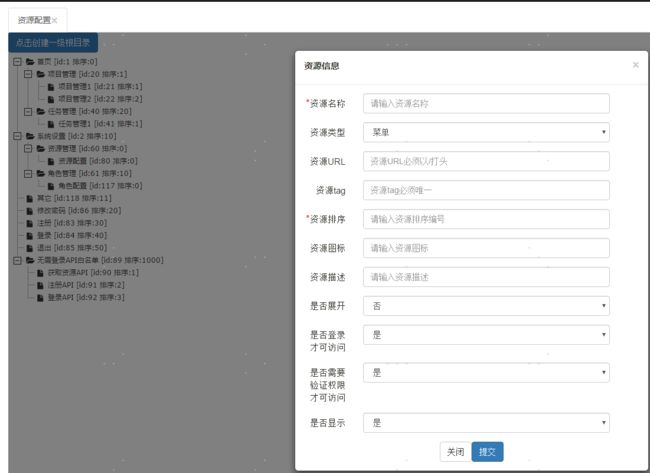
应用效果展示
HTML代码片段
{% load staticfiles %}
……略
……略
……略
{# #}
……略
JS代码片段
resource-setting.js
/**
* ztree 设置
*
*/
var setting = {
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
check: {
enable: false
},
data: {
simpleData: { // true / false 分别表示使用 / 不使用简单数据模式如果设置为 true,请务必设置 setting.data.simpleData 内的其他参数: idKey / pIdKey / rootPId,并且让数据满足父子关系。
enable: true,
idKey: "id", // 节点数据中保存唯一标识的属性名称。[setting.data.simpleData.enable = true 时生效]
pIdKey: "pId", // 节点数据中保存其父节点唯一标识的属性名称。[setting.data.simpleData.enable = true 时生效]
rootPId: 0 // 用于修正根节点父节点数据,即 pIdKey 指定的属性值。[setting.data.simpleData.enable = true 时生效]
}
},
edit: {
enable: true
},
callback: {
beforeRemove: zTreeBeforeRemove,
beforeEditName: zTreeBeforeEditName,
beforeDrag:function(){return false;} // 禁止拖拽
}
};
/**
* 用于当鼠标移动到节点上时,显示用户自定义控件,同时给控件(例中为“新增”按钮)绑定点击事件:打开新增资源树节点信息模态对话框
*/
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span"); // 获取对应节点
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return;
var addStr = "";
sObj.after(addStr);
var btn = $("#addBtn_"+treeNode.tId); //“新增”图标按钮
if (btn) btn.bind("click", function(){ // 给“新增”图标按钮绑定点击事件
currentZtreeNode = treeNode; // 保存点击的节点,作为新增资源节点的父节点,在提交表单时使用
opType = 'add'; // 设置操作类型为新增
$('#'+ resourceDialogID).modal('show'); // 打开对话框
return false;
});
};
/**
* 于当鼠标移出节点时,隐藏用户自定义控件
* @param treeId
* @param treeNode
*/
function removeHoverDom(treeId, treeNode) {
$("#addBtn_" + treeNode.tId).unbind().remove();
};
/**
* 用于捕获节点被删除之前的事件回调函数,并且根据返回值确定是否允许删除操作
* @param treeId
* @param treeNode
* @returns {boolean}
*/
function zTreeBeforeRemove(treeId, treeNode) {
var index = treeNode.name.indexOf(' [')
var nodeName = ''
if (index != -1) {
nodeName = treeNode.name.substr(0, index);
} else {
nodeName = treeNode.name;
}
var mark = true; // 标记是否删除成功
if (confirm('是否删除资源"' + nodeName + '"?')) {
var nodeID = treeNode.id;
$.ajax({
type: "POST",
url: deleteResourceZtreeNodeURL,
async: false,
data: {'nodeID': nodeID},
success: function (result) {
if (result.success == 'true') {
alert(result.msg);
mark = true;
} else {
alert(result.msg + "," + result.reason);
mark = false;
}
},
error: function(XmlHttpRequest, textStatus, errorThrown) {
alert('删除资源树节点请求失败' + XmlHttpRequest.responseText);
mark = false;
}
});
return mark;
} else {
return false;
}
}
/**
* 用于捕获节点编辑按钮的 click 事件,并且根据返回值确定是否允许进入名称编辑状态,同时打开资源树修改节点信息模态对话框
* @param treeId
* @param treeNode
* @returns {boolean}
*/
function zTreeBeforeEditName(treeId, treeNode) {
currentZtreeNode = treeNode; // 记录操作的节点
opType = 'update'; // 设置操作类型为修改
var nodeID = treeNode.id;
// 获取节点信息,并填充表单
$.ajax({
type: "get",
url: queryResourceZtreeNodeURL,
async: false,
data: {'nodeID': nodeID },
success: function (result) {
if (result.success == 'true') {
//alert(result.msg);
var resourceFormSelector = '#' + resourceFormID;
// 序列化表单,获取表单组件 name属性,表单设计 name属性值和id属性值是一样的,所以也就获取表单组件id
var dataArray = $(resourceFormSelector).serializeArray();
$.each(dataArray, function () {
$('#' + this.name).val(result.data[this.name]);
});
$('#' + resourceDialogID).modal('show'); // 打开修改模态对话框
} else {
// 重置变量
currentZtreeNode = null;
opType = 'add';
alert(result.msg + "," + result.reason);
}
},
error: function(XmlHttpRequest, textStatus, errorThrown) {
// 重置变量
opType = 'add';
currentZtreeNode = null;
alert('查询资源树节点信息请求失败' + XmlHttpRequest.responseText);
}
});
return false; // 不进入编辑状态
}
getResourcesTreeNodes().then(function(result) {
if (result.success == 'true') {
$.fn.zTree.init($('#' + resouceZtreeID), setting, result.data);
} else {
alert(result.msg + "," + result.reason);
}
});
代码分析
setting.view.addHoverDom
用于当鼠标移动到节点上时,显示用户自定义控件,显示隐藏状态同 zTree 内部的编辑、删除按钮
请务必与 setting.view.removeHoverDom 同时使用;属于高级应用,使用时请确保对 zTree 比较了解。
默认值:null
参数说明
treeIdString 对应 zTree 的 treeId,便于用户操控
treeNodeJSON 需要显示自定义控件的节点 JSON 数据对象
setting.view.removeHoverDom
用于当鼠标移出节点时,隐藏用户自定义控件,显示隐藏状态同 zTree 内部的编辑、删除按钮
请务必与 addHoverDom 同时使用;属于高级应用,使用时请确保对 zTree 比较了解。
默认值:null
参数说明
treeIdString 对应 zTree 的 treeId,便于用户操控
treeNodeJSON 需要隐藏自定义控件的节点 JSON 数据对象
setting.check.enable
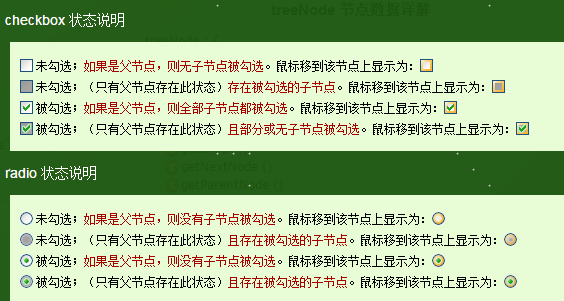
设置 zTree 的节点上是否显示 checkbox / radio
默认值: false
参数值:true / false 分别表示 显示 / 不显示 复选框或单选框
setting 举例:需要显示 checkbox
var setting = {
check: {
enable: true
}
};
......
setting.check.chkStyle
勾选框类型(checkbox 或 radio)[setting.check.enable = true 时生效]
默认值:"checkbox"
参数值: 值为 "checkbox" 时,显示 checkbox 选择框,setting.check.chkboxType 属性有效。 值为 "radio" 时,显示 radio 选择框, setting.check.radioType 属性有效。
请注意大小写,不要改变
setting 举例: 设置选择框为 radio
var setting = {
check: {
enable: true,
chkStyle: "radio"
}
};
......
setting.view.selectedMulti
设置是否允许同时选中多个节点。
默认值: true
参数值:true / false 分别表示 支持 / 不支持 同时选中多个节点
1、设置为 true时,按下 Ctrl 或 Cmd 键可以选中多个节点
2、设置为 true / false 都不影响按下 Ctrl 或 Cmd 键可以让已选中的节点取消选中状态( 取消选中状态可以参考 setting.view.autoCancelSelected )
setting 举例: 禁止多点同时选中的功能
var setting = {
view: {
selectedMulti: false
}
};
......
setting.data.simpleData.enable
确定 zTree 初始化时的节点数据、异步加载时的节点数据、或 addNodes 方法中输入的 newNodes 数据是否采用简单数据模式 (Array)
不需要用户再把数据库中取出的 List 强行转换为复杂的 JSON 嵌套格式
默认值:false
参数:true / false 分别表示 使用 / 不使用 简单数据模式
如果设置为 true,请务必设置 setting.data.simpleData 内的其他参数: idKey / pIdKey / rootPId,并且让数据满足父子关系。
setting.data.simpleData.idKey
节点数据中保存唯一标识的属性名称。[setting.data.simpleData.enable = true 时生效]
默认值:"id"
setting.data.simpleData.pIdKey
节点数据中保存其父节点唯一标识的属性名称。[setting.data.simpleData.enable = true 时生效]
默认值:"pId"
rootPId
用于修正根节点父节点数据,即 pIdKey 指定的属性值。[setting.data.simpleData.enable = true 时生效]
默认值:null
setting 举例: 使用简单 Array 格式的数据
var setting = {
data: {
simpleData: {
enable: true,
idKey: "id",
pIdKey: "pId",
rootPId: 0
}
}
};
var treeNodes = [
{"id":1, "pId":0, "name":"test1"},
{"id":11, "pId":1, "name":"test11"},
{"id":12, "pId":1, "name":"test12"},
{"id":111, "pId":11, "name":"test111"}
];
......
setting.edit.enable
设置 zTree 是否处于编辑状态
请在初始化之前设置,初始化后需要改变编辑状态请使用 zTreeObj.setEditable() 方法
默认值: false
参数说明:true / false 分别表示 可以 / 不可以 编辑
编辑状态规则说明
1、点击节点时,不会打开 node.url 指定的 URL。
2、全面支持 编辑 与 异步加载 状态共存。
3、可以对节点进行拖拽,且支持多棵树之间进行拖拽。
4、支持拖拽时 复制/移动 节点。(参考: setting.edit.drag.isCopy / setting.edit.drag.isMove)
5、可以通过编辑按钮修改 name 属性。
6、可以通过删除按钮删除节点。
请注意大小写,不要改变
setting 举例:设置 zTree 进入编辑状态
var setting = {
edit: {
enable: true
}
};
......
setting.callback.beforeRemove
用于捕获节点被删除之前的事件回调函数,并且根据返回值确定是否允许删除操作
默认值:null
参数说明
treeIdString 对应 zTree 的 treeId,便于用户操控
treeNodeJSON 将要删除的节点 JSON 数据对象
返回值 true / false
如果返回 false,zTree 将不删除节点,也无法触发 onRemove 事件回调函数
setting && function举例: 禁止全部删除操作
function zTreeBeforeRemove(treeId, treeNode) {
return false;
}
var setting = {
edit: {
enable: true
},
callback: {
beforeRemove: zTreeBeforeRemove
}
};
......
setting.callback.beforeEditName
用于捕获节点编辑按钮的 click 事件,并且根据返回值确定是否允许进入名称编辑状态
此事件回调函数最主要是用于捕获编辑按钮的点击事件,然后触发自定义的编辑界面操作。
默认值:null
参数说明
treeIdString 对应 zTree 的 treeId,便于用户操控
treeNodeJSON 将要进入编辑名称状态的节点 JSON 数据对象
返回值 true / false
如果返回 false,节点将无法进入 zTree 默认的编辑名称状态
setting & function 举例: 禁止修改父节点的名称
function zTreeBeforeEditName(treeId, treeNode) {
return !treeNode.isParent;
}
var setting = {
edit: {
enable: true
},
callback: {
beforeEditName: zTreeBeforeEditName
}
};
......
setting.callback.beforeDrag
用于捕获节点被拖拽之前的事件回调函数,并且根据返回值确定是否允许开启拖拽操作
默认值:null
参数说明
treeIdString 被拖拽的节点 treeNodes 所在 zTree 的 treeId,便于用户操控
treeNodesArray(JSON) 要被拖拽的节点 JSON 数据集合
v3.x 允许多个同级节点同时被拖拽,因此将此参数修改为 Array(JSON)
如果拖拽时多个被选择的节点不是同级关系,则只能拖拽鼠标当前所在位置的节点
返回值 true / false
如果返回 false,zTree 将终止拖拽,也无法触发 onDrag / beforeDrop / onDrop 事件回调函数
setting & function 举例: 禁止全部拖拽操作
function zTreeBeforeDrag(treeId, treeNodes) {
return false;
};
var setting = {
edit: {
enable: true
},
callback: {
beforeDrag: zTreeBeforeDrag
}
};
......
$.fn.zTree.init
zTree 初始化方法,创建 zTree 必须使用此方法
1、页面需要进行 W3C 申明,例如:。
2、需要首先加载 jquery-1.4.2.js 或其他更高版本的 jQuery 。
3、需要加载 jquery-ztree.core-3.0.js,如果需要用到 编辑功能 或 checkbox / radio 还需要分别加载 jquery-ztree.exedit-3.0.js 和 jquery-ztree.excheck-3.0.js 。
4、需要加载 zTreeStyle.css 以及 zTreeStyle 目录下的 img 文件。
5、如果需要使用自定义图标请参考相应的Demo。
6、请注意设置 zTree 的容器样式 class="ztree",其中 "ztree" 这个 className,可以根据需要随意修改,别忘了修改 css 中对应名字就是了,对于容器如果需要增加其他特殊样式,可根据自己的需要进行修改。
参数说明
objjQuery Object 用于展现 zTree 的 DOM 容器
zSettingJSON zTree 的配置数据,具体请参考 “setting 配置详解”中的各个属性详细说明
zNodesArray(JSON) / JSON zTree 的节点数据,具体请参考 “treeNode 节点数据详解”中的各个属性详细说明
1、v3.x 支持单独添加一个节点,即如果只新增一个节点,不用必须包在数组中
2、如果需要异步加载根节点,可以设置为 null 或 [ ]
3、使用简单数据模式,请参考 setting.data.simpleData 内的属性说明
返回值JSON
zTree 对象,提供操作 zTree 的各种方法,对于通过 js 操作 zTree 来说必须通过此对象
如果不需要自行设定全局变量保存,可以利用 $.fn.zTree.getZTreeObj 方法随时获取
setting & function 举例: 简单创建 zTree 演示
$.fn.zTree.getZTreeObj
zTree v3.x 专门提供的根据 treeId 获取 zTree 对象的方法。
必须在初始化 zTree 以后才可以使用此方法。
有了这个方法,用户不再需要自己设定全局变量来保存 zTree 初始化后得到的对象了,而且在所有回调函数中全都会返回 treeId 属性,用户可以随时使用此方法获取需要进行操作的 zTree 对象
参数说明
treeIdString zTree 的 DOM 容器的 id
返回值JSON
zTree 对象,提供操作 zTree 的各种方法,对于通过 js 操作 zTree 来说必须通过此对象
function 举例: 获取 id 为 tree 的 zTree 对象
var treeObj = $.fn.zTree.getZTreeObj("tree");
zTreeObj.checkAllNodes
勾选 或 取消勾选 全部节点。[setting.check.enable = true 且 setting.check.chkStyle = "checkbox" 时有效]
此方法不会触发 beforeCheck / onCheck 事件回调函数。
参数说明
checked true 表示勾选全部节点; false 表示全部节点取消勾选
不会影响 treeNode.nocheck = true 的节点。
不会影响未加载的节点。
无返回值
function 举例: 勾选全部节点
var treeObj = $.fn.zTree.getZTreeObj("tree");
treeObj.checkAllNodes(true);
zTreeObj.checkNode
勾选 或 取消勾选 单个节点。[setting.check.enable = true 时有效]
v3.x 中 checkNode() 方法可以触发 beforeCheck / onCheck 事件回调函数。
参数说明
treeNode 需要勾选 或 取消勾选 的JSON节点数据
请务必保证此节点数据对象 是 zTree 内部的数据对象
checked true 表示勾选节点; false 表示节点取消勾选。省略此参数,则根据对此节点的勾选状态进行 toggle 切换
不影响 treeNode.nocheck = true 的节点。
checkTypeFlag 为true 表示按照 setting.check.chkboxType 属性进行父子节点的勾选联动操作,为false 表示只修改此节点勾选状态,无任何勾选联动操作(个人理解,选中父节点,自动选中其下所有子节点,类似这种联动);为 false 且 treeNode.checked = checked 时,不会触发回调函数,直接返回
不影响父子节点中 treeNode.nocheck = true 的节点。
callbackFlag 为 true 表示执行此方法时触发 beforeCheck & onCheck 事件回调函数;为 false 表示执行此方法时不触发事件回调函数,省略此参数,等同于 false
目前无任何返回值
function 举例: 勾选当前选中的节点
var treeObj = $.fn.zTree.getZTreeObj("tree");
var nodes = treeObj.getSelectedNodes();
for (var i=0, l=nodes.length; i < l; i++) {
treeObj.checkNode(nodes[i], true, true);
}
zTreeObj.getChangeCheckedNodes
获取输入框勾选状态被改变的节点集合(与原始数据 checkedOld 对比)。[setting.check.enable = true 时有效]
参数说明
返回值 Array(JSON)
返回全部勾选状态被改变的节点集合 Array
如果需要获取每次操作后全部被改变勾选状态的节点数据,请在每次勾选操作后,遍历所有被改变勾选状态的节点数据,让其 checkedOld = checked 就可以了。
function 举例: 获取当前勾选状态被改变的节点集合
var treeObj = $.fn.zTree.getZTreeObj("tree");
var nodes = treeObj.getChangeCheckedNodes();
zTreeObj.getNodes
获取 zTree 的全部节点数据
参数说明
返回值 Array(JSON) 全部节点数据
1、Array 仅仅是根节点的集合,
(默认情况子节点都处于 children 属性下);
2、如需遍历全部节点需要利用递归,或利用 transformToArray 方法 将数据变成简单的 Array 集合
3、对于异步加载模式下,尚未加载的子节点是无法通过此方法获取的。
function 举例: 获取全部节点数据
var treeObj = $.fn.zTree.getZTreeObj("tree");
var nodes = treeObj.getNodes();
zTreeObj.getCheckedNodes
获取输入框被勾选 或 未勾选的节点集合。[setting.check.enable = true 时有效]
参数说明
checked true 表示获取 被勾选 的节点集合,false 表示获取 未勾选 的节点集合。省略此参数,等同于 true。
返回值 Array(JSON)
返回全部符合要求的节点集合 Array
function 举例: 获取当前被勾选的节点集合
var treeObj = $.fn.zTree.getZTreeObj("tree");
var nodes = treeObj.getCheckedNodes(true);
注意:
1、对于 treeNode.nocheck = true 的节点不进行获取。
2、默认情况下,按类似以下配置和初始化方式,调用该API,获取不到数据,因为全部节点都是没选中的,解决方案如下:
1)先通过ztreeObject.checkAllNodes(false) 取消所有节点的选中状态(因为一开始全部节点都是没选中的,所以调用该API后,所有节点都是改变过状态的)
2)然后通过ztreeObject.getChangeCheckedNodes() 获取所有改变过状态的节点(所有节点)
3)判断对象关联的节点id是否在全部节点id范围内,在则通过ztreeObj.checkNode(treeNode, true, false)
/**
* ztree 设置
*
*/
setting = {
view: {
selectedMulti: false
},
check: {
enable: true, // 表示显示复选框或单选框
chkStyle:'checkbox' // zTreeObj.checkAllNodes方法依赖的配置
},
data: {
simpleData: {
enable: true, // true表示使用简单数据模式
idKey: "id", // 节点数据中保存唯一标识的属性名称
pIdKey: "pId", // 节点数据中保存其父节点唯一标识的属性名称
rootPId: 0 // 用于修正根节点父节点数据,即 pIdKey 指定的属性值
}
},
edit: {
enable: false // 禁止编辑
},
callback: {
beforeDrag:function(){ return false; } // 禁止拖拽
}
};
// 获取资源树节点
getResourcesTreeNodes().then(function(result) {
if (result.success == 'true') {
$.fn.zTree.init($('#' + resouceZtreeID), setting, result.data);
// 获取已经关联资源ID并勾选已关联资源节点
$.ajax({
type: "get",
url: queryResourceIDsForRoleURL,
async: true,
data:{'roleID':currentRole.id},
success: function (result) {
if (result.success == 'true') {
var treeObj = $.fn.zTree.getZTreeObj(resouceZtreeID);
treeObj.checkAllNodes(false); // 表示全部节点取消勾选
var nodes = treeObj.getChangeCheckedNodes() // 获取改变过状态的节点
var nodeIDs = {};
$.each(nodes, function() {
nodeIDs[this.id] = this;
});
//var keyAarray = Object.keys(nodeIDs);
$.each(result.data, function() {
var id = this.toString();
try {
treeObj.checkNode(nodeIDs[id], true, false); // 因为nodeIDs[id]可能不存在
} catch (e) {
// 啥也不做
}
});
} else {
alert(result.msg + "," + result.reason);
}
},
error: function(XmlHttpRequest, textStatus, errorThrown) {
alert('获取树资源节点失败' + XmlHttpRequest.responseText);
}
});
} else {
alert(result.msg + "," + result.reason);
}
});
后台代码片段
def resource_ztree_nodes(request):
'''
获取资源节点树
:param request:
'''
if request.method == 'GET':
try:
ztree_nodes_list = []
def get_sub_resource(resource, father_node):
'''
获取子级资源
'''
nonlocal ztree_nodes_list
resource_id = resource['id'] # 获取上级资源id点的id
# 仅查找状态为 1 即设置为显示的资源
sub_sources = Resource.objects.filter(parent_id=resource_id).order_by('order').values()
if sub_sources: #如果存在子级资源,遍历添加子级资源
father_node['isParent'] = 'true'
for sub_source in sub_sources:
sub_node = {} # 重置变量为字典,用于存储下一个节点
sub_node['id'] = sub_source['id']
sub_node['name'] = sub_source['name'] + ' [id:%s 排序:%s]' % (str(sub_source['id']), str(sub_source['order']))
parent_id = sub_source['parent_id']
if not parent_id:
parent_id = 0
sub_node['pId'] = parent_id
sub_node['open'] = 'true'
ztree_nodes_list.append(sub_node)
get_sub_resource(sub_source, sub_node)
# 获取所有一级资源
father_resources = Resource.objects.filter(parent_id__isnull=True).order_by('order').values()
for father_resource in father_resources:
father_node = {}
father_node['id'] = father_resource['id']
father_node['name'] = father_resource['name'] + ' [id:%s 排序:%s]' % (str(father_resource['id']), str(father_resource['order']))
parent_id = father_resource['parent_id']
if not parent_id:
parent_id = 0
father_node['pId'] = parent_id
father_node['open'] = 'true'
ztree_nodes_list.append(father_node)
get_sub_resource(father_resource, father_node) # 获取子级资源
content = {'data': ztree_nodes_list, 'msg':'获取资源节点树成功', 'success':'true', 'reason':''}
except Exception as e:
logger.error('getting resource failed: %s' % e)
content = {'data':[], 'msg':'获取资源节点树失败', 'success':'false', 'reason': '%s' % e}
else:
logger.error('only get method allowed for getting resource ztree nodes')
content = {'data':[], 'msg':'获取资源节点树失败', 'success':'false', 'reason': 'only get method allowed for getting resource ztree nodes'}
return JsonResponse(content)
参考链接:
http://www.treejs.cn/v3/demo.php#_101
http://www.treejs.cn/v3/api.php
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=2w2jljy48u0w0