一晃眼2019年已过大半,年初信誓旦旦要学习新技能的小伙伴们立的flag都完成的怎样了?2019年对于大前端技术领域而言变化不算太大,目前三大技术框架日趋成熟,短期内不大可能出现颠覆性的前端框架(内心OS:出了也学不动了)。
本文结合个人和团队经历对2019上半年做个技术总结,将各类技术框架/语言/工具分作两个维度:
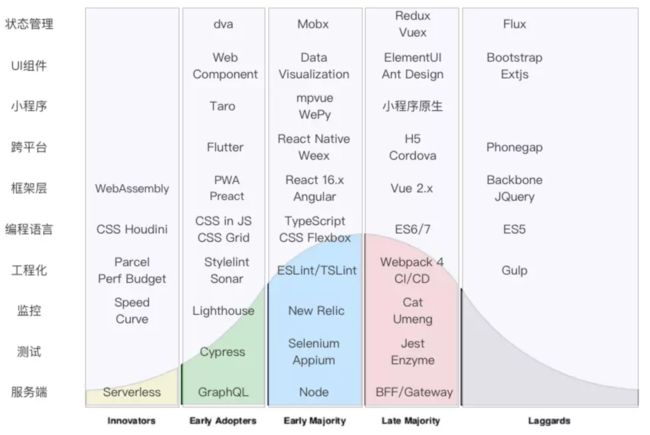
技术采用生命周期
- 创新者(Innovators):技术的冒险者,第一时间尝试新技术
- 早期采用者(Early Adopters):技术早期采用者,具备一定探索精神,某个领域的意见领袖
- 早期大众(early majority):技术早期大众使用者,深思熟虑者,往往采用相对成熟的技术
- 晚期大众(late majority):技术的平民老百姓,跟随趋势采用当前主流的技术
- 落后者(laggards):技术的落后者,长时间不更新技术栈,存在大量技术债
技术方向
按照大前端技术架构图进行分层,大体分为:状态管理、UI组件、小程序、跨平台、框架层、编程语言、工程化、监控、测试和服务端。
状态管理
随着React、Vue这类前端框架的流行,组件化开发成为主流,然而随着页面复杂度越来越高,在一个组件文件中,要做UI渲染、事件处理、状态管理等等事情,于是一个文件变的越来越复杂。同时,页面组件层级变的复杂后,跨组件间的数据通信也变的很繁琐,需要将数据上提到父节点,通过property传输数据、回调方法更新父节点状态等等。
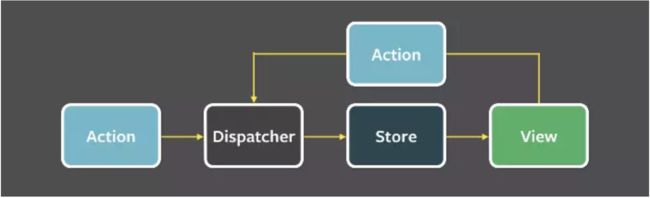
Facebook首先提出Flux框架,引入单向数据流的编程模式,把Action和Store从View中解耦出去,极大的优化了原有状态管理的架构。
Redux=Flux+Reducer,由于Store的唯一性加上Reducer纯函数,使得数据状态具有可预测性,于是配套出现了很多基于TimeMachine机制的调试工具,极大的提升了研发调试效率。不过由于Reducer的纯函数性质,对于一些异步请求的副作用又要引入中间件,导致了一定的复杂度。
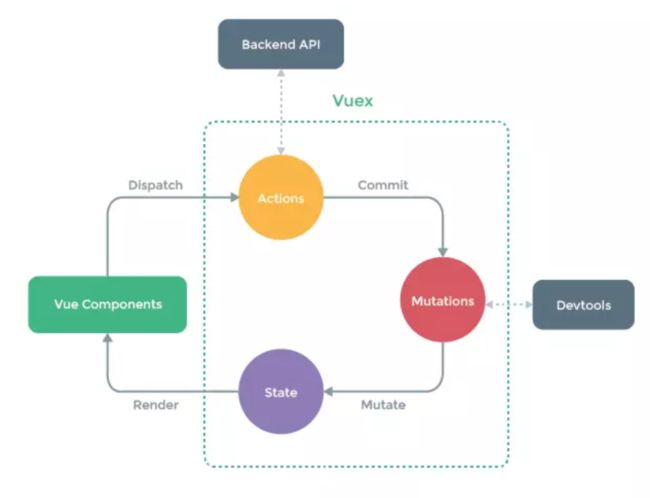
Vuex作为Vue框架的状态管理的不二选择,核心思想和Flux/Redux一脉相承,弱化了Reducer的概念而改用Mutations,使得整套框架更易于理解了。
Mobx是一个非常轻量级的状态管理框架,引入了observable state、computed value,极大的简化了状态修改的方式,相对于Redux减少了不少模板代码,上手迅速使用友好,不过由于缺乏Redux这类的强制规范,需要在使用中进行必要约束。
dva是蚂蚁金服出品的数据状态管理框架,dva=React+Redux+Saga,通过约定大大简化了编程体验,值得持续关注。
状态管理不是每个前端应用都必须使用的,要结合自身业务复杂度来决定,只有业务逻辑有一定复杂度需要做到各个模块解耦才考虑采用,如果一个Todo都用上Redux,我怀疑你是在炫技~
UI组件
在前端三大框架还未一统江湖的时候,组件库百花争鸣有Dojo、Bootstrap、Extjs等等。自从React横空出世,组件化变成了前端开发的标准模式,同时也应运而生了两大UI组件库:基于React的Ant Design和基于Vue的ElementUI。
作为两大成熟UI组件库,如果你的系统是属于中后台业务,对于UI定制化要求不那么严格,那么这两个一定是不二选择,两者功能上没有太大区别,基础UI控件、多语言、主题配置等等要啥有啥,唯一的风险就是圣诞节给你来个下雪的彩蛋(政府网站高危预警)。
UI组件库可以持续关注Web Components,毕竟是Chrome浏览器亲生的,背后有Google这个老爹撑腰,而且现在React/Vue不也变的越来越像Web Components了吗?
另外前端数据可视化、3D化也是一个很好方向,一些酷炫的前端库小伙伴们可以撸起来了~
小程序
2019年小程序百花齐放,各大超级App都推出了自己的小程序应用,前端同学们要支持众多小程序,摸摸头发又稀疏了不少吧(em...离资深研发又迈出了坚实的一步)。小程序的实现有多种方式,需要结合自身的业务场景来做选择。
选择一,小程序原生开发方式,以微信为主开发小程序,再通过少量修改移植到其他平台(工作量多少没有做过不好估计,但既然当初支付宝小程序demo都抄微信的,感觉应该不大吧~)
选择二,H5内嵌开发方式,天然多平台跨端,但会有些许性能损失,也会有些功能限制,例如微信里面的消息通知不能通过H5来推送
选择三,mpvue这类基于某种框架的开发方式,mpvue就是基于vue框架来开发小程序,对于熟悉vue的同学学习曲线很低,同时也可以实现代码逻辑的复用
选择四,Taro跨多端的实现方式,支持用 React 的开发方式编写一次代码,生成能运行在微信/百度/支付宝/字节跳动/ QQ 小程序、快应用、H5、React Native 等的应用。对于功能需要同时满足多个小程序应用的场景比较适合。
跨平台
锦涛在Qcon分享 - 美团移动端动态化实践中总结了业界和美团在移动端跨平台&动态化的实践,可以看到公司在跨平台&动态化方面进行了多维度的研究和投入,这样可以适用于不同的业务形态。
自从移动端有了iOS、Android两大平台,在加上原有的H5 Web端,跨平台就成了这几年大前端最热闹的地方,毕竟一个功能实现三套换谁都不乐意干,于是在用户体验和研发体验中的一场拉锯战就开始了,各大厂商各显神通。
最早出现的是Phonegap这类基于WebView的实现方式,由于WebView天然跨平台能力很好的解决了展示层的问题,然后通过jsBridge打通WebView和Native之间通信,使得浏览器中的H5代码也能有原生能力。这种方式研发体验最好,但是用户体验最差。
然后就是React Native、Weex、Picasso,它们基于Virtual Dom或者模板语言,通过js代码编写UI,然后渲染成原生组件,完美了实现了用户体验和研发体验的平衡。但要用好这些框架还是需要对性能优化、差异性抹平、工程化有比较高的要求,小团队小公司慎用,否则入坑容易出坑难。
今年大热是Flutter,可以持续关注,技术架构很优秀,野心很庞大,大有一统江湖的气势。
跨平台热热闹闹多年,我个人认为当前的解决方案都是折中方案,随着手机性能逐步优化、浏览器原生能力的增强,也许大家都会回归本源,走上H5这条道路。
框架层
上半年框架层没有太大变化,依旧三大前端框架把持:React,Vue,Angular。从团队使用情况来看,React、Vue依旧是主流,Angular似乎慢慢不那么受待见,也许太难学了吧(手动捂脸)
React 16.x上半年发布,推出了不少新特性,例如hooks、lazy、suspense等等,如果是React技术栈的同学鼓励第一时间进行尝试。hooks还需要再多多实践,整体实现理念和原有class方式有很大不同,习惯了原有的生命周期的写法的同学还需要适应。
Vue 3.x难产至今,根据路线图3.0会有大量的更新,比如virtual dom的重写、框架会更小更快、全面拥抱TypeScript、使用Proxy来实现检测机制等等。呼唤尤大大赶紧更新,vue的同学恨的牙痒痒的,下半年的KPI就指望这个啦~
Angular近期没有太多关注,不过Angular是一个真正意义的MVVM框架,不比React或者Vue其实都是View框架,所以这是一个大而全的框架。但是团队方面期望技术栈进行收敛,所以这方面就没有太多的投入了。
在框架层,可以持续关注PWA和WebAssembly,PWA对于弱网环境的用户体验提升很有帮助,而且还可以作为桌面应用的技术框架。WebAssembly可以让前端在高密度计算性能上得到很大提升,不过应用场景有限。
已经写了不少了,大家也看的挺辛苦的吧,剩下的部分等我下篇再更新。由于个人精力有限并且结合当前团队情况,一定有不少缺失,欢迎小伙伴们补充。
有兴趣同学可以关注微信公众号奶爸码农,不定期分享关于投资、理财、IT的信息:
广告时间:上海美团点评招聘前端资深/专家工程师,欢迎小伙伴们加入,可以发邮件给 wangdan53[AT]meituan.com。