第一天
从iOS9开始的常见报错
Application windows are expected to have a root view controller at the end of application launch
- 从iOS9开始, 在
程序启动完毕那一刻显示出来的窗口必须要设置根控制器
应用程序的图标
- 旧项目中的图标只要符合1个条件即可
- 图片名叫做Icon.png
有些图片显示出来会自动渲染成蓝色
比如
- 设置tabBarItem的选中图片
vc.tabBarItem.selectedImage = image;
- 设置UIButtonTypeSystem样式按钮的image时
UIButton *btn = [UIButton buttonWithType:UIButtonTypeSystem];
[btn setImage:image forState:UIControlStateNormal];
解决方案
- 再次产生一张不会进行渲染的图片
// 加载图片
UIImage *tempImage = [UIImage imageNamed:@"tabBar_essence_click_icon"];
// 产生一张不会进行自动渲染的图片
UIImage *selectedImage = [tempImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
vc.tabBarItem.selectedImage = selectedImage;
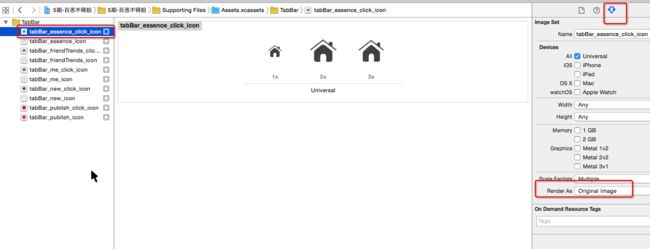
-
直接在xcassets文件中配置
设置TabBarItem的文字属性
- 直接设置每一个tabBarItem对象
// 普通状态下的文字属性
NSMutableDictionary *normalAttrs = [NSMutableDictionary dictionary];
normalAttrs[NSFontAttributeName] = [UIFont systemFontOfSize:14];
normalAttrs[NSForegroundColorAttributeName] = [UIColor grayColor];
[vc.tabBarItem setTitleTextAttributes:normalAttrs forState:UIControlStateNormal];
// 选中状态下的文字属性
NSMutableDictionary *selectedAttrs = [NSMutableDictionary dictionary];
selectedAttrs[NSForegroundColorAttributeName] = [UIColor darkGrayColor];
[vc.tabBarItem setTitleTextAttributes:selectedAttrs forState:UIControlStateSelected];
// 字典中用到的key
1.iOS7之前(在UIStringDrawing.h中可以找到)
- 比如UITextAttributeFont\UITextAttributeTextColor
- 规律:UITextAttributeXXX
2.iOS7开始(在NSAttributedString.h中可以找到)
- 比如NSFontAttributeName\NSForegroundColorAttributeName
- 规律:NSXXXAttributeName
- 通过UITabBarItem的appearance对象统一设置
/**** 设置所有UITabBarItem的文字属性 ****/
UITabBarItem *item = [UITabBarItem appearance];
// 普通状态下的文字属性
NSMutableDictionary *normalAttrs = [NSMutableDictionary dictionary];
normalAttrs[NSFontAttributeName] = [UIFont systemFontOfSize:14];
normalAttrs[NSForegroundColorAttributeName] = [UIColor grayColor];
[item setTitleTextAttributes:normalAttrs forState:UIControlStateNormal];
// 选中状态下的文字属性
NSMutableDictionary *selectedAttrs = [NSMutableDictionary dictionary];
selectedAttrs[NSForegroundColorAttributeName] = [UIColor darkGrayColor];
[item setTitleTextAttributes:normalAttrs forState:UIControlStateSelected];
项目的图片资源
- 可以利用一个Mac软件解压
- https://github.com/devcxm/iOS-Images-Extractor
颜色相关的一些知识
- 颜色的基本组成
- 一种颜色由N个颜色通道组成
- 颜色通道
- 1个颜色通道占据8bit
- 1个颜色通道的取值范围
- 10进制 : [0, 255]
- 16进制 : [00, ff];
- 常见的颜色通道
- 红色 red R
- 绿色 green G
- 蓝色 blue B
- 透明度 alpha A
- R\G\B一样的是灰色
- 颜色的种类
- 24bit颜色
- 由R\G\B组成的颜色
- 常见的表示形式
- 10进制(
仅仅是用在CSS)- 红色 : rgb(255,0,0)
- 绿色 : rgb(0,255,0)
- 蓝色 : rgb(0,0,255)
- 黄色 : rgb(255,255,0)
- 黑色 : rgb(0,0,0)
- 白色 : rgb(255,255,255)
- 灰色 : rgb(80,80,80)
- 16进制(
可以用在CSS\android)- 红色 : #ff0000 #f00
- 绿色 : #00ff00 #0f0
- 蓝色 : #0000ff #00f
- 黄色 : #ffff00 #ff0
- 黑色 : #000000 #000
- 白色 : #ffffff #fff
- 灰色 : #979797
- 10进制(
- 32bit颜色
- 由R\G\B\A组成的颜色
- 常见的表示形式
- 10进制(
仅仅是用在CSS)- 红色 : rgba(255,0,0,255)
- 绿色 : rgba(0,255,0,255)
- 蓝色 : rgba(0,0,255,255)
- 黄色 : rgba(255,255,0,255)
- 黑色 : rgba(0,0,0,255)
- 白色 : rgba(255,255,255,255)
- 16进制(#AARRGGBB,
仅仅是用在android)- 红色 : #ffff0000
- 绿色 : #ff00ff00
- 蓝色 : #ff0000ff
- 黄色 : #ffffff00
- 黑色 : #ff000000
- 白色 : #ffffffff
- 10进制(
- 24bit颜色
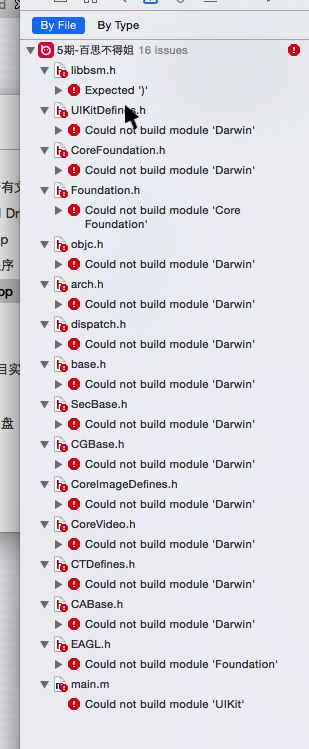
PCH文件可能引发的错误
- 解决方案
#ifndef PrefixHeader_pch
#define PrefixHeader_pch
/*** 如果希望某些内容能拷贝到任何源代码文件(OC\C\C++等), 那么就不要写在#ifdef __OBJC__和#endif之间 ***/
/***** 在#ifdef __OBJC__和#endif之间的内容, 只会拷贝到OC源代码文件中, 不会拷贝到其他语言的源代码文件中 *****/
#ifdef __OBJC__
#endif
/***** 在#ifdef __OBJC__和#endif之间的内容, 只会拷贝到OC源代码文件中, 不会拷贝到其他语言的源代码文件中 *****/
#endif
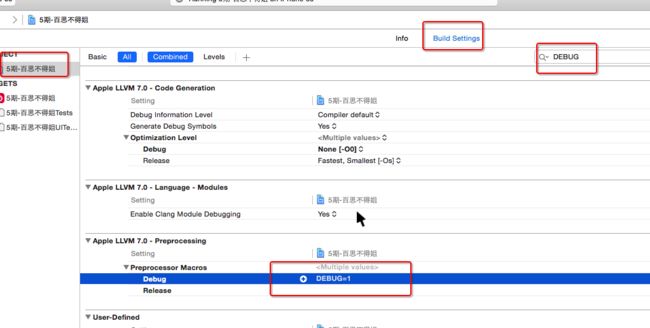
在Build Setting中配置宏
-
如果项目中有些宏找不到, 可能是配置在Build Setting中
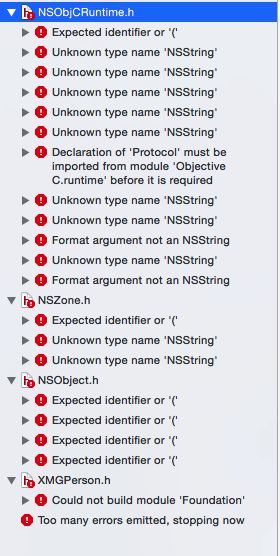
注意点:宏的名字不能全部是小写字母
-
如果宏的名字全部是小写, 会出现以下错误
第二天
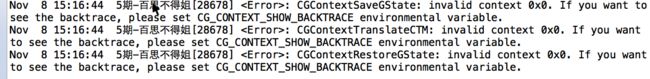
控制台可能会输出以下警告信息
- 警告的原因: [UIImage imageNamed:nil]
CUICatalog: Invalid asset name supplied: (null)
CUICatalog: Invalid asset name supplied: (null)
- 警告的原因: [UIImage imageNamed:@""]
CUICatalog: Invalid asset name supplied:
CUICatalog: Invalid asset name supplied:
准确判断一个字符串是否有内容
if (string.length) {
}
/*
错误写法:
if (string) {
}
*/
替换UITabBarController内部的tabBar
// 这里的self是UITabBarController
[self setValue:[[XMGTabBar alloc] init] forKeyPath:@"tabBar"];
center和size的设置顺序
- 建议的设置顺序
- 先设置size
- 再设置center
给系统自带的类增加分类
- 建议增加的分类属性名\方法名前面加上前缀, 比如
@interface UIView (XMGExtension)
@property (nonatomic, assign) CGFloat xmg_width;
@property (nonatomic, assign) CGFloat xmg_height;
@property (nonatomic, assign) CGFloat xmg_x;
@property (nonatomic, assign) CGFloat xmg_y;
@property (nonatomic, assign) CGFloat xmg_centerX;
@property (nonatomic, assign) CGFloat xmg_centerY;
@property (nonatomic, assign) CGFloat xmg_right;
@property (nonatomic, assign) CGFloat xmg_bottom;
@end
按钮常见的访问方法
[button imageForState:UIControlStateNormal].size;
button.currentImage.size;
[button backgroundImageForState:UIControlStateNormal];
button.currentBackgroundImage;
[button titleForState:UIControlStateNormal];
button.currentTitle;
[button titleColorForState:UIControlStateNormal];
button.currentTitleColor;
设置按钮的内边距
@property(nonatomic) UIEdgeInsets contentEdgeInsets UI_APPEARANCE_SELECTOR;
@property(nonatomic) UIEdgeInsets titleEdgeInsets;
@property(nonatomic) UIEdgeInsets imageEdgeInsets;
解决导航控制器pop手势失效
self.interactivePopGestureRecognizer.delegate = self;
- (BOOL)gestureRecognizerShouldBegin:(UIGestureRecognizer *)gestureRecognizer
{
// 手势何时有效 : 当导航控制器的子控制器个数 > 1就有效
return self.childViewControllers.count > 1;
}
第三天
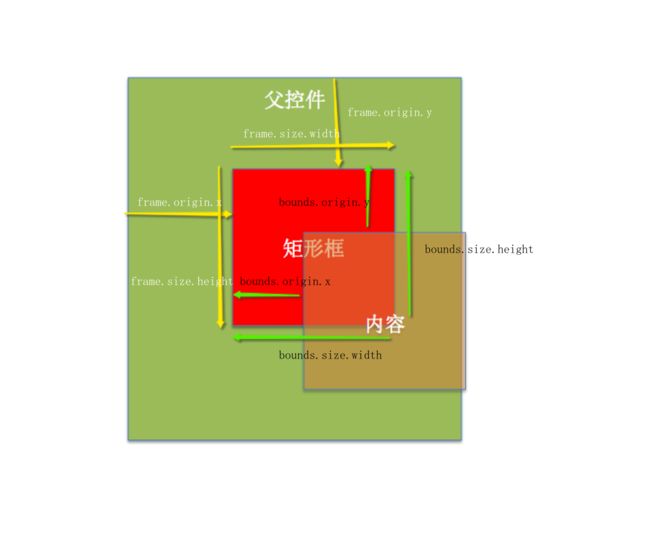
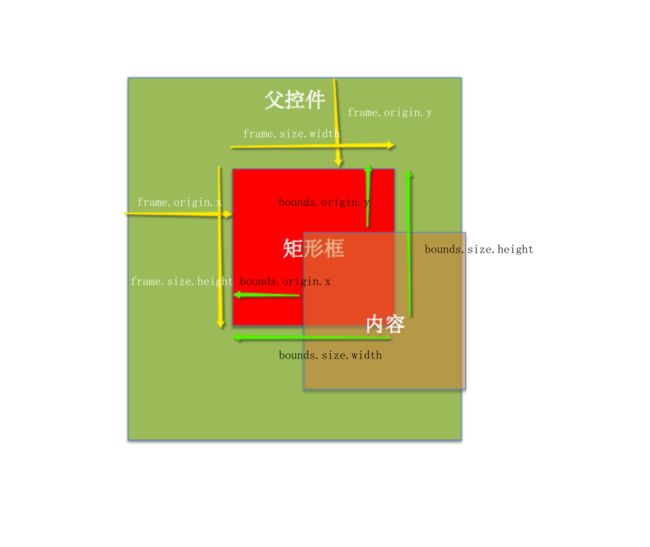
frame和bounds的重新认识
- frame
- 以
父控件内容的左上角为坐标原点, 计算出的控件自己矩形框的位置和尺寸
- 以
- bounds
- 以
控件自己内容的左上角为坐标原点, 计算出的控件自己矩形框的位置和尺寸
- 以
- 概括
- frame.size == bounds.size
- scrollView.bounds.origin == scrollView.contentOffset
bounds和frame的区别
矩形框和内容的理解
- 矩形框
- 控件自己的显示位置和尺寸
- 内容
- 控件内部的东西,比如它的子控件
在使用UITableViewController过程中,可能会出现的错误
@interface TestTableViewController : UITableViewController
@end
'-[UITableViewController loadView] instantiated view controller with identifier "UIViewController-BYZ-38-t0r" from storyboard "Main", but didn't get a UITableView.'
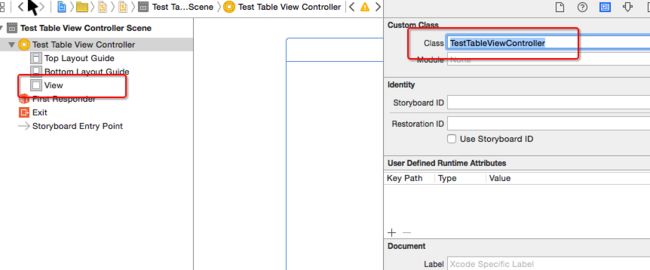
- 造成这个错误的原因
- 错误地将一个UIViewController当做UITableViewController来用
- 错误做法
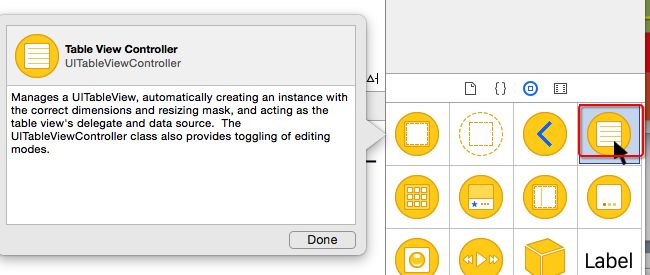
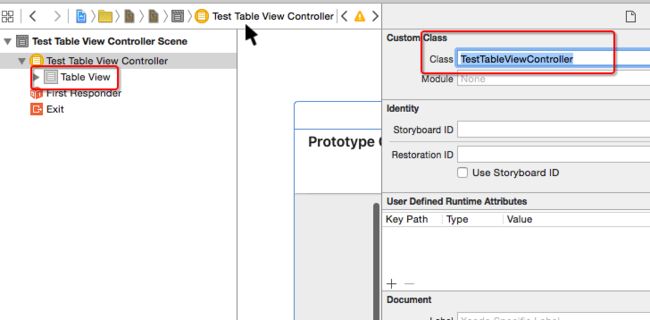
- 正确做法
contentInset的调整
- 默认情况下, 如果一个控制器A处在导航控制器管理中, 并且控制器A的第一个子控件是UIScrollView, 那么就会自动调整这个UIScrollView的contentInset
- UIEdgeInsetsMake(64, 0, 0, 0) // 有导航栏
- UIEdgeInsetsMake(20, 0, 0, 0) // 没有导航栏
- 默认情况下, 如果一个控制器A处在导航控制器管理中, 并且导航控制器又处在UITabBarController管理中, 并且控制器A的第一个子控件是UIScrollView, 那么就会自动调整这个UIScrollView的contentInset
- UIEdgeInsetsMake(64, 0, 49, 0)
- 如何禁止上述的默认问题?
控制器A.automaticallyAdjustsScrollViewInsets = NO;
文字内容换行
- 如何让storyboard\xib中的文字内容换行
- 快捷键: option + 回车键
- 在storyboard\xib输入\n是无法实现换行的
- 在代码中输入\n是可以实现换行的
self.label.text = @"534534534\n5345345\n5345";
修改状态栏样式
-
使用UIApplication来管理
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
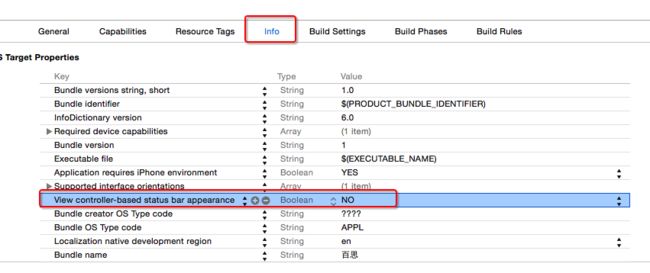
在Info.plist中做了图中的配置,可能会出现以下警告信息
- 使用UIViewController来管理
@implementation XMGLoginRegisterViewController
- (UIStatusBarStyle)preferredStatusBarStyle
{
return UIStatusBarStyleLightContent;
}
@end