或许你也会像不破小子(就是我啦)一样,看到很多高逼格的个人博客,幻想自己也能像他们一样创建属于自己个性化的博客网站,于是就在茫茫的网海之中不断地寻觅前辈挖掘的建站经验,可能会遇到很多挫折,不知从何入手,或者是经过用臃肿的wordpress建站过,或者不是程序员的。。。都没关系,接下来就让我带领你一步一步建立自己的博客网站。
本文将从以下6点进行展开:
1.为什么会使用Hexo框架进行建立博客
2.Hexo搭建博客的基本步骤
3.如何将博客部署到Github Pages上
4.域名解析
5.如何选取你喜欢的主题
6.如何插入评论模块
1.为什么会使用Hexo框架进行建立博客
首先,介绍Hexo框架,它是快速、简单且功能强大的 Node.js 博客框架,支持Makedown语法,有很多简约美观的主题可选,可以快速在几分钟内生成静态页面,同时可以结合Github Pages,将博客部署到Github Pages上。纵观互联网上的很多博客,我觉得使用Hexo框架建博客也是一种潮流。
2.Hexo搭建博客的基本步骤
2.1购买域名
2.2环境配置和本地安装hexo(window上)
2.3在github上创建一个XXX.github.io的库
2.1购买域名
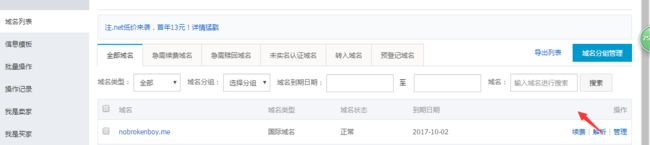
可以在万网.阿里云进行购买,如下图1
听取一位博主的意见,她觉得用后缀名“*.me”的域名来做个人博客会比较好,我觉得也是。“nobrokenboy.me”就是我购买的域名;
2.2环境配置和本地安装hexo(window上)
2.2.1环境配置
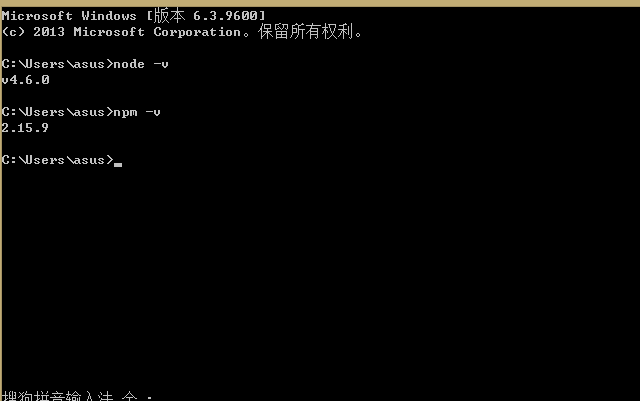
Hexo是依赖node.js,所以需要安装node.js,可以在node.js官网下载适合操作系统的版本,下载安装包之后,node.js默认是安装在C盘,当然你也可以改变安装的路径,后面基本上都是下一步的操作,此处不详细解说,如何测试安装是否成功,可以Window+R,输入cmd,然后敲入
node -v
上述命令行敲入之后显示node .js版本号,表示node.js安装成功,如下图2
此外,github是一个面向开源及私有软件项目的托管平台,对于我们来说,是一个很好的储存代码以及其他文件的远程仓库,因此,我们需要在本地安装git,可以在 git官网下载合适的版本,Git本地安装基本上也是傻瓜式安装,在安装的同时,它也会同时配置环境变量。因此,我们既可以使用dos命令行或者git Bash来操作git命令;
2.2.2本地安装hexo
Hexo框架官网有提供详细的文档;
如下为详细解说安装Hexo的过程
全局安装Hexo
npm install -g hexo-cli
创建站点,比如我在D盘创建“myblog”(这个就是站点),切换到D盘,初始化站点
d:
hexo init myblog(站点名称)
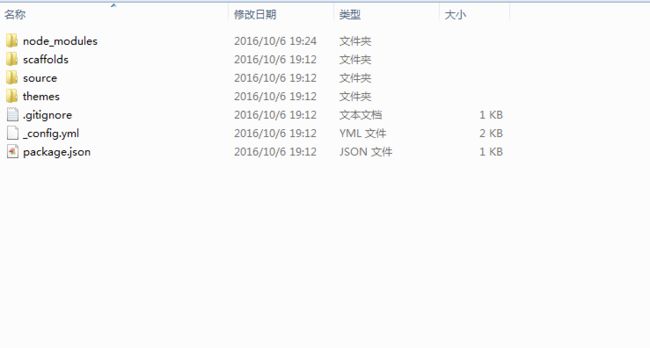
进入D盘可以看到myblog目录下已经生成hexo框架的基本目录,如下图3
cd myblog
由于新版的hexo自带node_modules,因此不需要执行npm install指令(我猜测的,因为npm install 指令是执行安装package.json中的插件);
介绍下该目录各个文件的功能和作用:
scaffolds:模板文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件;
source:资源文件夹是存放用户资源的地方。除 _posts文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去;
theme:主题文件夹。Hexo 会根据主题来生成静态页面。安装默认的是landscape主题;
_config.yml:网站的配置信息,您可以在此配置大部分的参数;
package.json:应用程序的信息;
接着,你可以尝试在dos命令行新建一篇博文
hexo new "使用Hexo框架和Github Pages搭建个人博客"
执行之后,可以在myblog/source/_post目录下看到了“使用Hexo框架和Github Pages搭建个人博客.md“的新博客文章,然后可以使用支持makedown语法的编辑器进行编辑,我推荐使用MakedownPad,当然也可以使用webstorm,它有支持makedown语法的插件;
生成静态文件
hexo generate(或者hexo g)
你会看到站点目录下多了一个“public”的文件夹
启动服务器
hexo server(或者hexo s)
最后,在浏览器输入http:localhost:4000/,便可以看到个人博客,此时,你是不是很鸡冻呢?
2.3在github上创建一个XXX.github.io的库
首先,你必须已经有github的账号;
登录github,你会看到如下页面图4
然后点击“new repository”,你会看到如下图5页面
接着,是对一些字段进行填写,如下:
Repository name:你的github用户名.github.io;
Description:简单描述这个仓库是用来做什么;
Public/Private: 默认Public即可
Initialize this repository with a README:勾选
最后,点击“Create Repository ”绿色按钮即可。
3.如何将博客部署到Github Pages上
参考一些资料,主要有以下两种方式:
用git push进行部署
用hexo deploy进行部署(我推荐使用这一种,比较简单,前提是能够配置_config.yml成功)
接下来对上述两种方式进行详细的讲解:
3.1用git push进行部署
(接下来关于git的步骤可以在git bash或者Dos命令行执行)
进入站点目录
cd myblog
生成静态文件
hexo g
进入public目录github仓库上
cd public
由于我前面没有配置SSH-Key,因此,在这里,我需要全局配置账户和邮箱
git config --global user.name "Your Name"
git config --global user.email "[email protected]"
git init
将该目录下的所有文件上传
git add
添加注释语句
git commit -m "注释语句"
git remote add origin https://github.com/nobrokenboy/nobrokenboy.github.io(远程仓库地址)
git push -u origin master
部署成功之后,只需要在浏览器中输入仓库名字(比如我的nobrokenboy.github.io)就可以看到你的博客网站。之后更新静态文件,只需要先 git pull,然后git push既可;
3.2用hexo deploy进行部署
在站点目录下,安装hexo-deployer-git
cd myblog
npm install --save hexo-deployer-git
进入站点目录,然后找到_config.yml打开编辑器进行编辑(一定要注意键值对冒号之后要有一个空格,否则hexo部署不成功),如下:
deploy:
type: git
repo: https://github.com/nobrokenboy/nobrokenboy.github.io(你的仓库远程地址)
branch: master
执行部署
hexo deploy
部署成功之后,在浏览器上输入仓库名字(比如我的nobrokenboy.github.io)就可以看到你的博客网站。以后重新部署静态页面只需要先执行hexo g,然后hexo deploy即可。
4.域名解析
4.1入万网进行域名解析
4.2在source/_post目录下创建CNAME文件并将域名写上去
4.3传到github仓库里
4.1入万网进行域名解析
4.2在source/_post目录下创建CNAME文件并将域名写上去
4.3传到github仓库里
再次执行编译和部署操作。
此时在浏览器输入nobrokenboy.me就可以看到我自己的博客了。
5.如何选取你喜欢的主题
参考资料:
hexo有哪些好的主题
next主题文档
hexo的主题有哪些
浏览了很多主题,在github上,我发现比较出名的是next主题,而且这个主题的文档很全面。我最终暂时选择用apollo(点击它去github)主题,这个主题的风格是参考vue.org的风格,简约,一目了然,配置也很简单,参考apollo主题在github上的文档操作即可,这里就不详细解说了。(基本操作都是在站点目录下npm获取主题以及配置_config.yml中的theme字段即可)
要注意的一点,更换主题之后,最好先执行clean操作,避免由于缓存原因导致主题没有及时更换过来,如下:
hexo clean
然后再重新编译成新的静态页面
hexo g
最后再部署到github上,我比较推荐用hexo部署
hexo deploy
6.如何插入评论模块
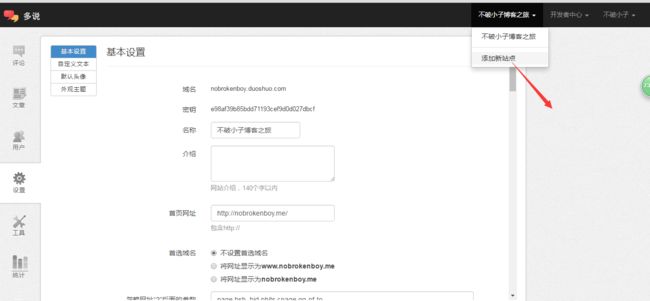
因为我使用了apollo主题,因此我是参考apollo的文档进行配置,如下图6
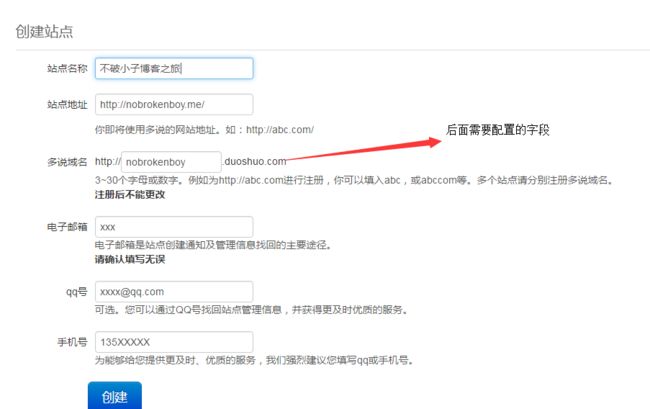
首先需要在多说网站成为开发者,然后点击 这里添加站点,如下图
我使用的是apollo主题需要在theme/apollo的_config.yml配置如下信息:
之后再重新生成静态文件,部署到github即可。 最终我的博客如下图:
做到这里,使用hexo和github pages搭建博客基本上已经是完成了,此时内心还是蛮激动的,后面我将会陆续优化hexo和美化主题。
下面给出主要的参考资料:
详细 hexo+Github Pages-搭建个人网站
HEXO+Github,搭建属于自己的博客
Hexo常见问题解决方案 | Xuanwo's Blog
手把手教你使用Hexo + Github Pages搭建个人独立博客 - 令狐葱@Web前端笔记 - SegmentFault
http://www.ycwalker.com/2015/08/24/about/
http://www.tuicool.com/articles/ueI7naV
http://www.cnblogs.com/lonelybonze/p/4980651.html
https://segmentfault.com/q/1010000006788195