摘要:这是一篇很详尽的独立博客搭建教程,里面介绍了域名注册、DNS 设置、GitHub 和 Jekyll 设置等过程,这是我写得最长的一篇教程。我想将我搭建独立博客的过程在一篇文章中尽可能详细地写出来,希望能给后来者一个明确的指引,同时用这篇教程开篇,正式开始我的第八大洲之旅。
前言
作为一个技术小白,没有技术基础,看网上的教程也云里雾里,看程序员的教程相当不容易,稍微有些细节描述得不清楚自己就要绕弯路去找答案(善用搜索引擎),所以,在自己的博客搭建完成之后,我决定要将我搭建博客的过程全记录下来,以供后期和我一样的小白参考(是的,我坚信还有很多一样和我一样的人),我会尽可能详细的整理这个教程,其中的资料可能会摘录到其他人的教程,我会在后面列出了参考资料,感谢这些作者们。
为什么要开博客?可以看看我的这篇《为什么你要写博客?》
也可以看看这篇《我的博客时代》
以下以我的博客:www.cnfeat.com为例,教大家如何搭建一个独立博客。
为什么要搭建一个独立博客?
独立的才是自己的。
小白进入门槛
- 1、非常折腾,需要耐心;
- 2、也需要一定的学习能力和钻研精神;
- 3、懂一些网页基础知识,不懂也重要,参看第二和第三条;
为什么选择 GitHub Pages ?
很多人用 Wordpress,你为什么要用 GitHub Pages 来搭建?
- 1、GitHub Pages 有 300M 免费空间,资料自己管理,保存可靠;
- 2、学着用 GitHub,享受 GitHub 的便利,上面有很多大牛,眼界会开阔很多;
- 3、顺便看看 GitHub 工作原理,最好的团队协作流程;
- 4、GitHub 是趋势;
- 5、你不觉得一个文科生用 GitHub 很 Geek 吗?瞬间跻身技术界;
GitHub Pages 是什么?
GitHub Pages 本用于介绍托管在 GitHub 的项目, 不过,由于他的空间免费稳定,用来做搭建一个博客再好不过了。
GitHub Pages 可以被认为是用户编写的、托管在 GitHub 上的静态网页。
官方介绍可以看这个视频(需科学上网)
购买域名
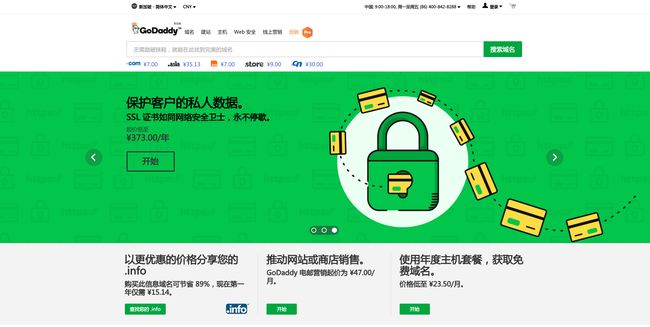
只推荐上 GoDaddy 购买,安全,而且可以使用支付宝。
现在 GoDaddy 已经有中文版了,虽然国家显示是新加坡,但不影响使用。
教程(截止至 2017 年 06 月 21 日)如下
1、查你想要的域名;
2、查到适合的域名之后选择「添加到购物车」;
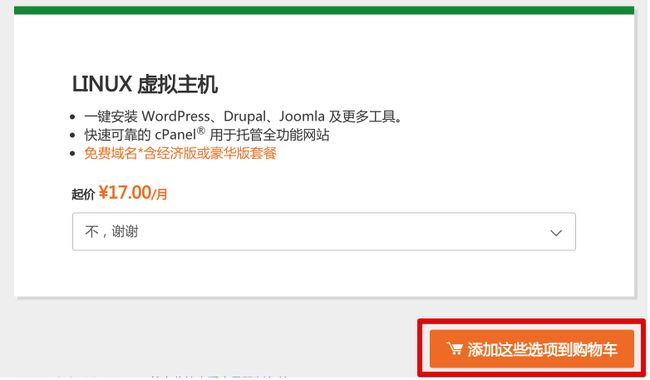
3、GoDaddy 其他域名收费服务,不要管,继续「进入购物车」;
后面的服务全部点击「不,谢谢」,免费的服务也不要用
4、确认购买 修改购买年限,默认是两年,可以修改成 1/2/3/5/10 年,随自己喜欢。现在 GoDaddy 上 .com 每年的默认费用是 7元/年。
但实际上,你看到我现在购买的是 第 1 年:¥5.86/年
第 2 年后:¥101.00/年,GoDaddy 的域名价格时常有波动,以当时为准即可。
个人博客,建议购买 5 年限,等到你 5 年后觉得还有必要,再 10 年续下去。
如果你不是土豪,可以上网搜 GoDaddy 优惠码,一般优惠幅度是 20%~ 30% 不等
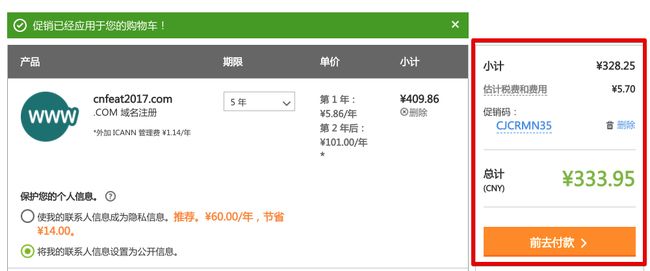
填完之后,五年的费用就从 415.56 会变成 333.95 元。
说明一下:网上的优惠码优惠不一,你可以逐个尝试拿个最低价,这里就不一一测试了。
如图,我买了五年的费用就是 333.95 元,随后点击「前去付款」
5、结算。登录或注册界面,填完必要的信息之后,选择用支付宝结算。
注册后页面跳转到结算页面
如果结算出现问题,可以查看这个页面。
6、检查。结算后,重新登录,去「我的账户 > 我的产品」,域名已经显示在你的账户了。
7、补充一些注意事项:
- 输入优惠码没有优惠或者优惠幅度较低,请清除浏览器 cookies 再尝试;
- 如果没有支付宝支付选项,有可能是使用的优惠码不支持支付宝,请重新清除浏览器 cookies 再尝试;
- 注册时用户填写信息时一定要输入正确的邮箱名字,否则修改十分麻烦。
- 买完域名之后一定要记得去自己的邮箱查看激活邮件,否则域名激活不了。
安装准备软件
依次下载安装。
- 1、Node.js
- 2、Git
怎么打开 Git ?
Win 平台操作
- 1、开始菜单 Git Bash
- 2、鼠标右键打开 Git Bash
Mac 平台操作
安装 Git 之后可直接在 Terminal 操作
注册 GitHub
访问:http://www.GitHub.com/
注册你的 username 和邮箱,邮箱十分重要,GitHub 上很多通知都是通过邮箱发送。
注册过程比较简单,详细也可以看:
一步步在 GitHub上创建博客主页 全系列 by pchou(推荐)
配置和使用 GitHub
以下教程主要参考 beiyuu 的《使用GitHub Pages建独立博客》写成。
配置 SSH keys
我们如何让本地 git 项目与远程的 GitHub 建立联系呢?用 SSH keys。
检查 SSH keys的设置
首先我们需要检查你电脑上现有的 ssh key:
$ cd ~/.ssh 检查本机的ssh密钥
如果提示:No such file or directory 说明你是第一次使用 git。
生成新的 SSH Key:
$ ssh-keygen -t rsa -C "邮件地址@youremail.com"
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):<回车就好>
- 注意 1: 此处的邮箱地址,你可以输入自己的邮箱地址;
- 注意2: 此处的「-C」的是大写的「C」
然后系统会要你输入密码:
Enter passphrase (empty for no passphrase):<输入加密串>
Enter same passphrase again:<再次输入加密串>
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。
注意:输入密码的时候没有 * 字样的,你直接输入就可以了。
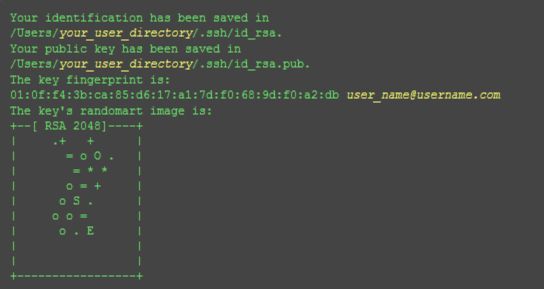
最后看到这样的界面,就成功设置ssh key了:
添加 SSH Key 到 GitHub
在本机设置 SSH Key 之后,需要添加到 GitHub上,以完成 SSH 链接的设置。
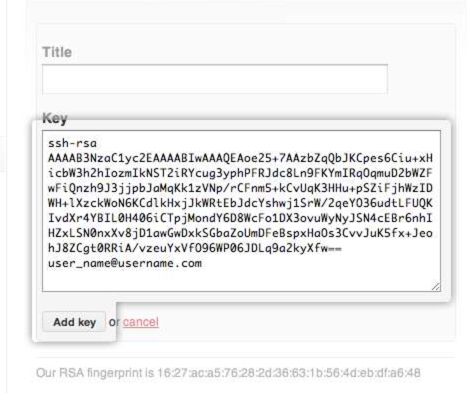
1、打开本地 id_rsa.pub 文件( 参考地址 C:\Documents and Settings\Administrator.ssh\id_rsa.pub)。此文件里面内容为刚才生成的密钥。如果看不到这个文件,你需要设置显示隐藏文件。准确的复制这个文件的内容,才能保证设置的成功。
2、登陆 GitHub 系统。点击右上角的 Account Settings--->SSH Public keys ---> add another public keys
3、把你本地生成的密钥复制到里面( key 文本框中), 点击 add key 就ok了
测试
可以输入下面的命令,看看设置是否成功,[email protected] 的部分不要修改:
$ ssh -T [email protected]
如果是下面的反馈:
The authenticity of host 'GitHub.com (207.97.227.239)' can't be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?
不要紧张,输入 yes 就好,然后会看到:
Hi cnfeat! You've successfully authenticated, but GitHub does not provide shell access.
设置用户信息
现在你已经可以通过 SSH 链接到 GitHub 了,还有一些个人信息需要完善的。
Git 会根据用户的名字和邮箱来记录提交。GitHub 也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字必须是你的真名,而不是GitHub的昵称。
$ git config --global user.name "cnfeat"//用户名
$ git config --global user.email "[email protected]"//填写自己的邮箱
SSH Key 配置成功
本机已成功连接到 GitHub。
若有问题,请重新设置。常见错误请参考:
- GitHub Help - Generating SSH Keys
- GitHub Help - Error Permission denied (publickey)
将独立域名与 GitHub Pages 的空间绑定
DNS 设置
用 DNSpod,快,免费,稳定。
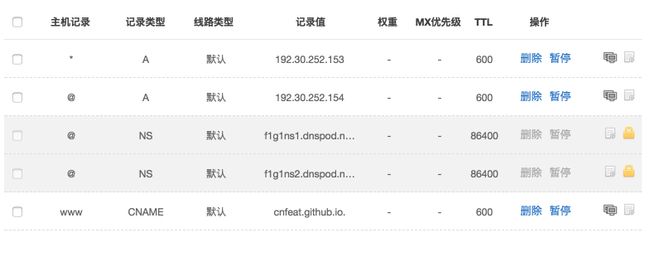
注册DNSpod,添加域名,如下图设置。
其中 A 的两条记录指向的ip地址是 GitHub Pages 的提供的 ip
- 192.30.252.153
- 192.30.252.154
如博客不能登录,有可能是 GitHub 更改了空间服务的 ip 地址,记得及时到在GitHub Pages查看最新的 ip 即可
www 指定的记录是你在 GitHub 注册的仓库。
去 GoDaddy 修改 DNS 地址
更改 GoDaddy 的 Nameservers 为 DNSpod 的 NameServers。
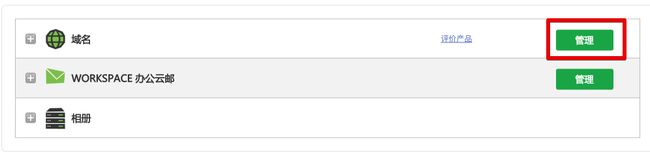
1、点击你的账户,管理我的域名。
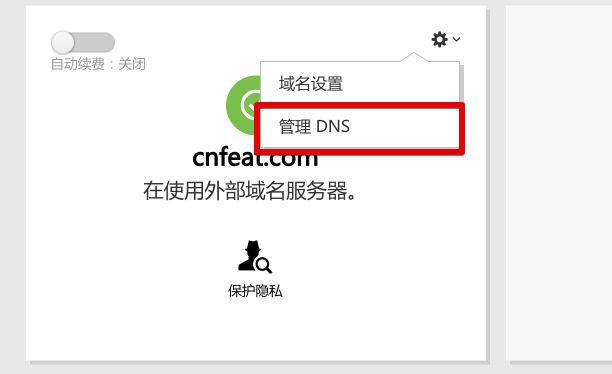
2、点击域名。
3、将 GoDaddy 的 Nameservers 更改成 f1g1ns1.dnspod.net 和 f1g1ns2.dnspod.net
如有不详可以看DNSpod提供的官方帮助
也可以看这里:一步步在GitHub上创建博客主页(3)
使用 GitHub Pages 建立博客
与 GitHub 建立好链接之后,就可以方便的使用它提供的 Pages 服务,GitHub Pages 分两种,一种是你的 GitHub 用户名建立的 username.GitHub.io 这样的用户&组织页(站),另一种是依附项目的 Pages。
想建立个人博客是用的第一种,形如 cnfeat.GitHub.io 这样的可访问的站,每个用户名下面只能建立一个。
Fork 已设置好的仓库
点击 cnfeat/blog.io
点击右上角的 Fork
这样,你就得到我的博客仓库了。
你可以到
https://GitHub.com/你的用户名/blog.io
确认一下
然后将 blog.io 改成 你的 GitHub 用户名.GitHub.io
例如我的就改成 cnfeat.GitHub.io
改好之后,可以发现,'你的 GitHub 用户名.GitHub.io' 已经可以访问了。
将独立域名与 GitHub Pages 的空间绑定
GitHub Pages 的设置
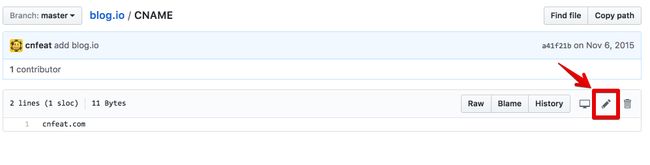
去到你的 blog.io 仓库,点击 CNAME ,再点击右下角的 铅笔 编辑,将 cnfeat.com 改成你的域名
这样,你再去你绑定的域名看看,估计已经导向到 '你的 GitHub 用户名.GitHub.io' 了。
搭建完成
至此,独立博客就算搭建完成,如需进步一完善请在参看以下文章或博客下留言。
如何更新博文
安装 GitHub desktop
下载地址:GitHub Desktop
找你的仓库 Git 地址
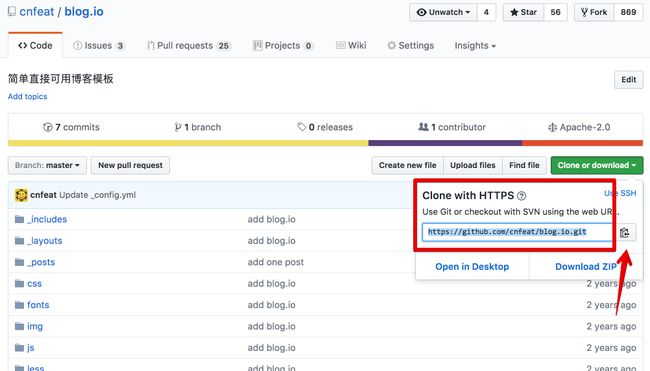
去到你的博客仓库:https://GitHub.com/你的用户名/blog.io
复制 clone 地址
例如我的就是
https://github.com/cnfeat/blog.io.git
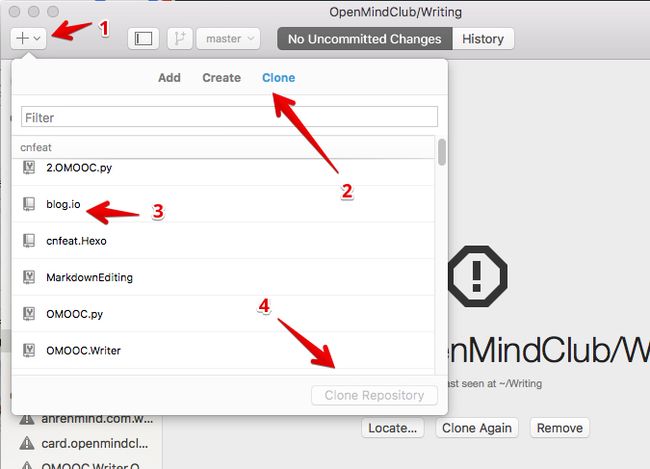
clone 你仓库到本地
点击左上角的「+」号,选择 add,choose '你的 GitHub 用户名.GitHub.io' 文件夹。
如此,你的本地博客仓库就已经和 GitHub 的仓库同步起来了。
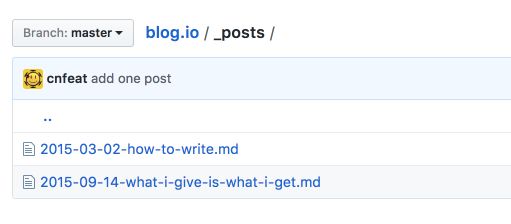
修订 _posts 文件夹中的 md 文件
blog.io 仓库已经自带两篇文章模板,按照模板修改即可。
推送文章更新
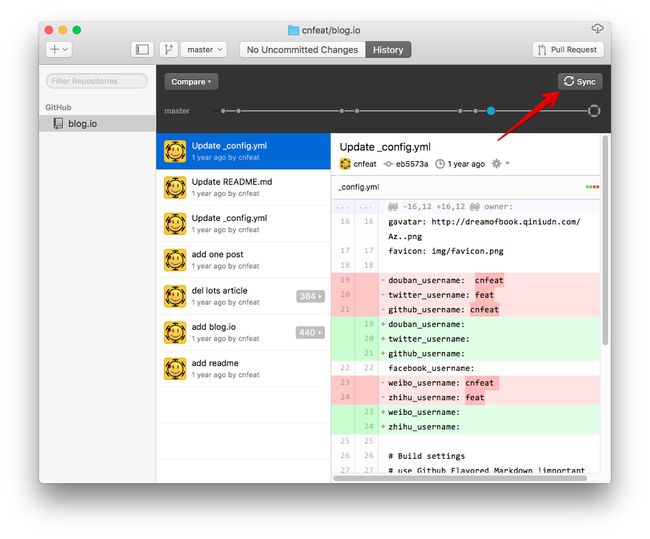
修订或新增完文章,再回到 GitHub desktop,点击同步更新即可。
更新个人博客信息配置
自己把 blog.io 中文件都点开看一遍,主要配置文件是 _config.yml ,推荐使用 sublime 打开。
修订清单如下,文档内有详细注释,可按注释逐个修订
- 博客名字及作者信息:_config.yml
- 个人介绍页面:about.md
- 代表作页面:milestone.md
- 文章模板:blog.io/_posts/2015-03-02-how-to-write.md
404页面
GitHub Pages有提供制作404页面的指引:Custom 404 Pages。
直接在根目录下创建自己的 404.html 或者 404.md 就可以。但是自定义404页面仅对绑定顶级域名的项目才起作用。
推荐使用腾讯公益404。
图床
推荐使用七牛(10G空间,免费)。
参考资料:
- [1]一步步在GitHub上创建博客主页 全系列 by pchou(推荐)
- [2]网站优化:一步步在GitHub上创建博客主页(6) by pchou (推荐)
- [3]搭建一个免费的,无限流量的Blog----GitHub Pages和Jekyll入门 by 阮一峰(推荐)
- [4]hexo系列教程:(二)搭建hexo博客 by zippera(推荐)
- [5]hexo系列教程:(三)hexo博客的配置、使用by zippera(推荐)
- [6]hexo系列教程:(四)hexo博客的优化技巧 by zippera(推荐)
- [7]hexo你的博客 by ibruce(推荐)
- [8]Pacman主题介绍 by yangjian(推荐)
- [9]使用hexo搭建博客 by yangjian(推荐)
- [10]折腾了个Pacman主题 by wuchong(推荐)
- [11]hexo官方写作教程「Writing」
- [12]知乎上的教程:如何搭建个人独立博客?
- [13]在GitHub Pages设置独立域名的官方教程:[Setting up a custom domain with GitHub Pages]
- [14]使用GitHub Pages建独立博客 by beiyuu
- [15]git/GitHub初级运用自如 by 虫师
- [16]hexo搭建静态博客以及优化 by Joanna Wu
- [17]使用Hexo搭建个人博客 by c4fun
- [18]GitHub Pages与Hexo建个人博客流程 by Kesco
- [19]Git push时重复输入用户名密码的问题 by zippera
- [20]hexo文件结构及网站优化 by kevin chen
相关链接
- [1]GitHub Pages主页
- [2]GoDaddy域名商
- [3]DNSPOD
- [4]Hexo官方主页
- [5]GotGitHub:GitHub介绍(推荐)
- [5]图标制作网站:faviconer
- [6]本地测试页localhost:4000
关于我
这里有我的个人简介:关于我
如果你想看到我最新的文章,可以关注我的微信公众号「cnfeat」。
ChangeLog
- 2017-06-21 修订盘古之白,文字说明,修复失效图片
- 2015-11-10 01:07:55
- 2015-11-06 01:21:21