Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件
用Postman做接口测试的时候,要把多条用例一起执行,就需要把用例连接起来,一次性执行
目录
串行传参
动态传参
使用的接口是微信公众号开发文档里面的接口,详细请看开发文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1445241432
首先需要获取到接口测试号,开始开发>接口测试号申请>获得appID和appsecret,位置为:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421137522
其次获取access_token
接口调用说明:
https请求方式: GET,
串行传参
举例:先获取到access_token值,然后再查看已创建的标签
1.提取接口返回值
在获取access_token的接口中,Tests下输入如下代码:
let json = JSON.parse(responseBody);//声明一个变量json,将JSON返回Body里面的值解析并给变量json
tests["a"] = json.expires_in ===7200;//设置一个断言 pm.globals.set("token", json.access_token);//获取json里面的access_token的值给token,运行一次就更新一次,并将token值设置为全局变量
操作如下图所示:
2.将提取到的返回值作为下一个接口的入参(查看已创建的标签)
接口调用说明,详见:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140837
http请求方式:GET(请使用https协议)
https://api.weixin.qq.com/cgi-bin/tags/get?access_token=ACCESS_TOKEN
此处的access_token值就为上一步提取到的值,因为access_token值只能用2小时,为了避免麻烦,所以设置为全局变量为{{token}}
操作如下图所示:
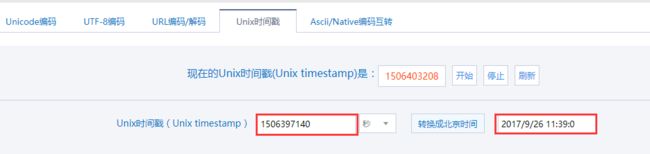
运行一次便自动添加,设置为全局变量后,每一次的token值都会发生改变,如下图所示:
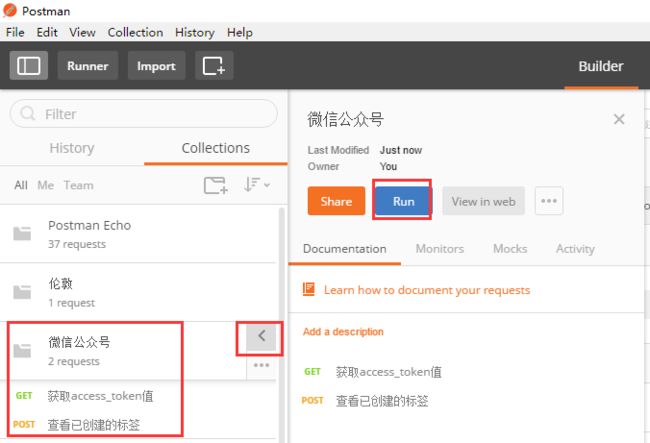
将这两个接口用例保存到同一文件夹下,并运行,如下图所示:
运行后的结果如下图所示:
动态传参
做自动化测试时,有些接口不适合把参数写死,所以就需要动态传递参数
动态传参有三种实现方式:
1.Postman有以下内建变量,适合一次性使用
实现方式一:

③{{$randomInt}}//0-1000的随机整数
产生0-1000的随机整数,可用于自动化用户名操作,操作如下图所示:
实现方式二:
和串行传参方式一样,此处不再复述
实现方式三:

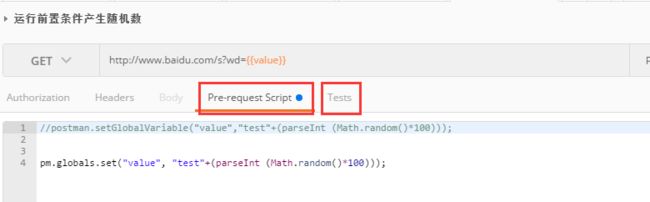
因此,存为环境变量,是在Pre-request Script里写代码,如下图所示:
两种格式都可惜,任选其一即可,代码如下所示:
postman.setGlobalVariable("value","test"+(parseInt (Math.random()*100)));//*100是指只取0~99之间的随机值
pm.globals.set("value", "test"+(parseInt (Math.random()*100)));
本文仅代表作者观点,系作者@温一壶清酒发表。转载请注明出处:http://www.cnblogs.com/hong-fithing/