1. jQuery 中, $(document).ready()是什么意思?
-
.ready( handler )当DOM准备就绪时,指定一个函数来执行。
传递处理函数给.ready()方法,能保证DOM准备好后就执行这个函数,因此,这里是进行所有其它事件绑定及运行其它 jQuery 代码的最佳地方。当使用的脚本依赖 CSS 属性值时,需要特别注意,要保证外部的样式或内嵌的样式被加载完后,再调用脚本。 -
window.onload是当页面呈现时用来执行这个事件,直到所有的东西,如图像已被完全接收前,此事件不会被触发
2. $node.html()和$node.text()的区别?
-
$node.html()会得到html内容包括文本和标签 -
$node.text()会得到文本内容
3. $.extend 的作用和用法?
语法:jQuery.extend([deep,] target [, object1 ] [, objectN ] )
- 当我们提供两个或多个对象给$.extend(),对象的所有属性都添加到目标对象(target参数)。
- 如果只有一个参数提供给$.extend(),这意味着目标参数被省略。在这种情况下,jQuery对象本身被默认为目标对象。这样,我们可以在jQuery的命名空间下添加新的功能。这对于插件开发者希望向 jQuery 中添加新函数时是很有用的
目标对象(第一个参数)将被修改,并且将通过$.extend()返回。然而,如果我们想保留原对象,我们可以通过传递一个空对象作为目标对象:
var object = $.extend({}, object1, object2)
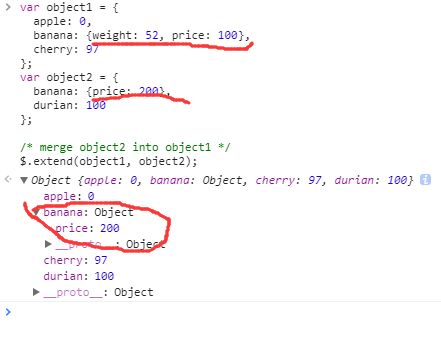
在默认情况下,通过$.extend()合并操作不是递归的;
如果第一个对象的属性本身是一个对象或数组,那么它将完全用第二个对象相同的key重写一个属性。这些值不会被合并。如果将 true作为该函数的第一个参数,那么会在对象上进行递归的合并。
4. jQuery 的链式调用是什么?
链式调用:使用jQuery方法时,对象方法返回的是对象本身,可以调用对此对象的其他jQuery方法,实现连续调用多个方法
例:$(this).siblings().removeClass('active')
5. jQuery 中 data 函数的作用
jQuery.data( element, key, value )
jQuery.data() 方法允许我们在DOM元素上附加任意类型的数据,避免了循环引用的内存泄漏风险。如果 DOM 元素是通过 jQuery 方法删除的或者当用户离开页面时,jQuery 同时也会移除添加在上面的数据。我们可以在一个元素上设置不同的值,并获取这些值
6. 写出以下功能对应的 jQuery 方法:
- 给元素 $node 添加 class active,给元素 $noed 删除 class active
添加$node.addClass('active')删除$node.removeClass('active') - 展示元素$node, 隐藏元素$node
展示$node.show()$node.css('display','block')
隐藏$node.hide()$node.css('display','none') - 获取元素$node 的 属性: id、src、title, 修改以上属性
获取$node.attr('id')$node.attr('src')$node.attr('title')
修改$node.attr('id,'值')$node.attr('src','值')$node.attr('title') - 给$node 添加自定义属性data-src
$node.data("src",str) - 在$ct 内部最开头添加元素$node
$(".ct").prepend(node) - 在$ct 内部最末尾添加元素$node
$(".ct").append(node) - 删除$node
$node.remove() - 把$ct里内容清空
$ct.empty() - 在$ct 里设置 html
$ct.html('') - 获取、设置$node 的宽度、高度(分别不包括内边距、包括内边距、包括边框、包括外边距)
$node.width();//不包括内边距宽度,仅包括内容
$node.height();//不包括内边距高度,仅包括内容
$node.innerWidth();//包括内容和内边距宽度
$node.innerHeight();//包括内容和内边距高度
$node.outerWidth();//包括内容,内边距,边框宽度
$node.outerHeight();//包括内容,内边距,边框高度
$node.outerHeight(true);//包括内容,内边距,边框,外边距高度
$node.outerWidth(true);//包括内容,内边距,边框,外边距宽度
- 获取窗口滚动条垂直滚动距离
$(window).scrollTop() - 获取$node 到根节点水平、垂直偏移距离
$node.offset().left $node.offset().top - 修改$node 的样式,字体颜色设置红色,字体大小设置14px
$node.css({"color":"red","font-size":"14px"}) - 遍历节点,把每个节点里面的文本内容重复一遍
$node.each(function(){
console.log($(this).text())
})
- 从$ct 里查找 class 为 .item的子元素
$ct.find('.item') - 获取$ct 里面的所有孩子
$ct.children() - 对于$node,向上找到 class 为'.ct'的父亲,在从该父亲找到'.panel'的孩子
$node.parents('.ct').children('.panel') - 获取选择元素的数量
$(ele).length $(ele).size() - 获取当前元素在兄弟中的排行
$(ele).index()
7. 用jQuery实现以下操作
当点击$btn 时,让 $btn 的背景色变为红色再变为蓝色
当窗口滚动时,获取垂直滚动距离
当鼠标放置到$div 上,把$div 背景色改为红色,移出鼠标背景色变为白色
当鼠标激活 input 输入框时让输入框边框变为蓝色,当输入框内容改变时把输入框里的文字小写变为大写,当输入框失去焦点时去掉边框蓝色,控制台展示输入框里的文字
当选择 select 后,获取用户选择的内容
预览 - http://js.jirengu.com/vonuh/1/edit?html,css,js,output
8. 用 jQuery ajax 实现如下效果。`当点击加载更多会加载数据展示到页面效果预览
后端代码
app.get('/load-more', function(req, res) {
var curIdx = req.query.index
var len = req.query.length
var data = []
for(var i = 0; i < len; i++) {
data.push('新闻' + (parseInt(curIdx) + i))
}
setTimeout(function(){
res.send(data);
},1000)
});