在 iOS APP 的性能优化中,屏幕渲染也是一个不得不提的话题,比如控件的背景会触发 alpha blending,对控件的 mask, shadow, group opacity, edge antialiasing 操作会触发 offscreen render。在性能优化过程中,我们不太可能去把每一个对应的功能模块代码都通读一遍,直接从代码层面发现问题。一个是项目周期不允许,第二个是代码太复杂或者说代码量太大。通常在界面的性能优化中,都会借助或者使用到 Instruments 的 CoreAnimation 模板,CoreAnimation 模板可以帮助我们快速的发现 alpha blending 和 offscreen render 问题。
案例
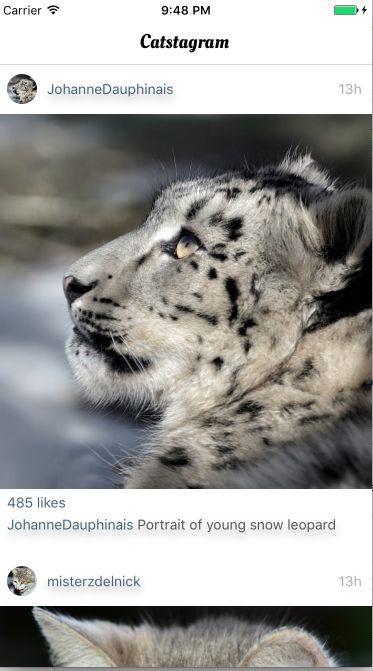
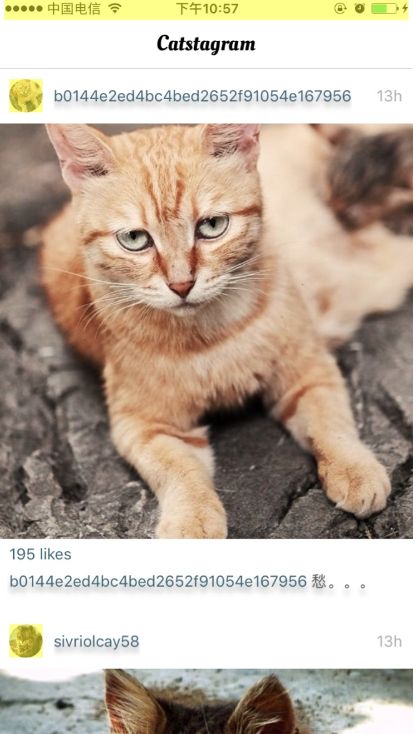
CoreAnimation 的使用讲解以 raywenderlich 的 Catstagram APP 作为分析案例。该案例是一个带有图片的列表。
值的注意的是在我的开发环境下 CoreAnimation 需要运行在真机设备上,我的开发环境是 Xcode 8.3.2 , iPhone 6 (10.3.1)。
检测 alpha blending
alpha blending 的问题通常是控件的背景颜色 clear color 造成的。 创建一个控件的时候若是没有设置背景颜色,那么系统会默认给这个控件一个透明颜色,这个颜色叫做 clear color 。
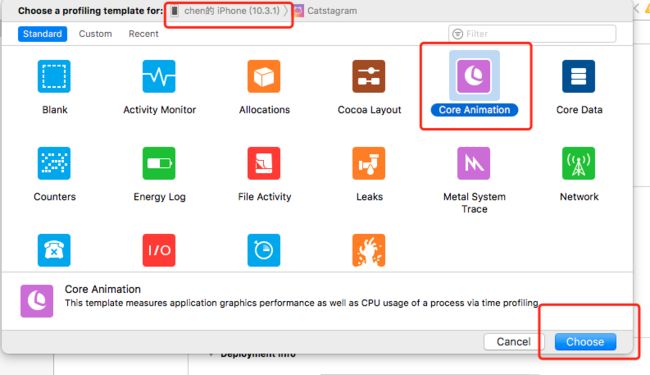
打开 Catstagram 项目, Command + I 打开 Instruments 选择 CoreAnimation 模板
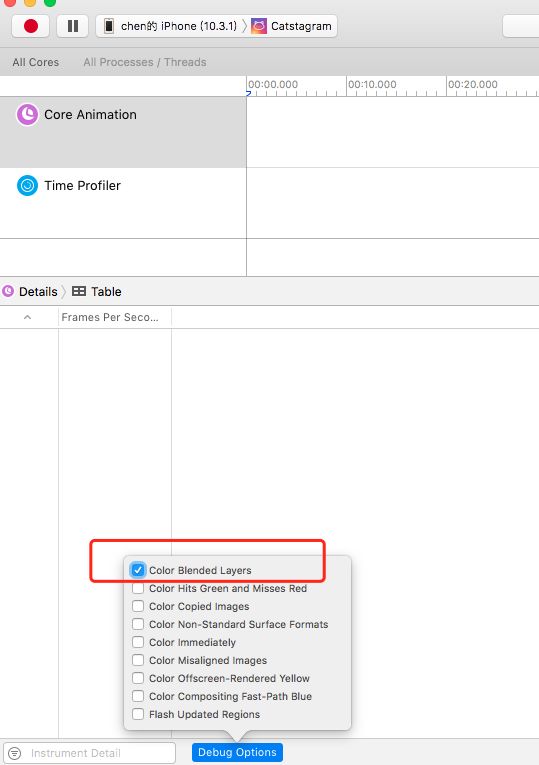
点击 Debug Options 勾选 Color Blended Layers
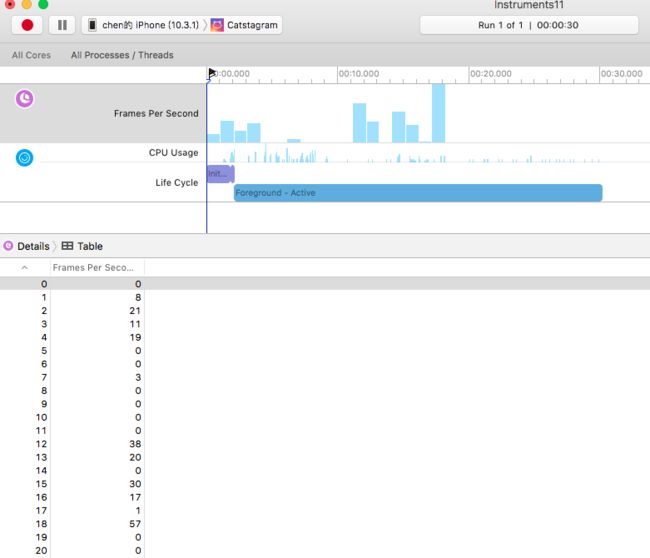
点击开始按钮开始录制 APP 运行情况
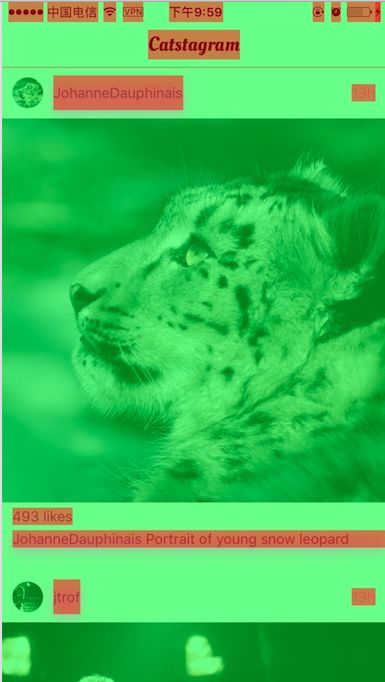
查看手机上的 APP 运行屏幕,若是控件有出现红色的背景则说明该控件存在 alpha blending 问题
打开工程,查找CatPhotoTableViewCell.swift 文件,找到对应的控件创建代码
override init(style: UITableViewCellStyle, reuseIdentifier: String?) {
// 省略代码
userNameLabel = UILabel()
photoTimeIntervalSincePostLabel = UILabel()
photoLikesLabel = UILabel()
photoDescriptionLabel = UILabel()
// 省略代码
}
从控件的创建代码中确实没有看到设置控件背景颜色的代码,那么我们这里给这些控件设置成白色背景,在实际开发过程中,该控件的背景颜色可以参考设计人员的 UI 稿。
override init(style: UITableViewCellStyle, reuseIdentifier: String?) {
// 省略代码
userNameLabel = UILabel()
photoTimeIntervalSincePostLabel = UILabel()
photoLikesLabel = UILabel()
photoDescriptionLabel = UILabel()
userNameLabel.backgroundColor = .white
photoTimeIntervalSincePostLabel.backgroundColor = .white
photoLikesLabel.backgroundColor = .white
photoDescriptionLabel.backgroundColor = .white
// 省略代码
}
值得注意的是,若是控件的内容是中文内容,那么还需要设置clayer.masksToBounds = true
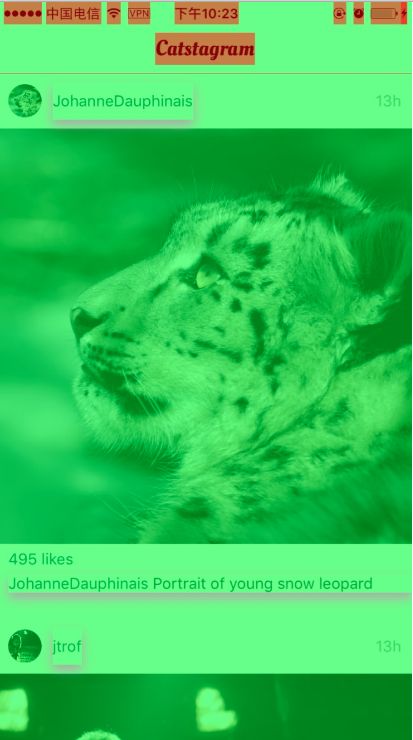
运行修改后代码,验证修改结果,从 APP 运行截图中可以明显的看到,原来红色背景控件的背景都变了,变成了绿色,说明我们的修改是正确了,而且生效了。
检测 offscreen render
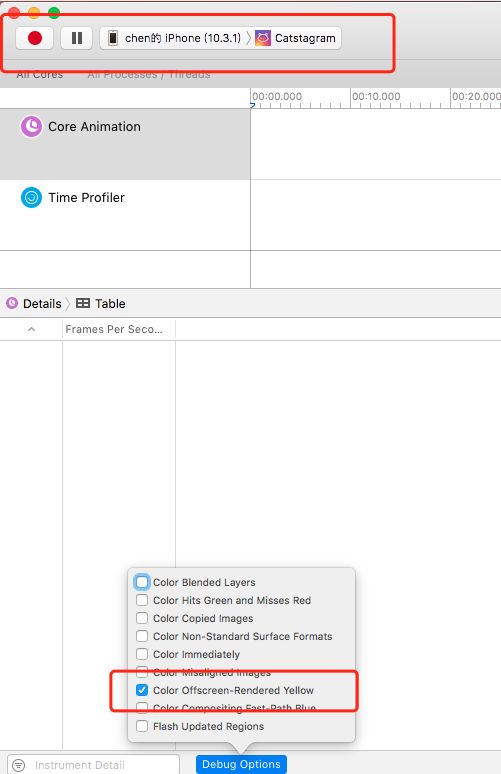
打开 Catstagram 项目, Command + I 打开 Instruments 选择 CoreAnimation 模板,点击 Debug Options 勾选 Color Offscreen-Rendered Yellow
点击开始按钮开始录制 APP 运行情况
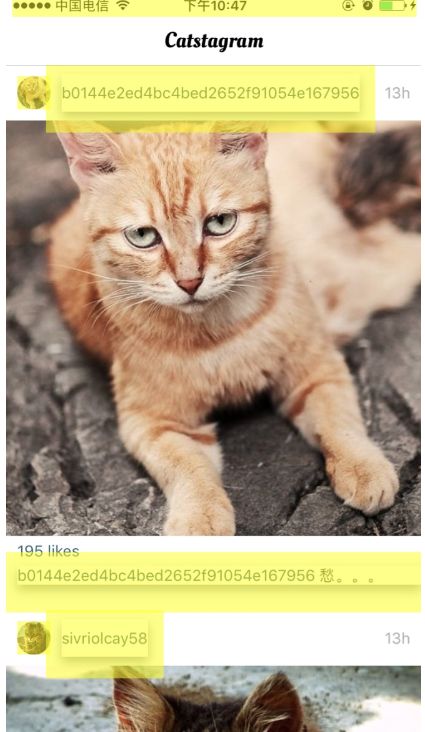
查看手机上的 APP 运行屏幕,若是控件有出现黄色的背景则说明该控件存在 offscreen render 问题。
从手机屏幕截图中我们可以看到,存在阴影的控件和圆角图片都有 offscreen render 问题。那么知道问题所在接下来就是修改代码了。打开工程,查找CatPhotoTableViewCell.swift 文件,找到对应的控件控件阴影添加部分代码。
func addShadows() {
isOpaque = false
alpha = 0.1
for view in [photoDescriptionLabel, userNameLabel] {
view.layer.shadowColor = UIColor.lightGray.cgColor
view.layer.shadowOffset = CGSize(width: 0.0, height: 5.0)
view.layer.shadowOpacity = 1.0
view.layer.shadowRadius = 5.0
}
}
我们在开头的地方说过,对控件的 mask, shadow, group opacity, edge antialiasing 操作会触发 offscreen render。所以修改一下实现方式
func addShadows() {
for view in [photoDescriptionLabel, userNameLabel] {
let shadow = NSShadow()
shadow.shadowColor = UIColor.lightGray
shadow.shadowOffset = CGSize(width: 0.0, height: 5.0)
shadow.shadowBlurRadius = 5.0
if let mutableAttributedString = view.attributedText as? NSMutableAttributedString {
let range = NSRange(location: 0, length: mutableAttributedString.string.characters.count)
mutableAttributedString.addAttribute(NSShadowAttributeName, value: shadow, range: range)
}
}
}
运行修改后代码,验证修改结果,从 APP 运行截图中可以明显的看到,原来存在阴影的控件不再显示黄色背景了,说明我们的代码修改是正确的。圆角图片的 offscreen render 问题修改可以查看参考链接里面的 Demo 项目里面的做法,这里就不再累赘了。
总结
在 APP 的 UI 开发中一不小心就会造成这种 alpha blending 和 offscreen render 的问题。出现问题不可怕,作为工程师,工作的主要任务就是解决各种问题,然后思考,再总结。
APP 的 UI 优化一般步骤
1、Instruments 的 CoreAnimation 模板定位问题
2、解决问题
3、Instruments 的 CoreAnimation 模板验证修改结果
4、若是验证不通过,重复 1 - 3 步骤。若是验证通过则结束。
参考
本文是 raywenderlich 的课程笔记,内容参考 Practical Instruments 课程
1、demo https://files.betamax.raywenderlich.com/attachments/videos/788/16f8494e-fb8c-440c-a3d1-102e61053e37.zip
2、https://videos.raywenderlich.com/courses/74-practical-instruments/lessons/6
3、离屏渲染 http://www.jianshu.com/p/ca51c9d3575b