ExtJS中除了提供丰富的组件外,我们还可以扩展他的组件。
在这里,我们将在Date日期组件上添加一个【清除】按钮,用于此组件已选中值的清除。
目录
1. Date组件介绍
2. 主要代码说明
3. 代码与在线演示
1. Date组件介绍
这里的Date组件全称为 Ext.form.field.Date,为form表单一个组件。
查看Ext.form.field.Date的源代码的得知需要 Ext.picker.Date。
Ext.picker.Date是一个日期选择器,包含了日期选中、渲染布局等等,也正是我们需要修改的文件。
2. 主要代码说明
Date组件原先就包括了一个【今天】按钮,可根据此按钮在Ext.picker.Date的创建方式来创建一个【清除】按钮。
2.1 创建一个js文件,用以覆盖Ext.picker.Date
Ext.define('Js.ux.DatePicker', {
override: 'Ext.picker.Date'
...
}
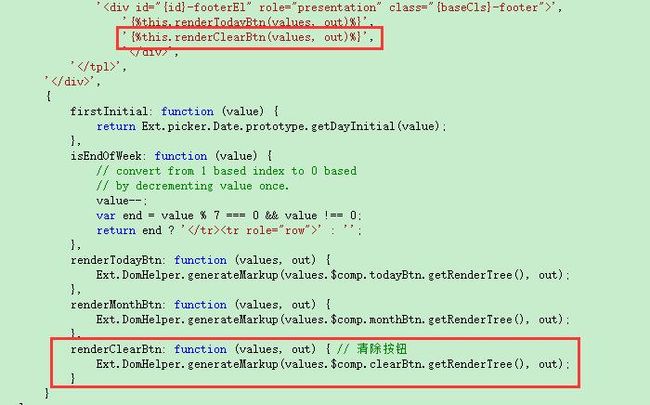
2.2 renderTpl属性
说明 :renderTpl表示一个组件的渲染模板,在【今天】按钮后面渲染【清除】按钮。
2.3 beforeRender方法
说明 :在此方法中初始化【清除】按钮。
beforeRender: function () {
var me = this;
me.callParent();
// 创建按钮
me.clearBtn = new Ext.button.Button({
ownerCt: me,
ownerLayout: me.getComponentLayout(),
text: '清除',
tooltip: '清除日期',
tooltipType: 'title',
handler: me.selectClear,
scope: me
});
}
2.4 selectClear方法
说明:此方法表示点击【清除】按钮执行的内容。
selectClear: function () {
var me = this,
btn = me.clearBtn,
handler = me.handler;
if (btn && !btn.disabled) {
me.setValue('');
me.fireEvent('select', me, me.value);
if (handler) {
handler.call(me.scope || me, me, me.value);
}
me.onSelect();
}
return me;
}
3. 代码与在线演示
3.1 完整代码
在ExtJS文件后面引入此文件即可:
/*!
* 在原有的Date组件上添加【清除】按钮
*/
Ext.define('Js.ux.DatePicker', {
override: 'Ext.picker.Date',
renderTpl: [
'',
'',
'
',
'',
'',
'',
'{.:this.firstInitial}
',
' ',
' ',
' ',
'',
'{#:this.isEndOfWeek}',
'',
// the href attribute is required for the :hover selector to work in IE6/7/quirks
' ',
' ',
'
',
'
',
'',
' ',
'
' : '';
},
renderTodayBtn: function (values, out) {
Ext.DomHelper.generateMarkup(values.$comp.todayBtn.getRenderTree(), out);
},
renderMonthBtn: function (values, out) {
Ext.DomHelper.generateMarkup(values.$comp.monthBtn.getRenderTree(), out);
},
renderClearBtn: function (values, out) { // 清除按钮
Ext.DomHelper.generateMarkup(values.$comp.clearBtn.getRenderTree(), out);
}
}
],
beforeRender: function () {
var me = this;
me.callParent();
// 创建按钮
me.clearBtn = new Ext.button.Button({
ownerCt: me,
ownerLayout: me.getComponentLayout(),
text: '清除',
tooltip: '清除日期',
tooltipType: 'title',
handler: me.selectClear,
scope: me
});
},
// Do the job of a container layout at this point even though we are not a Container.
// TODO: Refactor as a Container.
finishRenderChildren: function () {
var me = this;
me.callParent();
me.clearBtn.finishRender();
},
/**
* Sets the value of the date field
* @param {Date} value The date to set
* @return {Ext.picker.Date} this
*/
setValue: function (value) {
if (value == '') {
this.value = value;
} else {
this.value = Ext.Date.clearTime(value, true);
return this.update(this.value);
}
},
/**
* 清除按钮点击
*/
selectClear: function () {
var me = this,
btn = me.clearBtn,
handler = me.handler;
if (btn && !btn.disabled) {
me.setValue('');
me.fireEvent('select', me, me.value);
if (handler) {
handler.call(me.scope || me, me, me.value);
}
me.onSelect();
}
return me;
},
beforeDestroy: function () {
var me = this;
if (me.rendered) {
Ext.destroy(
me.clearBtn
);
}
me.callParent();
},
});
3.2 运行图
3.3 在线演示
在线演示 :http://www.akmsg.com/ExtJS/index.html#App.Demo.DateExtendTab
你可能感兴趣的:(ExtJS 4.2 Date组件扩展:添加清除按钮)
云计算技术深度解析与代码使用案例
我的运维人生
云计算 运维开发 技术共享
云计算技术深度解析与代码使用案例引言随着信息技术的飞速发展,云计算作为一种革命性的技术,正在逐步改变我们的生活和工作方式。云计算不仅提供了前所未有的计算能力和存储资源,还以其灵活性和可扩展性,成为现代企业数字化转型的重要支撑。本文将深入探讨云计算的核心技术、应用场景,并通过一个具体的代码使用案例,展示如何在云计算平台上实现一个基本的应用程序。云计算技术特点云计算是网格计算、分布式计算、并行计算、效
# VueBus 总线传参数
泯泷
javascript vue.js 前端
简介vue组件非常常见的有父子组件通信,兄弟组件通信。而父子组件通信就很简单,父组件会通过props向下传数据给子组件,当子组件有事情要告诉父组件时会通过$emit事件告诉父组件。今天就来说说如果两个页面没有任何引入和被引入关系,该如何通信了?如果咱们的应用程序不需要类似Vuex这样的库来处理组件之间的数据通信,就可以考虑Vue中的事件总线,即**EventBus**来通信。什么是EventBus
如何给idea添加本地Maven仓库并修改idea默认maven仓库位置,配置阿里镜像
每天三杯咖啡
maven java 网络 maven仓库配置 idea导入本地maven maven配置阿里云
什么是MavenMaven的含义:Maven项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和文档的软件项目管理工具。Maven是一个项目管理和整合工具。Maven为开发者提供了一套完整的构建生命周期框架。开发团队几乎不用花多少时间就能够自动完成工程的基础构建配置,因为Maven使用了一个标准的目录结构和一个默认的构建生命周期。在有多个开发团队环境的情况下,Maven能够在很短
Python教师信息管理系统(完整代码)
Want595
Python趣味编程 算法 python
目录写在前面技术需求完整代码下载代码代码分析一、类的设计与功能1.__init__方法2.add方法3.delete方法4.update方法5.search方法二、程序的主要流程1.输入与输出2.异常处理3.用户操作的逻辑三、代码的优化1.输入数据的验证2.数据存储3.提示信息的增强4.功能扩展四、总结系列文章写在后面写在前面Python语言实现教师信息管理系统的完整代码。技术需求面向对象编程(O
Python学生信息管理系统(完整代码)
Want595
Python趣味编程 python 开发语言
目录写在前面技术需求完整代码下载代码代码分析1.类与对象的设计2.学生信息管理功能2.1添加学生信息2.2删除学生信息2.3修改学生信息2.4查询学生信息2.5按学号排序3.用户交互部分3.1菜单系统3.2用户输入处理3.3根据用户选择执行操作4.异常处理与程序健壮性5.总结系列文章写在后面写在前面Python语言实现学生信息管理系统的完整代码。技术需求类和对象:使用了StudentManager
Vue.js中实现动态加载Vuex模块
CyberOI
vue.js 前端 javascript js
在Vue.js开发中,Vuex是一个非常强大的状态管理库,用于管理全局的状态和数据流。有时候,我们可能需要在运行时动态地加载Vuex模块,以便根据需要添加或移除特定的状态和功能。本文将介绍如何使用相应的代码示例来实现动态加载Vuex模块。创建基本的Vue项目首先,我们需要创建一个基本的Vue项目,以便进行后续的操作。你可以使用VueCLI来创建项目,或者手动搭建一个简单的Vue项目。安装Vuex在
C语言读取 ini 配置文件,修改/添加键值对
Oliver-H
C_C++ windows c语言
C语言读取ini配置文件,修改/添加键值对C语言读取ini配置文件,对section中的键值对进行修改/添加,如果section不存在,则在末尾将新的section/key/value添加进去。一、了解什么是INI文件?ini文件是InitializationFile的缩写,即初始化文件,这是用来配置应用软件以实现不同用户的要求。二、INI文件的格式INI文件由节、键、值组成。一个简单的的INI文
【Rust自学】16.4. 通过Send和Sync trait来扩展并发
SomeB1oody
rust 开发语言 后端
喜欢的话别忘了点赞、收藏加关注哦(加关注即可阅读全文),对接下来的教程有兴趣的可以关注专栏。谢谢喵!(=・ω・=)16.4.1.Send和SynctraitRust语言本身的并发特性较少,目前所提及的并发特性都来自于标准库,而不是语言本身。其实无需局限于标准库的开发,可以自己实现并发。但在Rust语言中有两个并发概念:std::marker::Synctraitstd::marker::Sendt
【ChatBI】text2sql-不需要访问数据表-超轻量Python库Vanna快速上手,对接oneapi
机器玄学实践者
oneapi vanna chatbi dbgpt nl2sql
oneapi准备首先确保你有oneapi,然后申请kimi的api需要去MoonshotAI-开放平台然后添加一个apikey然后打开oneapi的渠道界面,添加kimi。然后点击测试,如果能生成响应时间,就是配置正确。然后创建令牌http://xxx:3000/token,模型名是moonshot-v1-8k然后复制token,token是sk开头的一串密码。其他平台接入也是类似操作,不懂的读者
【C语言】如何使用函数指针提高代码质量
soledade
c语言 算法 数据结构
C语言函数指针本文介绍了C语言函数指针的概念、用法和作用,并且给出了三个使用函数指针的例子,分别是回调、多态和跳转表。通过这些例子,我们可以看到函数指针的优点有:可以实现代码的复用、解耦和灵活性;可以实现代码的简洁、清晰和易扩展性;可以实现代码的效率和可维护性。本文也指出了函数指针的一些缺点和风险,并且提供了一些注意事项和学习资源。什么是函数指针?在C语言中,我们可以使用指针来存储变量或数组的地址
如何搭建局域网
冷冰冰冰冰冰冰
网络
要搭建一个局域网,您需要按照以下步骤进行操作:确定网络拓扑:确定局域网的规模和拓扑结构,包括设备数量和位置等。常见的拓扑结构包括星型拓扑、总线拓扑和环形拓扑等。获取网络设备:根据拓扑结构确定需要的网络设备,包括路由器、交换机和网线等。确保设备能满足局域网的需求和扩展性。连接设备:根据拓扑结构将网络设备连接起来。使用网线将路由器、交换机和终端设备(如电脑、打印机等)逐一连接起来。配置网络设备:进入路
【项目初始化】自定义异常处理
阳光阿盖尔
自定义异常 项目初始化 异常 异常处理 Java
我们在项目初始化的工作之一就是要自定义异常处理,用来处理项目中出现的各种异常,如业务异常、系统异常等等。这些属于项目的通用基础代码,在任何后端中都可以复用。1.自定义错误码自定义错误码,对错误进行收敛,便于前端统一处理小技巧:自定义错误码时,建议和主流的错误码含义保持一致,如HTTP错误码错误码不要连续,预留一些间隔,便于后续扩展importlombok.Getter;@Getterpublice
PyQt5之信号与槽
阿福不是狗
PyQt5 qt python 开发语言
PyQt5之信号与槽引言信号(Signal)和槽(Slot)是PyQt5中最重要的机制之一,它们用于对象之间的通信。当特定事件发生时,信号会被发射,而槽则是响应这些信号的函数。本文将深入介绍PyQt5中信号与槽的使用方法和高级特性。1.基本概念1.1什么是信号?信号是在特定事件发生时发出的通知。例如:按钮被点击文本框内容改变滑块值变化窗口关闭1.2什么是槽?槽是响应信号的函数或方法。槽可以是:Py
基于vue-advanced-chat组件自义定聊天(socket.io+vue2)
键.
前端开发小技巧 vue.js 前端 javascript websocket
通过上一篇文章https://blog.csdn.net/beekim/article/details/134176752?spm=1001.2014.3001.5501,我们已经在vue-advanced-chat中替换掉原有的firebase,用socket.io简单的实现了聊天功能。现在需要自义定该组件,改造成我们想要的样子:先将比较重要的几块提取出来1.重要模块1.1socket.io的封
C++ list 容器用法
Oliver-H
C_C++ 数据结构与算法 c++ list windows
C++list容器用法C++标准库提供了丰富的功能,其中是一个非常重要的容器类,用于存储元素集合,支持双向迭代器。是C++标准模板库(STL)中的一个序列容器,它允许在容器的任意位置快速插入和删除元素。与数组或向量()不同,不需要在创建时指定大小,并且可以在任何位置添加或删除元素,而不需要重新分配内存。如果我们希望在一个序列中添加和删除元素的同时无须移动其他元素,可以使用list。语法以下是容器的
gradle和maven的区别以及怎么选择使用它们
爱掉发的小龙
maven android java 开发语言 windows 学习
目录区别1.配置方式2.依赖管理3.构建性能4.灵活性和扩展性5.多项目构建如何选择使用选择Maven的场景选择Gradle的场景区别1.配置方式Maven:使用基于XML的pom.xml文件进行配置。所有的项目信息、依赖管理、构建插件等都在这个文件中定义。这种方式结构固定,配置相对简单,但对于复杂的构建需求,XML文件可能会变得冗长且难以维护。示例:4.0.0com.examplemy-proj
20240731软考架构------软考6-10答案解析
上铺的老杨
软考架构 程序人生
每日打卡题6-10答案6、【2012年真题】难度:一般若系统中的某子模块需要为其他模块提供访问不同数据库系统的功能,这些数据库系统提供的访问接口有一定的差异,但访问过程却都是相同的,例如,先连接数据库,再打开数据库,最后对数据进行查询。针对上述需求,可以采用(1)设计模式抽象出相同的数据库访问过程,该设计模式(2)。(1)A.外观B.装饰C.桥接D.享元(2)A.可以动态、透明地给单个对象添加职责
flutter android 最低版本_Flutter混合开发
no莫
flutter android 最低版本
混合开发简介使用Flutter从零开始开发App是一件轻松惬意的事情,但对于一些成熟的产品来说,完全摒弃原有App的历史沉淀,全面转向Flutter是不现实的。因此使用Flutter去统一Android、iOS技术栈,把它作为已有原生App的扩展能力,通过有序推进来提升移动终端的开发效率。目前,想要在已有的原生App里嵌入一些Flutter页面主要有两种方案。一种是将原生工程作为Flutter工程
使用node-addon-api实现从c到nodejs模块全流程
lxkj_2024
c语言 linux
目录1前言2安装nodejs3安装开发工具链3.1安装node-gyp3.2安装编译工具链(C/C++编译器)4初始化Node.js项目4.1创建项目目录4.2初始化package.json4.3安装必要的库5编写代码5.1创建项目结构5.2编写动态库代码5.3编写Node.js原生模块代码5.4配置binding.gyp6编译模块7测试模块1前言我们的客户端是使用electron打包的前端程序,
android前台服务
Android西红柿
Android基础 android
关于作者:CSDN内容合伙人、技术专家,从零开始做日活千万级APP。专注于分享各领域原创系列文章,擅长java后端、移动开发、商业变现、人工智能等,希望大家多多支持。未经允许不得转载目录一、导读二、使用2.1添加权限2.2新建一个服务2.3构建通知消息2.4启动与停止服务三、推荐阅读一、导读我们继续总结学习基础知识,温故知新。今天记录下android前台服务(ForegroundService),
为AI聊天工具添加一个知识系统 之76 详细设计之17 正则表达式 之4 正则表达式模板
一水鉴天
人工智能 机器学习 算法
Q712、三“化”(使用三种不同的定义方法:规定定义法-线性回归/内涵定义法--一阶迭代/外延定义法--单调递归)整体形成一个双人零和的局面Method()规定式。给出问题“law是什么”的三种答案:1)符合(事实符合公式)内涵和外延的逆关系,2)遵循(逻辑符号)拓扑特征不变性,3)基于(信念坚持)时间不可逆公理根据你所描述的框架,三“化”(规定定义法-线性回归、内涵定义法-一阶迭代、外延定义法-
python 的sm2 生成密钥的方法,gmssl里没有提供密钥生成
CissSimkey
python 算法 机器学习
"""Author:tangleiDateTime:2024-11#importrandom#random不安全所以替换为secrets中的算法#选择素域,设置椭圆曲线参数"""importsecretsclassSM2_Key():default_ecc_table={'n':'FFFFFFFEFFFFFFFFFFFFFFFFFFFFFFFF7203DF6B21C6052B53BBF40939D
JS中的Date()操作与易错点
不做超级小白
web前端 javascript 开发语言 ecmascript
在JavaScript中处理日期的高级策略JavaScript的Date对象是时间和日期处理的核心,但其设计上存在一些隐含的复杂性,可能导致错误的使用和理解。针对研究生及专业研究人员,本文将从理论和实践两方面深入探讨JavaScript日期处理的关键问题和解决方案。1.时间与日期的表示模型JavaScript的Date对象基于Unix时间戳,记录自1970年1月1日00:00:00UTC起的毫秒数
实验八 数据的增删改操作
无尽罚坐的人生
# 数据库原理 数据库
实验八数据的增删改操作一、实验目的1.掌握ManagementStudio的使用。2.掌握SQL中INSERT、UPDATE、DELETE命令的使用。二、实验内容及要求用SQL语句完成下列功能。使用数据库为SCHOOL数据库。1、新开设一门课程,名叫网络安全与防火墙,学时40,编号为“0118”,主要介绍网络的安全与主要的防火墙软件。insertcourse(course_id,course_na
【reflex】Python一种更直观和高效的方式来管理事件流模块
山河不见老
python 开发语言
reflex1、简介2、安装3、特性4、基本功能4.1创建和触发基本事件4.2动态事件绑定5、高级功能5.1异步事件处理5.2事件优先级和调度5.3事件过滤和条件触发6、实际应用场景6.1用户界面事件处理6.2网络事件响应6.3系统信号处理7、总结1、简介在软件开发过程中,事件驱动编程模型越来越受欢迎,尤其是在处理复杂的系统和实时交互时。Reflex是一个轻量级的Python库,它专注于简化事件驱
【花雕学编程】Arduino FOC 之双足机器人的追踪目标移动控制
驴友花雕
机器人 嵌入式硬件 单片机 c++ Arduino FOC 双足机器人的追踪目标移动控制
Arduino是一个开放源码的电子原型平台,它可以让你用简单的硬件和软件来创建各种互动的项目。Arduino的核心是一个微控制器板,它可以通过一系列的引脚来连接各种传感器、执行器、显示器等外部设备。Arduino的编程是基于C/C++语言的,你可以使用ArduinoIDE(集成开发环境)来编写、编译和上传代码到Arduino板上。Arduino还有一个丰富的库和社区,你可以利用它们来扩展Ardui
【花雕学编程】Arduino BLDC 之工业机器人关节伺服控制程序
驴友花雕
Arduino BLDC 机器人 嵌入式硬件 单片机 c++ Arduino BLDC 工业机器人关节伺服控制程序
Arduino是一个开放源码的电子原型平台,它可以让你用简单的硬件和软件来创建各种互动的项目。Arduino的核心是一个微控制器板,它可以通过一系列的引脚来连接各种传感器、执行器、显示器等外部设备。Arduino的编程是基于C/C++语言的,你可以使用ArduinoIDE(集成开发环境)来编写、编译和上传代码到Arduino板上。Arduino还有一个丰富的库和社区,你可以利用它们来扩展Ardui
【花雕学编程】Arduino BLDC 之仓储机器人抓取控制
驴友花雕
Arduino BLDC 机器人 嵌入式硬件 单片机 c++ Arduino BLDC 仓储机器人抓取控制
Arduino是一个开放源码的电子原型平台,它可以让你用简单的硬件和软件来创建各种互动的项目。Arduino的核心是一个微控制器板,它可以通过一系列的引脚来连接各种传感器、执行器、显示器等外部设备。Arduino的编程是基于C/C++语言的,你可以使用ArduinoIDE(集成开发环境)来编写、编译和上传代码到Arduino板上。Arduino还有一个丰富的库和社区,你可以利用它们来扩展Ardui
Anasys Workbanch第一阶段笔记(12)静力学分析基本参数
垂杨有暮鸦⊙_⊙
有限元分析 学习 笔记 有限元分析
目录0序言1重力的添加2静力学分析的材料参数3材料参数对计算结果的影响4实验结果与仿真结果对比分析0序言本章续前一章笔记(11)(求梁中点挠度问题),补充静力学分析基本参数、重力对计算结果的影响、实验与仿真结果对比时重力的添加情况。1重力的添加在实际的工程应用问题中,经常会考虑要不要添加重力载荷的问题。在之前装配体问题中,在不能确定可不可以简化问题的时候,选择不简化装配体。因为在工程问题中,在没有
Ubuntu22.04安装CUDA10.1
想夹逼但不收敛
ubuntu c++
Ubuntu22.04安装CUDA10.1前言gcc降级添加软件源更新软件源安装gcc-7更换gcc版本安装CUDA10.1前言ubuntu22.04支持cuda10.7以上的版本,而在一些情况下我们需要用到低级的cuda版本,本文以用ubuntu22.04安装cuda10.1为例。而在ubuntu中最主要的是gcc的变化,我们需要7.5+的gcc,而一般情况下ubuntu22.04只有gcc11
java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
电驴链接在线视频播放源码
dubinwei
源码 电驴 播放器 视频 ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
Javascript中函数的toString()方法
周凡杨
JavaScript js toString function object
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
SpringMVC的各种参数绑定方式
Harry642
springMVC 绑定 表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
Java 获取Oracle ROWID
aijuans
java oracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
java获取方法的参数名
antlove
java jdk parameter method reflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java 正则表达式 替换 提取 查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
Java中equals()与hashCode()方法详解
bijian1013
java set equals() hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle 数据库 plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
kafka获得最新partition offset
blackproof
kafka partition offset 最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
[JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件 滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
C语言算法之水仙花数
qiufeihu
c 算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include