本文翻译自CodeProject文章:https://www.codeproject.com/Articles/1227733/Xamarin-Notes-Xamarin-Forms-Layouts
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
在本篇教程中,我们将了解Xamarin.Forms中几个常用的Layout类型并介绍使用这几种布局类似进行跨平台移动开发时的示例。
StackLayout(栈布局)
StackLayout允许您将视图以垂直方向堆叠或以水平方向堆叠,这是最常用的布局。查看文档以获取更多详细信息。
<StackLayout> <Label x:Name="MainLable" HorizontalOptions="Center" FontSize="30" TextColor="Black">Label> StackLayout>
- Orientation
设置 Horizontal 或者 Vertical。默认值是Vertical。
<StackLayout Orientation="Horizontal"> or <StackLayout Orientation="Vertical">
- LayoutOptions定位
视图可以根据相对于布局的视图位置设置为 VerticalOptions 或者 HorizontalOptions ,在这一部分我们中,我们将描述如何使用StackLayout面板将视图组装到水平或垂直堆叠中。
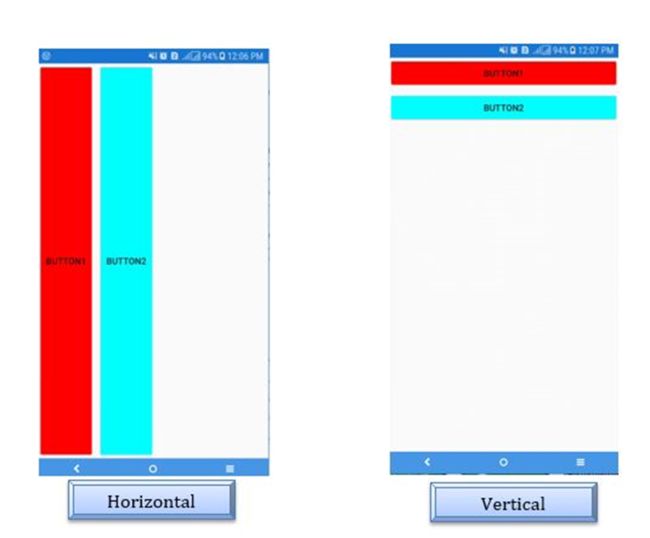
<StackLayout Orientation="Horizontal"> <Button x:Name="Button1" Text="Button1" BackgroundColor="Red">Button> <Button x:Name="Button2" Text="Button2" BackgroundColor="Aqua">Button> StackLayout> <StackLayout Orientation="Vertical"> <Button x:Name="Button1" Text="Button1" BackgroundColor="Red">Button> <Button x:Name="Button2" Text="Button2" BackgroundColor="Aqua">Button> StackLayout>
在我们的示例中,我们将两个按钮组合成一个水平堆叠效果(如第一张图片所示)。
VerticalOptions 以及 HorizontalOptions 使用以下值:
- Start:该选项将View放置在布局的起始位置。
- End:该选项和Start刚好相反,将View放置在布局的结束位置。
- Fill:该选项将View撑满布局,不留白。
- Center:该选项将视图放置在布局的正中。
视图是如何在父视图中对齐的?
<StackLayout> <Label HorizontalOptions="Start" BackgroundColor="Blue" Text="Start">Label> <Label HorizontalOptions="End" BackgroundColor="Red" Text="End">Label> <Label HorizontalOptions="Center" BackgroundColor="Yellow" Text="Center">Label> <Label HorizontalOptions="Fill" BackgroundColor="Green" Text="Fill">Label> StackLayout>
用C#代码设置如下
var stack = new StackLayout(); var labelStart = new Label() { HorizontalOptions = LayoutOptions.Start, BackgroundColor = Color.Blue, Text = "Start" }; var labelEnd = new Label() { HorizontalOptions = LayoutOptions.End, BackgroundColor = Color.Red, Text = "End" }; var labelCenter = new Label() { HorizontalOptions = LayoutOptions.Center, BackgroundColor = Color.Yellow, Text = "Center" }; var labelFill = new Label() { HorizontalOptions = LayoutOptions.Fill, BackgroundColor = Color.Green, Text = "Fill" }; stack.Children.Add(labelStart); stack.Children.Add(labelEnd); stack.Children.Add(labelCenter); stack.Children.Add(labelFill); Content = stack;
<StackLayout Orientation="Vertical"> <Label HeightRequest="100" BackgroundColor="Blue" Text="One"/> <Label HeightRequest="50" BackgroundColor="Red" Text="Two"/> <Label HeightRequest="200" BackgroundColor="Yellow" Text="Three"/> StackLayout>
var stack = new StackLayout() { Orientation = StackOrientation.Vertical }; var labelOne = new Label() { HeightRequest = 100, BackgroundColor = Color.Blue, Text = "One" }; var labelTwo = new Label() { HeightRequest = 50, BackgroundColor = Color.Red, Text = "Two" }; var labelThree = new Label() { HeightRequest = 200, BackgroundColor = Color.Yellow, Text = "Three" }; stack.Children.Add(labelOne); stack.Children.Add(labelTwo); stack.Children.Add(labelThree); Content = stack;
- Spacing
可以设置为整数或者小数。
<StackLayout Orientation="Vertical" BackgroundColor="Gray"> <StackLayout Orientation="Horizontal"> <Label BackgroundColor="Blue" Text="Start">Label> <Label BackgroundColor="Red" Text="End">Label> <Label BackgroundColor="Yellow" Text="Center">Label> StackLayout> <StackLayout Orientation="Vertical" BackgroundColor="DarkBlue"> <Button x:Name="Button1" Text="Button1" BackgroundColor="Red">Button> <Button x:Name="Button2" Text="Button2" BackgroundColor="Aqua">Button> StackLayout>
如果我们在第一个StackLayout设置了Spacing:
<StackLayout Orientation="Horizontal" Spacing="-6"> or <StackLayout Orientation="Horizontal" Spacing="0">
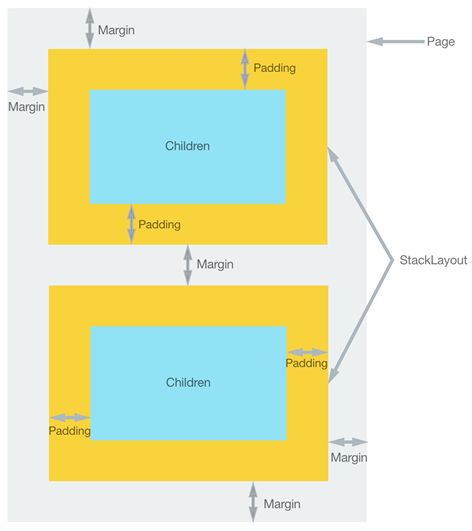
- Padding 和 Margin
以下是一个示例:
<StackLayout Orientation="Vertical" BackgroundColor="Gray" > <StackLayout Orientation="Horizontal" Spacing="10" Padding="50,20,100,150"> <Label BackgroundColor="Blue" Text="Start">Label> <Label BackgroundColor="Red" Text="End">Label> <Label BackgroundColor="Yellow" Text="Center">Label> StackLayout> <StackLayout Orientation="Vertical" BackgroundColor="DarkBlue" Spacing="50"> <Button x:Name="Button1" Text="Button1" BackgroundColor="Red">Button> <Button x:Name="Button2" Text="Button2" BackgroundColor="Aqua">Button> StackLayout> StackLayout>
AbsoluteLayout(绝对布局)
AbsoluteLayou允许你在指定的绝对位置放置子元素。
有时,你可能希望更多地控制屏幕上某个对象的位置,比如说,你希望将它们锚定到屏幕的边缘,或者希望覆盖住多个元素。
在AbsoluteLayou中,我们会使用最重要的四个值以及八个设置选项。
四个值是由X、Y、Width、Height组成,通过这四个值可以为你的布局进行定位,它们中的每一个都可以被设置为比例值或绝对值。
值
可以是绝对值(以像素为单位)或者比例值(从0到1)
- 位置:
- X:视图锚定位置的水平位置。
- Y:视图锚定位置的垂直位置。
- 尺寸:
- Width:定义当前视图的宽度。
- Height:定义当前视图的高度。
值被指定为边界和一个标志的组合。LayoutBounds是由四个值组成的矩形:x,y,宽度和高度。
设置选项
可以是绝对值Absolute标志(以像素为单位)或者比例值Proportional标志(从0到1)
- None:全部的数值是绝对值(数值以像素为单位)。
- All:表示布局边界的全部数值均表示一个比例值(数值从0到1)。
- WidthProportional:表示宽度是比例值,而其它的数值以绝对值表示。
- HeightProportional:表示高度是比例值,而其它的数值以绝对值表示。
- XProportional:表示X坐标值是比例值,而将其它的数值作为绝对值对待。
- YProportional:表示Y坐标值是比例值,而将其它的数值作为绝对值对待。
- PositionProportional:表示X和Y的坐标值是比例值,而将表示尺寸的数值作为绝对值表示。
- SizeProportional:表示Width和Height的值是比例值,而表示位置的数值是绝对值。
更多详细内容请参见本链接。
结构:
<AbsoluteLayout> <BoxView Color="Olive" AbsoluteLayout.LayoutBounds="X, Y, Width, Height" AbsoluteLayout.LayoutFlags="FlagsValue" /> AbsoluteLayout>
Proportional 比例示例 1:
<BoxView Color="Blue" AbsoluteLayout.LayoutBounds="0, 0, 0.1, 0.5" AbsoluteLayout.LayoutFlags="All" />
Proportional 比例示例 2:
<BoxView Color="Blue" AbsoluteLayout.LayoutBounds="0, 0, 1, 0.5" AbsoluteLayout.LayoutFlags="All" />
Absolute 绝对值示例 1:
<BoxView Color="Blue" AbsoluteLayout.LayoutBounds="0, 75, 250, 410" AbsoluteLayout.LayoutFlags="None" />
RelativeLayout(相对布局)
RelativeLayout使用约束来对子视图进行布局。更多详细信息请参见此链接。
与AbsoluteLayout类似,在使用RelativeLayout时,我们可以将元素叠加在一起,但是它比AbsoluteLayout更加强大,因为你可以将相对于另一个元素的位置或大小的约束应用于一个元素。它提供了与元素位置和大小相关的更多控制。
以下是一个示例:
约束
- Type:它定义了约束是相对于父还是另一个视图,我们可以使用以下值:RelativeToParent或Constant或RelativeToView。
- Property:它定义了我们需要使用哪个属性作为约束的基础。它的值可以是Width或Height或者X再或者Y。
- Factor:被用来应用属性的值,该值是一个小数,介于0和1之间,可以写成0.5e5的格式。
- Constant:可以被用作指示一个偏移量的值。
- ElementName:该约束相对于的视图的名称,如果我们使用关联到某个视图的约束关系的话。
<ScrollView> <RelativeLayout> <BoxView Color="Gray" HeightRequest="200" RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=1}" /> <Button BorderRadius="35" x:Name="ImageCircleBack" BackgroundColor="Blue" HeightRequest="70" WidthRequest="70" RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.5, Constant = -35}" RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Factor=0, Property=Y, Constant=70}" /> <Label Text="Hamida REBAÏ" FontAttributes="Bold" FontSize="26" HorizontalTextAlignment="Center" RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Y, Factor=0, Constant=140}" RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=1}" /> RelativeLayout> ScrollView>
我们可以得到以下结果:
Grid(网格布局)
Grid和一个表格一样。它比StackLayout更加通用,提供列和行两个维度以供辅助定位。在不同行之间对齐视图也很容易。实际使用起来与WPF的Grid非常类似甚至说没什么区别。
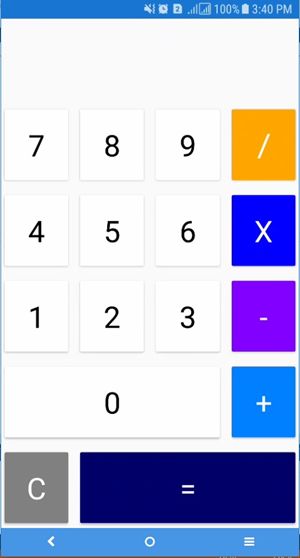
在这一部分,我们将学习如何创建一个Grid并指定行和列。
<Grid> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> <RowDefinition/> <RowDefinition/> <RowDefinition/> <RowDefinition/> Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> <ColumnDefinition/> <ColumnDefinition/> Grid.ColumnDefinitions> <Button Text="7" Grid.Row="1" Grid.Column="0" BackgroundColor="White" TextColor="Black" FontSize="36" BorderRadius="0" /> <Button Text="8" Grid.Row="1" Grid.Column="1" BackgroundColor="White" TextColor="Black" FontSize="36" BorderRadius="0" /> <Button Text="9" Grid.Row="1" Grid.Column="2" BackgroundColor="White" TextColor="Black" FontSize="36" BorderRadius="0" /> <Button Text="4" Grid.Row="2" Grid.Column="0" BackgroundColor="White" TextColor="Black" FontSize="36" BorderRadius="0" /> <Button Text="5" Grid.Row="2" Grid.Column="1" BackgroundColor="White" TextColor="Black" FontSize="36" BorderRadius="0" /> <Button Text="6" Grid.Row="2" Grid.Column="2" BackgroundColor="White" TextColor="Black" FontSize="36" BorderRadius="0" /> <Button Text="1" Grid.Row="3" Grid.Column="0" BackgroundColor="White" TextColor="Black" FontSize="36" BorderRadius="0" /> <Button Text="2" Grid.Row="3" Grid.Column="1" BackgroundColor="White" TextColor="Black" FontSize="36" BorderRadius="0" /> <Button Text="3" Grid.Row="3" Grid.Column="2" BackgroundColor="White" TextColor="Black" FontSize="36" BorderRadius="0" /> <Button Text="0" Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="3" BackgroundColor="White" TextColor="Black" FontSize="36" BorderRadius="0" /> <Button Text="/" Grid.Row="1" Grid.Column="3" BackgroundColor="#FFA500" TextColor="White" FontSize="36" BorderRadius="0" /> <Button Text="X" Grid.Row="2" Grid.Column="3" BackgroundColor="#0000ff" TextColor="White" FontSize="36" BorderRadius="0" /> <Button Text="-" Grid.Row="3" Grid.Column="3" BackgroundColor="#8000ff" TextColor="White" FontSize="36" BorderRadius="0" /> <Button Text="+" Grid.Row="4" Grid.Column="3" BackgroundColor="#0080ff" TextColor="White" FontSize="36" BorderRadius="0" /> <Button Text="C" Grid.Row="5" Grid.Column="0" BackgroundColor="#808080" TextColor="White" FontSize="36" BorderRadius="0" /> <Button Text="=" Grid.Row="5" Grid.Column="1" Grid.ColumnSpan="3" BackgroundColor="#000066" TextColor="White" FontSize="36" BorderRadius="0" /> Grid>
我们首先在Grid中使用这些标记定义行数和列数。
<Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> <RowDefinition/> <RowDefinition/> <RowDefinition/> <RowDefinition/> Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> <ColumnDefinition/> <ColumnDefinition/> Grid.ColumnDefinitions>
在此之后,我们将在其中排布视图
例如:
<Button Text="7" Grid.Row="1" Grid.Column="0" BackgroundColor="White" TextColor="Black" FontSize="36" BorderRadius="0" />
该按钮将被放置在第二行(Grid.Row="1")第一列(Grid.Column="0")。
使用Height属性定义行的高度:
<Grid.RowDefinitions> <RowDefinition Height="Auto" />
该值可以是Auto或者100或者星号(*),我们可以指定2*(甚至n*)。
使用Width属性定义列的宽度:
<Grid.ColumnDefinitions> <ColumnDefinition Width="*"/>
该值可以是Auto或者100或者星号(*),我们可以指定2*(甚至n*)。
<Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> <RowDefinition Height="100" /> Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="2*"/> Grid.ColumnDefinitions> <Label Grid.Column="0" Grid.Row="0" Text="1" BackgroundColor="Red" >Label> <Label Grid.Column="1" Grid.Row="0" Text="2" BackgroundColor="Red">Label> <Label Grid.Column="0" Grid.Row="1" Text="3" BackgroundColor="Red">Label> <Label Grid.Column="1" Grid.Row="1" Text="4" BackgroundColor="Red">Label> <Label Grid.Column="0" Grid.Row="2" Text="5" BackgroundColor="Red">Label> <Label Grid.Column="1" Grid.Row="2" Text="6" BackgroundColor="Red">Label> Grid>
ScrollView
ScrollView是一个可以滚动的内容。
如果不使用ScrollView:
<StackLayout> <BoxView Color="Blue" HeightRequest="200"/> <BoxView Color="Green" HeightRequest="200"/> <BoxView Color="Firebrick" HeightRequest="200"/> <BoxView Color="YellowGreen" HeightRequest="300"/> StackLayout>
在以上示例中,颜色为Yellow Green的BoxView将不显示,然后我们向其中添加一个ScrollView,通过滚动,我们就可以看到全部的内容。ScrollView将向界面UI添加一个滚动指示器。当我们需要指定水平滚动或者垂直滚动,再或者双向滚动时,我们可以使用到Orientation属性。
<ScrollView Orientation="Horizontal"> or <ScrollView Orientation="Vertical"> or <ScrollView Orientation="Both"> <ScrollView> <StackLayout> <BoxView Color="Blue" HeightRequest="200"/> <BoxView Color="Green" HeightRequest="200"/> <BoxView Color="Firebrick" HeightRequest="200"/> <BoxView Color="YellowGreen" HeightRequest="300"/> StackLayout> ScrollView>
更多详细信息,请参见此链接。
ScrollView通常被用来显示一个列表(ListView)。
下篇文章我们将说一说Page(页面)相关的内容。