本文是
IOS Quart2D绘图之UIGraphicsGetCurrentContext基础的续集
主要是看看图形上下文
内容不多,包括
- 水印:给图片添加水印(文字和图片水印)
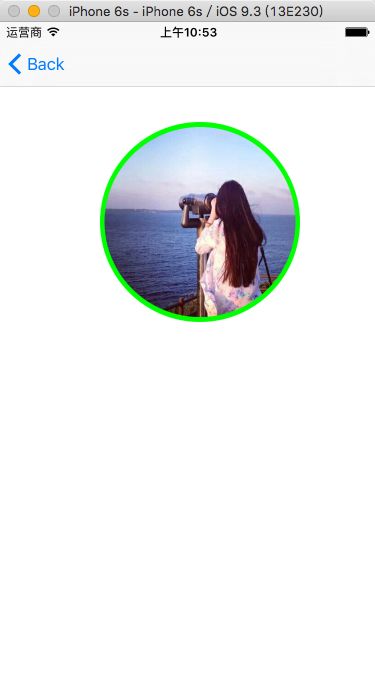
- 裁剪:裁剪圆形图片(带边框或者不带)
- 截屏:截取当前屏幕
- 擦除:这个不知道怎么描述....
OK,为了方便使用,我都写在Image的分类中了,拿出来就可以使用!
1、图形上下文:主要是对图片进行处理,操作步骤基本如下,可在 2 之前或者之后对上下文进行处理
- 1 开启一个图形上下文
- 2 绘制图片
- 3 从当前上下文获取新的图片
- 4 关闭上下文
+ (UIImage *)pq_drawImageWithImageNamed:(NSString *)name{
//1.获取图片
UIImage *image = [UIImage imageWithContentsOfFile:[[NSBundle mainBundle] pathForResource:name ofType:nil]];
//2.开启图形上下文
UIGraphicsBeginImageContext(image.size);
//3.绘制到图形上下文中
[image drawInRect:CGRectMake(0, 0, image.size.width, image.size.height)];
//4.从上下文中获取图片
UIImage * newImage = UIGraphicsGetImageFromCurrentImageContext();
//5.关闭图形上下文
UIGraphicsEndImageContext();
//返回图片
return newImage;
}
.
2、给图片添加文字水印:
- 1 开启一个图形上下文
- 2 绘制图片
- 3 把文字绘制到当前上下文
- 4 从当前上下文获取新的图片
- 5 关闭上下文
+ (UIImage *)pq_WaterImageWithImage:(UIImage *)image text:(NSString *)text textPoint:(CGPoint)point attributedString:(NSDictionary * )attributed{
//1.开启上下文
UIGraphicsBeginImageContextWithOptions(image.size, NO, 0);
//2.绘制图片
[image drawInRect:CGRectMake(0, 0, image.size.width, image.size.height)];
//添加水印文字
[text drawAtPoint:point withAttributes:attributed];
//3.从上下文中获取新图片
UIImage * newImage = UIGraphicsGetImageFromCurrentImageContext();
//4.关闭图形上下文
UIGraphicsEndImageContext();
//返回图片
return newImage;
}
3、给图片添加图片水印:
- 1 开启一个图形上下文
- 2 绘制图片
- 3 把水印图片绘制到当前上下文
- 4 从当前上下文获取新的图片
- 5 关闭上下文
+ (UIImage *)pq_WaterImageWithImage:(UIImage *)image waterImage:(UIImage *)waterImage waterImageRect:(CGRect)rect{
//1.获取图片
//2.开启上下文
UIGraphicsBeginImageContextWithOptions(image.size, NO, 0);
//3.绘制背景图片
[image drawInRect:CGRectMake(0, 0, image.size.width, image.size.height)];
//绘制水印图片到当前上下文
[waterImage drawInRect:rect];
//4.从上下文中获取新图片
UIImage * newImage = UIGraphicsGetImageFromCurrentImageContext();
//5.关闭图形上下文
UIGraphicsEndImageContext();
//返回图片
return newImage;
}
4、裁剪圆形图片:
- 1 开启一个图形上下文
- 2 设置裁剪区域
- 3 把图片绘制到当前上下文
- 4 从当前上下文获取新的图片
- 5 关闭上下文
+ (nullable UIImage *)pq_ClipCircleImageWithImage:(nullable UIImage *)image circleRect:(CGRect)rect{
//1、开启上下文
UIGraphicsBeginImageContextWithOptions(image.size, NO, 0);
//2、设置裁剪区域
UIBezierPath * path = [UIBezierPath bezierPathWithOvalInRect:rect];
[path addClip];
//3、绘制图片
[image drawAtPoint:CGPointZero];
//4、获取新图片
UIImage * newImage = UIGraphicsGetImageFromCurrentImageContext();
//5、关闭上下文
UIGraphicsEndImageContext();
//6、返回新图片
return newImage;
}
5、裁剪带边框的圆形图片:
- 1 开启一个图形上下文
- 2 设置边框
- 3 设置裁剪区域
- 4 把图片绘制到当前上下文
- 5 从当前上下文获取新的图片
- 6 关闭上下文
+ (nullable UIImage *)pq_ClipCircleImageWithImage:(nullable UIImage *)image circleRect:(CGRect)rect borderWidth:(CGFloat)borderW borderColor:(nullable UIColor *)borderColor{
//1、开启上下文
UIGraphicsBeginImageContext(image.size);
//2、设置边框
UIBezierPath * path = [UIBezierPath bezierPathWithOvalInRect:rect];
[borderColor setFill];
[path fill];
//3、设置裁剪区域
UIBezierPath * clipPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(rect.origin.x + borderW , rect.origin.x + borderW , rect.size.width - borderW * 2, rect.size.height - borderW *2)];
[clipPath addClip];
//3、绘制图片
[image drawAtPoint:CGPointZero];
//4、获取新图片
UIImage * newImage = UIGraphicsGetImageFromCurrentImageContext();
//5、关闭上下文
UIGraphicsEndImageContext();
//6、返回新图片
return newImage;
}
6、截屏:
- 1 开启一个图形上下文
- 2 获取当前上下文
- 3 截屏,渲染到当前上下文中,这里使用绘制无效,可自行测试
- 4 从当前上下文获取新的图片
- 5 把图片转化成为NSData类型
- 6 关闭上下文
- 7 把新的图片和NSData类型直接放回,便于显示和保存截屏
+ (void)pq_cutScreenWithView:(nullable UIView *)view successBlock:(nullable void(^)(UIImage * _Nullable image,NSData * _Nullable imagedata))block{
//1、开启上下文
UIGraphicsBeginImageContext(view.bounds.size);
//2.获取当前上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
//3.截屏
[view.layer renderInContext:ctx];
//4、获取新图片
UIImage * newImage = UIGraphicsGetImageFromCurrentImageContext();
//5.转化成为Data
//compressionQuality:表示压缩比 0 - 1的取值范围
NSData * data = UIImageJPEGRepresentation(newImage, 1);
//6、关闭上下文
UIGraphicsEndImageContext();
//7.回调
block(newImage,data);
}
7、擦除:
-
1 计算当前擦除区域的大小位置:
- 2 开启上下文
- 3 获取当前上下文
- 4 把图片绘制到当前上下文
- 5 裁剪出透明区域
- 6 得到当前上下文的图片
- 7 关闭上下文
- 8 把图片设置给前景ImageView
- (void)wipePanGestureEvent:(UIPanGestureRecognizer * )pan{
//计算位置
CGPoint nowPoint = [pan locationInView:self.wipeImageV];
CGFloat offsetX = nowPoint.x - 10;
CGFloat offsetY = nowPoint.y - 10;
CGRect clipRect = CGRectMake(offsetX, offsetY, 20, 20);
//开启上下文
UIGraphicsBeginImageContextWithOptions(self.wipeImageV.bounds.size, NO, 1);
//获取当前的上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
//把图片绘制上去
[self.wipeImageV.layer renderInContext:ctx];
//把这一块设置为透明
CGContextClearRect(ctx, clipRect);
//获取新的图片
UIImage * newImage = UIGraphicsGetImageFromCurrentImageContext();
//关闭上下文
UIGraphicsEndImageContext();
//重新赋值图片
self.wipeImageV.image = newImage;
}
为了代码能复用,作者再次把这个代码封装到了Image类别中:
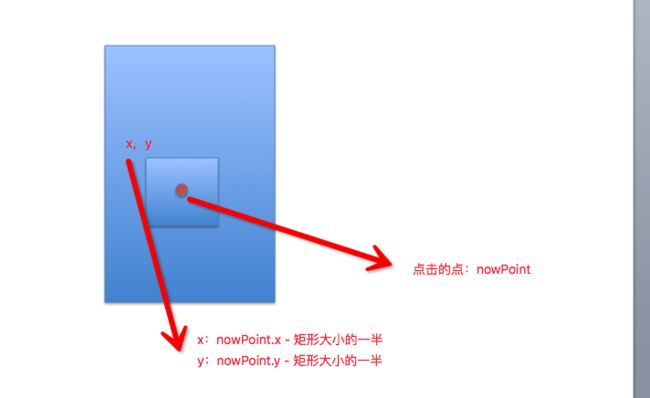
- (nullable UIImage *)pq_wipeImageWithView:(nullable UIView *)view currentPoint:(CGPoint)nowPoint size:(CGSize)size{
//计算位置
CGFloat offsetX = nowPoint.x - size.width * 0.5;
CGFloat offsetY = nowPoint.y - size.height * 0.5;
CGRect clipRect = CGRectMake(offsetX, offsetY, size.width, size.height);
//开启上下文
UIGraphicsBeginImageContextWithOptions(view.bounds.size, NO, 1);
//获取当前的上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
//把图片绘制上去
[view.layer renderInContext:ctx];
//把这一块设置为透明
CGContextClearRect(ctx, clipRect);
//获取新的图片
UIImage * newImage = UIGraphicsGetImageFromCurrentImageContext();
//关闭上下文
UIGraphicsEndImageContext();
//重新赋值图片
return newImage;
}
外面直接调用
//封装后如下
self.wipeImageV.image = [self.wipeImageV.image pq_wipeImageWithView:self.wipeImageV currentPoint:[pan locationInView:self.wipeImageV] size:CGSizeMake(20, 20)];
效果图如下:
没擦除之前:
擦除之后:
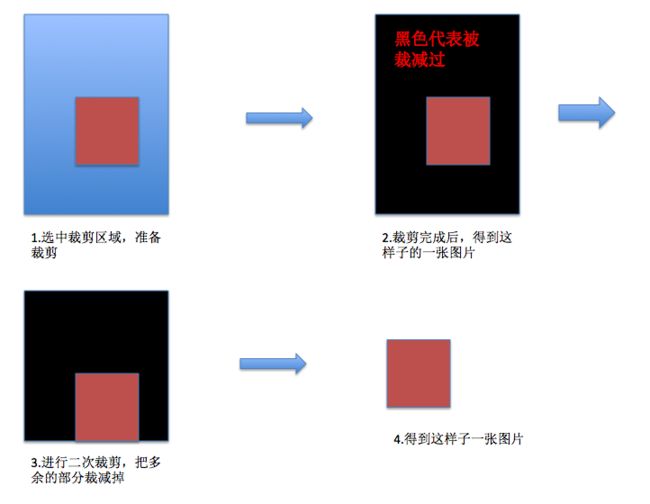
8、图片裁剪:
之前都是固定区域、固定形状的裁剪,现在我们做一个自己选择大小,范围的裁剪。
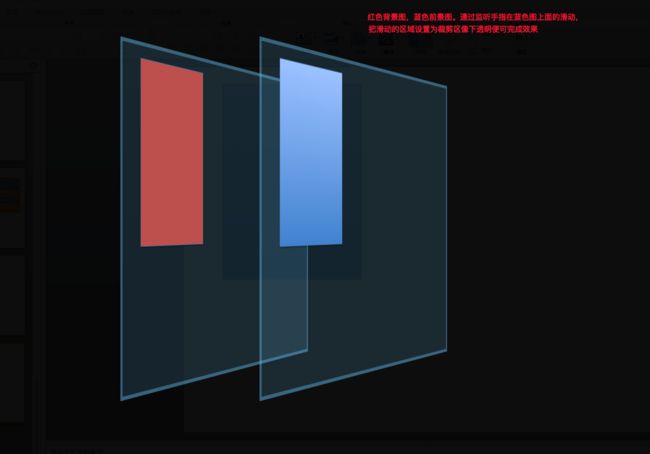
- 走一遍思想(个人想法,如果你有更好的,欢迎指正):
然后因为这个区域是自己控制大小的!
所以要建立一个View
移动:思路就是获取当前的点加上偏移量
实现方法有两种,一种是添加Pan事件,一种直接重写touches系列方法
我采用后者。
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
UITouch * touch = [touches anyObject];
//得到按下去的点
_startP = [touch locationInView:self];
}
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{
UITouch * touch = [touches anyObject];
CGPoint curP = [touch locationInView:self];
//计算偏移量
CGFloat x = curP.x - _startP.x;
CGFloat y = curP.y - _startP.y;
//限制范围 不允许超出屏幕
self.x += x;
if (self.x <=0) {
self.x = 0;
}
self.y += y;
if (self.y <= 0) {
self.y = 0;
}
//范围判断
[self ifOut];
}
- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event{
}
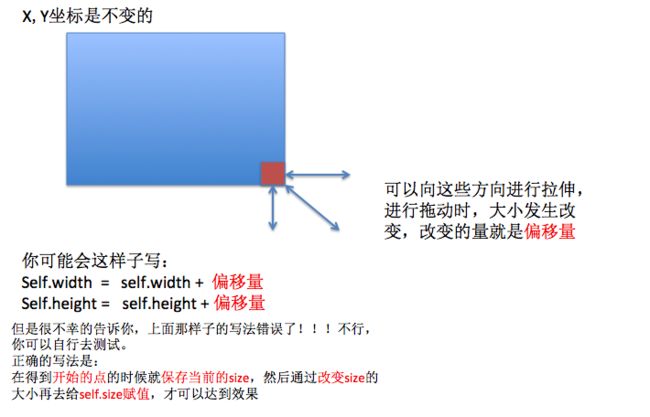
大小变换:
- (IBAction)sizePan:(UIPanGestureRecognizer *)sender {
switch (sender.state) {
case UIGestureRecognizerStateBegan:
_sizeStartP = [sender locationInView:self];
oldSize = self.size;
break;
case UIGestureRecognizerStateChanged:
{
CGPoint curP = [sender locationInView:self ];
CGFloat w = curP.x - _sizeStartP.x;
CGFloat h = curP.y - _sizeStartP.y;
self.width = oldSize.width + w;
self.height = oldSize.height + h;
[self ifOut];
}
break;
default:
break;
}
}
剪切过程:
+ (void)pq_cutScreenWithView:(nullable UIView *)view cutFrame:(CGRect)frame successBlock:(nullable void(^)(UIImage * _Nullable image,NSData * _Nullable imagedata))block{
//先把裁剪区域上面显示的层隐藏掉
for (PQWipeView * wipe in view.subviews) {
[wipe setHidden:YES];
}
// ************************ 进行第一次裁剪 ********************
//1.开启上下文
UIGraphicsBeginImageContext(view.frame.size);
//2、获取当前的上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
//3、添加裁剪区域
UIBezierPath * path = [UIBezierPath bezierPathWithRect:frame];
[path addClip];
//4、渲染
[view.layer renderInContext:ctx];
//5、从上下文中获取
UIImage * newImage = UIGraphicsGetImageFromCurrentImageContext();
//7、关闭上下文
UIGraphicsEndImageContext();
//8、进行完第一次裁剪之后,我们就已经拿到了没有半透明层的图片,这个时候可以恢复显示
for (PQWipeView * wipe in view.subviews) {
[wipe setHidden:NO];
}
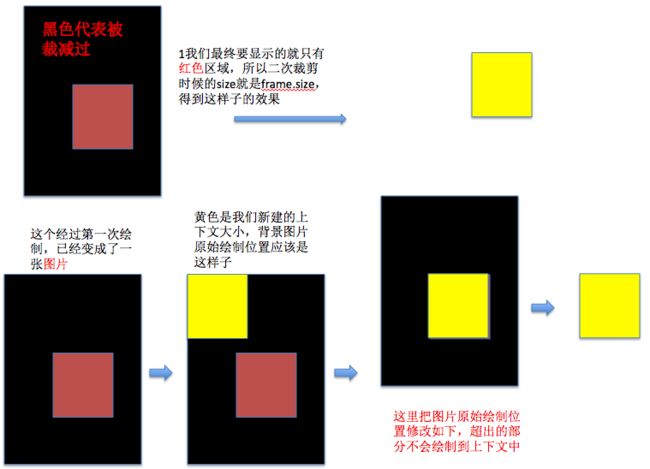
// ************************ 进行第二次裁剪 ********************
//9、开启上下文,这个时候的大小就是我们最终要显示图片的大小
UIGraphicsBeginImageContextWithOptions(frame.size, NO, 0);
//10、这里把x y 坐标向左、上移动
[newImage drawAtPoint:CGPointMake(- frame.origin.x, - frame.origin.y)];
//11、得到要显示区域的图片
UIImage * fImage = UIGraphicsGetImageFromCurrentImageContext();
//12、得到data类型 便于保存
NSData * data2 = UIImageJPEGRepresentation(fImage, 1);
//13、关闭上下文
UIGraphicsEndImageContext();
//14、回调
block(fImage,data2);
}
这里在说说二次裁剪吧:
效果图:
原始大小:
改变之后
点击裁剪:
裁减之后:
沙河路径: