1.JavaScript简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript 与 Java 是两种完全不同的语言,无论在概念上还是设计上。Java(由 Sun 发明)是更复杂的编程语言。ECMA-262 是 JavaScript 标准的官方名称。JavaScript 由 Brendan Eich 发明。
JavaScript脚本语言具有以下特点:
(1)JavaScript是一种解释型的脚本语言,它是运行在浏览器上面的脚本语言,C、C++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释。
(2)基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
(3)简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
(4)动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。在访问一个网页时,鼠标在网页中进行鼠标点击或上下移、窗口移动等操作JavaScript都可直接对这些事件给出相应的响应。
(5)跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提上机器上的浏览器支 持JavaScript脚本语言,目前JavaScript已被大多数的浏览器所支持。
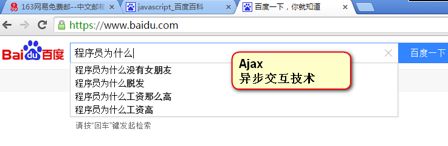
JavaScript用来制作web页面交互效果,提升用户体验。简单列出几个JavaScript能够制作的页面效果,它能干什么:
web前端三层来说:(三大标准)
结构层 HTML 从语义的角度,描述页面结构
样式层 CSS 从审美的角度,美化页面样式
行为层 JavaScript 从交互的角度,提升用户体验(使用页面动起来)
注意: js代码不认识空格,换行以及缩进,所以代码在写的时候尽可以的靠近一点应该换行 的地方尽可能换行。
js代码的注释
// 注释单行代码 /**/js中的多行注释
2.基础语法(初体验)
关于js既可以写在body中,又可以写在head里面
Document
页面上弹框alert
alert(“这是内容”);
开发人员工具的console中的输出
这个地方同Xcode控制台NSlLog输出及微信小程序Console.log()
Console.log(“这是内容”);//这是在开发人员工具的console中的输出
小技巧:可以直接在console中输入代码并且执行。(这个功能一般是在调试程序的时候使用。)
输入内容prompt
prompt(“输入内容”);//这是在页面中打开一个窗,请用户输入内容
用于浏览器与用户进行交互。
prompt("请输入您银行卡密码,谢谢");
注意: Prompt():输入出内容浏览器会默认转为字符串。
更多JS体验
JavaScript:对事件的反应
JavaScript:改变 HTML 图像
JavaScript:验证输入
3.变量
JavaScript是弱变量类型的语言,变量只需要用var来声明。Java中变量的声明,要根据变量是什么类型的来声明:
1 int a;
2 float a;
3 double a;
4 String a;
5 boolean a;
JavaScript中,只用一个:
1 var a;
这里需要提一点的是:JavaScript不用关心一些其他的事情,比如内存的释放,指针。开发者只需要关心自己的业务,不需要关系这些鸡毛蒜皮的破事儿。
4.数据类型
字符串(String)、数字(Number)、布尔(Boolean)、数组(Array)、对象(Object)、空(Null)、未定义(Undefined)。
字符串:string
特点:凡是用“”(注意引号是英文的)引起来的内容都是字符串,并且字符串在输出的时候一定要加上引号。
“内容”:数据类型 string(字符串)
数字:number
特点:如果这段内容是纯数字并没有引号,那么它就是number.
123456:数据类型 number(数字型)
布尔: Boolean
特点:用来表示对错。
Boolean的世界很简单,所有的事物只有两种状态,一种对,一种错。
true:对/是
False:错/非/否
虽然值只有两个但是我们表达式有千千万万:
未定义:undefined
一般出现在声明了一个变量,但是没有赋值。(用在程序调错上面)
Object对象:
万能对象,使用object来描述一个人。人有身高,体重。可以描述一个对象,并且为这个对象动态添加属性。
获取数据的类型
typeof(数据); //得到数据的类型
typeof 关键字。//在js的代码系统已经使用了这个字符串
5.数据转换
强制转换
①将字符串转成Number, 我们需要将字符串转成数字:
方式一:
var a = “123”;
var b = Number(a);
console.log(typeof(b));
方式二:
var a = “123”
var b = parseInt(a);//将字符串转为number
注意:parseInt在转换字符串的时候:
a)如果使用Number转换非数字类型的字符串,那么转换失败,但是用parseInt转换就不会,如果数据中既有数字又有字母,那么parseInt会将数字转成Number,后面的字母(就算字母后面有数字也会)直接去掉。
b)如果在转换的字符串前面有空格,空格会自动去掉。
c)如果字符串开头不是数字,那么这个转换结果还是会报错。
②将number强制转成字符串:
方式一:
var a = 123;
var b = String(a);
console.log(typeof(b));
方式二:
使用对象的.toString()的方法,将其它类型转为string.
每个变量(对象),都有.toString()方法。
var a = false;
var b = a.toString();
console.log(b);
console.log(typeof(b));
③将其它类型转成Boolean:
Var a = 123;
Var b = Boolean(a);
Console.log(typeof(b));
Boolean可以将任意的内容转成boolean类型,并且都为true,但是0除外。
其实boolean类型的本质就是0跟1;
0---->false
1---->true
隐式转换(自动转换)
①将字符串转成Nubmer:
var a = "123";
var b = +a;
console.log(b);
console.log(typeof(b));
②将数字转成字符串:
var a = 123;
var b = a + "";
console.log(b);
console.log(typeof(b));
③将其它类型转换成Boolean类型:
var a = "abc";
var b = !a ;
console.log(b);
console.log(typeof(b));
6.运算符
逻辑运算符
&& 与 与的特点:一flase都false
|| 或 或的特点:一true都true
! 非 非的特点:永远相反。
等号运算符
==:等于 比较的是内容,并不关心数据类型
===:全等 比较的是内容以及数据类型。
!= 不等于 比较的是内容,并不关心数据类型
!== 不全等于 比较的是内容和数据类型之一不一样就为true
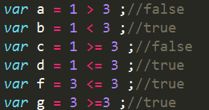
比较运算符
> , < ,>= ,<= ,!=
var a = 1> 3;
注意:比较运算符的优先级要高于赋值运算符的优先级。
三元运算符(三目运算符)
boolean表达式?值1:值2;
执行过程:
首先程序会判断boolean表达式的值是否为true,如果为true,那么就执行值1的内容,或者返回值1的内容;如果为false,那么就执行值2的内容,或者返回值2的内容;
例子:
money>=300?alert("请吃饭"):alert("揍一顿");
加减乘除求余运算符
加+ :
如果一个字符串与一个数字相加,那么得到的和应该是这个字符串的内容加上为个数字的内容:
var a = "111";
var b = 111;
alert(a+b); //"111111"
如果一个字符串与一个字符串相加:
var a = "aaa";
var b = "bbb";
alert(a+b); //"aaabbb"
如果两个数字相加,结果是这两个数字的和。
结论:
a.如果“加号”参与运算中有字符串,那么它们的相加应该看作是连接。
b.如果“加号”参与的运算中两个都是数字,那么它们相加就是两者的和。
减- :
减法不会用在字符串之间,只会用在数值之间:
作用只是一个数据减去另一个数。
乘x(*) :
作用于两个数据之间:一个数乘以另一个数
除÷(/) :
作用于两个数据之间:一个数除以另一个数
求余(%) :
计算出两个数据相除以后余数:
得到一个数余以另一个数的余数
关于自增自减、if else、while、do-while、for、break、continue、switch-case等同其它语言一样,函数同C语言一样, 这里就不做过多介绍
需求:看看小聪是否带了300块钱,如果带了,请吃饭!
var money = prompt(“”);
var b = money>=300;
if (b){
请吃饭!
}else {
没带300块钱,算了,请喝杯卡布奇洛!
}
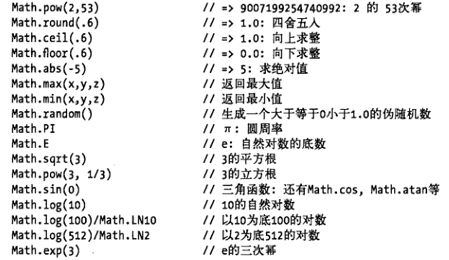
Math对象
找到一个对象,然后将需要数据给它,最后由它来完成这个过程,我们享受结果。(计算的数据-----要修的电脑,要得到结果-----修好之后的电脑)。
Math.pow(a,b);得到a的了b 次方的值
Math.round(a);得到a四舍五八后的值。
Math.Ceil(1.01);向上取值
Math.floor(1.9);向下取值
Math.max(a,b,c...);从这组数中取出最大的值(最少为两个数)
Math.random();随机生成一个0到1的随机数:
//随机数的取值范围是0-10整数
var a = Math.random();
var b = a * 10;
var c = Math.round(b);
console.log(c);
Console.log(Math.round(Math.random()*10));
7.数组
声明:
var shuzu = new Array();
赋值:
通过数组名称加上中括号,在中括号中加上数据的下标(位置的标号)得到这个数据,给它赋值。
Shuzu[0] = 1 ; // [0] 选择器
取值:
和赋值是一样的:也是通过数组名加上选择器来取值。
遍历:
要将数组中的每一个元素都拿出来:
数组的属性:length==>数组的长度
数组中常用 的方法:
Concat:将两个数组合并一个新的数组(注意这个新数组是单独产生。)
//将两个数组合并
var newShuzu = shuzu1.concat(shuzu2);
join方法: 将数组转成字符串形式输出
var a = shuzu1.join();
console.log(a);
console.log(typeof(a));
注意:
1)在js中数组一旦定义好了,那么它就是一个无穷大的容器。
2)数组是从0开始存储的
3)数组定义好了以后的长度是0;
我是楚简约,感谢您的阅读,
喜欢就点个赞呗,“❤喜欢”,
鼓励又不花钱,你在看,我就继续写~
非用户,可以点右上角的三个“...”,然后"在Safari中打开”,就可以点赞咯~