Android程序员面试宝典
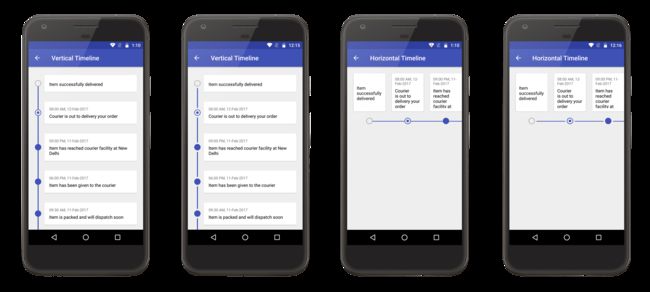
Android Timeline View Library (使用 RecyclerView) is simple implementation used to display view like Tracking of shipment/order, steppers etc.
配套视频:
http://www.toutiao.com/i6435744198393070082/
github总地址:https://github.com/open-android/Android
github地址:https://github.com/open-android/Timeline
使用步骤
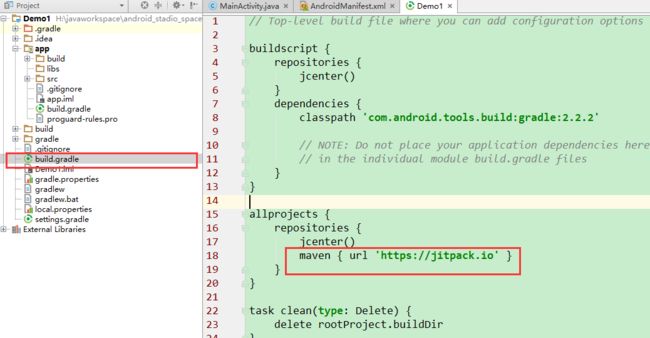
1. 在project的build.gradle添加如下代码(如下图)
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
2. 在Module的build.gradle添加依赖
compile 'com.github.open-android:Timeline:0.1.0'
3. Usage
- In XML Layout :
Line Padding around marker
- 配置使用代码中的XML属性:
实现上面图片一的效果,拷贝如下XML到RecyclerView的Item布局,如下是完整的item布局
RecyclerView的Adapter完整代码如下:
public class TimeLineAdapter extends RecyclerView.Adapter {
private List mFeedList;
private Context mContext;
private Orientation mOrientation;
private boolean mWithLinePadding;
private LayoutInflater mLayoutInflater;
public TimeLineAdapter(List feedList, Orientation orientation, boolean withLinePadding) {
mFeedList = feedList;
mOrientation = orientation;
mWithLinePadding = withLinePadding;
}
@Override
public int getItemViewType(int position) {
return TimelineView.getTimeLineViewType(position,getItemCount());
}
@Override
public TimeLineViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
mContext = parent.getContext();
mLayoutInflater = LayoutInflater.from(mContext);
View view;
if(mOrientation == Orientation.HORIZONTAL) {
view = mLayoutInflater.inflate(mWithLinePadding ? R.layout.item_timeline_horizontal_line_padding : R.layout.item_timeline_horizontal, parent, false);
} else {
view = mLayoutInflater.inflate(mWithLinePadding ? R.layout.item_timeline_line_padding : R.layout.item_timeline, parent, false);
}
return new TimeLineViewHolder(view, viewType);
}
@Override
public void onBindViewHolder(TimeLineViewHolder holder, int position) {
TimeLineModel timeLineModel = mFeedList.get(position);
if(timeLineModel.getStatus() == OrderStatus.INACTIVE) {
holder.mTimelineView.setMarker(VectorDrawableUtils.getDrawable(mContext, R.drawable.ic_marker_inactive, android.R.color.darker_gray));
} else if(timeLineModel.getStatus() == OrderStatus.ACTIVE) {
holder.mTimelineView.setMarker(VectorDrawableUtils.getDrawable(mContext, R.drawable.ic_marker_active, R.color.colorPrimary));
} else {
holder.mTimelineView.setMarker(ContextCompat.getDrawable(mContext, R.drawable.ic_marker), ContextCompat.getColor(mContext, R.color.colorPrimary));
}
if(!timeLineModel.getDate().isEmpty()) {
holder.mDate.setVisibility(View.VISIBLE);
holder.mDate.setText(DateTimeUtils.parseDateTime(timeLineModel.getDate(), "yyyy-MM-dd HH:mm", "hh:mm a, dd-MMM-yyyy"));
}
else
holder.mDate.setVisibility(View.GONE);
holder.mMessage.setText(timeLineModel.getMessage());
}
@Override
public int getItemCount() {
return (mFeedList!=null? mFeedList.size():0);
}
}
上面RecyclerView注意左边时间轴图片,一共是三种状态,空心圆圈,实心圆圈,圆圈里面有一个点,三种状态如下:
public enum OrderStatus {
COMPLETED,
ACTIVE,
INACTIVE;
}
上面的RecyView使用的JavaBean如下,如果大家需要使用,直接替换成自己的Bean对象就行:
private void setDataListItems(){
mDataList.add(new TimeLineModel("Item successfully delivered", "", OrderStatus.INACTIVE));
mDataList.add(new TimeLineModel("Courier is out to delivery your order", "2017-02-12 08:00", OrderStatus.ACTIVE));
mDataList.add(new TimeLineModel("Item has reached courier facility at New Delhi", "2017-02-11 21:00", OrderStatus.COMPLETED));
mDataList.add(new TimeLineModel("Item has been given to the courier", "2017-02-11 18:00", OrderStatus.COMPLETED));
mDataList.add(new TimeLineModel("Item is packed and will dispatch soon", "2017-02-11 09:30", OrderStatus.COMPLETED));
mDataList.add(new TimeLineModel("Order is being readied for dispatch", "2017-02-11 08:00", OrderStatus.COMPLETED));
mDataList.add(new TimeLineModel("Order processing initiated", "2017-02-10 15:00", OrderStatus.COMPLETED));
mDataList.add(new TimeLineModel("Order confirmed by seller", "2017-02-10 14:30", OrderStatus.COMPLETED));
mDataList.add(new TimeLineModel("Order placed successfully", "2017-02-10 14:00", OrderStatus.COMPLETED));
}
下面的代码都属于核心代码,如果看完上面的完整代码,下面的代码可以忽略
- RecyclerView Holder :
YourRecyclerViewHoldershould have an extra paramenter in constructor i.e viewType fromonCreateViewHolder. You would also have to call the methodinitLine(viewType)in constructor definition.
public class TimeLineViewHolder extends RecyclerView.ViewHolder {
public TimelineView mTimelineView;
public TimeLineViewHolder(View itemView, int viewType) {
super(itemView);
mTimelineView = (TimelineView) itemView.findViewById(R.id.time_marker);
mTimelineView.initLine(viewType);
}
}
- RecyclerView Adapter :
overridegetItemViewTypemethod in Adapter
@Override
public int getItemViewType(int position) {
return TimelineView.getTimeLineViewType(position,getItemCount());
}
And pass the viewType from onCreateViewHolder to its Holder.
@Override
public TimeLineViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = View.inflate(parent.getContext(), R.layout.item_timeline, null);
return new TimeLineViewHolder(view, viewType);
}
欢迎关注微信公众号、长期为您推荐优秀博文、开源项目、视频
微信公众号名称:Android干货程序员