Material Design出来挺长时间了,一直懒癌发作没有写,最近强迫自己帮这方面的写一写,帮助自己复习复习
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:design:23.1.0'
compile 'com.android.support:appcompat-v7:23.0.1'
}
这一步我想不需要太多的解释了哈。
CoordinatorLayout:CoordinatorLayout实现了多种Material Design种提到的滚动效果。
1、作为顶层布局
2、调度协调子布局
CoordinatorLayout使用新的思路通过协调调度子布局的形式实现触摸影响布局的形式产生动画效果。CoordinatorLayout通过设置子View的 Behaviors来调度子View。
系统(Support V7)提供了AppBarLayout.Behavior, AppBarLayout.ScrollingViewBehavior, FloatingActionButton.Behavior, SwipeDismissBehavior
AppBarLayout:
CollapsingToolbarLayout的父布局(容器),管理可折叠的ToolBar布局,伴随手势滚动的布局。
就是一个ViewGroup。
1、定义AppBarLayout与滚动视图之间的联系
2、在RecyclerView或者其他支持嵌套滚动的view中如果添加app:layout_behavior="@string/appbar_scrolling_view_behavior"属性将和AppBarLayout绑定
3、support library包含一个特殊的字符串资源@string/appbar_scrolling_view_behavior,它和AppBarLayout.ScrollingViewBehavior匹配,用来通知AppBarLayout这个特殊的view何时发生了滚动事件,这个behavior需要设置在滚动触发事件的view之上。
CollapsingToolbarLayout:
可折叠的ToolBar布局(容器)
属性:
1、app:expandedTitleMarginStart="14dp" 指定文字和左边缘的间距
2、app:layout_scrollFlags="scroll|exitUntilCollapsed"
scroll:现有容器,可以滚动折叠
exitUntilCollapsed:可以让ToolBar固定在最顶部,而不会伴随手势的滚动移除
enterAlways:ToolBar完全在滚动过程中隐藏,如果手势向下移动则此ToolBar再次显示
3、app:contentScrim="#ffffff" 折叠后布局(容器)的颜色值
如果想用app开头的属性,需要在布局文件下做一下空间申明
xmls:app="http://schemas.android.com/apk/res-auto"
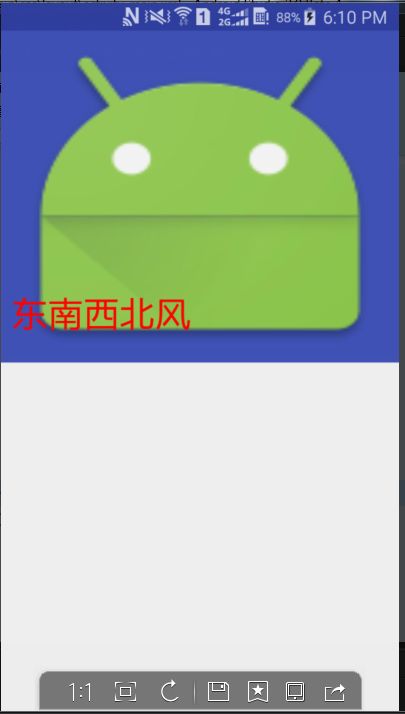
ToolBar:
![TCHCW]VW10C6JJ}`V@L)YGK.png](http://upload-images.jianshu.io/upload_images/926513-c93f5cebaa252935.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)
应用标题
属性:
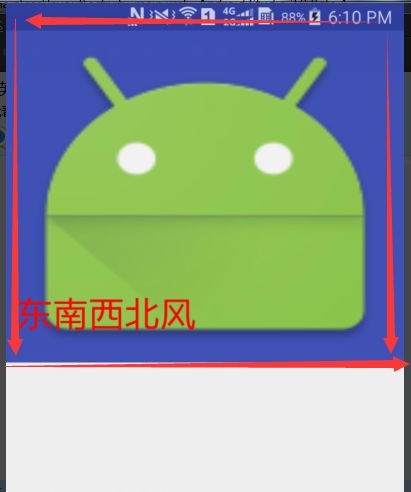
1、app:layout_collapseMode="pin"
pin:当CollapsingToolbarLayout收缩的时候,Toolbar还留在屏幕上。
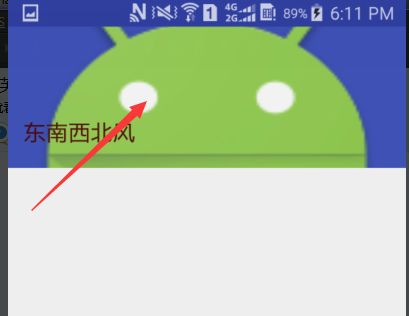
parallax:当你上下滑动的时候,CollapsingToolbarLayout中的View(一般是ImagView)也可以同时同时滚动,可以实现视觉差,一般和 app:layout_collapseParallaxMultiplier(设置视差因子)配合使用
2、android:layout_height="?attr/actionBarSize" 指定ToolBar收缩后的高度和actionBar保持一致
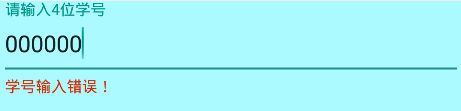
TextInputLayout:
将EditText进行了封装,提示信息会变成一个显示在EditText之上的floating label,可以在下方通过setError设置Error提示,使用比较简单。
FloatingActionButton:
界面基本操作的圆形按钮,FloatingActionButton继承自ImageView,你可以使用android:src或者ImageView的任意方法,比如setImageDrawable()来设置FloatingActionButton里面的图标。
Snackbar:
Snackbar显示在屏幕的底部,包含了文字信息与一个可选的操作按钮。和Toast类似。
TabLayout:
既实现了固定的选项卡,也实现了可滚动的选项卡。
NavigationView:
NavigationView 通过提供抽屉导航所需的框架让实现更简单,同时它还能够直接通过菜单资源文件直接生成导航元素。把NavigationView作为DrawerLayout的内容视图来使用。NavigationView处理好了和状态栏的关系,可以确保NavigationView在API21+设备上正确的和状态栏交互。
【部分图来着网络 侵删】
简单介绍了一些MD的控件,后面陆续写一些demo,如果帮助到你了请关注后续。
折叠toolbar与RecyclerView demo:http://www.jianshu.com/p/f1f5c02727b4