标签:Hexo GitHub使用技巧 博客 网站搭建
点击此处,浏览效果更好
版权声明:本文为博主 @残灯飞雪
的原创文章,欢迎转载,传播知识。著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明作者和出处并留言告知博主,方便文章有误改正之后能找到原文!!!
原文链接:www.xiaoguochun.com.cn
摘要
上章主要讲在GitHub上搭建好博客网站部分,在网页部分主要通过上传开源的项目文件先直接部署以正常显示,或者直接跳过使用GitHub生成的主题。所以,在本章我们来详细讲解用Hexo部署开源博客网站,以及日常如何写博客文章等。
比较流行的一些静态博客框架有Jekyll、Hexo、FarBox、Simple、Octopress、Pelican等等,这些静态程序可以说都有各自的亮点,但最后我选择了Hexo来搭建自己的博客,主要原因是:Hexo基于Node.js实现,在Windows上安装Node.js开发环境简单,而且Hexo的开源主题也很多很好看。
【PS:如果愿意自己买个阿里云之类的云主机,然后搭载Wordpress建立博客也是很不错的方案,不过不在本章介绍范围,以后会为亲们详解。】
整个流程都是自己摸索后的操作过程记录,真实案例,操作简单,适合没有开发经验的小白。如有不明白的地方,欢迎到 www.xiaoguochun.com.cn 留言询问。
完成效果
参考资料
Git、GitHub相关教程(http://www.runoob.com/git/git-tutorial.html)
Node.js相关教程(http://www.runoob.com/nodejs/nodejs-tutorial.html)
Hexo官方中文文档(https://hexo.io/zh-cn/docs/)
NexT开发文档(http://theme-next.iissnan.com/)
Markdown 语法说明 (简体中文版)(http://wowubuntu.com/markdown/)
总体思路
- 搭建环境
- 安装和配置Hexo
- 更换喜欢的主题
- 配置SSH keys密钥
- 部署到GitHub
- 创建和发布文章等基本操作
1. 搭建环境
由于GitHub有些功能依赖Git实现,而Hexo是基于Node.js实现的,所以在开始前需要安装好Git、Node.js、Hexo,并了解一些相关基础知识。
Git、GitHub相关教程(http://www.runoob.com/git/git-tutorial.html)
Node.js相关教程(http://www.runoob.com/nodejs/nodejs-tutorial.html)
Hexo官方中文文档(https://hexo.io/zh-cn/docs/)
1.1 安装Git
安装Git For Windows(或者其它git客户端),官网下载地址 https://git-scm.com/downloads ,和其他软件一样,没什么特别,就不说了。
特殊说明:
- Git安装成功后会有一个Git Bash,以下的命令我们都在Git Bash来执行,如换用系统自带cmd等其他命令行窗口,部分命令能够执行,但很多情况会不能成功执行或报错,如配置SSH等。
- 本文章命令行的书写规则是 $ +命令,如 $ npm install -g hexo-cli,其中开头字符 $ 只是声明这是条命令,只需复制 $ 后面部分的命令到Git Bash执行。
1.2 安装Node.js
安装Node.js,官网下载地址 https://nodejs.org/en/ ,也是正常安装即可。
2. 安装和配置Hexo
2.1 安装Hexo
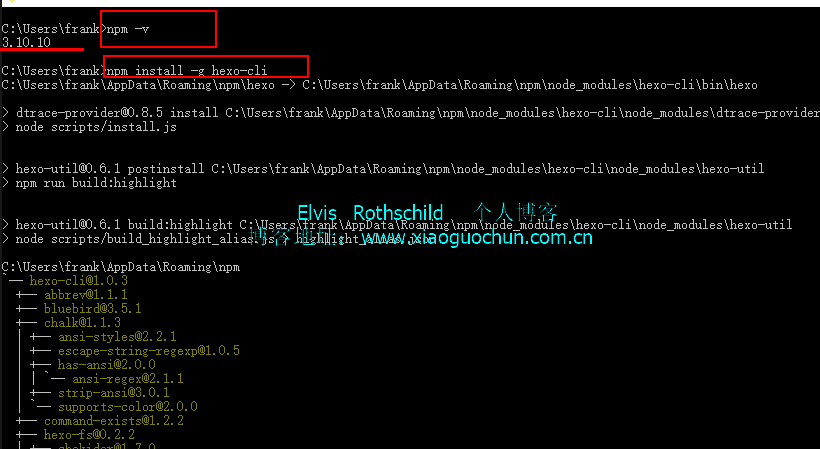
上面的环境配置成功以后,你就可以通过cmd命令行使用npm来安装Hexo了。只需输入下面的一行命令,等待安装完成。
$ npm install -g hexo-cli
2.2 初始化Hexo
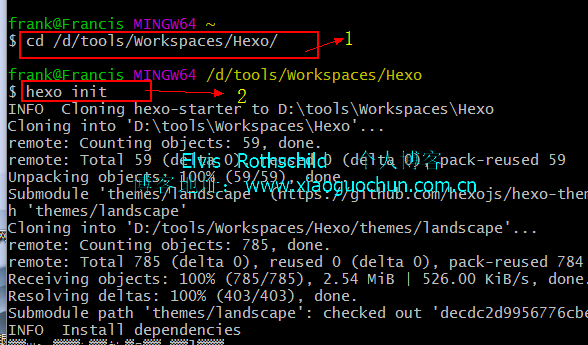
在电脑的某个地方新建一个名为hexo的文件夹(名字可以随便取),比如以我的是D:\toolsWorkspaces\Hexo为例,由于这个文件夹将来就作为你存放代码的地方,所以请确定好合适的位置,不要随便乱放。然后我们运行下面的命令进行初始化。
$ cd /d/toolsWorkspaces/Hexo/
$ hexo init
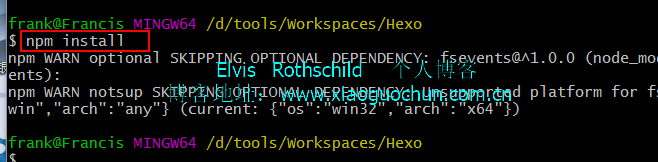
$ npm install
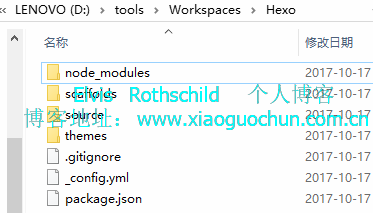
Hexo初始化会自动下载一些文件到这个目录,包括node_modules,目录结构如下图:
.
├── _config.yml
├── package.json
├── node_modules
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
2.3 生成静态文件
$ hexo g
或者$ hexo generate
2.4 启动服务预览
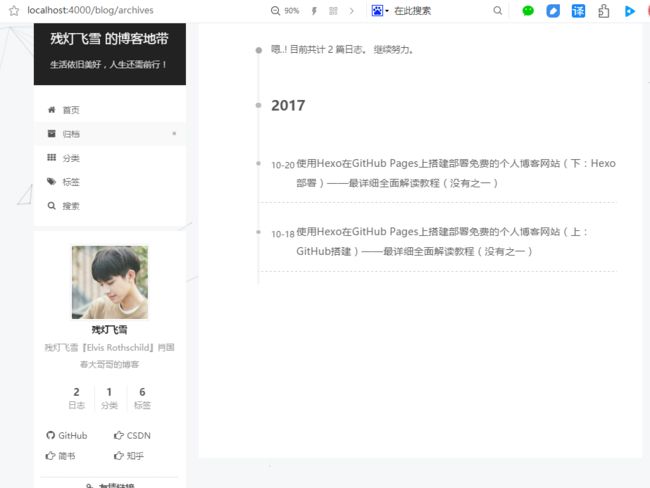
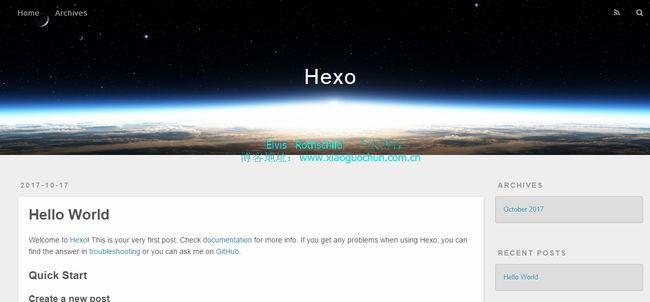
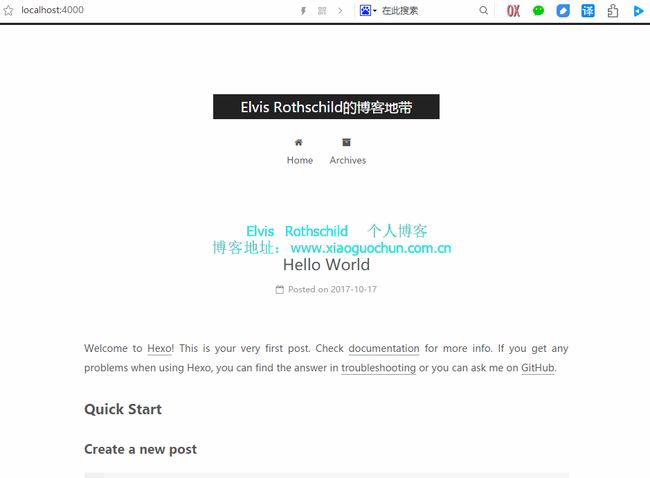
启动服务,就可以在本地打开 http://localhost:4000/ 预览了,出现下图证明Hexo安装成功。
$ hexo s
或者$ hexo server
3. 更换喜欢的主题
3.1 下载主题
按Ctrl+C关闭server服务器,然后在官网 或者 https://github.com/hexojs/hexo/wiki/Themes 选择需要的主题。
我博客使用的主题为NexT(https://github.com/iissnan/hexo-theme-next ),以此为例。
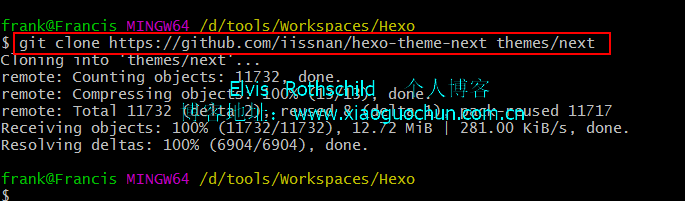
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
3.2 启用主题
修改Hexo目录下的_config.yml配置文件中的theme属性,将其设置为上面的next。具体操作为,打开创建的Hexo目录下的_config.yml这个配置文件,然后找到# Extensions这个关键字,下面有theme: landscape这一行,把这一行改为theme: next即可。修改设置后,如果在浏览器中没有看到想要的效果,使用($ hexo clean)来清除缓存,然后重新生成静态文件。
$ hexo clean
$ hexo g
$ hexo s
启用新的主题后,界面如下图(因为漂亮页面还需要配置图片参数等,所以界面是最初的白净版本):
3.3 NexT主题介绍
我博客使用NexT主题的原因第一是因为喜欢,第二是因为创建者做了详细的使用和二次开发文档,详情请查看NexT开发文档(http://theme-next.iissnan.com/) ,后期可以根据文档学习主题配置方法,修改出自己风格独特的博客,在此不再累述,如若有疑问可在我的博客 www.xiaoguochun.com.cn 留言,我会为大家解答这一部分内容。
新下载的NexT主题需要自行配置图片等才会好看,所以如若你觉得修改主题这么繁琐的一件事不值得花费时间,也可以直接下载我的主题,配置更换即可。
4 配置SSH keys密钥
PS:此步骤的所有命令都必须使用Git Bash来执行。
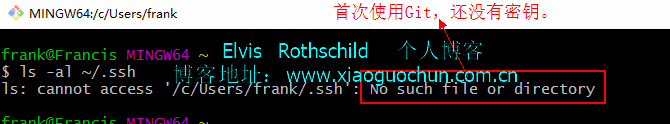
4.1 检查现有的SSH密钥
检查目录是否已经有一个公共SSH密钥,公共密钥的文件名一般为 id_dsa.pub 或 id_ecdsa.pub 或 id_ed25519.pub 或 id_rsa.pub。
$ ls -al ~/.ssh
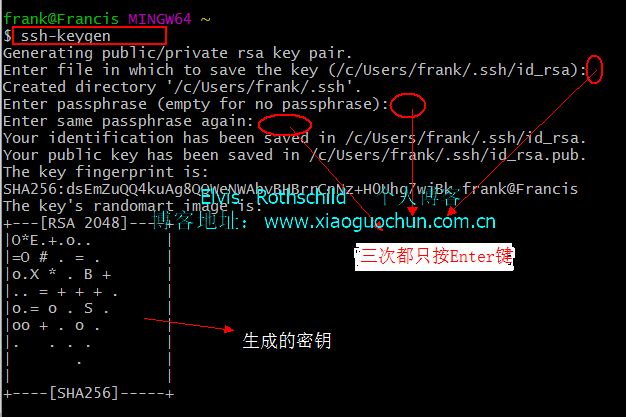
4.2 第一次使用Git创建新SSH密钥
执行下面命令生成SSH,敲三次回车,既可以生成id_rsa.pub文件,里面就是SSH keys的内容。
$ ssh-keygen
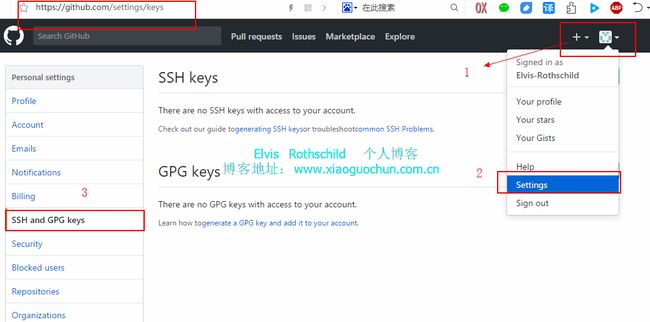
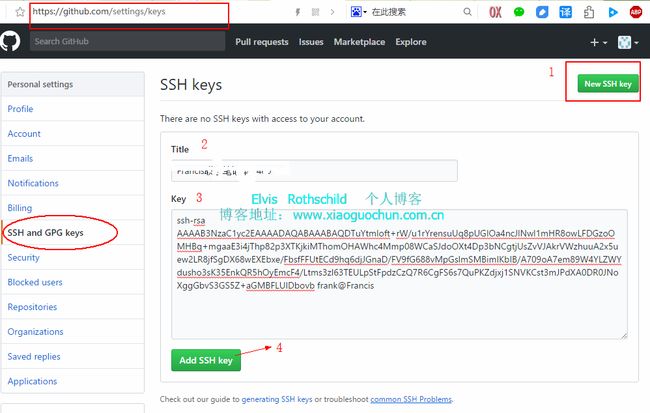
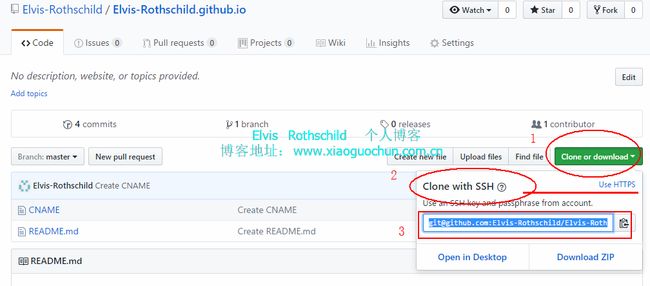
4.3 配置SSH keys到GitHub
打开文件管理器(就是平时打开我的电脑的文件夹),找到C:\Users\frank\ .ssh\id_rsa.pub这个文件,用记事本打开,复制里面的内容。
-
打开你的github官网,登陆后点击右上角头像弹出下拉栏里,点击Setting进入设置,点击SSH and GPG keys设置,点击New SSH keys添加刚刚复制的SSH密钥,Title备注自己能分清楚就好。
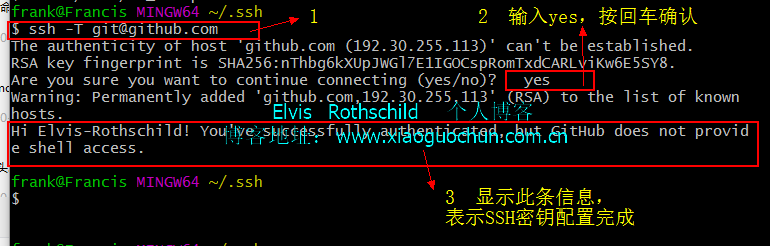
- 检验SSH是否配置好
$ ssh -T [email protected]
5 部署到GitHub
Hexo 提供了快速方便的一键部署功能,第一次配置好之后只需一条命令就能将网站部署到服务器上。
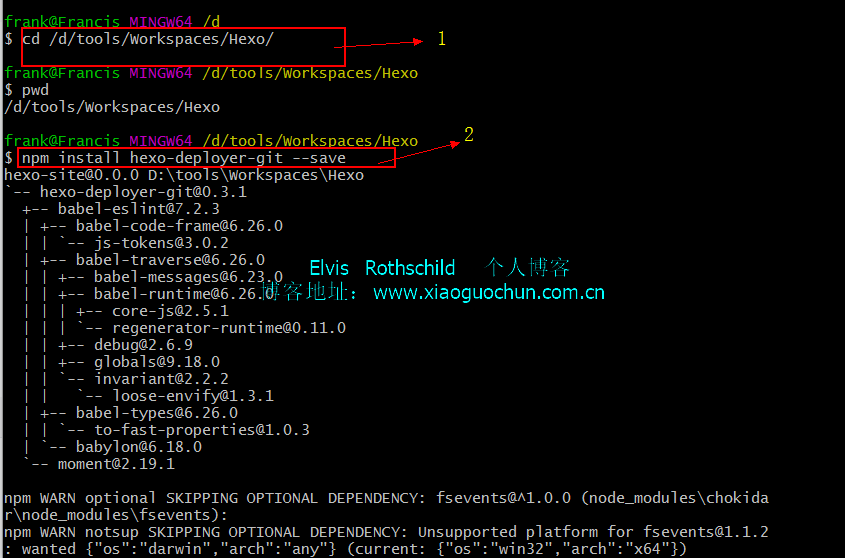
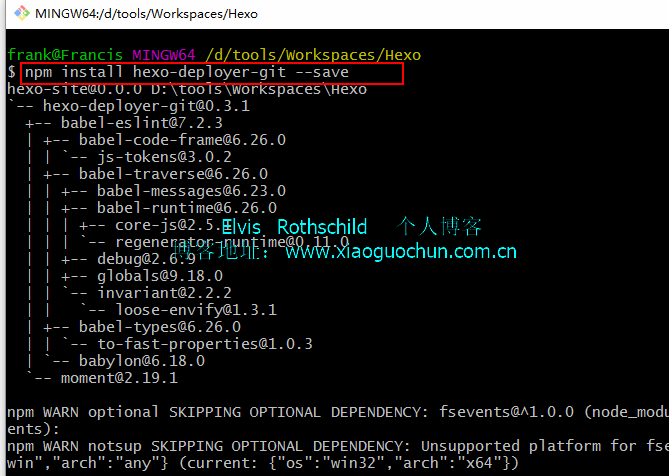
5.1 安装hexo-deployer-git
$ npm install hexo-deployer-git --save
5.2 修改_config.yml配置
repo:
[branch]在没有建立分支前使用master。
[message]是自定义提交信息 (默认为 Site updated: 'YYYY-MM-DD HH:mm:ss'),可以不写此行。
deploy:
type: git
repo:
branch: [branch]
message: [message]
5.3 上传之前
在上传代码到GitHub前,可以把GitHub上以前所有代码下载下来(虽然GitHub有版本管理,但备份一下总是好的),因为Hexo提交代码时会把以前的代码删掉。
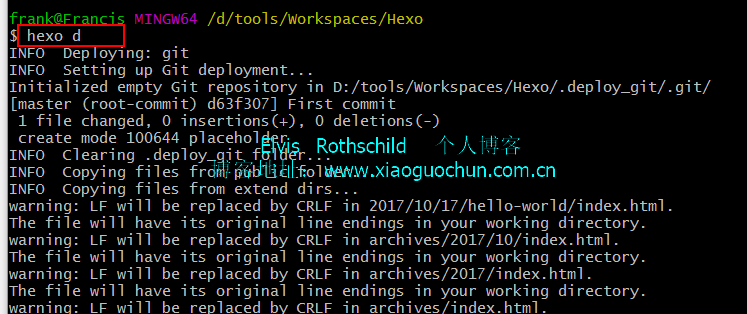
5.4 把本地博客部署到GitHub
在上传网站到GitHub前,最好先清除缓存($ hexo clean),然后重新生成静态文件($ hexo g),最后再上传部署($ hexo d)。到此,新主题的博客已经发布成功了。
$ hexo clean
$ hexo g
$ hexo d
或 $ hexo deploy
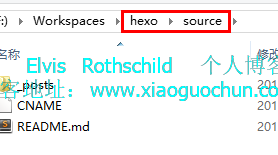
5.5 注意保留CNAME、README.md等文件
-
提交之后网页上一看,发现以前其它代码都没了,此时不要慌,一些非md文件可以把他们放到source文件夹下,这里的所有文件都会原样复制(除了md文件)到public目录的:
Hexo默认会把所有md文件都转换成html,包括README.md,所有需要每次生成之后、上传之前,手动将CNAME、README.md复制到public目录,并删除README.html。
6 创建和发布文章等基本操作
6.1 创建新文章
首先,在Git Bash中进入Hexo文件夹($ cd /d/toolsWorkspaces/Hexo/),然后创建新文章($ hexo new "文章标题"),就可以在/Hexo/Source/_post目录下看到你新创建的那个文章的md文件。
$ cd /d/toolsWorkspaces/Hexo/
$ hexo new [titlename]
如使用 hexo new hello 命令,创建名为hello.cmd的文件。
6.2 编辑md文件(Markdown)
Markdown是一个被程序猿和作者们广泛使用的一种书写标志语言,很好懂,减少排版工作,十分方便。
Markdown 语法说明 (简体中文版) http://wowubuntu.com/markdown/
6.3 重新上传部署网站
先清除缓存($ hexo clean),然后重新生成静态文件($ hexo g),最后再上传部署($ hexo d)。
$ hexo clean
$ hexo g
$ hexo d
或 $ hexo deploy
6.4 成功发布
到此,写好文章的博客也已经发布成功了。大功告成,我刚开始发布的博客的如下图:
版权声明:本文为博主 @残灯飞雪
的原创文章,欢迎转载,传播知识。著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明作者和出处并留言告知博主,方便文章有误改正之后能找到原文!!!
原文链接:www.xiaoguochun.com.cn
其他精彩文章:
使用Hexo在GitHub Pages上搭建部署免费的个人博客网站(上:GitHub搭建)——最详细全面解读教程(没有之一)