- CSS3实现的波浪线条动画效果
KkvlCapture
css3前端css动画
在这篇文章中,我们将学习如何使用CSS3创建一个令人惊叹的波浪线条动画效果。通过一些简单的CSS代码,我们可以为网页添加流动的波浪线条,为用户带来视觉上的吸引力。首先,让我们来看一下实现这个效果所需的HTML结构。我们将使用一个元素作为容器,并在其中创建一个带有波浪线条的元素。以下是示例HTML代码:<span
- HTML5前端页面设计,HTML5网页前端设计
设计师马丁
HTML5前端页面设计
HTML5网页前端设计编辑锁定讨论上传视频《HTML5网页前端设计》是2017年6月清华大学出版社出版的图书,作者是周文洁。书名HTML5网页前端设计作者周文洁ISBN9787302463597定价59.50元出版社清华大学出版社出版时间2017年6月HTML5网页前端设计内容简介编辑本书是一本从零开始学习的Web前端开发教材,无须额外的基础。全书以项目驱动为宗旨,详细介绍了HTML5、CSS3与
- Flutter 图标自定义:从基础组件到个性化定制
阿贾克斯的黎明
javascript开发语言ecmascript
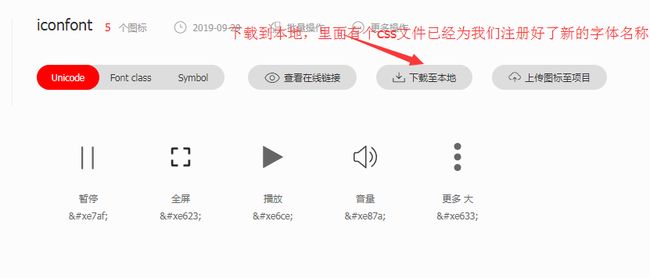
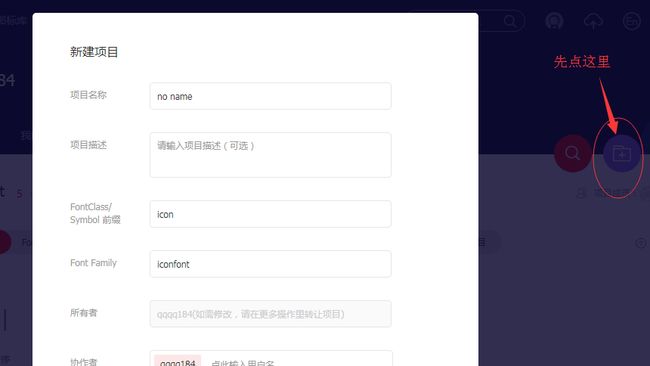
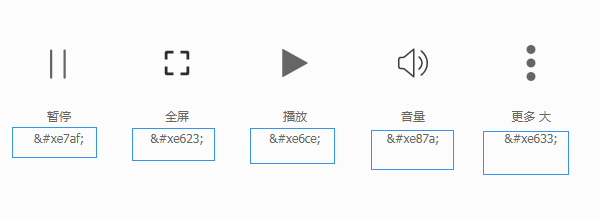
目录Flutter图标自定义:从基础组件到个性化定制Flutter自带图标组件自定义图标使用字体图标使用图片作为图标总结在Flutter开发中,图标是界面设计不可或缺的元素,它能直观地传达信息,提升用户体验。Flutter不仅提供了丰富的自带图标组件,还支持自定义图标,让开发者能够打造独一无二的界面风格。本文将深入探讨Flutter图标相关知识,并结合代码示例,助你轻松掌握图标使用与定制技巧。Fl
- CSS3学习教程,从入门到精通, CSS3入门介绍的语法知识点及案例(1)
知识分享小能手
前端开发网页开发编程语言如门css3学习csshtml5前端javahtml
CSS3入门介绍一、CSS3选择器1.1基本选择器/*元素选择器*/p{color:red;}/*类选择器*/.myClass{font-size:20px;}/*ID选择器*/#myId{background-color:yellow;}/*通用选择器*/*{margin:0;padding:0;}这是一个段落这是一个带有类的段落这是一个带有ID的段落1.2属性选择器/*属性选择器*/[href
- CSS3:深度解析与实战应用详解
智能编织者
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- 流星雨特效css3
你的美,让我痴迷
cssCSS动画HTML5星系背景关键帧视觉艺术
*{margin:0;padding:0;box-sizing:border-box;}body{overflow:hidden;}section{position:absolute;top:0;left:0;width:100%;height:100vh;background:url(img/xingkong.jpg);background-position-x:center;backgroun
- CSS3 用户界面设计指南
froginwe11
开发语言
CSS3用户界面设计指南引言随着互联网的快速发展,用户界面设计已经成为网站和应用程序吸引和留住用户的关键因素之一。CSS3,作为Web开发中的核心技术之一,提供了丰富的工具和特性来改善用户界面。本文将深入探讨CSS3在用户界面设计中的应用,包括基本概念、常用技巧以及实际案例分析。CSS3用户界面基本概念1.媒体查询媒体查询(MediaQueries)是CSS3的一个重要特性,它允许开发者根据不同的
- HTML5和CSS3
ningmengjing_
前端html5css3前端
一、CSS权重CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。1.权重的等级可以把样式的应用方式分为几个等级,按照等级来计算权重!important,加在样式属性值后,权重值为10000内联样式,如:style="",权重值为1000ID选择器,如:#content,权重值为100类,伪类和属性选择器,如:con
- html中box标签的作用,CSS3的box-sizing属性的作用及使用
cocoaitea
html中box标签的作用
先用大白话通俗说一下,先给div设置宽高为200px,这是在加上padding:10px;,此时div宽高加上padding值后实际宽高变成了220px(等于上下左右各加了10px的padding),那么我又给div加了一个border1px,此时div的实际宽高变成了221px。此时在给div加上box-sizing:border-box后,div的总宽高就会变为200px,也就是说此时padd
- 深度解析前端页面性能优化
冬冬小圆帽
前端性能优化
1.优化页面加载性能1.1减少HTTP请求问题:过多的HTTP请求会增加页面加载时间。解决方案:合并CSS和JavaScript文件。使用CSSSprites合并小图标。使用字体图标(如FontAwesome)代替图片图标。代码示例:合并CSS和JavaScript1.2使用CDN加速静态资源加载问题:静态资源加载速度受服务器地理位置影响。解决方案:将静态资源(如图片、CSS、JavaScript
- 前端学习——CSS3实现时钟效果
younger_LF
前端(HTML+CSS+JS)CSS动画时钟效果
CSS3实现时钟效果最近想开始认真学习,然后想把学习记录下来,就写在博客这里了。最先是用CSS实现的是一个时钟的效果,如下图:实现效果1.圆盘说到时钟,肯定最先想到的是一个圆,所以就从一个圆开始。先写一个div,然后给相关的样式.clock{position:absolute;width:250px;height:250px;left:50%;top:50%;transform:translate
- HTML5+CSS3
weixin_34250709
2019独角兽企业重金招聘Python工程师标准>>>第一课HTML5结构HTML5是新一代的HTMLDTD声明改变新的结构标签注意的地方ie8不兼容常用的一些新的结构标签删除的HTML标签纯表现的元素:basefontbigcenterfontsstrikettu对可用性产生负面影响的元素:frameframesetnoframes产生混淆的元素:acronymappletisindexdir重
- 新手教程,小白学web前端开发—HTML5+css3
皆非本人
前端html5css3
小白教程,一起来跟我学简单的网页制作吧!本书教材:web前端开发案例教程—HTML5+css3简介:2005年以后,互联网进入了web2.0的时代,各种类似的桌面软件的web应用大量涌现,网站的前端,由此发生了翻天覆地的变化。网站不再只承载单一的文字和图片,各种丰富的媒体让网页的内容更加生动,网页的各种交互形式为用户带来了更好的体验,都基于前端的技术实现,好了废话不多说,让我们简单的体验一下如何制
- 零基础学习HTML(8)——pre标签、code标签
Dragon水魅
零基础学习Web开发html
文章目录官方资料学习正文注:学习笔记基于小甲鱼学习视频,官方论坛:https://fishc.com.cn/forum.php官方资料鱼C课程案例库:https://ilovefishc.com/html5/html5速查手册:https://man.ilovefishc.com/html5/css速查手册:https://man.ilovefishc.com/css3/学习正文pre标签:htt
- 前端开发手册大全
而 已
webjavascriptcsshtmljquerycss3
web前端开发手册大全(学习参考)html中文中文参考手册:https://www.html.cn/shouce/html/1.htmlJavaScript中文参考手册:https://www.html.cn/shouce/js/11.htmlCSS3.0参考手册:https://www.html.cn/doc/css3/CSS教程手册(新):https://www.html.cn/book/cs
- Sass 教程
shengyin714959
笔记sass前端css
Sass(英文全称:SyntacticallyAwesomeStylesheets)是一个最初由HamptonCatlin设计并由NatalieWeizenbaum开发的层叠样式表语言。Sass是一个CSS预处理器。Sass是CSS扩展语言,可以帮助我们减少CSS重复的代码,节省开发时间。Sass完全兼容所有版本的CSS。Sass扩展了CSS3,增加了规则、变量、混入、选择器、继承、内置函数等等特
- JavaScript+CSS2+CSS3中文手册大全
远方之巅
本文还有配套的精品资源,点击获取简介:JavaScript是一种用于网页动态效果和交互功能的脚本语言,与HTML和CSS共同构建富互联网应用。CSS2和CSS3作为网页样式的语言,增强了网页设计的布局控制和用户体验。本手册集提供了这三种技术的详细指南,包括基本语法、函数、对象操作、DOM操作、事件处理、BOM、AJAX以及ES6的新特性,同时深入介绍了CSS2的盒模型、布局技巧和CSS3的媒体查询
- 前端面试100问!!
一只松
javascriptes6
面试造火箭,工作拧螺丝!在技术圈毕竟只有百分之一的人能进入BAT,百分之九九的小伙伴只能在普通公司做这普通的事情,厌烦哪些标题党,我们抛开那些高大上的台词,回归到面试的本质。本课程帮助小伙伴们快速梳理知识,不会涉及到具体的很细节的知识点,关注面试本身。公司一般会从以下5个方面考察一个人的能力,本课程的100问是总结了最近2-3年常问的面试题,适合初中级前端工程师。1、HTML(5)和CSS3方面1
- css3实现缺角四边形_CSS3实现缺角矩形,折角矩形以及缺角边框
weixin_39953102
css3实现缺角四边形
前言前几天偶然看到缺角矩形这个功能,脑袋中第一想法是,搞个绝对定位的伪元素,哪里需要挡哪里,或者找UI小哥聊聊天,忽然灵光一闪,想起之前翻过的《CSS揭秘》一书,记得有这个篇章,遂有了此文。话不多说,放个效果图先缺角CSS3实现缺角矩形,折角矩形以及缺角边框-1.png(10.03KB,下载次数:0)2020-7-2219:03上传1.伪元素实现.bg{width:120px;height:80p
- css3实现缺角四边形_CSS3绘制六边形的简单实现
陈宇直
css3实现缺角四边形
因为很简单,所以先总结一下:使用CSS3绘制六边形主要使用伪类:before和:after在源元素之前和之后再绘制两个元素,并利用css3的边框样式,将这两个元素变成三角形放置在源元素的两端即可。(因为之前在生物公司工作过,觉得六边形更贴近生物分子、基因等概念,包括我们在网上搜索关于生物分子、基因等图片,好多也有六边形的样式,所以那时候在页面做一些功能性的导航或Tag,都会觉得六边形更贴近一些)。
- CSS3过渡效果小练习-进度条
nuomi_w
css3css前端
Document.bar{width:150px;height:15px;border:1pxsolidred;border-radius:7px;}.bar_in{width:50%;height:100%;background-color:red;transition:all0.8s;}.bar:hover.bar_in{width:100%;border-radius:7px;}
- html+css 实现发光倒影按钮
宝码香车
#html+css+js绚丽按钮htmlcss前端
效果html+css鼠标悬停,发光倒影按钮原理解析通过a元素的hover效果实现的过渡动画:给a元素定义一个初始值,当hover时,改变这个值。这里是给a元素定义一个css3的过渡动画。当hover时改变这个过渡动画的参数。
- css3-文字外发光效果
风云变色z
h5+css3+jscss3css前端
css3中有一个文字阴影的效果,可以使用该效果制作文字的外发光效果。这种效果在不方便使用图片的时候可以达到更好的效果。制作步骤如下:1、首先了解一下使用的csstext-shadow:5px5px5px#FF0000;效果是这样的:2、然后改造一下text-shadow:003px#FF0000;3、了解一下原理text-shadow的几个参数的解释分别如下:必需。水平阴影的位置。允许负值。必需。
- CSS3 圆角:实现与优化指南
froginwe11
开发语言
CSS3圆角:实现与优化指南随着网页设计的发展,CSS3圆角已经成为了现代网页设计中不可或缺的元素之一。本文将详细讲解CSS3圆角的基本用法、实现方式以及优化技巧,帮助您在网页设计中更好地运用这一功能。一、CSS3圆角基本用法1.1基本概念CSS3圆角指的是网页元素边角的弯曲程度,通过修改元素的边框属性来实现。在CSS3之前,实现圆角主要依赖于图像处理或JavaScript。1.2选择器CSS3圆
- Css3重点知识讲解
Warren98
css3前端css笔记学习开发语言html5
选择器优先级:id选择器>类选择器>标签选择器类选择器:.myClass{color:blue;}id选择器(全局唯一):#myId{color:green;}标签选择器:p{color:red;}层次选择器:/*后代选择器AB*/.nava{color:blue;}/*子选择器A>B*/.card>h2{color:red;}/*相邻兄弟选择器A+B(相邻向下)*/h1+p{font-size:
- [Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example becaus
IT木昜
vuevue全家桶vue前端框架javascriptcss3es6
vue报错:[Intervention]Ignoredattempttocancelatouchmoveeventwithcancelable=false,forexamplebecausescrollingisinprogressandcannotbeinterrupted解决方案:使用css3touch-action:none;touch-action:当你触摸并按住触摸目标时候,禁止或显示系
- HTML5、CSS3面试题
Xu.Youth
大数据
目录1、说一说H5新标签?2、CSS3的新特性?3、如何实现一个盒子水平垂直居中?4、你是怎么理解BFC的?5、说一说盒子模型?6、如何画一个三角形?7、说一些块级元素和行内元素8、简单聊一聊重排和回流?9、文本超出部分显示省略号?10、说一说清除浮动的方式?11、请你说一说css的选择器,以及优先级12、来说一说CSS3的过渡?13、简单聊一聊CSS3的2D、3D转换14、说一说CSS3的动画?
- 【无标题】
是懒羊羊吖~
笔记
一.WED前端应用软件:c/s架构b/s架构web前端:html5css3javascripthtml5:超文本标记语言----超链接,文字,标签标签语法规范:结束-----双标签标签体------可以嵌套inputimg---------单标签属性:定制元素的行为,属性是不通用的,每一个标签存在自身的属性,当属性名等于属性值时,只需要写属性名,不需要写属性值。二.HTML1.样式//文档声明:告
- HTML5+CSS3【容器元素、 HTML5新增布局标签、视频和音频 、HTML5新增标签】(五)-全面详解(学习总结---从入门到深化)
童小纯
前端系列---从入门到深化css3html5
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录容器元素(div)学习效果反馈HTM
- 【Three.js】JS 3D library(一个月进化史)
Tiffany_Ho
前端Three.js
#春节过完了,该继续投入学习了~作为一个平面开发者,想要增进更多的技能,掌握web3D开发#前置知识与技能1.JavaScript基础-掌握ES6+语法(类、模块、箭头函数、解构等)-熟悉异步编程(Promise、async/await)-了解事件循环和DOM操作2.HTML5和CSS3-熟悉Canvas和WebGL的基础概念-了解CSS3动画和变换(transform、transition)3.
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一