一、简单介绍
这三个不同普通的Dialog,它们都可以通过手势拖动来进行隐藏或显示;
各自的特点:
-
- bottomDialog
依赖于CoordinatorLayout和BottomSheetBehavior,需要将底部菜单作为CoordinatorLayout的子View,并且需要设置app:layout_behavior="@string/bottom_sheet_behavior",适合固定的底部菜单,但是不够灵活,需要依赖父布局和behavior;
- bottomDialog
- 2.bottomSheetDialog
使用方式类似dialog,布局可以使动态的布局,比如是个Recycler; - 3.bottomSheetDialogFragment
通过继承与BottomSheetFragment来实现底部菜单布局,适用于动态指定的布局,并且根据Fragment的生命周期做较多逻辑操作的情况;
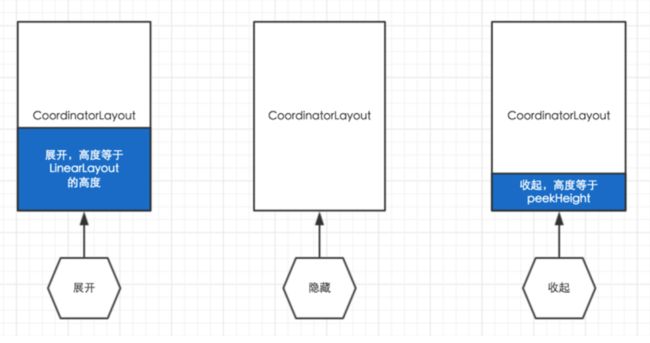
下面介绍下几种状态值:
- 1.STATE_EXPANDED:展开状态,显示完整布局;
- 2.STATE_COLLAPED:折叠状态,显示设置的peekHeight高度,如果peekHeight的高度为0,则全部隐藏,与STATE_HIDDEN状态一样;
- 3.STATE_HIDDEN:隐藏状态,隐藏全部布局;
- 4.STATE_DRAGGING:拖拽时的状态;是个中间状态;
- 5.STATE_SETLLING:释放时的状态;是个中间状态;
前三个状态值时稳定状态,也就是说:释放稳定后,最终会达到前三个某个状态之一;后两种类似ViewPager的SCROLL_STATE_DRAGGING和SCROLL_STATE_SETTLING两种状态值
需要注意区别的是折叠和隐藏: - 1.折叠
当我们设置收起的高度app:behavior_peekHeight,在折叠的稳定状态时,不会完全隐藏,可以通过拖动这部分布局使它进入展开状态 - 2.隐藏
意味着整个底部菜单完全不可见,但是默认情况下是没有这种状态的,需要设置:app:behavior_hidbehavior_hideable = “true"才会出现这种状态;
图解如下:
二、BottomDialog的详解
bottomDialog依赖于CoordinatorLayout和behavior,我们一般布局如下:
底部菜单布局如下:父布局必须为CoordinatorLayout,如上布局所示
- 1.使用LinearLayout;
- 2.使用RecyclerView
2.1 使用LinearLayout实现BottomDialog
layout_bottom_sheet_linear.xml布局如下:
**注意:
1.底部菜单必须设置:app:layout_behavior,只有设置了才能拖拽打开或隐藏,否则和普通的布局没什么差别;
2.必须设置peekHeight高度,否则在底部菜单直接用自己的默认的高度;
3.可选设置:是否支持隐藏,如果设置了app:behavior_hideable 为false或者不设置,那么调用etState(BottomSheetBehavior.STATE_HIDDEN)没有效果;
**
2.2 使用Recycler实现BottomDialog
布局如下:
底部菜单的布局如下:
当使用这种方式,如果初始时候处于收起状态,那么当手指上滑时,会优先让底部菜单慢慢进入展开状态,当完全进入展开状态之后,开始让列表向底部滚动。而当手指下滑时,优先让列表向顶部滚动,当滚动到顶部之后,让菜单从展开状态慢慢进入到收起状态。
使用和上面的LinearLayout一样,不过注意一点是,在RecyclerView的adapter中的onCreateViewHolder方法中,在inflater item布局时,第二个parent参数必须设置null,否则只会显示一个item项;
@Override
public BottomDialogViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//注意这里的第二个参数必须为null,如果为parent时,由于嵌套的作用,只会显示一个item项
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.bottom_sheet_item, null, false);
return new BottomDialogViewHolder(view);
}
除此之外,我们还可以通过BottomSheetBehavior监听底部菜单各种状态的变化:
//监听底部菜单的状态变化
recyclerViewBottomSheetBehavior = BottomSheetBehavior.from(mRecyclerView);
recyclerViewBottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
System.out.println("bottomSheet = [" + bottomSheet + "], newState = [" + newState + "]");
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
System.out.println("bottomSheet = [" + bottomSheet + "], slideOffset = [" + slideOffset + "]");
}
});
第一个回调函数用来监听BottomSheet状态的改变,也就是我们上面所说到的五种状态,而onSlide回调当中的slideOffset则用来监听底部菜单的偏移量:
- 当处于展开状态时,偏移量为1
- 当处于收起状态时,偏移量为0
- 当处于隐藏状态时,偏移量为-1
二、BottomSheetDialog详解
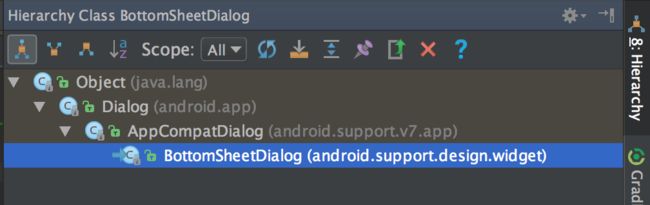
从继承关系看到BottomSheetDialog是support.v7下的扩展类,是Dialog的子类;
当我们通过setContentView方法传入自定义布局的时候,它会将这个布局使用CoordinatorLayout包裹起来,所以当使用BottomSheetDialog的时候,底部菜单和根布局并不属于同一个window;Dialog的根节点其实并不是通过setContentView()传入的View,它实际上是用CoordinatorLayout把它包装了起来,这才实现了拖动展开和隐藏的行为。
二、BottomSheetDialog类简单的使用方式
直接看下代码清晰明了:
private void showSharedDialog() {
if (bottomSheetDialog == null) {
bottomSheetDialog = new BottomSheetDialog(this);
bottomSheetDialog.setCancelable(true);
bottomSheetDialog.setCanceledOnTouchOutside(true);
//这里的layout是要显示的布局内容,里面可以放RecyclerView等
View view = LayoutInflater.from(this).inflate(R.layout.bottom_sheet_share_dialog, null);
bottomSheetDialog.setContentView(view);
bottomSheetDialog.show();
//以下设置是为了解决:下滑隐藏dialog后,再次调用show方法显示时,不能弹出Dialog----在真机测试时不写下面的方法也未发现问题
View delegateView = bottomSheetDialog.getDelegate().findViewById(android.support.design.R.id.design_bottom_sheet);
final BottomSheetBehavior sheetBehavior = BottomSheetBehavior.from(delegateView);
sheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
//在下滑隐藏结束时才会触发
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
bottomSheetDialog.dismiss();
sheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
}
}
//每次滑动都会触发
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
System.out.println("onSlide = [" + bottomSheet + "], slideOffset = [" + slideOffset + "]");
}
});
} else {
bottomSheetDialog.show();
}
}
在代码中能够通过 BottomSheetBehavior.from(delegateView);获得与布局相关联的BottomSheetBehavior,它有五种状态:
- 1.STATE_EXPANDED:展开状态,显示完整布局;
- 2.STATE_COLLAPSED:折叠状态,显示设置peekHeight的高度,如果peekHeight的设置为0,则全部隐藏,与STATE_HIDDEN状态一样;
- 3.STATE_HIDDEN:隐藏状态,隐藏全部布局;
- 4.STATE_DRAGGING:拖拽时的状态;是个中间状态;
- 5.STATE_SETLLING:释放后的状态;是个中间状态;
前三个是稳定的状态,也就是释放后,肯定会达到前三个某个状态;
下面是bottom_sheet_share_dialog.xml文件
三、BottomSheetDialog类复杂用法--里面使用RecyclerView
具体的看代码:
private void showBottomDialog() {
BottomSheetDialog bottomSheetDialog = new BottomSheetDialog(this);
View view = LayoutInflater.from(this).inflate(R.layout.bottom_sheet_layout, null);
handleList(view);
bottomSheetDialog.setContentView(view);
bottomSheetDialog.setCancelable(true);
bottomSheetDialog.setCanceledOnTouchOutside(true);
bottomSheetDialog.show();
}
private void handleList(View view) {
RecyclerView recyclerView = (RecyclerView) view.findViewById(R.id.recycler);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(linearLayoutManager);
recyclerView.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL));
MyRecyclerAdapter adapter = new MyRecyclerAdapter();
recyclerView.setAdapter(adapter);
adapter.setData(getDatas());
adapter.notifyDataSetChanged();
}
private List getDatas() {
List list = new ArrayList<>();
for (int i = 0 ;i<30 ;i++) {
list.add("android:"+i);
}
return list;
}
public static class MyRecyclerAdapter extends RecyclerView.Adapter{
private List mData ;
public void setData(List list) {
mData = list ;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new MyViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.bottom_sheet_item,null));
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
MyViewHolder myViewHolder = (MyViewHolder) holder;
myViewHolder.index.setText(mData.get(position)+"");
myViewHolder.name.setText(mData.get(position)+"");
}
@Override
public int getItemCount() {
return mData == null ? 0 :mData.size();
}
public static class MyViewHolder extends RecyclerView.ViewHolder{
private TextView name ;
private TextView index ;
public MyViewHolder(View itemView) {
super(itemView);
name = (TextView) itemView.findViewById(R.id.bottom_sheet_dialog_item_name);
index = (TextView) itemView.findViewById(R.id.bottom_sheet_dialog_item_index);
}
}
}
//下面是recycler.xml布局文件
三、BottomSheetDialogFragment详解
首先看下系统源码:继承与AppCompatDialogFragment,而AppCompatDialogFragment继承与DialogFragment;系统重写了onCreateDialog方法,返回一个与上面分析的BottomSheetDialog一样,具体的使用用法和DialogFragment一样;
/**
* Modal bottom sheet. This is a version of {@link DialogFragment} that shows a bottom sheet
* using {@link BottomSheetDialog} instead of a floating dialog.
*/
public class BottomSheetDialogFragment extends AppCompatDialogFragment {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
return new BottomSheetDialog(getContext(), getTheme());
}
}
下面是具体使用:
首先定义一个Fragment继承BottomSheetDialogFragment,如下:
/**
* Created by serenitynanian on 2017/5/26.
*/
public class DemoBottomSheetDialogFragment extends BottomSheetDialogFragment {
public static DemoBottomSheetDialogFragment newInstance() {
Bundle args = new Bundle();
DemoBottomSheetDialogFragment fragment = new DemoBottomSheetDialogFragment();
fragment.setArguments(args);
return fragment;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//填充自己的想要的布局
View view = inflater.inflate(R.layout.layout_bottom_sheet_linear, container, false);
return view;
}
}
弹出和隐藏的的实现:
public class BottomDialogFragmentActivity extends AppCompatActivity {
private DemoBottomSheetDialogFragment demoBottomSheetDialogFragment ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bottom_dialog_fragment);
demoBottomSheetDialogFragment = DemoBottomSheetDialogFragment.newInstance();
//显示dialogFragment
showBottomSheetDialogFragment();
}
public void showdialog(View view) {
showBottomSheetDialogFragment();
}
public void hidedialog(View view) {
//隐藏dialogFragment
hideBottomSheetDialogFragment();
}
/**
* 显示BottomSheetDialogFragment
*/
private void hideBottomSheetDialogFragment() {
if (demoBottomSheetDialogFragment == null) {
demoBottomSheetDialogFragment.dismiss();
}
}
/**
* 显示BottomSheetDialogFragment
*/
private void showBottomSheetDialogFragment() {
demoBottomSheetDialogFragment.show(getSupportFragmentManager(),"bottomSheetDialogFragment");
}
}
四 、总结
1.其实核心就是使用CoordinatorLayout+bottom_sheet_behavior来实现拖拽;
2.使用BottomDialog时,必须使用CoordinatorLayout作为其父布局,并且需要设置bottom_sheet_behavior;
3.BottomSheetDialog和BottomSheetDialogFragment,只需要我们提供一个底部菜单的布局,在它们内部的实现当中,它再把我们传入的布局放入到CoordinatorLayout当中,之后再把这一整个包装好的布局作为Dialog的布局。
四 、源码示例
github仓库