- 无法访问 GitHub?教你如何轻松解决
CarlowZJ
github
在开发过程中,GitHub是开发者不可或缺的代码托管平台。然而,由于网络环境或地区限制,国内用户有时会遇到无法访问GitHub的问题。本文将详细介绍几种常见原因及解决方法,帮助你快速恢复对GitHub的访问。一、常见原因及解决方案1.DNS解析问题DNS解析问题是最常见的原因之一,可能导致GitHub的域名无法正确解析为IP地址。解决方法:更换公共DNS:将本地DNS服务器更换为公共DNS,例如G
- NLP高频面试题(十)——目前常见的几种大模型架构是啥样的
Chaos_Wang_
NLP常见面试题自然语言处理架构人工智能
深入浅出:目前常见的几种大模型架构解析随着Transformer模型的提出与发展,语言大模型迅速崛起,已经成为人工智能领域最为关注的热点之一。本文将为大家详细解析几种目前常见的大模型架构,帮助读者理解其核心差异及适用场景。1.什么是LLM(大语言模型)?LLM通常指参数量巨大、能够捕捉丰富语义信息的Transformer模型,它们通过海量的文本数据训练而成,能够实现高度逼真的文本生成、复杂的语言理
- 深度学习 | pytorch + torchvision + python 版本对应及环境安装
zfgfdgbhs
深度学习pythonpytorch
目录一、版本对应二、安装命令(pip)1.版本(1)v2.5.1~v2.0.0(2)v1.13.1~v1.11.0(3)v1.10.1~v1.7.02.安装全过程(1)选择版本(2)安装结果参考文章一、版本对应下表来自pytorch的github官方文档:pytorch/vision:Datasets,TransformsandModelsspecifictoComputerVisionpytor
- 【最新】TensorFlow、cuDNN、CUDA三者之间的最新版本对应及下载地址
江上_酒
开发环境及工具配置TensorFlowCUDAcuDNN
TensorFlow、cuDNN、CUDA对应关系官网查询地址CUDA下载地址cuDNN下载地址VersionPythonversionCompilerBuildtoolscuDNNCUDAtensorflow_gpu-2.9.03.7-3.10MSVC2019Bazel5.0.08.111.2tensorflow_gpu-2.8.03.7-3.10MSVC2019Bazel4.2.18.111.
- 性能优化中如何“避免链接关键请求”
混血哲谈
性能优化
在性能优化中,“避免链接关键请求”是指通过优化资源加载顺序和依赖关系,减少关键渲染路径中的链式请求(CriticalRequestChains),从而加速页面加载。以下是具体策略及实施步骤:一、什么是“关键请求链”?定义:关键请求链是浏览器在渲染首屏内容时必须按顺序加载的资源序列。例如:HTMLCSSFont浏览器需先下载HTML,解析后请求CSS,CSS解析后发现需要字体文件,再请求字体。问题:
- 网络空间安全专业发展历程及开设院校
菜根Sec
安全网络安全网络安全高校网络空间安全信息安全
一、专业发展历程1.早期探索阶段(1990年代末—2000年代初)(1)背景:1990年代互联网进入中国,计算机病毒、黑客攻击等问题逐渐显现,社会对信息安全人才的需求开始萌芽。(2)高校尝试:1997年,西安电子科技大学在密码学领域积累深厚,率先开设与信息安全相关的选修课程和研究方向。1998年,武汉大学依托其计算机学院和数学学科优势,开始探索信息安全方向的本科教育。2.正式设立本科专业(2001
- 网络空间安全专业培养方案及学习建议
菜根Sec
学习网络安全网络空间安全信息安全大学专业
一、网络空间安全专业培养方案(示例)本文以武汉大学网络空间安全专业培养方案为例,列举本科期间学习的课程。详情参见:https://cse.whu.edu.cn/rcpy/lxspy/zyjs/wlkjaqzypyfa.htm1、培养目标网络空间安全学科是综台计算机、通信、电子、数学、物理、生物、管理、法律和教育等学科,并发展演绎而形成的交叉学科。培养的本科生要求掌握网络空间安全学科的基本理论、基本
- 常见的编码方式及特征
菜根Sec
服务器网络linuxweb安全网络安全
一、BASE编码1、Base64Base64是网络上最常见的用于传输8Bit字节码的编码方式之一,Base64就是一种基于64个可打印字符来表示二进制数据的方法。Base64,就是包括小写字母a-z、大写字母A-Z、数字0-9、符号"+“、”/"一共64个字符的字符集。(1)编码规则①把3个字节变成4个字节。②每76个字符加一个换行符。③最后的结束符也要处理(2)举例说明转前:s13先转成asci
- HTML--表格
MK-mm
html前端
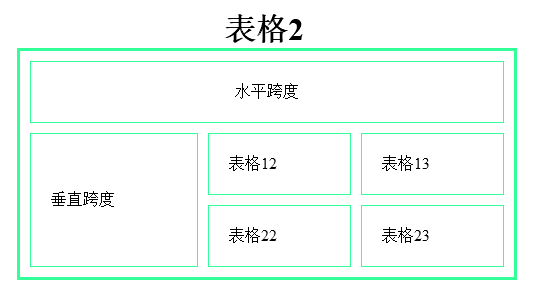
HTML表格一,语法表格的标签为,行的标签为,表项的标签为,可以用表示列或行的第一个单元格。格式为:标题表头1表头2...表头n表头表项1......表项n-1...快捷键:table>tr*个数>td*个数二,属性补充:设置表格背景图像,可用bgcolor或background属性,在标签内设置。三,不规则表格使用colspan和rowspan属性建立-跨行:单元格垂直方向合并,语法为单元格内容
- python Qt
Solkatt's
最近帮朋友做了一个将文本文件按条件导出到excel里面的小程序。使用了PyQT,发现Python真是一门强大的脚本语言,开发效率极高。首先需要引用fromPyQt4importQtGui,uic,QtCore很多控件像QPushButton是从QtGui的空间中得来的,下面def__init__(self,parent=None)中定义了界面的设计及与控件相互联系的方法。classAddressB
- Rust + 时序数据库 TDengine:打造高性能时序数据处理利器
涛思数据(TDengine)
时序数据库rusttdengine
引言:为什么选择TDengine与Rust?TDengine是一款专为物联网、车联网、工业互联网等时序数据场景优化设计的开源时序数据库,支持高并发写入、高效查询及流式计算,通过“一个数据采集点一张表”与“超级表”的概念显著提升性能。Rust作为一门系统级编程语言,近年来在数据库、嵌入式系统、分布式服务等领域迅速崛起,以其内存安全、高性能著称,与TDengine的高效特性天然契合,适合构建高可靠、高
- 三维点云重建的原理及代码
晚风微凉~
matlab图像处理
点云重建是将来自各种传感器(如激光雷达、相机等)采集的离散点云数据转换为具有结构和几何形状的物体模型的过程。在这个过程中,算法的核心任务是从大量的离散点中提取出具有几何意义的特征,并将这些特征组合成相应的物体模型。在实际应用中,无法获得物体所有表面的三维坐标数据,因此点云重建算法必须处理部分点云数据,尽可能准确地还原物体的几何结构。点云重建的目标是通过对描述物体表面形状的点数据进行处理,根据它们的
- 基于 STC89C52 的 8x8 点阵显示数字
@小张要努力
单片机嵌入式硬件stm3251单片机proteus
一、引言在电子设计领域,信息的有效展示是众多项目的关键环节。8x8点阵作为一种经济且实用的显示模块,能够呈现数字、简单字母及图形等信息,在电子时钟、简易游戏机等产品中广泛应用。STC89C52单片机凭借其低成本、丰富的I/O资源与稳定的性能,成为驱动8x8点阵的理想选择。本文将深入探讨如何利用STC89C52单片机结合74LS245芯片,实现8x8点阵的数字显示功能,并借助Proteus软件进行仿
- 图像质量评价学习笔记02:IQA模型性能评价指标(PLCC、SROCC、KROCC、RMSE)
可靠的豆包蟹同志
图像质量评估IQA图像处理计算机视觉人工智能算法
性能好的图像质量评价(IQA)算法,其质量评测分数会与主观质量分数高度一致,IQA有许多评价指标,为了衡量方法测试结果与主观评价之间的一致性,视频质量专家组VQEG(VideoQualityExpertsGroup,目前国际上对视频质量进行标准化及性能测试的权威组织)提出了四个可以验证客观评价结果和主观评价结果之间的紧密程度的四个指标:PLCC、SROCC、KROCC和RMSE,也是目前最常用的I
- 【分治法】最接近点对问题 C++(附代码分析及实例)
haaaaaaarry
算法设计与分析算法
问题描述给定平面上n个点,找其中的一对点,使得在n个点组成的所有点对中,该点对间的距离最小问题分析先考虑一下一维情况下,取中间某个点m,将所有点划分为两个集合,递归的找出左右集合的最接近点对,最后再和最靠近点m的左右两点间的距离作比较,最小的就是整个点对中最接近的现在将一维的情况扩展到二维,二维比一维复杂的地方在于每个点都有两个坐标,我们用一条直线l将平面上的所有点同样分成两个集合,再递归的去两个
- 【最低2万搞定!】10万双枪充电桩平台神级配置:服务器成本直降80%+日志/数据库存储全拆解!慧知开源充电桩平台!!!必看攻略
文慧的科技江湖
更新日志-(慧哥)慧知充电桩平台服务器数据库开源直流充电桩充电桩springcloud架构
10万台充电桩设备双枪,需要最小的服务器配置?服务器费用控制2-3万,服务器日志产生多少g,数据库订单数据产生多少g!-慧知开源充电桩平台一、服务器配置方案及逻辑(阿里云)1.需求分析设备规模:10万台双枪充电桩,理论最大并发连接数为20万(每个枪独立通信)。请求类型:心跳包(高频)、充电启停、支付、状态上报等,假设平均每秒请求量约5,000QPS。费用目标:总成本控制在2-3万元/月(按包年包月
- 如何设计一个 RPC 框架?需要考虑哪些点?
蒂法就是我
rpc网络协议网络
设计一个完整的RPC框架需要覆盖以下核心模块及关键技术点:一、核心架构模块模块功能与实现要点服务注册与发现使用Zookeeper/Nacos等实现服务地址动态注册与订阅,支持心跳检测和节点变更通知网络通信层基于Netty或gRPC的HTTP/2实现异步非阻塞传输,优化连接池复用与零拷贝技术序列化协议支持Protobuf(高性能)、JSON(可读性)、Hessian(跨语言)等,需平衡性能与扩展性动
- 小白学AI量化:DeepSeek+Python构建强大的金融数据挖掘与多维分析机器人
老余捞鱼
AI顾投高级策略AI探讨与学习人工智能python金融deepseek
作者:老余捞鱼原创不易,转载请标明出处及原作者。写在前面的话:在机构主导的量化交易时代,普通投资者如何用一杯奶茶的钱(15元/天)打造专业级智能量化产品?本文将为您揭秘一个革命性的解决方案——基于国产大模型DeepSeek和Python构建的智能数据挖掘分析机器人。它不仅适用于通用网页数据抓取,更能深度应用于金融领域,精准捕捉市场信号。本文“干货”很多,请务必耐心读完。一、颠覆认知的性价比革命1.
- 租赁APP开发的全攻略和市场潜力分析
红点聊租赁
其他
内容概要在当今快节奏的生活中,租赁APP似乎成为了我们日常生活的“新宠”。它不仅为个人提供了便利,也为商家开辟了一片广阔的蓝海。要想在这一领域取得成功,首先得做好市场调研。了解用户需求、竞争对手和市场动态是必不可少的。接下来是核心功能设计,我们需要考虑如何让用户更方便地找到、租赁商品,同时优化用户体验,让每一位潜在用户都能心甘情愿地停留与互动。为了更直观地理解市场,我们可以参考以下表格:行业增长率
- 【机器学习】朴素贝叶斯入门:从零到垃圾邮件过滤实战
吴师兄大模型
0基础实现机器学习入门到精通机器学习人工智能朴素贝叶斯深度学习pytorchsklearn开发语言
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- Xilinx系ZYNQ学习笔记(二)ZYNQ入门及点亮LED灯
贾saisai
FPGA学习学习笔记fpga开发
系列文章目录文章目录系列文章目录前言简单介绍简称xc7z020型号FPGAZYNQ实操通用IO点亮LED灯硬件逻辑基础前言简单入门一下ZYNQ是何种架构,如何编程,至于深入了解应该要分开深入学习Linux和FPGA简单介绍其基本架构都是在同一个硅片上集成FPGA和CPU,并通过高速、高带宽的互联架构连接起来。ARM的顺序控制、丰富外设,开源驱动、FPGA的并行运算、高速接口、灵活定制、数字之王的特
- DeepSeek 如何处理多模态数据(如文本、图像、视频)?
借雨醉东风
人工智能
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- 深入理解 <; 和 >;:HTML 实体转义的核心指南!!!
小丁学Java
积累小知识JavaWebhtml前端
️深入理解<和>:HTML实体转义的核心指南️在编程和文档编写中,符号无处不在,但它们也是引发语法错误、安全漏洞和渲染混乱的头号元凶!本文将聚焦<(小于号)和>(大于号)这两个HTML实体,解析它们的核心作用、使用场景及避坑技巧,助你写出更安全、更健壮的代码!一、❓为什么需要转义?1.符号冲突问题•HTML/XML标签冲突:是标签的起始和结束符(如)。若直接在文本中使用,解
- Ubuntu-Server 设置多个ip和多个ipv6 笔记250320
kfepiza
#LinuxCentOSUbuntu等#控制台命令行Shell脚本shcmd等网络通讯传输协议物联ubuntutcp/ip笔记
Ubuntu-Server设置多个ip和多个ipv6在UbuntuServer上为同一网卡配置多个IPv4和IPv6地址,Ubuntu-server-16用的是/etc/network/interfaces配置的networkingUbuntu-server-17.10及更新版本默认用的是systemd-networkd+Netplan,用Netplan来管理systemd-networkd对于U
- mysql与mariadb版本对应_MySQL与MariaDB及各种版本杂谈
weixin_39616416
MySQL1.MySQLCommunityServer社区版本,开源免费,但不提供官方技术支持。(我们通常使用的MySQL版本)2.MySQLEnterpriseEdition企业版本,需付费,可以试用30天。3.MySQLCluster集群版,开源免费。可将几个MySQLServer封装成一个Server。4.MySQLClusterCGE高级集群版,需付费。5.MySQLWorkbench(G
- nginx-部署Python网站项目
skyQAQLinux
pythonlinuxnginx服务器
一、部署Python网站项目实验要求配置Nginx使其可以将动态访问转交给uWSGI安装Python工具及依赖1)拷贝软件到proxy主机[root@server1~]#scp-r/linux-soft/s2/wk/python/192.168.99.5:/root2)安装python依赖软件[root@proxy~]#yum-yinstallgccmakepython3python3-devel
- 索骥馆-编程语言之《网络编程实用教程(第2版)》扫描版[PDF]
cinnarnia
面壁区windows编程程序设计TCPIP网络
内容介绍:本书主要介绍基于tcp/ip协议栈的套接字网络编程技术。全书分为10章,第1章介绍网络编程基础,第2章介绍套接字网络编程接口,第3章介绍windows环境的网络编程,第4章介绍mfc编程,第5章介绍mfcwinsock类的编程,第6章介绍wininet编程,第7章介绍winsock的多线程编程,第8章介绍winsock的输入/输出模型,第9章介绍http及高级编程,第10章介绍电子邮件协
- el-table保持多选框选中状态
稳住别慌
vue.jselementuijavascript
往往我们在开发时勾选了几个多选框点击了按钮触发功能,会重新获取表格信息,这时勾选框也会被刷新。但在实际应用中使用者往往需要对勾选的列进一步操作,在这种情况下保持勾选框的状态会使得界面更加友好。解决方案:1.使用reserve-selection和row-key://1、在标签添加:row-key="getRowKeys"//2、在type="selection"处添加:reserve-select
- HarmonyOS Next 应用性能优化实战
SameX-4869
harmonyos性能优化华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中应用性能优化的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、性能评估指标与工具(一)关键性能评估指标CPU使用率CPU使用率是衡量应用在运行过程中对CPU资源占用情况的重要指标。一个高效的Ha
- SpringBoot集成Flink-CDC,实现对数据库数据的监听
rkmhr_sef
面试学习路线阿里巴巴springbootflink数据库
一、什么是CDC?CDC是ChangeDataCapture(变更数据获取)的简称。核心思想是,监测并捕获数据库的变动(包括数据或数据表的插入、更新以及删除等),将这些变更按发生的顺序完整记录下来,写入到消息中间件中以供其他服务进行订阅及消费。二、Flink-CDC是什么?CDCConnectorsforApacheFlink是一组用于ApacheFlink的源连接器,使用变更数据捕获(CDC)从
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag