- Django 安装指南
lly202406
开发语言
Django安装指南Django是一个高级的PythonWeb框架,它鼓励快速开发和干净、实用的设计。本指南将详细介绍如何在不同的操作系统上安装Django,包括Windows、macOS和Linux。在Windows上安装Django先决条件Python:Django要求Python3.8或更高版本。可以从Python官网下载适用于Windows的Python安装程序。pip:Python的包管
- 文档自动化:Python-docx的魔力
AI原吾
Python自动化pythonc#python-docx
文章目录文档自动化:Python-docx的魔力背景:为何选择Python-docx?库简介:Python-docx是什么?安装指南:如何获得Python-docx?基础操作:五个核心函数的探索1.创建文档2.添加段落3.添加标题4.插入图片5.保存文档实战演练:三个场景的应用场景一:生成会议记录场景二:自动化报告生成场景三:批量处理文档常见问题:三个Bug及解决方案Bug1:图片无法正确显示Bu
- 在PyTorch中使用CUDA, pytorch与cuda不同版本对应安装指南,查看CUDA版本,安装对应版本pytorch_pytorch cuda
2401_84009626
程序员pytorch人工智能python
在PyTorch中使用CUDA,根据你的具体环境和需求调整版本号,确保安装的PyTorch版本与你的CUDA版本兼容。在PyTorch中使用CUDA,你需要确保正确安装了匹配你的GPU的CUDAToolkit。以下是在PyTorch中使用CUDA的一般步骤:检查CUDA支持:首先,确保你的GPU支持CUDA。你可以在官方CUDA支持列表上查找你的GPU型号。或者直接命令行安装CUDAToolkit
- zsh: command not found: ohpm - mac安装ohpm工具 - 鸿蒙开发
dream9393
harmonyosmacos华为
OHPM简介:OHPMCLI是鸿蒙生态三方库的包管理工具,支持OpenHarmony共享包的发布、安装和依赖管理。安装开发工具DevEcoStudio--自带了ohpm,所以无需单独下载ohpmohpm使用指导官网地址:文档中心注意:ohpm命令只能在DevEcoStudio开发工具里使用,不能在mac电脑自带的终端里使用。安装指南:查看是否已经安装,终端命令:ohpm-v如果报错zsh:comm
- react中使用threejs小试牛刀
cnmone
reactjs
搭建本地开发环境安装nodejs按照CreateReactApp安装指南创建一个新的项目npxcreate-react-appreact-three-demo删除掉新项目中src/文件夹下的所有文件。(不要删除整个src文件夹,删除里面的源文件。)安装路由依赖包和threejs依赖包#tips:注意版本兼容问题npminstallreact-router@5react-router-dom@5np
- 学习关系型数据库:在MAC下编译安装firebird
skywalk8163
数据库学习数据库macos
Firebird是一种关系型数据库管理系统,它使用SQL(结构化查询语言)进行数据操作。与许多其他数据库系统相比,Firebird以其卓越的性能、稳定性和可扩展性而著称。尝试在MAC下编译安装firebird从下载页面下载,选最新的版本:https://sourceforge.net/projects/firebird/files/这里有比较老的一篇mac安装指南:https://www.fire
- 我的Chrome插件
我的袜子都是洞
整理了一下自己所用的Chrome插件,也算分享吧。AdBlockAdBlock号称世界排名第一的免费广告拦截程序。AdBlockEvernoteWebClipper印象笔记·剪藏一键保存网页EvernoteWebClipperFatkun图片批量下载Fatkun图片批量下载插件是一款专为喜欢下载浏览器图片的用户定制的图片批量下载插件,Fatkun图片批量下载插件可帮助用户一键批量下载网页图片。Im
- Rust简介、安装指南
陪倩碎碎念
rust开发语言后端
一、Rust简介Rust是一种由Mozilla开发的系统级编程语言,自2010年首次公开发布以来,因其高性能、并发性、安全性以及开发人员友好的语法而备受瞩目。Rust的设计旨在解决传统系统级编程语言的常见问题,同时提供卓越的开发体验。以下是Rust的主要特点及其适用领域的详细阐述:特点:1.安全性:Rust的安全性体现在其独特的内存管理模型上。通过引入所有权和借用规则,Rust在编译时即能预防内存
- Google 插件推荐 50 个
zjx-kimi
google
以下是一些推荐的GoogleChrome插件,它们在2024年被认为可以显著提升工作效率和浏览体验:AdblockPlus-广告拦截工具,帮助您屏蔽网页上的烦人广告。Tampermonkey-油猴脚本管理器,功能强大的用户脚本管理器。OneTab-将无数Tab合并在一个页面,节省内存并提高浏览效率。Infinity新标签页(Pro)-美化Chrome的标签页,提供自定义导航页面。Grammarly
- RabbitMQ 入门教程
寂然如故
ruby开发语言后端
概述RabbitMQ是一个开源的消息代理和队列服务器,实现了AMQP0-9-1标准。它可以在完全不同的应用程序之间传递消息。本教程将带你从零开始学习如何使用RabbitMQ。环境准备1.安装RabbitMQ-在命令行中运行`sudoapt-getinstallrabbitmq-server`(Ubuntu)或者通过官方文档获取其他系统的安装指南。2.启动服务-运行`sudoservicerabbi
- 在线免费预览查看 Axure rp 原型
未来的嗒嘀嗒
photoshopui
AxureRP不仅可以绘制详细的产品概念,还可以在浏览器中生成html页面进行参考,但需要安装插件才能打开。安装Axurerpchrome插件之后,还需要在扩展程序中选择“允许访问文件网站”,否则无法在Axure中成功。在线查看原型。听起来很麻烦吗?如果您真的不想安装插件,不妨尝试使用Axure在线工具来代替它即时设计打开!https://ad.js.design/online/prototype
- Chrome插件开发入门:手把手教你创建第一个扩展
洛小豆
Chrome插件开发chrome数据库前端
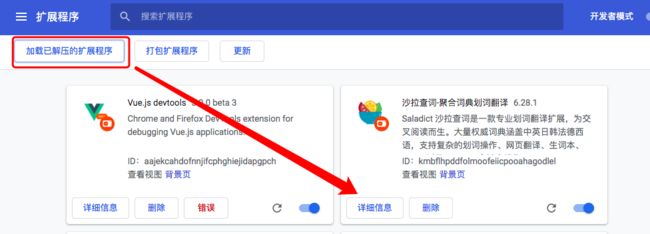
问题背景最近,客户发布了一个新的任务——开发一个Chrome插件。之前没有这方面的开发经验,准备想学习一下这块的内容,我发现网上的大多数视频都是几年前的,开发版本都是基于MV2,当前谷歌已经开始使用MV3(ManifestV3)版本了,我决定利用这次机会,从零开始,探索并记录整个开发过程。我的第一个目标是创建一个简单的Chrome插件,当用户点击工具栏上的图标时,如果插件处于激活状态,则在图标下方
- chrome-网页gif截图插件
丿似锦
Googlechrome前端
简介本文介绍网页中gif截图工具使用,便于日常对网页中动态效果或元素进行截图软件介绍CapturetoaGif是用来录制屏幕并将其保存为GIF格式文件的chrome插件工具。它允许用户指定捕捉屏幕上的活动,比如应用程序界面、游戏过程或者教程视频等,并将这些活动转换成轻量级的动画GIF文件。安装在线扩展程序管理页,打开chrome应用商店,检索安装即可离线https://download.csdn.
- Chrome插件英雄榜第80篇更新!《小码短链接》免费为相同url生成多个永久短链接
zhaoolee
短链接是什么?发微博不能超过140个字符,如果你分享一个超长的网址,那140个字符很可能不够用,于是短链接服务走进了大众的视野,短链接服务的原理很简单,就是生成一个可以跳转到目标网页的短链接,用户只要访问短链接,就可以自动跳转到目标网页。基本使用方法2020-10-12-xiaomark-chrome短链接如何做统计短链接还有一个好处,就是可以做统计,比如目标网址https://www.v2fy.
- 【实用工具】使用Chrome插件搭建第二大脑!SuperMemory大语言模型登场,开源、免费、保存你需要的所有网站!——含入门安装教程
心若为城
chrome语言模型前端人工智能github深度学习gpt-3
文章目录项目简介项目搭建主要功能HowdoIusethis?本地部署项目简介最近,有一款Github项目十分火爆,它专注于用超级内存打造自己的第二大脑。它是书签的ChatGPT,基于Chrome浏览器扩展导入推文或保存网站和内容,你可以访问官网来获得更多英文的信息。下面是原项目作者的一段吐槽:(翻译)是这样的,我和@yxshv在互联网上保存了很多内容。Twitter书签、网站、片段等。但我们从不回
- polardb for mysql 安装
精致男孩富贵
mysql数据库
我整理的一些关于【MySQL,SQL】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/surl=QDW3g3PolarDBforMySQL安装指南PolarDBforMySQL是阿里云推出的一款高性能云数据库,兼具了MySQL的全面兼容性,并在性能与可扩展性上进行了优化。本文将详细介绍PolarDBforMySQL的安装流程,并提供相应代码示例,帮
- 解决Chrome插件安装时出现的“程序包无效”问题
UPUPUPEveryday
参考如下网址,解决谷歌浏览器安装插件显示“Yourfilewasnotfound”的问题:https://jingyan.baidu.com/article/6079ad0e8bf19428ff86dbe5.html
- XGB-12:在 Kubernetes 上进行分布式 XGBoost 训练
uncle_ll
#XGBoostkubernetes分布式xgbxgboostPython
通过KubeflowXGBoostTrainingOperator支持在Kubernetes上进行分布式XGBoost训练和批量预测。操作步骤为在Kubernetes集群上运行XGBoost作业,执行以下步骤:在Kubernetes集群上安装XGBoostOperator。XGBoostOperator旨在管理XGBoost作业的调度和监控。按照安装指南安装XGBoostOperator。编写由X
- 安全测试工具安装指南:在统信UOS上部署Burp Suite
鹏大圣运维
linux统信UOS安全测试工具gitlinux操作系统国产化桌面
原文链接:安全测试工具安装指南:在统信UOS上部署BurpSuite大家好!在网络安全领域,BurpSuite是一款不可或缺的工具,它提供了从初级映射和分析应用程序攻击面到查找和利用安全漏洞的一系列功能。今天,我将为大家介绍如何在统信UOS上安装BurpSuiteCommunityEdition(社区版),版本为2023.12.1.5。值得一提的是,社区版和专业版的安装方法基本一致。准备工作在开始
- PyTorch – 逻辑回归
一个高效工作的家伙
pythonpytorch逻辑回归人工智能
data首先导入torch里面专门做图形处理的一个库,torchvision,根据官方安装指南,你在安装pytorch的时候torchvision也会安装。我们需要使用的是torchvision.transforms和torchvision.datasets以及torch.utils.data.DataLoader首先DataLoader是导入图片的操作,里面有一些参数,比如batch_size和
- 快速搭建PyTorch环境:Miniconda一步到位
高斯小哥
PyTorch零基础入门教程pytorch人工智能python深度学习机器学习
快速搭建PyTorch环境:Miniconda一步到位文章目录一、为何选择Miniconda搭建PyTorch环境?二、Miniconda安装指南:轻松上手三、PyTorch与Miniconda的梦幻组合:打造专属深度学习环境四、PyTorch环境配置进阶:优化与调试五、结尾一、为何选择Miniconda搭建PyTorch环境?在深度学习的大潮中,PyTorch如同璀璨的明星,吸引着无数开发者的目
- Centos7.9基于Kubeasz部署k8s 1.27.1高可用集群
Arnold.Shen
Kubernetesdocker运维kubernetes
一:kubeasz的介绍kubeasz致力于提供快速部署高可用k8s集群的工具,同时也努力成为k8s实践、使用的参考书;基于二进制方式部署和利用ansible-playbook实现自动化;既提供一键安装脚本,也可以根据安装指南分步执行安装各个组件。kubeasz从每一个单独部件组装到完整的集群,提供最灵活的配置能力,几乎可以设置任何组件的任何参数;同时又为集群创建预置一套运行良好的默认配置,甚至自
- kubeasz搭建k8s集群-部署单节点集群(AllinOne部署)
没刮胡子
k8s运维Dockerkuberneteslinuxdocker
1说明kubeasz致力于提供快速部署高可用k8s集群的工具,同时也努力成为k8s实践、使用的参考书;基于二进制方式部署和利用ansible-playbook实现自动化;既提供一键安装脚本,也可以根据安装指南分步执行安装各个组件。kubeasz从每一个单独部件组装到完整的集群,提供最灵活的配置能力,几乎可以设置任何组件的任何参数;同时又为集群创建预置一套运行良好的默认配置,甚至自动化创建适合大规模
- 2-1 使用kubeasz部署k8s集群
来自南半球的大伟
云原生云原生kubernetes
文章目录简介部署结构安装kubeasz创建集群集群配置集群免密登录config配置部署集群节点添加与删除简介kubeasz项目致力于提供快速部署高可用k8s集群的工具,同时也努力成为k8s实践、使用的参考书;基于二进制方式部署和利用ansible-playbook实现自动化;既提供一键安装脚本,也可以根据安装指南分步执行安装各个组件。kubeasz只需要在部署节点输入命令行,通过ansible,完
- FFMPEG centos 安装指南
jxhaha
工具类ffmpegcentoslinux
安装时用到的文件夹ffmpeg_sources–源代码下载后存放的地方,完成指引后这样可以被删掉。ffmpeg_build–一些辅助编译的文件或者库文件的存放目录,完成指引后这样可以被删掉。bin–最终的二进制文件(ffmpeg,ffprobe,x264,x265)安装的地方1、安装基础依赖yuminstallautoconfautomakebzip2bzip2-develcmakefreetyp
- Nacos注册中心(黑马学习笔记)
2301_78533951
java开发语言springcloud
Nacos注册中心国内公司一般都推崇阿里巴巴的技术,比如注册中心,SpringCloudAlibaba也推出了一个名为Nacos的注册中心。1.认识和安装NacosNacos是阿里巴巴的产品,现在是SpringCloud中的一个组件。相比Eureka功能更加丰富,在国内受欢迎程度较高。附:Nacos安装指南1.Windows安装开发阶段采用单机安装即可。1.1.下载安装包在Nacos的GitHub
- 插件linux版本工具,微软发布工具:快速将Chrome插件转换成适用于Edge的版本
寿光东骏汽车音响
插件linux版本工具
Windows10一周年更新刚刚上线,其中除了修复大量已知BUG外,还为用户带来了更多新功能,其中Edge浏览器得到进一步增强,插件支持功能正式开放。不过,由于尚处于初期,面向Edge浏览器的原生插件并不多。而为了让这一功能可以尽快流行起来,微软决定施行“拿来主义”,将Chrome插件变为己有。微软今天正式发布了Edge浏览器Chrome插件转制工具——MicrosoftEdgeExtension
- 使用Chrome插件SeleniumIDE做脚本录制
静炎....
测试SeleniumIDE
相比于火狐的插件,谷歌的这个Selenium整的有点差了,除了页面哈,页面也还是很好看的,很简约。火狐的IDE可以导出Python文件,直接生成unittest的一个接口自动化文件。我看谷歌的IDE好像没有这个功能,所以就整个最简单的脚本录制吧。点两下就完了。如果没有Chrome的IDE可以看看我的这篇文章,教给大家如何下载安装。链接:Chrome安装下载SeleniumIDE先创建项目面板功能其
- 开发属于自己的Chrome插件
小灰灰_a
什么是Chrome插件?简单来说,Chrome浏览器插件就是一个用Web技术开发、用来增强浏览器功能的软件,它其实就是一个由HTML、CSS、JS、图片等资源组成的一个.crx后缀的压缩包。另外,其实Chrome插件不只是前端技术,Chrome插件还可以配合C++编写的dll动态链接库实现一些更底层的功能(NPAPI),比如全屏幕截图等,开发一个专属于服务自己的插件,为了更好的开发(滑水)。下面来
- postman的使用
单线程Jack
前言:Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。image一、get请求GET请求:点击Params,输入参数及value,可输入多个,即时显示在URL链接上,所以,GET请求的请求头与请求参数如在接口文档中无特别声明时,可以不填。imageGET响应:右上角显示响应HTTP状态码、请求的耗时。image需特别注意的是注意区别HTTP状态码与响应正文中的状态码
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1