文 | 豆豆
来源公众号 | 写给设计 (ruodesign)
Hi,亲爱的设计师:
今天,是你2018年上班的第二天,怎么样?是不是精神饱满,干劲十足呢?我们总会是在新一年的开始,给上一年画上一个句号,不管是不是圆满。生活嘛,总是要从新开始的。
今天,有朋友问了一个问题:点九切图要怎么切呢?我明白原理,可是怎么切法确实有些不明白。
点九(.9.PNG),对UI设计师来说,不常用到,但用到的时候却是很重要。
刚入行时,开发那边就告诉我:这个图,你要用点九来切。嗯,点九,啥是点九?我在开发那边不好意思问,点点头:“没问题”。
然后赶紧回来X度,介绍的不少,可是还是看的稀里糊涂的。按照网上说的方法切、切、切,完了自信的交给开发。开发用怀疑的口吻问我:不行啊,你是不是切的不对啊,你看,这、这,还有这都变形了。
额,.9.png,你真的好烦人啊!
点九,具体是个什么东西呢?咳咳,这个嘛,这个......它是Android系统特有的一种图片格式,文件扩展名为.9.PNG。废话,要是IOS有,负责IOS的开发不早告诉我了!(一脸的不屑!)
1.什么情况下可以用到点九图呢?
我们先来看一个例子,这里是一个圆角矩形:
因为Android有太多的分辨率了,当圆角矩形控件在被拉伸放大的时候,圆角的部分就会出现模糊的情况。而点九切图就不同,它可以保证不管你上下还是左右拉伸,放大都可以保持原有的清晰度。
而且,你仔细比较一下,会发现:普通的拉伸效果,圆角部分也跟着变大了;点九下的效果圆角部分,原来是多大就还是原来的样子。
(呼,解释还真累人~)
2.点九切图的原理是什么?
点九,就是将图片横向和纵向随意进行拉伸,却可以保留像素的精细度、渐变质感和圆角的大小不发生变化,以实现多分辨率下的完美显示效果。
九宫格,你肯定知道,就是把一张图片,分成九个部分:4个角落、4个边和1个中心部分。
我们在微博当中发的图片,就是九宫格样式的。
同样的道理,点九切图法,就是相当于把一张png图分成了9个部分(九宫格)。这样就可以保证在不同的分辨率下,以及在界面改变方向后,界面上的图形不会因为长宽的变化而产生拉伸,造成图形的失真变形。
(还是不明白!)
盖房子的你知道吧?你要盖一座房子,不对,是已经盖好了。但是现在你觉得小了点,想再宽一点,再长一点,你怎么办?
A.全部拆了重新盖;
B.我只拆四个角,然后延长,再把四个角按照原来的样子重新垒好。
你选哪个?当然是B了。
现在,你盖的房子更宽了,也更长了,四个角的大小变了吗?除了位置,大小还是原来的样子。你只不过是把中间的部分增加了而已。
(这样好理解了吗?)
那么,通过上面的例子,我们大体知道了:哪里是可以拉伸的,哪里是不需要拉伸的?
你可以把这个当做一个俯瞰下的房子。
(1)1.3.7.9这四个部分,是屋角,要保持原来的样子,所以是不拉伸的;
(2)5,这一部分是房子的里面,放东西和住人的,要随着长宽的变化而变化的,身不由己,没办法;
(3)2.4.6.8这四个部分,是四面墙,是可以拉伸的。前面说的就是这部分的变化。(它们的拉伸,就相当于是5这块被拉伸了。)
那具体我们可以总结为:圆角(不需要拉伸)、除了圆角之外的边(需要拉伸)。
(噗~~~我有点缺氧!)
3.怎样操作?
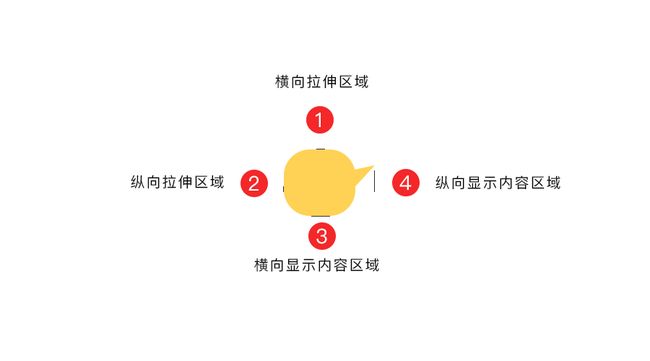
我们以对话框举例说明:
首先,我们简化一下切图文件,“点九”图片拉伸1个像素与拉伸10个像素效果上是没有区别的,所以尽量缩小图片的尺寸。
在这里,我标注了每一部分是什么:
(1)1和2是横向和纵向拉伸的区域;
(2)3和4是内容在横向和纵向要显示的区域。
你可以看到,上下左右都有一个黑色的线段。
你要问了,那个对话框凸出来的那个角怎么办的呢?
首先,它跟圆角一样,是不能被拉伸的(要不就变形了)!这点你要记住了。你看到我画的线段2了吗?标线2的上端的开始,正好是那个角的下端。也就是说,我纵向拉伸的区域,是不包括那个角的。
你在看右边的4,为什么涵盖了三角呢?4是什么?是纵向显示的内容区域,也就是说,如果你在里面写一段话,纵向上扩展,向上我可以扩到三角的那个位置(当然,你也可以选择不可以,看你的排版,如果觉得好看的话!)。
你还需要注意:
(1)你的.9.png必须绘有拉伸区域的黑线;
(2)黑线1和3的高度必须是1px,2和4的宽度必须是1px.
(2)手绘的黑线拉伸区必须是#000000,透明度100%,并且图像四边不能出现半透明像素;
4.显示内容区域的标注有什么意义呢?
你可能会问:我拉伸四个边,只需要标注两个边就可以了呀,就是1和2,也就是上和左的位置,下和右不就同时拉伸了吗?我再标下和右(3和4)没有什么意义了呀?
上面我们也提到了这个,那再我给你举个例子:
在这里,你会看到,当你标注了内容显示的区域(下和右位置)的时候,即便做了拉伸,文字也会保持在这个区域内。而如果你没有标注内容显示区域的时候,就会使这样子:
错误的标注方式会让排版看起来很混乱。所以我们需要修正内容区域的线段位置和长度。
把横向的内容区域缩短到圆角以内,纵向的内容区域控制在输入框的高度以内,这样文字就可以正常显示了。
5.我可以使用什么工具切出来呢?
嗯,有很多种方式可以输出.9.png。
(1)使用draw9patch.bat这个点九切图工具;
(2)使用cutterman插件
(3)自己动手,丰衣足食:用photoshop直接输出。
在这里要提醒一下:如果你用插件来切图,有的时候开发那边是用不了。最好还是,你自己动手,在PS里切出来。
对于使用draw9patch.bat和插件来切图,我在这里不做过多的介绍,如果你想了解,可以X度。
我们主要讲一下自己动手,丰衣足食(在PS里怎样操作)?
(1)你先输出普通的png文件,用选区工具选取尽可能多的拉升部分加以删除,也就是说,可有可无的部分,就是无。(节省资源吗~浪费是可耻的,也是毫无意义的呀!)
(2)然后,把剩下的这些可有的内容拼成一个整体。
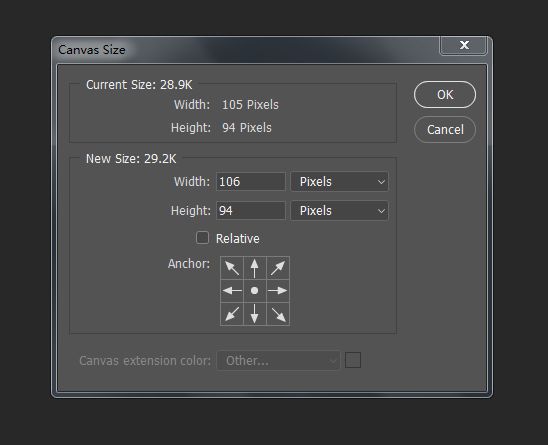
(3)把画布上下左右各扩大1各像素。
(4)用一个像素的铅笔工具(颜色选择纯黑色),上下左右分别画黑色线段就可以了。(你要注意圆角部分,你的文字内容区域部分......)
(5)最后,保存为.9.PNG格式的文件就可以了。注意别保存错了格式。
最后,还是要提醒一下你:1px线段必须是纯黑色(#000000),一点点的半透明都不可以有(你所标注的黑色线段,在程序最终输出的效果中不会被显示,请放心)。
(是不是很容易呢?哎呀,我有点小得意,哈哈~)
6.最后一个问题:有阴影怎么办?
对于有阴影的的控件,如果你不考虑阴影,往往会造成一些错误,比如文字的排版和预想的不一致。
你会看到(什么?你看不到?拜托,可以放大下吗?),原本居中的文字,在实际开发过程中向下移动了。这是因为我们画点九的时候,把投影的高度也画进去了,所以视觉上文字就偏下了。
所以:切图时,内容显示区域的高度要避开投影区域,这样可以保证文字视觉的居中。
写在最后:
合理的运用“点九”切图,会给你和安卓开发人员带来很多的方便,而且还可以大幅的减少资源的大小。
对于点九切图,不要觉得它很麻烦,其实当你真的上手一遍的时候,会发现它很简单!不管你怎样去做,都可以去尝试,探求更省时省力的办法。
好了,不多说了。希望写给设计的这篇文章对你有一点点的帮助。
在公众号后台留言回复:“点9”(不是在文章留言哦,当然,欢迎留言~),就可以获取“点九”切图工具Draw9patch(Win和Mac都有)。