随着时间的推移,浏览器对ES6支持度已经越来越高了,超过90%的 ES6 语法特性都实现了。虽然有些浏览器对ES6的支持程度已经很高了(Chrome59 97%,Safari10 99%),但是很多人使用的IE对ES6的支持任然很不理想(IE11 11%),所以在实际工程应用中,我们还需要将ES6转化成ES5。各大浏览器的最新版本,对 ES6 的支持可以查看kangax.github.io/es5-compat-table/es6/。
环境支持
Node 是 JavaScript 的服务器运行环境(runtime)。它对 ES6 的支持度更高,除了那些默认打开的功能,还有一些语法功能已经实现了,但是默认没有打开。使用下面的命令,可以查看 Node 已经实现的 ES6 特性。
node --v8-options | grep harmony
上面命令的输出结果,会因为版本的不同而有所不同。
转码
通过特定的转码器,如Babel,或在线的转换器,将ES6转换成ES5再进行部署。
Babel 是一个广泛使用的 ES6 转码器,可以将 ES6 代码转为 ES5 代码,从而在现有环境执行。这意味着,你可以用 ES6 的方式编写程序,又不用担心现有环境是否支持。相对于之前的Babel5,Babel6不再是一个整的大的package,而是拆分了很多个小的package可供选择安装,可以根据项目进行自定义。下面介绍Babel的开发环境的配置。
1. 命令行使用(手动编译)
- 安装babel-cli,支持命令行使用babel
npm install --save-dev babel-cli
完成之后,我们还不能编译ES6文件,因为 babel 不再包含任何 transform 功能,babel6里把它们作为插件(plugin)分割出去,需要我们自己定义。
- 安装babel-preset-env
要想编译ES6文件,我们必须安装相关的插件,babel-preset-env打包了所有用于转换ES6的插件,安装babel-preset-env:
npm install --save-dev babel-preset-env
babel还有babel-preset-es2015,babel-preset-es2016等插件,每一年的preset仅编译那一年的批准的规则,而babel-preset-env则包含es2015,es2016,es2017和latest等。
- 配置
安装完babel-preset-env之后,还需要一步,在package.json或.babelrc文件启用babel-preset-env:
"babel": {
"presets": [
"env"
]
}
- 编译
完成以上安装后,就可以编译文件了:
# 转码结果输出到标准输出
babel example.js
# 转码结果写入一个文件 --out-file 或 -o 参数指定输出文件
babel example.js --out-file compiled.js
# 转码整个目录 --out-dir 或 -d 参数指定输出目录
babel src --out-dir lib
#忽略spec和test文件
babel src --out-dir lib --ignore spec.js,test.js
# -s 参数生成source map文件
babel src -d lib -s
更多选项
2. Webstorm编译(IDE)
-
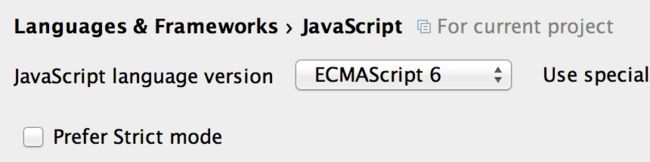
开启ES6语法支持
Webstorm已经支持ES6语法了,但是默认情况下没有开启,需要我们手动开启,打开Preferences->Languages & Frameworks->JavaScript,在选项中设置为ES6。
安装babel-cli和babel-preset-env
npm install --save-dev babel-preset-env babel-cli
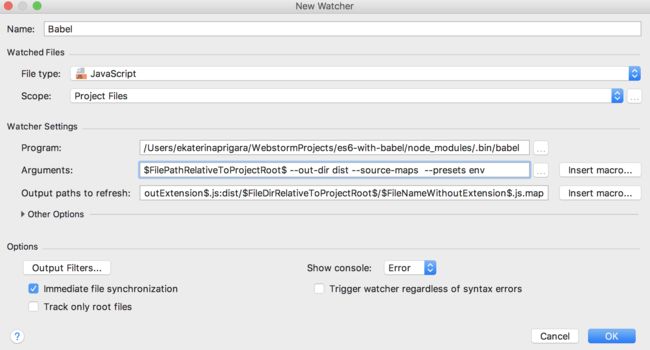
- 配置babel File Watcher
File Watcher是一个Webstorm内置工具,可以在文件发生变化时自动执行相关命令,对于babel,已经有预存的配置,我们激活配置即可使用:
Preferences->Tools->File watchers
点击'+'按钮,选择babel,在File watcher配置中,指定babel-cli在node_modules中的路径:
在Webstorm 2017.1中,编译过的文件存放在dist文件夹中,可以自己设置输出文件路径,输入文件路径,编码的文件类型等参数,更多配置请参考Webstorm官网。当然,你也可以在package.json或者.babelrc配置文件中指定,添加适合你工程的配置。
3.VS Code配置
- 安装babel-cli和babel-preset-env
npm install --save-dev babel-cli babel-preset-env
- 配置package.json,设置生成souremaps
{
"scripts": {
"build": "babel src -d dist --source-maps"
}
}
- 在.vscode目录下的tasks.json文件中写入如下配置,如果没有这个文件,就创建一个
{
"version": "0.1.0",
"command": "npm",
"isShellCommand": true,
"showOutput": "always",
"suppressTaskName": true,
"tasks": [
{
"taskName": "build",
//此处第二个参数"build"要与上一步中的scripts中的编译脚本的名字一样
"args": [ "run", "build" ],
"isBuildCommand": true
}
]
}
- 打开.vscode目录下的launch.json文件,在
configurations中添加如下配置,通过使用preLaunchTask
在启动前进行编译,如果没有launch.json文件,打开调试,在启动程序一栏,下拉,添加配置即可
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceRoot}/src/index.js",//需要编译的文件
"stopOnEntry": false,
"args": [],
"cwd": "${workspaceRoot}",
//此处的"build"要和上一步的tasks中的taskName一样
"preLaunchTask": "build",
"runtimeExecutable": null,
"runtimeArgs": ["--nolazy"],
"env": {
"NODE_ENV": "development"
},
"sourceMaps": true,
"outFiles": [
"${workspaceRoot}/dist"//输出文件的目录
]
}
]
- 启动调试或者按F5,就可以在输出目录下看到编译好的文件
4. 浏览器环境
Babel 也可以用于浏览器环境。但是,从 Babel 6.0 开始,不再直接提供浏览器版本,而是要用构建工具构建出来。如果你没有或不想使用构建工具,可以使用babel-standalone模块提供的浏览器版本,将其插入网页。
注意,网页实时将 ES6 代码转为 ES5,对性能会有影响。生产环境需要加载已经转码完成的脚本。
更多转换方法请参考 《ECMAScript 6 入门》
5. 关于Babel
- babel-node
babel-cli工具自带一个babel-node命令,提供一个支持ES6的REPL(Read-Eval-Print-Loop)环境。它支持Node的REPL环境的所有功能,而且可以直接运行ES6代码。它不用单独安装,而是随babel-cli一起安装。然后,执行babel-node就进入REPL环境。
#进入REAL环境
babel-node
#babel-node命令可以直接运行ES6脚本(.js可以省略)
babel-node test.js
#babel-node也可以安装在项目中
npm install --save-dev babel-cli
- babel-polyfill
这将模拟一个完整的ES2015 +环境,旨在用于应用程序而不是库/工具。Babel 默认只转换新的 JavaScript 句法(syntax),而不转换新的 API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。
举例来说,ES6 在Array对象上新增了Array.from方法。Babel 就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。
#因为它是一个填充工具(在源码之前运行),所以它是一个dependency,而不是devDeoendencynpm
install --save babel-polyfill
然后在程序的入口包含polyfill,确保在其他引用声明之前调用
#node
require("babel-polyfill");
#es6
import("babel-polyfill");
当使用webpack时,在webpack.config.js文件的入口数组中添加babel-polyfill:
module.exports = {
entry: ["babel-polyfill", "./app/js"]
};
参考文献
- 《ECMAScript 6 入门》
- Webstorm,Babel 官方文档
- debugging in Visual Studio Code with babel-node
说明
所有内容都已在macOS Sierra 10.12.5,[email protected],[email protected],[email protected],[email protected],[email protected],Webstorm 2017.1,VS [email protected]环境下实现并验证。
PS:初次写作,如有不足与错误之处,请多多指教。