1 定义数据连接
1.1 新增数据连接
2 新增模版数据集,需要三个数据集
2.1 数据集1(获取数据列表)
SELECT * FROM `mms_v_warehouse_in_detail` WHERE 1=1
${if(len(code) == 0,"","AND c_code like '%" + code + "%'")}
${if(len(supplierId) == 0,"","AND c_supplier_id='" + supplierId + "'")}
LIMIT ${pageStart},${pageSize}
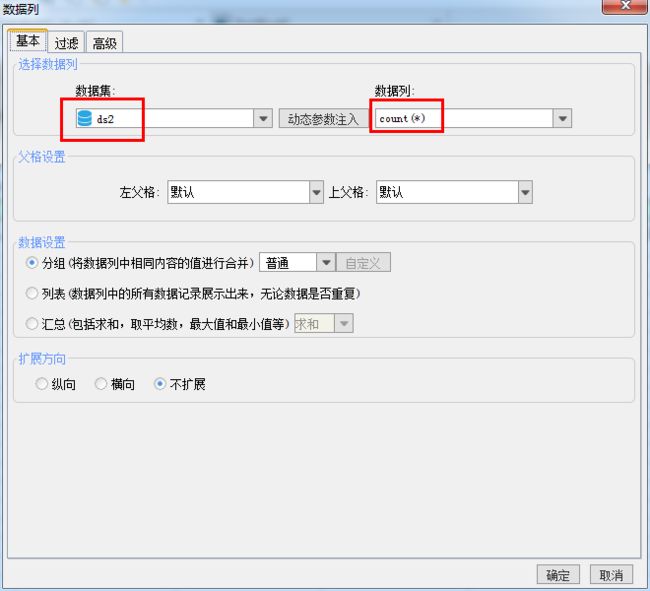
2.2 数据集2(获取列表总条数)
SELECT count(*) FROM `mms_v_warehouse_in_detail` WHERE 1=1
${if(len(code) == 0,"","AND c_code like '%" + code + "%'")}
${if(len(supplierId) == 0,"","AND c_supplier_id='" + supplierId + "'")}
2.3 数据集3(传递页数)
SELECT ${pageNo}-1 previousPage,${pageNo}+1 nextPage FROM dual
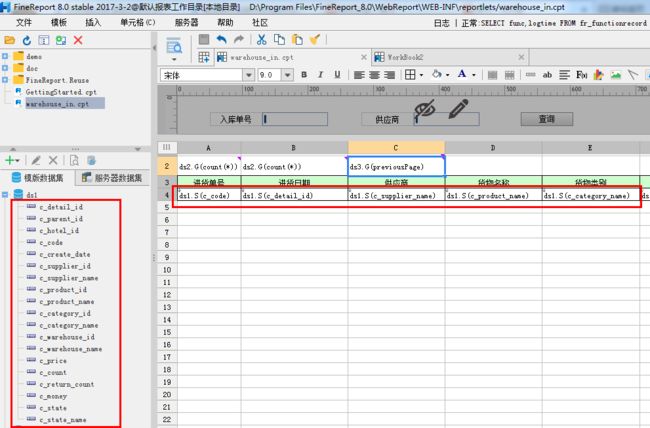
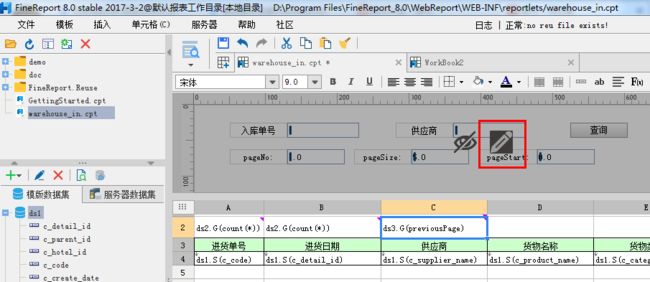
3 模版设计
3.1 A1单元格设置
3.2 B1单元格设置
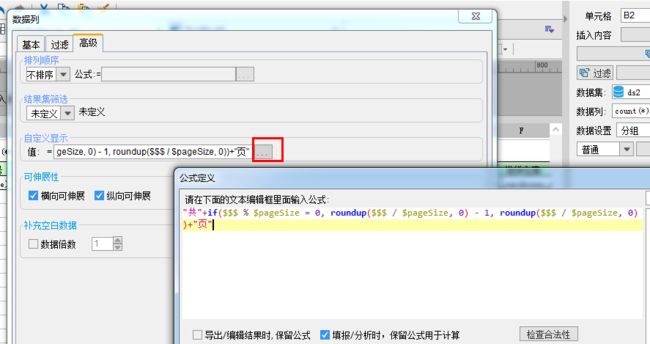
3.3 C1单元格设置
if($$$ % $pageSize==0,roundup($$$ / $pageSize, 0)-1,roundup($$$ / $pageSize, 0))
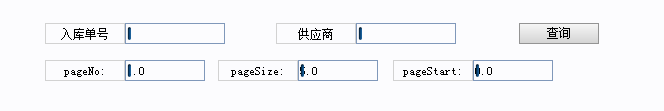
配置完成后,需要在页面隐藏参数传递:
行高设置成1,字体颜色设置成白
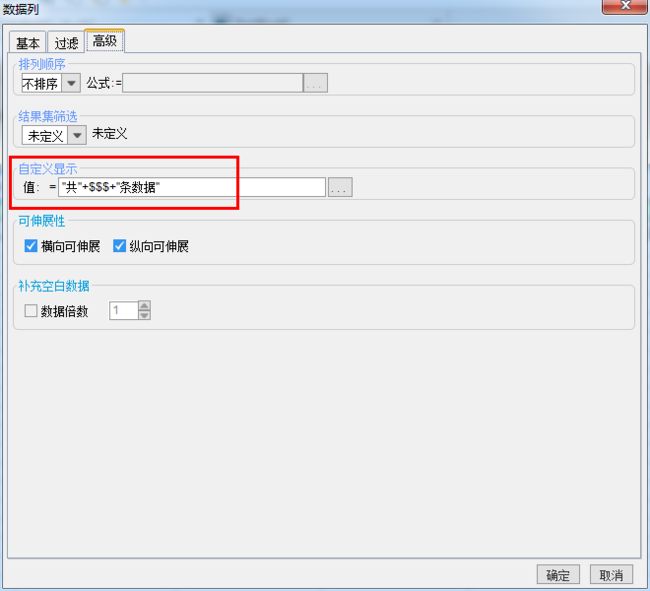
3.4 设置A2(显示数据总条数)
"共"+$$$+"条数据"
3.5 设置B2(总页数)
"共"+if($$$ = 0, 1, if($$$ % $pageSize = 0, roundup($$$ / $pageSize, 0) - 1, roundup($$$ / $pageSize, 0)))+"页"
3.6 设置C2(当前页数)
"当前第"+($$$+1)+"页"
4 绑定数据
拖拽至右侧实现数据绑定
5 参数配置
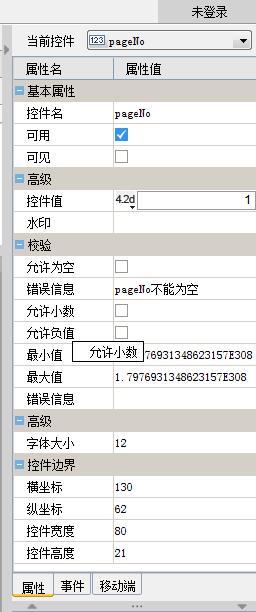
5.1 配置模版参数
新增三个参数,并设置默认值,分别为:
pageNo:1
pageSize:20
pageStart:0
5.2 参数设计
pageNo配置
pageSize配置
pageStart配置
入库单号查询条件增加事件
var pageSize = this.options.form.getWidgetByName("pageSize").getValue();
var pageStart = this.options.form.getWidgetByName("pageStart");
var pageNo = this.options.form.getWidgetByName("pageNo");
pageStart.setValue(0);
pageNo.setValue(1);
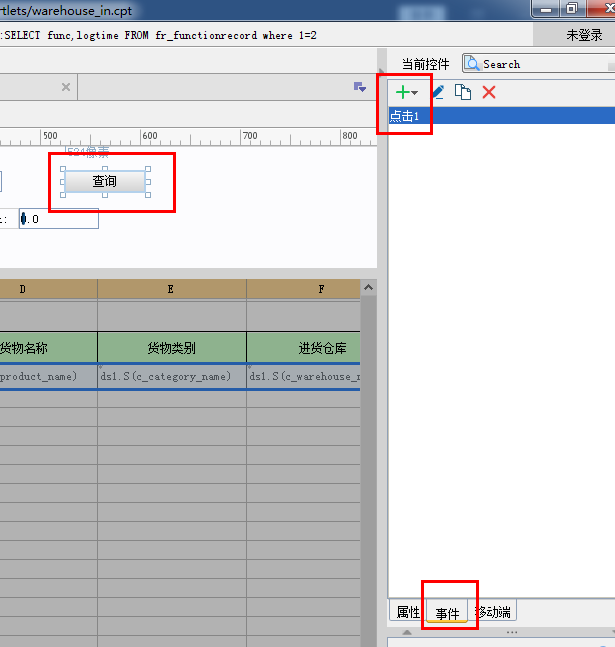
查询按钮设置点击事件
var pageSize = this.options.form.getWidgetByName("pageSize").getValue();
var pageStart = this.options.form.getWidgetByName("pageStart");
var pageNo = this.options.form.getWidgetByName("pageNo").getValue();
pageStart.setValue((pageNo-1)*pageSize);
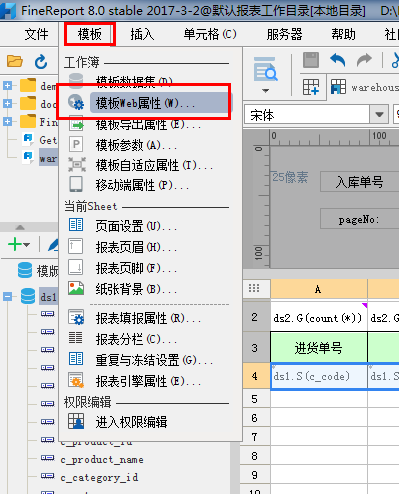
6 设置模版web属性
选择分页预览设置标签,拖入四个自定义按钮
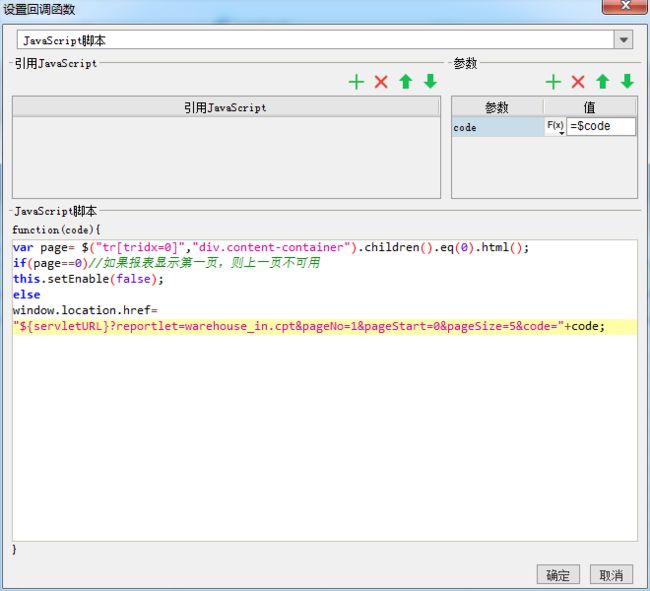
分别双击点开每个按钮设置别名,图标,js
首页:
var page= $("tr[tridx=0]","div.content-container").children().eq(0).html();
if(page==0)
this.setEnable(false);
else
window.location.href="${servletURL}?reportlet=warehouse_in.cpt&pageNo=1&pageStart=0&pageSize=5&code="+code;
上一页
var page=$("tr[tridx=0]","div.content-container").children().eq(0).html();
var pageSize=5;
var pageStart=(page-1)*pageSize;
if(page==0)
this.setEnable(false);
else
window.location.href="${servletURL}?reportlet=warehouse_in.cpt&pageNo="+page+"&pageStart="+pageStart+"&pageSize=5&code="+code;
下一页
var page= $("tr[tridx=0]","div.content-container").children().eq(1).html();
var total=$("tr[tridx=0]","div.content-container").children().eq(2).html();
var pageSize=5;
var pageStart = (page-1)*pageSize;
if(parseInt(page) > parseInt(total))
this.setEnable(false);
else
window.location.href="${servletURL}?reportlet=warehouse_in.cpt&pageNo="+page+"&pageStart="+pageStart+"&pageSize=5&code="+code;
末页
var page= $("tr[tridx=0]","div.content-container").children().eq(1).html();
var total=$("tr[tridx=0]","div.content-container").children().eq(2).html();
var pageSize=5;
var pageStart = (total-1)*pageSize;
if(parseInt(page) > parseInt(total))
this.setEnable(false);
else
window.location.href="${servletURL}?reportlet=warehouse_in.cpt&pageNo="+total+"&pageStart="+pageStart+"&pageSize=5&code="+code;