前几天有这样一个需求,在手机上把公章给抠出来,做成PNG可以贴在其他图片上面,于是就有了今天的主题.
先放完成后的效果图
filter.gif
Demo中的图片分辨率为440*387,处理只需要一毫秒可以看出来,没有一点卡顿的感觉,,所以效率上还是很不错哒
理论基础
了解一些基本概念还是很有必要滴
RGBA
R:红色G:绿色B:蓝色A:透明度红绿蓝为三原色,可以说我们看到的任何颜色都是由这三个颜色构成的.所以是图像组成必不可少的一部分而加入了A则多了一个透明度的描述,常见于PNG格式的图片.
例如微信的表情包,除了主要轮廓外,其他的色域都是采用的都是当前聊天会话的背景色,这就是利用了Alpha来操作出的效果
像素
一条线可以看成是被无数个点构成的.同理,我们可以认为一张图片也是由一定数量的点构成的.以Demo中图片为例子,分辨率440*387的图片,一行440的像素点,有387行,那么他就包含了有约17万个像素点,对这些像素点的操作,将直接影响到图片的显示
灰色
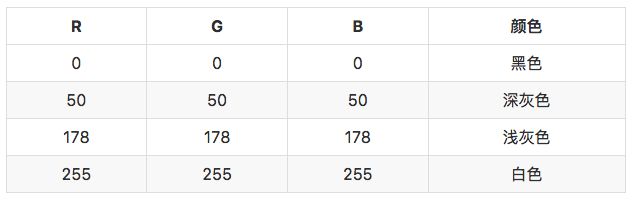
在RGB的表现中,如何呈现出灰色呢?说来惭愧,我一开始一度以为所谓的灰就是黑色的透明度不一样,但事实当然不是这样啦!可以参考下表
可以看出来,灰色其实是RGB三个值相等,并且随着数值的增大,颜色逐渐变浅,和透明度是没有任何关系的
二值化
所谓的二值化,其实是将图片的色域空间变为灰色,在CG框架中,可以直接使用CGColorSpaceCreateDeviceGray
来进行操作,不过因为我们除了让他变灰之外,还需要对透明度做操作,所以这里自己使用算法来进行计算.
RGB转灰色的计算公式有很多种,我们这里使用一种较为经典的算法double Gray = R 0.3+G0.59+B*0.11;其中RGB都是以0~255取值,得到的结果即灰色的RGB色值
处理方法
因为我们想要得到主要的轮廓,所以只需要对像素进行操作即可,那么就很简单啦,直接上代码
UIImage *image = [UIImage imageNamed:@"1.png"];
// 分配内存
const int imageWidth = image.size.width;
const int imageHeight = image.size.height;
size_t bytesPerRow = imageWidth * 4;
uint32_t* rgbImageBuf = (uint32_t*)malloc(bytesPerRow * imageHeight);
// 创建context
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
CGContextRef context = CGBitmapContextCreate(rgbImageBuf, imageWidth, imageHeight, 8, bytesPerRow, colorSpace,kCGBitmapByteOrder32Little | kCGImageAlphaNoneSkipLast);
CGContextDrawImage(context, CGRectMake(0, 0, imageWidth, imageHeight), image.CGImage);
// 遍历像素
int pixelNum = imageWidth * imageHeight;
uint32_t* pCurPtr = rgbImageBuf;
for (int i = 0; i < pixelNum; i++, pCurPtr++)
{
// ABGR
uint8_t* ptr = (uint8_t*)pCurPtr;
int B = ptr[1];
int G = ptr[2];
int R = ptr[3];
double Gray = R*0.3+G*0.59+B*0.11;
if (Gray > filterValue || (Gray == filterValue && filterValue == 0)) {
ptr[0] = 0;
}else{
// ptr[3] = 0xff;
}
}
核心代码也就是for循环那一段因为每个像素都包含了RGBA的信息,而255在十六进制中以0xFF表示所以假设颜色为白色不透明的情况下,RGBA的表现方式应该为0xFF FF FF FF,所以使用uint8_t来接收,但是尴尬的是他的排列方式并不是RGBA,而是ABGR ,一度让我以为代码写错了.
代码中的Gray
就是转换为灰度图显示的颜色,而filterValue
则是过滤系数,取值范围在0~255;值越大,显示的图像也就越多,Demo中使用UISlider来控制.这样色彩变化与过滤都放在了一起,减少了频繁操作像素信息.因为章是红色的,所以我当时将需要显示的像素点变为了红色,而被过滤掉的像素点,则直接设置为了透明.大家可根据需求自行设置
完整代码
- (void)drawImage:(double)filterValue
{
UIImage *image = [UIImage imageNamed:@"1.png"];
// 分配内存
const int imageWidth = image.size.width;
const int imageHeight = image.size.height;
size_t bytesPerRow = imageWidth * 4;
uint32_t* rgbImageBuf = (uint32_t*)malloc(bytesPerRow * imageHeight);
// 创建context
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
CGContextRef context = CGBitmapContextCreate(rgbImageBuf, imageWidth, imageHeight, 8, bytesPerRow, colorSpace,kCGBitmapByteOrder32Little | kCGImageAlphaNoneSkipLast);
CGContextDrawImage(context, CGRectMake(0, 0, imageWidth, imageHeight), image.CGImage);
// 遍历像素
int pixelNum = imageWidth * imageHeight;
uint32_t* pCurPtr = rgbImageBuf;
for (int i = 0; i < pixelNum; i++, pCurPtr++)
{
// ABGR
uint8_t* ptr = (uint8_t*)pCurPtr;
int B = ptr[1];
int G = ptr[2];
int R = ptr[3];
double Gray = R*0.3+G*0.59+B*0.11;
if (Gray > filterValue || (Gray == filterValue && filterValue == 0)) {
ptr[0] = 0;
}else{
// ptr[3] = 0xff;
}
}
// 将内存转成image
CGDataProviderRef dataProvider = CGDataProviderCreateWithData(NULL, rgbImageBuf, bytesPerRow * imageHeight,NULL);
CGImageRef imageRef = CGImageCreate(imageWidth, imageHeight, 8, 32, bytesPerRow, colorSpace,kCGImageAlphaLast | kCGBitmapByteOrder32Little, dataProvider,NULL, true, kCGRenderingIntentDefault);
CGDataProviderRelease(dataProvider);
UIImage* resultUIImage = [UIImage imageWithCGImage:imageRef scale:image.scale orientation:image.imageOrientation];
// 释放
CGImageRelease(imageRef);
CGContextRelease(context);
CGColorSpaceRelease(colorSpace);
self.outputImg.image = resultUIImage;
}