之前用qunee做了一个2.5d的机房监控,丑的闪瞎我的卡姿兰大眼,后来含泪用three.js做个3d的换掉,结果依然好看不到哪去(毕竟恐怖的直男审美),错怪qunee了,不是它丑,是我丑。记笔记了记笔记了。
引用下Mono大佬的文章,图片资源都是顺手从这拿的html5,不只是看上去很美
一、步骤
1.画布
首先准备一块画布框,并对渲染器做设置
var renderer;
function initRender(){
renderer = new THREE.WebGLRenderer({antialias: true}); //创建渲染器对象,antialias抗锯齿有效
renderer.setSize( window.innerWidth, window.innerHeight );//设置渲染器宽高
document.body.appendChild( renderer.domElement );//追加到页面中
renderer.setClearColor(0xFFFFFF, 1.0);设置清除色
}
常用渲染器对象有CanvasRenderer和WebGLRenderer,它们的区别前者是绘制场景使用的是canvas 2d context,而后者是WebGL(仿佛是句废话),相较而言,后者的性能要优于前者
2.相机
var camera;
function initCamera(){
camera = new THREE.PerspectiveCamera( 45, window.innerWidth/window.innerHeight, 0.1, 1000);//创建远景相机
camera.position.z = 100; //设置相机位置(set)
camera.position.y = 40;
camera.position.x = 50;
camera.lookAt({x:0,y:0,z:0});//设置视野位置
}
参数分别表示视野角度、纵横比、相机相对于物体的最近、最远距离
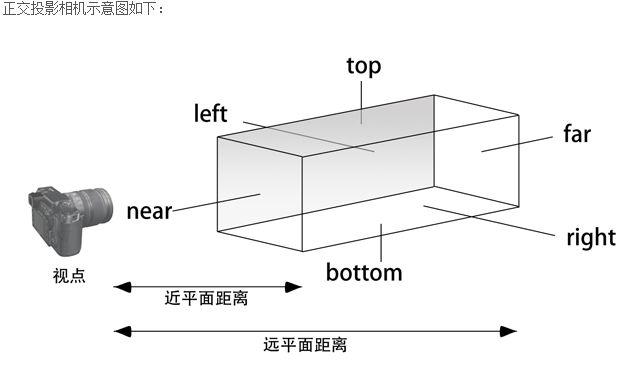
相机中常见的有OrthographicCamera(正交相机)和PerspectiveCamera(远景相机,也叫透视投影),它们的区别我盗两张图感受一下就知道了
3.场景
一个三维的空间
var scene;
function initScene(){
scene = new THREE.Scene();
}
4.光源
光源的作用很明显,现实生活中光是有颜色的,在人的眼中,物体的颜色是由光源照射后决定的,就好像卖猪肉都要打个灯,看上去仿佛很新鲜。
var light;
function initLight(){
light = new THREE.DirectionalLight((0xFF0000,1.0,0));//平行光
light.position.set(x,y,z);//设置光源坐标
scene.add(light);//将光源添加到场景中
}
常见光源有AmbientLight(环境光):这种光源的颜色和强度会加在照射范围内的所有对象上
DirectionalLight(平行光):是一种从特定方向照射的光源,它产生的光线都是平行的
PointLight(点光源):有特定位置的光源,照射到各个角落
有光源就有阴影,这样才能显示出3d的效果,可以通过对castShadow设置true来表示该光源是可以产生阴影的,再由物体receiveShadow=true接收阴影。对阴影研究不多,任性的跳过。
5.物体
追加物体这一块要考虑物体的网格和材质。就那什么什么兔子来着,就是由不知道多少个三角形网格拼接而成的模型兔子,网格越密集,精确度越高(毕竟我是画过cad、做过流固体耦合的男人,hhh)
几何模型对象有一大堆,因为都是一些方方正正的机器,所以用的到一般都是BoxGeometry(盒子模型)、CylinderGeometry(圆柱体模型)、PlaneGeometry(平面模型)等等。
就比如var geometry=newTHREE.BoxGeometry(1,1,1);这就创建了一个长宽高1,1,1的正方体的网格模型。
之后应该选择模型的材质,找了下文档,发现了那么多材质,可以根据实际情况选择不同的材质,比如机房设备都是金属,我选择MeshPhongMaterial这种表面有光泽的材质。
再然后有些物体要添加一些贴图,也就是纹理。如果对多个面添加不同的纹理,可以load每张图片或者图片放在一张上使用UV映射。
var texture=new THREE.TextureLoader().load(图片路径);
texture.wrapS=THREE.RepeatWrapping;
texture.wrapT=THREE.RepeatWrapping;
texture.repeat.set(4,4);
material.map = texture;//将纹理添加到材质中
网格和材质都创建完后,开始使用Mesh类创建模型:var cube = new THREE.Mesh(geometry,material);也可以对模型的position做设置,记得将模型加入到场景中scene.add(cube);
最后举个完整的例子,画个灭火器:
air3D.prototype.createFire = function(x,z){
//灭火器
var fire_body_material = new THREE.MeshPhongMaterial({map:THREE.ImageUtils.loadTexture("./image/room/fire_extinguisher_side.jpg")});
var fire_body = new THREE.CylinderGeometry(0.5,0.5,2.5);
var fire_body_cube = new THREE.Mesh(fire_body,fire_body_material);
fire_body_cube.position.y = 4;
// scene.add(fire_body_cube);
var fire_top_material = new THREE.MeshPhongMaterial({color:'#B81F18'});
var fire_top = new THREE.SphereGeometry(0.5);
var fire_top_cube = new THREE.Mesh(fire_top,fire_top_material);
fire_top_cube.position.y = 5.25;
// scene.add(fire_top_cube);
var fire_on_material = new THREE.MeshPhongMaterial({color:'#FFF504'});
var fire_on = new THREE.SphereGeometry(0.2);
var fire_on_cube = new THREE.Mesh(fire_on,fire_on_material);
fire_on_cube.position.y = 5.8;
// scene.add(fire_on_cube);
var handle_material = new THREE.MeshPhongMaterial({color:'#846f6f'});
var handle1 = new THREE.CylinderGeometry(0.1,0.08,1.2);
var handle_cube1 = new THREE.Mesh(handle1,handle_material);
handle_cube1.rotation.x += -0.45*Math.PI;
handle_cube1.position.y = 5.8;
// scene.add(handle_cube1);
var handle2 = new THREE.CylinderGeometry(0.08,0.08,2);
var handle_cube2 = new THREE.Mesh(handle2,handle_material);
handle_cube2.rotation.x += -0.05*Math.PI;
handle_cube2.position.z = 0.7;
handle_cube2.position.y = 4.75;
// scene.add(handle_cube2);
var fireObj = new THREE.Object3D();
fireObj.add(fire_body_cube);
fireObj.add(fire_top_cube);
fireObj.add(fire_on_cube);
fireObj.add(handle_cube1);
fireObj.add(handle_cube2);
this.scene.add(fireObj);
objects.push(fireObj);
fireObj.position.y = -2.65;
fireObj.position.x = x;
fireObj.position.z = z;
fireObj.rotation.y += -0.5*Math.PI;
};
效果大概是这样:
有些不规则的模型,不知道别人是怎么操作的,我是单独绘制各个部位的模型,然后创建Object3D对象。还有一种二元操作也可以创建一些规
则的模型,比如insert(相交)、union(联合)、subtract(相减),我机房大门就是一块大的BoxGeometry subtract掉一块小的BoxGeometry,
但是之后我就不知道怎么给指定面添加纹理了(迷茫。。。)。
6.渲染
init();
render();
function render() {
requestAnimationFrame( render );
renderer.render( scene, camera );
}
function init(){
initRender();
initScene();
initCamera();
initLight();
initObject();
}
可以在render()中添加代码实现动画,对于three.js,动画就是每一秒的多次绘制。requestAnimationFrame的作用和setInterval很相似,不同的是setInterval需要指定fps,而requestAnimationFrame则是自动设定,setInterval在一些特殊情况下,例如浏览器处理繁忙时,fps就可能会低于设定值,一般低于20就容易出现卡顿的情况。
二、补充
1. 模型的拾取,思路还不太清晰,容我复习一下线性代数冷静冷静(。。。),从源码中扒的
air3D.prototype.onRightClick = function(event){
event.preventDefault();
var t = air3DObj;
var raycaster = new THREE.Raycaster();
var rect = t.renderer.domElement.getBoundingClientRect();
var mouse = new THREE.Vector2();
mouse.x = ( (event.clientX - rect.left) / rect.width ) * 2 - 1;
mouse.y = - ( (event.clientY - rect.top) / rect.height ) * 2 + 1;
raycaster.setFromCamera(mouse,t.camera);
var intersects = raycaster.intersectObjects(t.scene.children);
if(intersects.length>0){
var obj = intersects[0].object;
}
};
2.项目中的问题,多次删除添加后浏览器奔溃,scene.remove(cube)只是从场景中删除,记得清除geometry数据
3.调用OrbitControls.js后会出现dom没法选中的现象,因为它默认监听的是document,记得创建时添加场景的canvas(renderer.domElement)。