目录
生鲜超市(一) 生鲜超市(二) 生鲜超市(三)
生鲜超市(四) 生鲜超市(五) 生鲜超市(六)
生鲜超市(七) 生鲜超市(八) 生鲜超市(九)
生鲜超市(十) 生鲜超市(十一) 生鲜超市(十二) 生鲜超市(十三)
代码下载
github
教程
学习自慕课网-前端vue结合后端DjangoFramework的在线生鲜超市
八、商品详情页功能
8.1.viewsets实现商品详情页接口
(1)商品详情页只需要多继承一个类(mixins.RetrieveModelMixin)就可以了
class GoodsListViewSet(mixins.ListModelMixin, mixins.RetrieveModelMixin,viewsets.GenericViewSet):
(2)商品轮播图
商品轮播图是一个外键,序列化外键用嵌套的方法来实现
#轮播图 class GoodsImageSerializer(serializers.ModelSerializer): class Meta: model = GoodsImage fields = ("image",) #商品列表页 class GoodsSerializer(serializers.ModelSerializer): #覆盖外键字段 category = CategorySerializer() #images是数据库中设置的related_name="images",把轮播图嵌套进来 images = GoodsImageSerializer(many=True) class Meta: model = Goods fields = '__all__'
8.2.热卖商品接口实现
只需要在过滤器中增加“is_hot”就可以了
goods/filters.py里的GoodsFilter添加“is_hot”
class Meta: model = Goods fields = ['pricemin', 'pricemax','is_hot']
在后台设置商品的“is_hot”为True,然后前端就可以显示出来了
8.3.用户收藏接口实现
(1)序列化
user_operation/serializers.py
# user_operation/serializers.py from rest_framework import serializers from user_operation.models import UserFav from rest_framework.validators import UniqueTogetherValidator class UserFavSerializer(serializers.ModelSerializer): #获取当前登录的用户 user = serializers.HiddenField( default=serializers.CurrentUserDefault() ) class Meta: #validate实现唯一联合,一个商品只能收藏一次 validators = [ UniqueTogetherValidator( queryset=UserFav.objects.all(), fields=('user', 'goods'), #message的信息可以自定义 message="已经收藏" ) ] model = UserFav #收藏的时候需要返回商品的id,因为取消收藏的时候必须知道商品的id是多少 fields = ("user", "goods",'id')
(2)user_operation/views.py
# user_operaton/views.py from rest_framework import viewsets from rest_framework import mixins from .models import UserFav from .serializers import UserFavSerializer class UserFavViewset(viewsets.GenericViewSet, mixins.ListModelMixin, mixins.CreateModelMixin, mixins.DestroyModelMixin): ''' 用户收藏 ''' queryset = UserFav.objects.all() serializer_class = UserFavSerializer
说明:继承的类
- mixins.CreateModelMixin 添加收藏(相当于创建数据库)
- mixins.DestroyModelMixin 取消删除(相当于数据库删除)
- mixins.ListModelMixin 获取已收藏的商品列表
(3)配置url
# 配置用户收藏的url router.register(r'userfavs', UserFavViewset, base_name="userfavs")
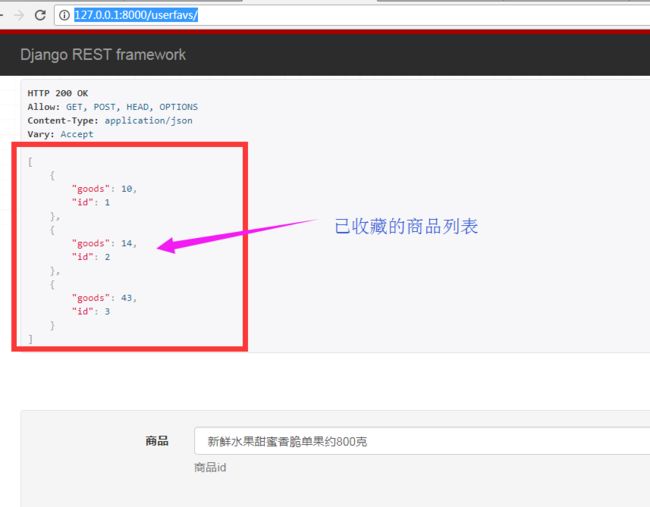
测试代码:
访问地址:http://127.0.0.1:8000/userfavs/,收藏三个商品,查看已收藏列表
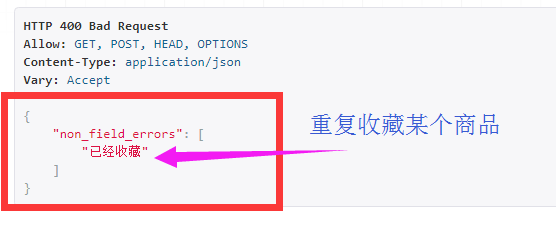
重复收藏某个商品会提示“已经收藏”
8.3.drf的权限认证
(1)自定义权限
utils文件夹下新建permissions.py,代码如下:
这个官网有实例,直接复制过来就可以了,把其中的owner改为user即可
# utils/permissions.py from rest_framework import permissions class IsOwnerOrReadOnly(permissions.BasePermission): """ Object-level permission to only allow owners of an object to edit it. Assumes the model instance has an `owner` attribute. """ def has_object_permission(self, request, view, obj): # Read permissions are allowed to any request, # so we'll always allow GET, HEAD or OPTIONS requests. if request.method in permissions.SAFE_METHODS: return True # Instance must have an attribute named `owner`. #obj相当于数据库中的model,这里要把owner改为我们数据库中的user return obj.user == request.user
(2)user_operation/views
# user_operaton/views.py from rest_framework import viewsets from rest_framework import mixins from .models import UserFav from .serializers import UserFavSerializer from rest_framework.permissions import IsAuthenticated from utils.permissions import IsOwnerOrReadOnly from rest_framework_jwt.authentication import JSONWebTokenAuthentication from rest_framework.authentication import SessionAuthentication class UserFavViewset(viewsets.GenericViewSet, mixins.ListModelMixin, mixins.CreateModelMixin, mixins.DestroyModelMixin): ''' 用户收藏 ''' serializer_class = UserFavSerializer #permission是用来做权限判断的 # IsAuthenticated:必须登录用户;IsOwnerOrReadOnly:必须是当前登录的用户 permission_classes = (IsAuthenticated,IsOwnerOrReadOnly) #auth使用来做用户认证的 authentication_classes = (JSONWebTokenAuthentication,SessionAuthentication) #搜索的字段 lookup_field = 'goods_id' def get_queryset(self): #只能查看当前登录用户的收藏,不会获取所有用户的收藏 return UserFav.objects.filter(user=self.request.user)
说明:
- 只有登录用户才可以收藏
- 用户只能获取自己的收藏,不能获取所有用户的收藏
- JSONWebTokenAuthentication认证不应该全局配置,因为用户获取商品信息或者其它页面的时候并不需要此认证,所以这个认证只要局部中添加就可以
- 删除settings中的'rest_framework_jwt.authentication.JSONWebTokenAuthentication',
8.4.用户收藏功能和vue联调
修改为local_host
//收藏 export const addFav = params => { return axios.post(`${local_host}/userfavs/`, params) } //取消收藏 export const delFav = goodsId => { return axios.delete(`${local_host}/userfavs/`+goodsId+'/') } export const getAllFavs = () => { return axios.get(`${local_host}/userfavs/`) } //判断是否收藏 export const getFav = goodsId => { return axios.get(`${local_host}/userfavs/`+goodsId+'/') }
- 删除收藏:根据商品'goods_id'
- 已收藏的商品显示“已收藏”,没有收藏就显示“收藏”