一,line-height行高有什么作用?
1 .行高的理解
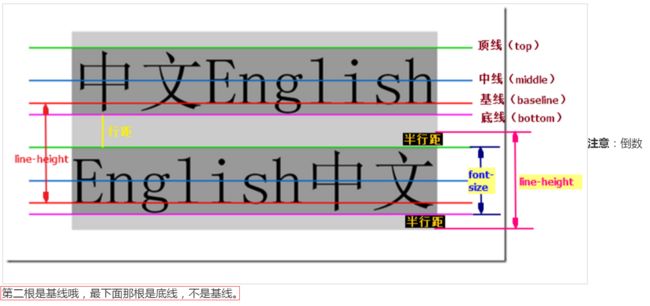
行高、行距行高是指文本行基线间的垂直距离。那什么是基线呢?记不记得vertical-align属性有个baseline值,这个baseline就是基线。看张“盗图”(选自下面的参考文章)。
下图中左边用红色标注的line-height 就是行高。一目了然。
2.行高的取值
默认状态,浏览器使用1.0-1.2 line-height, 这是一个初始值。你可以定义line-height属性来覆盖初始值:p{line-height:140%}
你可以有5种方式来定义line-height。
1.line-height可以被定义为:body{line-height:normal;}
2.line-height可以被定义为:body{line-height:inherit;}
3.line-height可以使用一个百分比的值body{line-height:120%;}
4.line-height可以被定义为一个长度值(px,em等) body{line-height:25px;}
5.line-height也可以被定义为纯数字, body{line-height:1.2}
推荐使用数字取值,可以很好的避免文字重叠。
3.行高的用法
主要用于文本垂直居中。
例如:
This is a test.
This is a test.
运行结果
单行就比较简单了,把line-height设置为box的大小可以实现单行文字的垂直居中
This is a test.
运行结果
。
参考资料:
css中的line-height
css行高----line-height
深入了解css行高
css行高的深入理解和应用
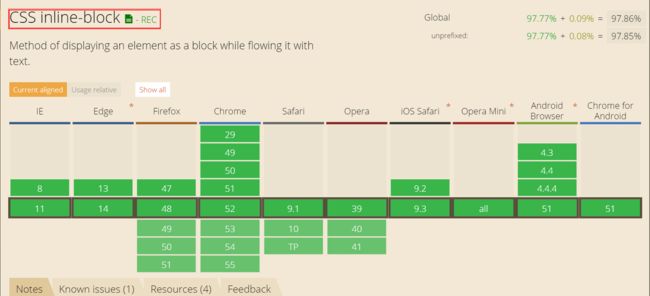
二,如何去查CSS属性的兼容性?比如inline-block哪些浏览器支持?
答:通过网站http://caniuse.com 可以检查ccs的兼容性。比如输入inline-block就可以查询到支持的浏览器版本如下:
三,a 标签的href, title, target 是什么? title 和 alt有什么区别?如何新窗口打开链接?
答:定义和用法
通过使用 href 属性,创建指向另外一个文档的链接(或超链接)
通过使用 name 或 id 属性,创建一个文档内部的书签(也就是说,可以创建指向文档片段的链接)
在所有浏览器中,链接的默认外观是:
- 未被访问的链接带有下划线而且是蓝色的;
- 已被访问的链接带有下划线而且是紫色的;
- 活动链接带有下划线而且是红色的.
href 属性的值可以是任何有效文档的相对或绝对 URL,包括片段标识符和 JavaScript 代码段。如果用户选择了
超链接的 URL值:
- 绝对 URL - 指向另一个站点(比如
href="http://www.example.com/index.htm")
- 相对 URL - 指向站点内的某个文件(
href="index.htm")
- 锚 URL - 指向页面中的锚(
href="#top")
超文本链接
图片链接

Document
title='标 题:html5
作 者:饥人谷
转 贴 自:CSS原创
更新时间:2013-05-17
推荐等级:无
关键字:title属性
分页方式:不分页
阅读等级:普通'>html title属性
```
target: href超链接打开页面方式
- _blank 浏览器总在一个新打开、未命名的窗口中载入目标文档。
- _self这个目标的值对所有没有指定目标的
- _parent这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。
- _top这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。
提示:这些 target 的所有 4 个值都以下划线开始。任何其他用一个下划线作为开头的窗口或者目标都会被浏览器忽略,因此,不要将下划线作为文档中定义的任何框架 name 或 id 的第一个字符。
- framename在指定的框架中打开被链接文档,把frame看做内置浏览器。
framename用法参考以下资料。
参考
对target="framename"的理解(实现分页的demo) - tattoos,
HTML中的target属性之framename,
关于framename的,HTML 标签的 target 属性
title 和 alt有什么区别?
首先明确一下概念,alt是html标签的属性,而title既是html标签,又是html属性。title标签这个不用多说,网页的标题就是写在
这对标签之内的。title作为属性时,用来为元素提供额外说明信息。例如,给超链接标签a添加了title属性,把鼠标移动到该链接上面是,就会显示title的内容,以达到补充说明或者提示的效果。而alt属性则是用来指定替换文字,只能用在img、area和input元素中(包括applet元素),用于网页中图片无法正常显示时给用户提供文字说明使其了解图像信息。注意,alt是替代图像作用而不是提供额外说明文字的。
alt属性是在你的图片因为某种原因不能加载时在页面显示的提示信息,它会直接输出在原本加载图片的地方,而title属性是在你鼠标悬停在该图片上时显示一个小提示,鼠标离开就没有了,有点类似jQuery的hover,另外,HTML的绝大多数标签都支持title属性,title属性就是专门做提示信息的。
补充知识:<ALT>里面如何多行换行?在源代码里Enter回车。</p>
<p>如何新窗口打开链接?<br> 答:设置<code>target=_blank</code>即可在新窗口中打开链接。</p>
<h5>四,display: none , visibility: hidden, opacity:0 有什么作用?有什么区别?</h5>
<p>答:这三个属性的作用都是让元素在页面上不可见。</p>
<p>区别:</p>
<ol>
<li>但是在具体到不可见的元素是否可以点击以及元素在页面上是否占居空间却表现不同。</li>
</ol>
<blockquote>
<p><code>{ display: none; /* 不占据空间,无法点击 */ } { visibility: hidden; /* 占据空间,无法点击 */ } { opacity: 0; filter:Alpha(opacity=0); /* 占据空间,可以点击 ,触发事件*/ }</code></p>
</blockquote>
<ol start="2">
<li>display属性设定为“none”的元素将不产生任何的框(Box),也就是说,元素对布局没有影响,浏览器将不显示该元素,包括其后代元素。更不会占位。<br> 而如果设定“visibility : hidden” 或者"opacity:0"则会生成元素框,只是元素“不可视”,而其他非视觉的属性都将生效,例如<code>widht、padding</code>等。</li>
<li> <code>display:none</code>隐藏产生<code>reflow</code>和<code>repaint</code>(回流与重绘),而<code>visibility:hidden</code>没有这个影响前端性能的问题。</li>
<li>一旦父节点元素应用了<code>display:none</code>,父节点及其子孙节点元素全部不可见。而如果父节点应用了<code>visibility:hidden</code>声明,子孙元素应用了<code>visibility:visible</code>,那么这个子孙元素又会显现出来.</li>
<li>当<code>display:none</code>属性在外部css文件中,或者在<code><head> <style></code>标签内时。<code>body</code>内对应的元素不会被加载。如果放在标签内部,则会被加载。如:<code><p><img src="jirengu/logo.png" style="display:none;">图片</p></code>则图片会被加载,不会被显示。<br> 参考资料:<br> css元素隐藏原理及display:none和visibility:hidden<br> display:none和visibility:hidden的区别 </li>
</ol>
<h5>五,如何去除 a 链接的默认样式?直接在 a 链接父容器添加颜色,能否继承到当前 a 链接上?</h5>
<p>答:在a标签的text-decoration属性值设置为none。即可去除a标签的默认样式。即<code>text-decoration:none</code><br> 直接在a标签的父容器上添加颜色,不能继承到当前的a标签上。a标签的颜色需要单独在a标签上定义。<br> 但是a标签的字体大小等属性可以继承父容器的样式。</p>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1181898736377372672"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(html-3)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1924981577901731840.htm"
title="【HTML-3】HTML 中的水平线与换行:基础元素详解" target="_blank">【HTML-3】HTML 中的水平线与换行:基础元素详解</a>
<span class="text-muted">AllenBright</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/HTML/1.htm">HTML</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在网页设计中,合理的布局和内容分隔对于提升用户体验至关重要。HTML提供了两个简单但强大的元素来实现这些功能:水平线()和换行()。本文将深入探讨这两个元素的用法、最佳实践以及现代替代方案。1.水平线元素1.1基本用法标签(HorizontalRule的缩写)用于在HTML文档中创建一条水平分隔线:这是第一部分内容这是第二部分内容1.2语义化意义在HTML5中,不仅仅是视觉上的分隔线,它还具有语义</div>
</li>
<li><a href="/article/1642729354255458304.htm"
title="前端笔记--HTML-3" target="_blank">前端笔记--HTML-3</a>
<span class="text-muted">吃饱喝足搬代码丶</span>
<div>html表单:元素HTML表单(元素)用于收集用户输入。表单元素指的是不同类型的input元素、复选框、单选按钮、提交按钮等等。元素是最重要的表单元素。元素有很多形态,根据不同的type属性。文本输入类型:定义用于文本输入的单行输入字段:Firstname:Lastname:请注意表单本身是不可见的。同时请注意文本字段的默认宽度是20个字符。运行:单选输入按钮类型:定义单选按钮。单选按钮允许用户在</div>
</li>
<li><a href="/article/1289847909776433152.htm"
title="HTML+CSS第一课:初识HTML-3个步骤创建自己的第一个html网页" target="_blank">HTML+CSS第一课:初识HTML-3个步骤创建自己的第一个html网页</a>
<span class="text-muted">逍遥小丸子</span>
<a class="tag" taget="_blank" href="/search/HTML%2BCSS%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">HTML+CSS网页设计</a>
<div>1、HTML语言HTML全称HyperTextMarkupLanguage,超文本标记语言。超文本:指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。标记语言:将文本及相关信息结合起来,展示出文档结构与数据处理细节的电脑文字编码。2、超文本标记语言的组成超文本标记语言由标记组成,并且成对出现。(HTML文档中标记又称为标签)HTML标签是HTML语言中最基本的单位。标签的特点:由尖括号包围的</div>
</li>
<li><a href="/article/1275001283484336128.htm"
title="HTML-3" target="_blank">HTML-3</a>
<span class="text-muted">Wonder茂茂</span>
<div>HTML框架通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。使用框架的坏处:开发人员必须同时跟踪更多的HTML文档很难打印整张页面框架结构标签()框架结构标签()定义如何将窗口分割为框架每个frameset定义了一系列行或列rows/columns的值规定了每行或每列占据屏幕的面积框架标签(Frame)Frame标签定义了放置</div>
</li>
<li><a href="/article/1229547334849892352.htm"
title="HTML-3笔记" target="_blank">HTML-3笔记</a>
<span class="text-muted">Jasmins</span>
<div>HTML框架框架结构标签框架结构标签()定义如何将窗口分割为框架每个frameset定义了一系列行或列rows/columns的值规定了每行或每列占据屏幕的面积框架标签(Frame)Frame标签定义了放置在每个框架中的HTML文档。语法示例如下:假如一个框架有可见边框,用户可以拖动边框来改变它的大小。为了避免这种情况发生,可以在标签中加入:noresize="noresize"。不能将标签与标签</div>
</li>
<li><a href="/article/1224240763790004224.htm"
title="HTML——04-表格 table(会使用)" target="_blank">HTML——04-表格 table(会使用)</a>
<span class="text-muted">BM老李</span>
<div>人生苦短,要学就只学有用的【前端教学-Html-3】经久不衰的table......HTML目标注意:在十多年前的时候,那时候使用表格来完成网页布局是非常参常见的技术,没有现在的css+div布局这一回事。表格你需要掌握,但是不必须精通,对于以后的css+div你必须精通!能出说表格用来做什么的能说出列表用来做什么的能说出表单用来做什么的为了让我们页面显示的更加整齐,我们需要学习三个表(表格、表单</div>
</li>
<li><a href="/article/1177094897539297280.htm"
title="HTML+CSS初学者练习项目1:利用HTML简单标签制作《我的自我介绍》网页" target="_blank">HTML+CSS初学者练习项目1:利用HTML简单标签制作《我的自我介绍》网页</a>
<span class="text-muted">逍遥小丸子</span>
<a class="tag" taget="_blank" href="/search/HTML%2BCSS%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">HTML+CSS网页设计</a>
<div>适合初学者练习的HTML项目:制作一个《自我介绍》网页。需要掌握内容:HTML+CSS第一课:初识HTML-3个步骤创建自己的第一个html网页HTML+CSS第二课:格式标签、图像标签、链接标签的使用HTML+CSS第五课:使用Dreamweaver工具制作网页知识点:HTML文档基本结构、图像标签、段落标签、强制换行、水平线、标题标签—、更改字体样式标签、链接标签制作锚点制作思路:1、整体页面</div>
</li>
<li><a href="/article/1181898736377372672.htm"
title="html-3" target="_blank">html-3</a>
<span class="text-muted">kingBirds</span>
<div>一,line-height行高有什么作用?1.行高的理解行高、行距行高是指文本行基线间的垂直距离。那什么是基线呢?记不记得vertical-align属性有个baseline值,这个baseline就是基线。看张“盗图”(选自下面的参考文章)。下图中左边用红色标注的line-height就是行高。一目了然。行高;line-height2.行高的取值默认状态,浏览器使用1.0-1.2line-hei</div>
</li>
<li><a href="/article/1183869329003880448.htm"
title="HTML-3" target="_blank">HTML-3</a>
<span class="text-muted">王康_Wang</span>
<div>1.line-height有什么作用?line-height属性修改文本行的空白间距,通常配置成百分比。当块元素中只存在单行文本时,将文本的line-height的值配置为该块级元素高度,即可实现文本的垂直居中。2.如何去查CSS属性的兼容性?比如inline-block哪些浏览器支持?CSS属性的兼容性可在http://caniuse.com/上检查Paste_Image.png3.a标签的hr</div>
</li>
<li><a href="/article/5184740.htm"
title="HTML-3" target="_blank">HTML-3</a>
<span class="text-muted">qq_33756795</span>
<div>HTML表单表单的概念表单主要用来获取客户端用户数据(信息)的,如:注册表单、查询表单、登陆表单等表单的工作原理浏览表单的网页,填写一些必要的信息,然后点击某个按钮进行提交。这些表单数据,通过互联网,传递到了服务器上。服务器上有专门的程序,对表单数据进行验证。如果验证成功,将你的数据存入数据库(MySQL),则返回一个验证成功的消息。如果验证失败,将返回一个错误信息。从表单的工作原理来看:表单的制</div>
</li>
<li><a href="/article/3201262.htm"
title="html-3" target="_blank">html-3</a>
<span class="text-muted">素颜猪</span>
<a class="tag" taget="_blank" href="/search/html-3/1.htm">html-3</a>
<div> 为什么使用表格?答:1.简单通用。2。结构稳定 表格的基本结构是什么?答:表格的基结构:(1)单元格(2)行(3)列 表格的基本语法?答:表格的语法: 是一个一行两列的表格。 跨行/列使用什么属性?答:colspan跨列。rowspan跨行。 表格表头使用什么标签?答:表头使用:表头 表格的数据分组</div>
</li>
<li><a href="/article/6.htm"
title="[黑洞与暗粒子]没有光的世界" target="_blank">[黑洞与暗粒子]没有光的世界</a>
<span class="text-muted">comsci</span>
<div> 无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs</div>
</li>
<li><a href="/article/133.htm"
title="jQuery Lazy Load 图片延迟加载" target="_blank">jQuery Lazy Load 图片延迟加载</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a>
<div>基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src</div>
</li>
<li><a href="/article/260.htm"
title="使用Jodd的优点" target="_blank">使用Jodd的优点</a>
<span class="text-muted">Kai_Ge</span>
<a class="tag" taget="_blank" href="/search/jodd/1.htm">jodd</a>
<div>1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介</div>
</li>
<li><a href="/article/387.htm"
title="jpa Query转hibernate Query" target="_blank">jpa Query转hibernate Query</a>
<span class="text-muted">120153216</span>
<a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp</div>
</li>
<li><a href="/article/514.htm"
title="Django_Python3添加MySQL/MariaDB支持" target="_blank">Django_Python3添加MySQL/MariaDB支持</a>
<span class="text-muted">2002wmj</span>
<a class="tag" taget="_blank" href="/search/mariaDB/1.htm">mariaDB</a>
<div>现状
首先,Django@Python2.x 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL</div>
</li>
<li><a href="/article/641.htm"
title="在SQLSERVER中查找消耗IO最多的SQL" target="_blank">在SQLSERVER中查找消耗IO最多的SQL</a>
<span class="text-muted">357029540</span>
<a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a>
<div>返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot</div>
</li>
<li><a href="/article/768.htm"
title="spring UnChecked 异常 官方定义!" target="_blank">spring UnChecked 异常 官方定义!</a>
<span class="text-muted">7454103</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div> 如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep</div>
</li>
<li><a href="/article/895.htm"
title="mongoDB 入门指南、示例" target="_blank">mongoDB 入门指南、示例</a>
<span class="text-muted">adminjun</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/%E6%93%8D%E4%BD%9C/1.htm">操作</a>
<div>一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默</div>
</li>
<li><a href="/article/1022.htm"
title="CUDA 5 Release Candidate Now Available" target="_blank">CUDA 5 Release Candidate Now Available</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/CUDA/1.htm">CUDA</a>
<div>The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe</div>
</li>
<li><a href="/article/1149.htm"
title="Essential Studio for WinRT网格控件测评" target="_blank">Essential Studio for WinRT网格控件测评</a>
<span class="text-muted">Axiba</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、</div>
</li>
<li><a href="/article/1276.htm"
title="java 获取windows系统安装的证书或证书链" target="_blank">java 获取windows系统安装的证书或证书链</a>
<span class="text-muted">bewithme</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a>
<div>
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S</div>
</li>
<li><a href="/article/1403.htm"
title="NoSQL数据库之Redis数据库管理(set类型和zset类型)" target="_blank">NoSQL数据库之Redis数据库管理(set类型和zset类型)</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/NoSQL/1.htm">NoSQL</a>
<div>4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元</div>
</li>
<li><a href="/article/1530.htm"
title="异常捕获何时用Exception,何时用Throwable" target="_blank">异常捕获何时用Exception,何时用Throwable</a>
<span class="text-muted">bingyingao</span>
<div>用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
</div>
</li>
<li><a href="/article/1657.htm"
title="【Kafka四】Kakfa伪分布式安装" target="_blank">【Kafka四】Kakfa伪分布式安装</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a>
<div>在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不</div>
</li>
<li><a href="/article/1784.htm"
title="Project Euler" target="_blank">Project Euler</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/haskell/1.htm">haskell</a>
<div>Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num</div>
</li>
<li><a href="/article/1911.htm"
title="Java-Collections Framework学习与总结-ArrayDeque" target="_blank">Java-Collections Framework学习与总结-ArrayDeque</a>
<span class="text-muted">BrokenDreams</span>
<a class="tag" taget="_blank" href="/search/Collections/1.htm">Collections</a>
<div> 表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看</div>
</li>
<li><a href="/article/2038.htm"
title="读《研磨设计模式》-代码笔记-装饰模式-Decorator" target="_blank">读《研磨设计模式》-代码笔记-装饰模式-Decorator</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi</div>
</li>
<li><a href="/article/2165.htm"
title="Maven学习(一)" target="_blank">Maven学习(一)</a>
<span class="text-muted">chenyu19891124</span>
<a class="tag" taget="_blank" href="/search/Maven%E7%A7%81%E6%9C%8D/1.htm">Maven私服</a>
<div> 学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功</div>
</li>
<li><a href="/article/2292.htm"
title="[原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充" target="_blank">[原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a>
<div>本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支</div>
</li>
<li><a href="/article/2419.htm"
title="Linux中用shell获取昨天、明天或多天前的日期" target="_blank">Linux中用shell获取昨天、明天或多天前的日期</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/%E4%B8%8A%E5%87%A0%E5%B9%B4/1.htm">上几年</a><a class="tag" taget="_blank" href="/search/%E6%98%A8%E5%A4%A9/1.htm">昨天</a><a class="tag" taget="_blank" href="/search/%E8%8E%B7%E5%8F%96%E4%B8%8A%E5%87%A0%E4%B8%AA%E6%9C%88/1.htm">获取上几个月</a>
<div>在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
# </div>
</li>
<li><a href="/article/2546.htm"
title="我所理解的云计算" target="_blank">我所理解的云计算</a>
<span class="text-muted">dongwei_6688</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%91%E8%AE%A1%E7%AE%97/1.htm">云计算</a>
<div> 在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co</div>
</li>
<li><a href="/article/2673.htm"
title="YII CMenu配置" target="_blank">YII CMenu配置</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g</div>
</li>
<li><a href="/article/2800.htm"
title="设计模式之静态代理与动态代理" target="_blank">设计模式之静态代理与动态代理</a>
<span class="text-muted">come_for_dream</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务</div>
</li>
<li><a href="/article/2927.htm"
title="【转】理解Javascript 系列" target="_blank">【转】理解Javascript 系列</a>
<span class="text-muted">gcc2ge</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个</div>
</li>
<li><a href="/article/3054.htm"
title="Subsets II" target="_blank">Subsets II</a>
<span class="text-muted">hcx2013</span>
<a class="tag" taget="_blank" href="/search/set/1.htm">set</a>
<div>Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta</div>
</li>
<li><a href="/article/3181.htm"
title="Spring4.1新特性——Spring缓存框架增强" target="_blank">Spring4.1新特性——Spring缓存框架增强</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring4/1.htm">spring4</a>
<div>目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T</div>
</li>
<li><a href="/article/3308.htm"
title="shell嵌套expect执行命令" target="_blank">shell嵌套expect执行命令</a>
<span class="text-muted">liyonghui160com</span>
<div>
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
</div>
</li>
<li><a href="/article/3435.htm"
title="Linux实用命令整理" target="_blank">Linux实用命令整理</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc </div>
</li>
<li><a href="/article/3562.htm"
title="独立开发人员通向成功的29个小贴士" target="_blank">独立开发人员通向成功的29个小贴士</a>
<span class="text-muted">shoothao</span>
<a class="tag" taget="_blank" href="/search/%E7%8B%AC%E7%AB%8B%E5%BC%80%E5%8F%91/1.htm">独立开发</a>
<div>
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立</div>
</li>
<li><a href="/article/3689.htm"
title="JAVA中堆栈和内存分配原理" target="_blank">JAVA中堆栈和内存分配原理</a>
<span class="text-muted">uule</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>