- vue element input让浏览器不保存密码
niesiyuan000
vue.jselementuijavascript
从网上看了很多,比如auto-complete="new-password"比如autocomplete="off"这是真的用不了啊,最后用css可以实现1、html2、datareach__vioSecretkey:'',//违纪秘钥reach__seePwd:false,3、methodsseePwd(){this.reach__seePwd=!this.reach__seePwd},4、cs
- 解决 element-ui input=password 在浏览器会自动填充密码的问题
喜之郎果冻254
完成的需求vue.jselementui
解决element-uiinput=password在浏览器会自动填充密码的问题给各输入项加了auto-complete属性,只能避免保存的时候弹出是否保存密码弹框的问题。内容为空的时候点击type="password"的input框或二次(多次)点击,还是会弹出密码框,所以在上面加了type在password和text之间切换(只能解决第一次多次点击的场景)。具体解决,给type="passwo
- vue+element-ui 登录界面 浏览器自动填充保存的用户名和密码问题 后台管理系统 如何取消浏览器自动填充
Gabriel.c
uivue.jselementui
网上一搜如何取消密码自动填充这个问题大多都是给el-input加auto-complete这个属性但这个属性某些情况下还是会出现自动填充问题会很麻烦不能解决问题这个时候可以使用input密文显示将原本type=“password”改成type=“text”然后设置css样式el-input{-webkit-text-security:指定要使用的形状来代替文字的显示none无。circle圆圈。d
- vue+element-ui 谷歌禁止填充用户名和密码
一直在走神
vue.js
vue+element-ui谷歌禁止填充用户名和密码使用谷歌浏览器时,若设置了记住密码功能,在做表单功能时会自动填充用户名和密码,为了禁止填充可设置属性auto-complete=“new-password”,代码如下:
- element-ui 去掉谷歌浏览器el-input组件或input自动填充账号密码
程序媛_MISS_zhang_0110
element-uijavascript前端vue.js
element-ui去掉谷歌浏览器el-input组件自动填充账号密码效果图一、主要代码之el-input二、主要代码之input1.使用element中el-input自带的属性auto-complete(版本二可用),但是值不能按照官网而要改成new-password。2.使用el-input组件的只读属性(是否)readonly,开始要input框为只读,readonly=“true”。3.
- ant-design-vue组件列表
龍言玄间
vue
ant-design-vue组件列表import{defaultasAffix}from‘./affix’;import{defaultasAnchor}from‘./anchor’;import{defaultasAutoComplete}from‘./auto-complete’;import{defaultasAlert}from‘./alert’;import{defaultasAvata
- jQuery实现用户输入自动完成功能
summer7310
jqueryjquery
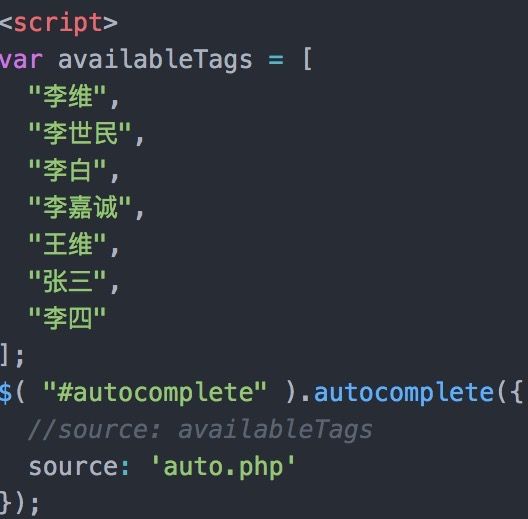
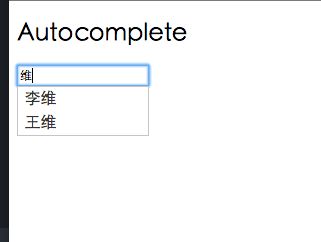
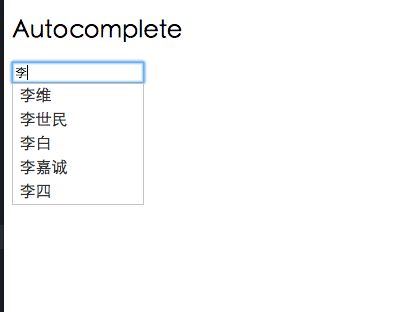
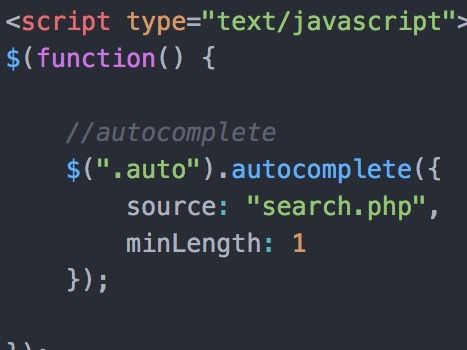
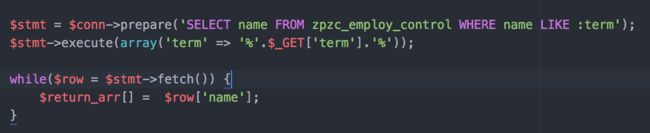
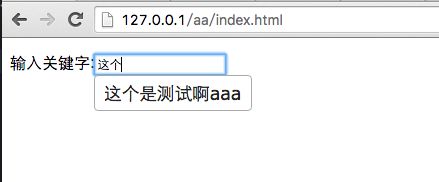
jQuery实现用户输入自动完成功能利用jQueryUI中Auto-complete插件实现输入自动完成功能,大家在使用诸如淘宝、京东等电商平台搜索商品时,往往只要输入商品的一些特殊字符,就可以显示出和该字符相近的列表菜单,用户使用鼠标或者键盘方向键就可以快速选择,实现了很好的用户体验。1.最简单的用户输入自动完成jQueryUIAutocomplete-Defaultfunctionality$
- Windows 10运行历史记录不被保存
KnightYangHJ
WindowsWindows10历史记录
Windows10运行历史记录不被保存(RuncommandnotsavingHistoryinWindows10)自动完成(Auto-Complete)是一项功能使执行相同或类似的命令变得更容易。无论是键入命令提示符(CommandPrompt)还是运行提示符(RunPrompt),如果键入的内容与以前执行的命令匹配,则可节省大量时间。这个小功能实现得非常漂亮,您可以使用向上和向下箭头键在运行提
- 禁止谷歌浏览器自动填充密码,输入框背景颜色改变还原
云烟溪雪
htmlvuejavascript前端html
禁止谷歌浏览器自动填充密码vue在type为password的input中加auto-complete="new-password"属性即可js+html添加autocomplete="new-password"input输入文字后背景色变成了黄色CSS改变(去掉黄色背景)CSS改变:input:-webkit-autofill,textarea:-webkit-autofill,select:-
- 解决 Element的el-input 密码输入框浏览器自动填充账号密码问题
潮汐未见潮落
vue前端javascripthtml
问题描述通常情况下,浏览器会默认将已保存的账号密码填充到inputtype值为password的输入框内,如果在登录页面,这当然是非常好的,自动填充密码可以节约时间,提高良好的使用体验,这样当然是没有什么问题的但是如果在注册页面、新增账号等页面,这种操作就是超出需求了(有点多此一举)解决方法方法一auto-complete="new-password"在type为passworld的input中加
- elementui :密码表单回写问题
shangrila-xiu
elementUIhtmlElementUI模板ElementUI前端模板
谷歌浏览器总是会把登陆时保存的账号密码回写到其他输入框中。今天找到了解决方法:第一种测试有效。auto-complete下个主版本弃用stringon,offoff属性是这个属性,但是这样用:主要是加上下面的代码:auto-complete="new-password"autocomplete="off"autocomplate=“off”,加在input中没啥作用。auto-complate,现
- chrome设置【auto-complete=off】属性无效的解决办法
cheer_up_hmm
vue开发jselement-ui前端javascriptelementui
针对chrome设置【auto-complete=off】属性无效问题进行了搜索,解决办法基于以下搜索记录(因搜索结果的方法实测在【搜索1:无输入内容时获取焦点依然会有密码提示框问题,搜索2也是该问题】,但是给我提供了思路,故记录一下此坑)inputType:"text"'form.password':{immediate:true,handler(val){this.inputChange(va
- 当input type="password"时,浏览器自动填充密码框的问题。
XXXXXXXX333
在input标签里加上以下参数即可。autocomplete="off"readonlyonfocus="this.removeAttribute('readonly')"使用el-input标签时,加上以下参数即可:auto-complete="new-password"https://blog.csdn.net/zuorishu/article/details/81873904
- element中el-input 输入框 在自动填充(auto-complete=“on“)时,背景颜色会自动改变问题
想被带飞的鱼
vuecsscss3前端vue
主要语句&:-webkit-autofill{box-shadow:000px1000px#f8f9fainset!important;//这里的颜色是设置背景颜色-webkit-text-fill-color:$cursor!important;//这里的颜色是设置文字颜色}放的位置.el-input{display:inline-block;height:47px;width:85%;inpu
- redis:auto-complete其他实现
BenjaminCool
TwowaysofusingRedistobuildaNoSQLautocompletesearchindexhttp://patshaughnessy.net/2011/11/29/two-ways-of-using-redis-to-build-a-nosql-autocomplete-search-indexpython实现auto-completehttps://github.com/Re
- 如何在子组件中观测父组件中方法的执行
我们可能遇到下面这种情形:当前我们要编写一个auto-complete组件,当用户输入的内容在数据库中有记录的话就按照记录保存,如果没有记录的话就先把用户输入的内容作为实体存在数据库中再进行保存。但是我们肯定不能只要用户输入的内容在数据库中没有找到就即使进行存储,如果这样的话只要用户改变一次输入框中的内容就会进行一次存储,显然这是不合理的。所以我们要做的是——当用户已经确认输入完了所有内容点击了保
- vue+elementui,使用注意点
斑翅果蝇
1,//@change="opt_api_online()多小括号,将接收不到组件抛出的label值上线下线//想接受组件抛出的值,且额外传递参数,//组件上使用$event,接受组件内部抛出的值,//html标签上使用$event,表示传递组件抛出的event对象上线下线坑:image.png实际有效的是auto-complate属性:比如auto-complete="new-password"
- 禁用input自动补全,模拟type=password输入字符显示为星号
奔跑的痕迹
javascriptvuehtmlhtmljavascriptvue
最近遇到一个想禁用浏览器的密码自动补全的功能,翻遍了整个技术论坛大多使用用auto-complete="new-password"但是本人测试不怎么管用,所有又找到了如下几种方法,特此记录一、使用span替换输入内容根据该地址input密码框输入后设置显示为星号或其他样式做了一个模拟,核心片段如下:{{passwordType==='password'?'*'.repeat(text.length
- EMACS下 弹出窗口式的 Auto-Complete 自动补全工具简单介绍
hahazhouzhiqin
Emacs+Lisp
EMACS下弹出窗口式的Auto-Complete自动补全工具简单介绍auto-complete是一个很不错的自动补全工具,弹出窗口显示补全列表,比较不错的是自定义的函数,只要在这个编辑缓冲区出现过短语,也会自动识别,下面第一个例子是系统关键字,第二个例子是自定义的关键字:简单介绍一下安装和使用.1、下载对应版本MSWINDOWS系统下载这个http://cx4a.org/pub/auto-com
- emacs安装auto-complete(支持Erlang)
sword_zlg
Erlangemacs
下载:1.auto-complete:https://github.com/auto-complete/auto-complete将autocomplete.el的defcustomac-modes中加入erlang-mode2.fuzzy.el将fuzzy.el放在auto-complete的根目录下3.popup:https://github.com/auto-complete/popup-e
- Emacs 代码补全 AutoComplete
一刀不二
[Emacs]
下载:wgethttp://cx4a.org/pub/auto-complete/auto-complete-1.3.1.tar.bz2解压:tarjxvfauto-complete-1.3.1.tar.bz2进入目录:cdauto-complete-1.3.1编译:make安装:makeinstall选择目录:~/.emacs.d/拷贝代码至.emacs中:(add-to-list'load-p
- vue项目中解决谷歌浏览器默认填充账号密码问题
leo_neverGivpUp
谷歌浏览器第一次登录保存账号密码之后,后续在碰到需要输入账号密码时,浏览器会默认填充账号密码。项目是vue+element-ui搭建的后台管理系统,不想要账号密码默认填充的效果该怎么办呢?直接上代码:{{formAlarmText.accounts}}{{formAlarmText.password}}划重点:auto-complete=“new-password”加上之后便不再自动填充账号密码了
- 解决element的el-input 输入框浏览器自动填充账号密码问题
Kaycee666
Element
浏览器会默认将已保存的账号密码填充到inputtype值为password的输入框内,如果在登录页面,这是期望的,但是如果在注册页面、新增账号等页面,这就是超出需求了,如下:可以通过以下方法解决,在type为passworld的input中加auto-complete="new-password"属性即可此外,我看到element官方文档的也有这个属性,但是我试了,并不能实现对应效果,原因暂未知,
- 数数我的神器
qeesung
我是工具控
每次看见有人在推荐工具就忍不住手痒每一个都试一下,今天也来码码我用过的以及现在还在用的工具们,众多工具里面,偏爱编辑器。WindowsEmacs从notepad++-->vim-->SublimeText2-->vim-->Emacs,从来没有那个编辑器能像Emacs一样吸引到我。个人配置的插件有org-mode,auto-complete,monokai-theme,helm,yasnippet
- vue如何实现一个auto-complete组件
weixin_41826907
vue
在这里提供种实现auto-complete组件的思路auto-complete的效果一、通过vue指令来实现auto-completeimportNavDrapfrom'../nav-drap/nav-drap.vue'exportdefault{components:{NavDrap},data(){return{showDrap:false,keyWord:'',webMap:[{name:'
- 完美解决 element-ui input=password 在浏览器会自动填充密码的问题
离陌夕
给各输入项加了auto-complete属性,只能避免保存的时候弹出是否保存密码弹框的问题。内容为空的时候点击type="password"的input框或二次(多次)点击,还是会弹出密码框,所以在上面加了type在password和text之间切换(只能解决第一次多次点击的场景)。具体解决,给type="password"的输入项增加focus,blur事件和readonly属性,具体focus
- 每月调仓投资策略--python
RicheyLee
大数据量化投资Pythonpython量化投资
#可以自己import我们平台支持的第三方python模块,比如pandas、numpy等。defquery_fundamental(context,bar_dict):#查询revenue前十名的公司的股票并且他们的pe_ratio在53和67之间。打fundamentals的时候会有auto-complete方便写查询代码。fundamental_df=get_fundamentals(que
- 本人的linux emacs 配置文件
ly0303521
linuxemacslinuxemacs
用过一段时间emacs后,还是建议大家直接用高手的配置,熟练之后可以自己定制,参考:一年成为Emacs高手(像神一样使用编辑器)此配置文件需要下载以下插件:cscope、auto-complete、yasnippet;;turnoffthebackup(setqmake-backup-filesnil);;tabandspace;;whentrue,emacsusemixtureoftabands
- Objecitve C 与 Swift 交火,Swift文件中不能联想OC代码的问题
WhiteWhite_iOS
问题:以OC为主,与Swift交火,Swift代码无法自动联想(Auto-Complete)OC代码如果删除DerivedData,重启XCode,重置bridge文件等一切措施对你没用,那你可能遇到了和我一样的问题:bridge文件中对OC库引用冲突在桥文件中,以下两种引用方式若同时存在,则会出发冲突:方式A:#import(方式A的变种:#import。这两种引用方式本质上一样,均为目标文件夹
- redis:auto-complete
BenjaminCool
“RedisINAction”这本书的中的实现思路理论基础,以下3篇文章:jedis:向redisserver提交bytesredis:encodingredis:lexicographicorderingredis:Detailsonstringscomparisonrediscommands:zrangebylex算法说明:redisinaction:6.1.2Addressbookautoc
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s